
SwiftUIでいこう! -その他いろいろ(new!)-4
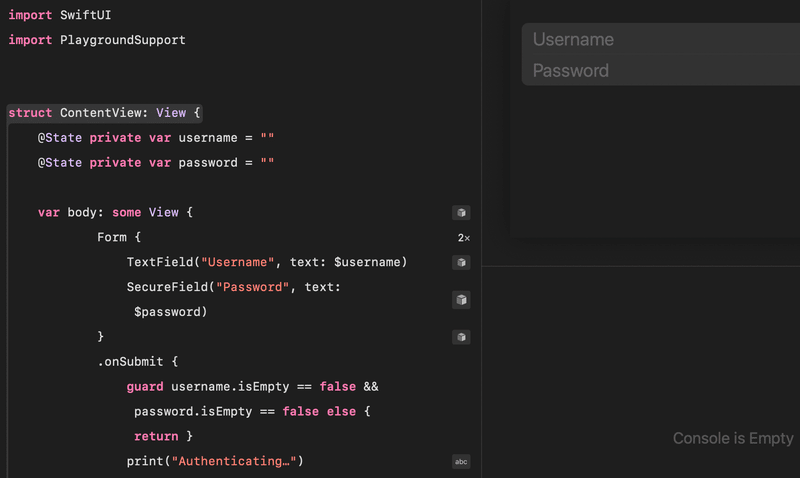
submits a TextField

SecureField("Password", text: $password)
.onSubmit{}
との組み合わせでパスワードを使ったログインのような仕組みができます。
この場合は名前とパスワードを入れてリターンすると"Authenticating…"とコンソールに出力するコードとなっています。
ログインする時ボタンを押すタイミングでの処理を書くことができます。
privacySensitive()
customize the submit buttonなど
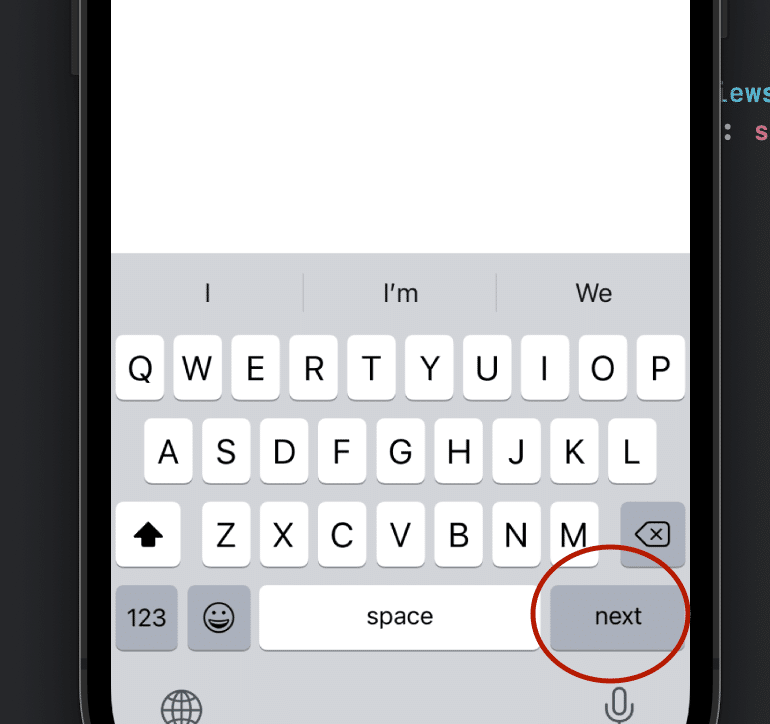
submitLabel()モディファイアを使うとキーボードの"return"ボタンの名称を変えることができます。

この部分の表示が変わります。種類としては以下があります。
continue
done
go
join
next
return
route
search
send
layout in portrait or landscape
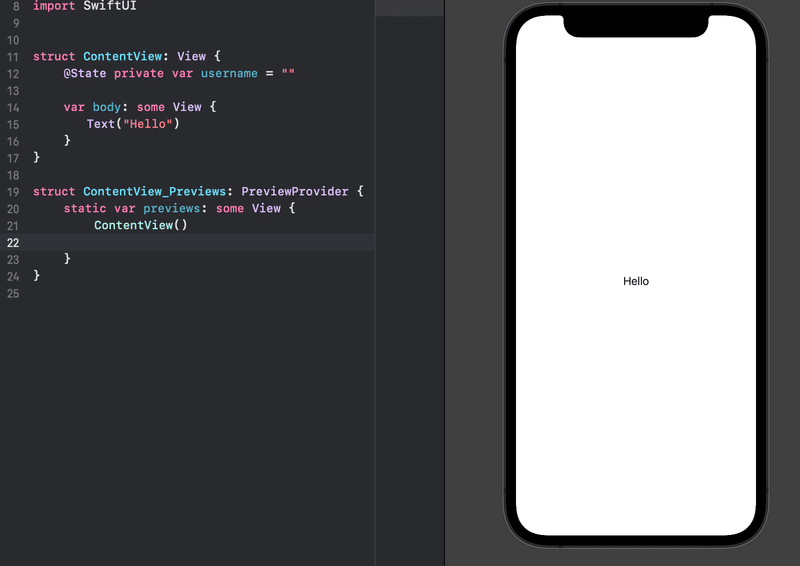
プレビュー画面のカスタマイズができます。通常のプレビューでは以下ですが、

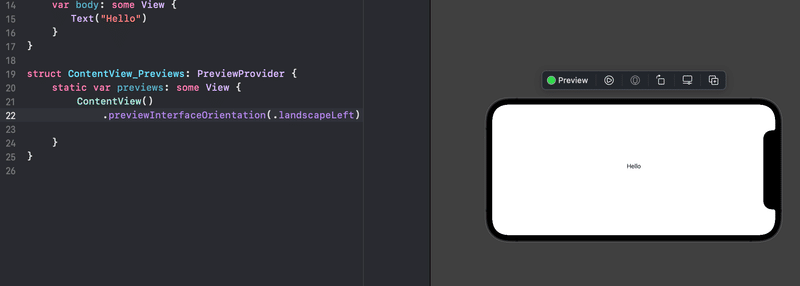
ContentView()
.previewInterfaceOrientation(.landscapeLeft)とすると横画面になります。

この記事が気に入ったらサポートをしてみませんか?
