
SwiftUIでいこう! -AsyncImage(new!)
apple公式です。
非同期に画像表示
URLだけを使って画像をダウンロード、表示できるようになりました。
基本は
AsyncImage(url: URL(string: "https://example.com/icon.png")) { image in
image.resizable()
} placeholder: {
ProgressView()
}
.frame(width: 50, height: 50)実際に表示させてみます。
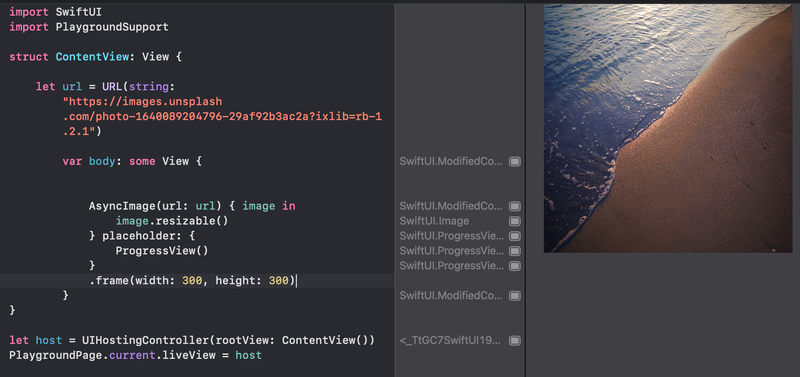
import SwiftUI
import PlaygroundSupport
struct ContentView: View {
let url = URL(string: "https://images.unsplash.com/photo-1640089204796-29af92b3ac2a?ixlib=rb-1.2.1")
var body: some View {
AsyncImage(url: url) { image in
image.resizable()
} placeholder: {
ProgressView()
}
.frame(width: 300, height: 300)
}
}
let host = UIHostingController(rootView: ContentView())
PlaygroundPage.current.liveView = host
便利な使い方として理解を深める子ができるサイトです。
この記事が気に入ったらサポートをしてみませんか?
