
楽しくプログラミング! HTML生成!
JavaScriptだけでHTMLを作ってしまいましょう。
HTMLは以下の通りで表示をするために本来タグを書いていくところは空欄になっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS CreateElement Demo</title>
</head>
<body>
// 空欄
</body>
</html>ブラウザのインスペクタのコンソールで以下の命令を書いて実行してみましょう。
let div = document.createElement('div');
div.id = 'content';
div.innerHTML = '<p>CreateElement example</p>';
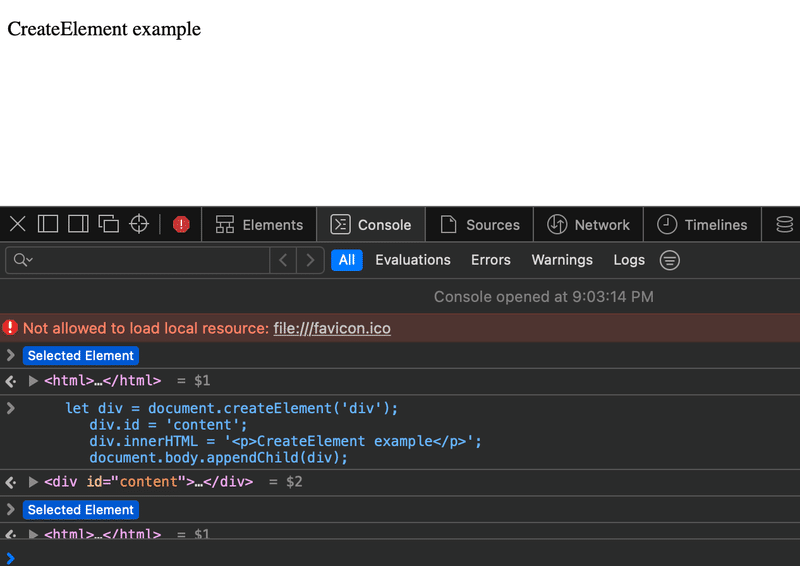
document.body.appendChild(div);これを実行してみると

インスペクタも一緒にスクリーンショットを写しています。この実行時のHTMLを見て見ると
<div id="content"><p>CreateElement example</p></div>としっかりHTMLが生成されています。
もちろん
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS CreateElement Demo</title>
</head>
<body>
<script>
let div = document.createElement('div');
div.id = 'content';
div.innerHTML = '<p>CreateElement example</p>';
document.body.appendChild(div);
</script>
</body>
</html>として<script>タグを使って直接ファイルに記述して実行しても同じことができます。
この記事が気に入ったらサポートをしてみませんか?
