
New SwiftUI! - WWDC20より
WWDC20でいろいろ発表されました。その中でSwiftUIのドキュメントも公開されてその新しい機能が明らかにされました。
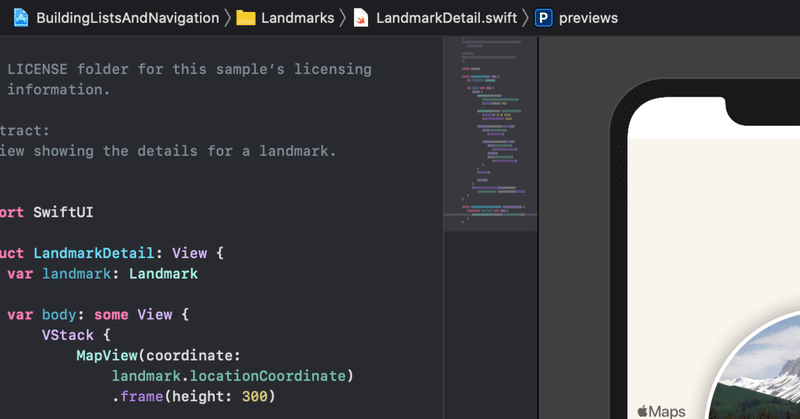
WWDCのビデオでアプリを作りながら説明がしてあります。
そしてHacking with Swiftさんのサイトでは、
新しい機能を日本語では
で紹介されています。基本構成は変わっていませんが、SwiftUIが完成に近づくFrameworkの追加、仕様変更がいっぱいです。WWDC20で公開されているビデオで公開されていますので紹介していきます。
まず、コードを書いていくXcodeですが、Xcode12ベータ版でも変更点がありますが、書いていく中で紹介して行こうと思います。
最初に今回で大きく変わったなと思うところは、新規プロジェクトを作る時です。SwiftUIにより特価したものが作れるようになっています。
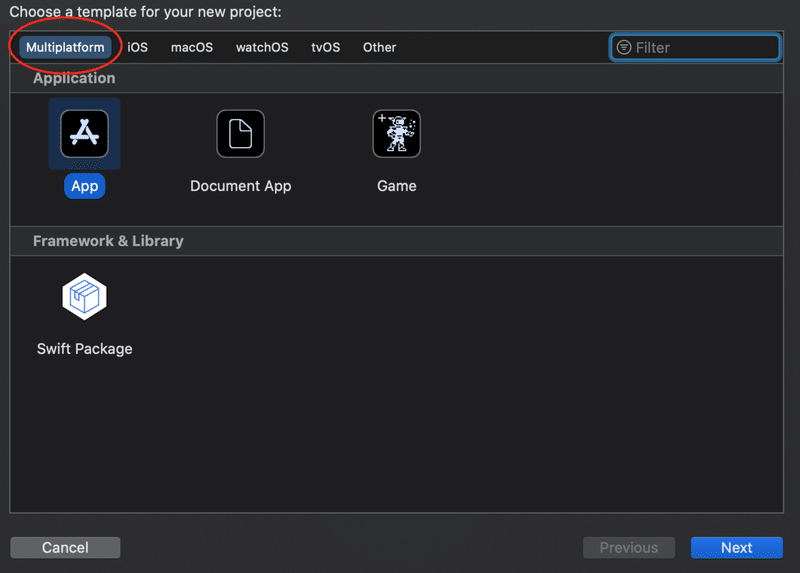
"Multiplatform"というのができています。

Mac,iOSで動くものを作ることができます。

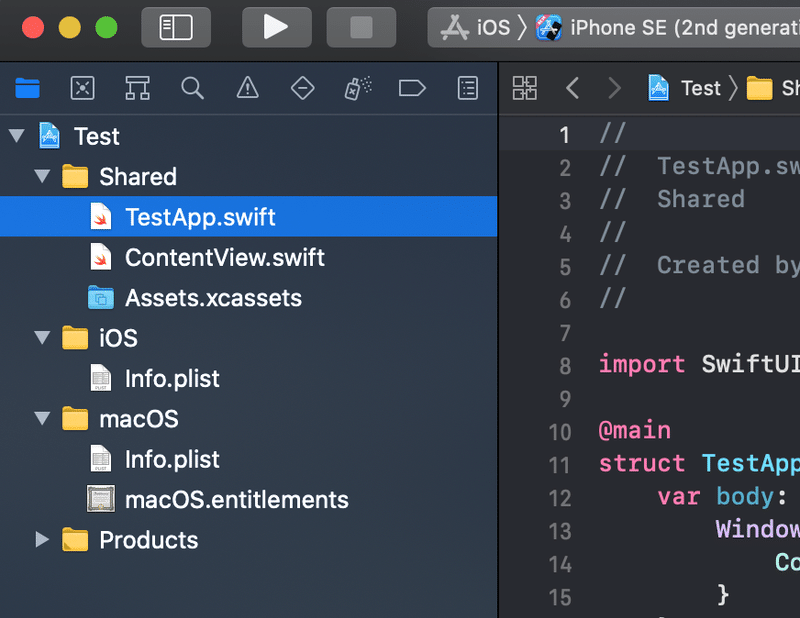
最初に作られるファイルでもiOS,macOSと両方のファイルが見流ことができます。
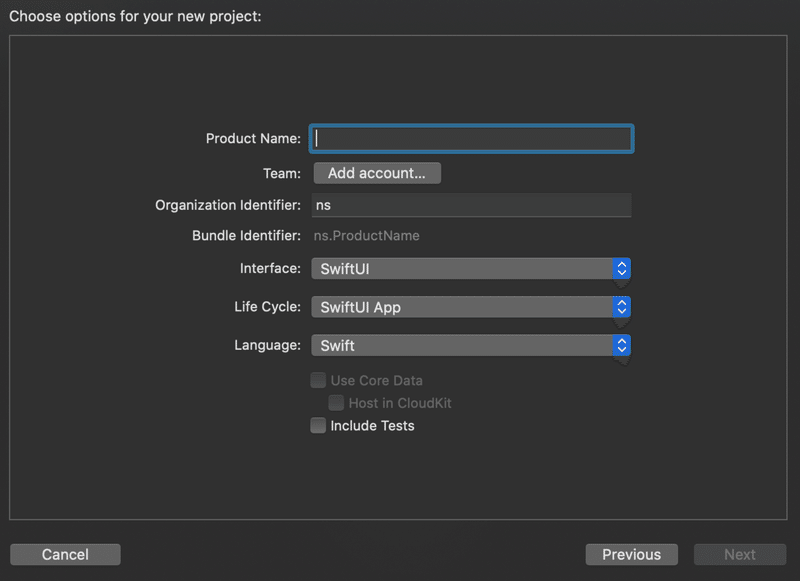
そして、iOSのプロジェクトを作る場合も少し画面が変わっています。

SwiftUIとUIKit(Storyboard)がLife Cycleということで選択できるようになっています。
下記動画では新しい機能を紹介してあります。
まず一つ目ですが、新しく長文がすぐにかける"TextEditor()"が追加されました。
@State private var text = "Hellow"
をまず宣言してあとは、
TextEditor(text: $text)
を追加してやれば、
struct ContentView: View {
@State private var text = "Hellow"
var body: some View {
TextEditor(text: $text)
}
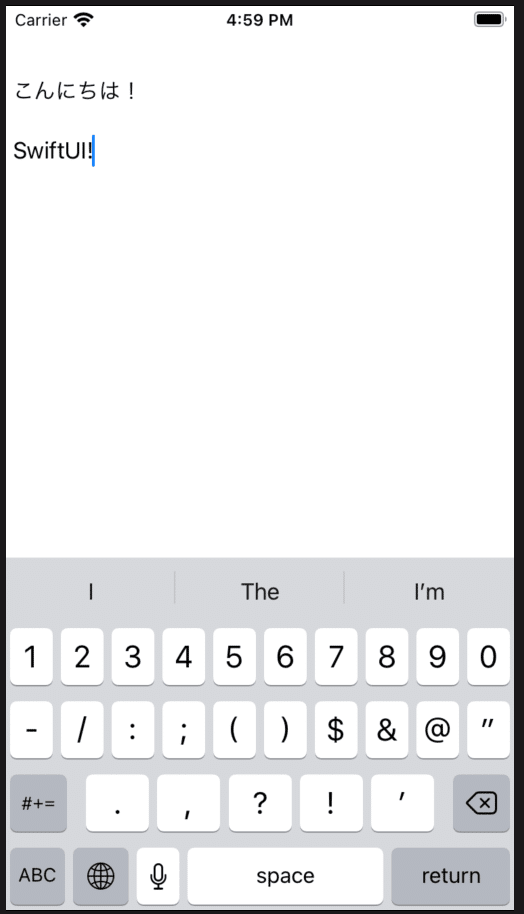
}実行してみます。

このように、長文をかけるようになりました。
おまけ。ここのサイトも良い感じ。
この記事が気に入ったらサポートをしてみませんか?
