
やっぱり。JavaScript!- だれでもできる!
たくさんの方がインターネットを使っていろんなサイトを見て楽しんでいると思います。何か調べる時などはMacだあればSafari、Winであれば少し前であればIE、今であればEdge?ですかね。今はどっちでも使えるChrome、Firefoxなどのブラウザ、で快適にいろんなことを調べることができます。
このみんなが使っているブラウザでJavaScriptを簡単に試すことができます。ちょっと近づきがたいプログラミングを身近に感じることができることができるのではないでしょうか。
ちょっとやってみましょう!ブラウザの上でマウスを右クリックして、
Chrome とFirefoxであれば 検証(Inspect) を選べば出てきます。
SafariではWebインスペクタ ・・・ 環境設定で開発メニューを使えるようにする必要があります。を選びます。
右クリックがわかりにくければ、開発メニューから選んで表示させることもできます。Firefoxで試しているけど他のものも大いたい同じです。

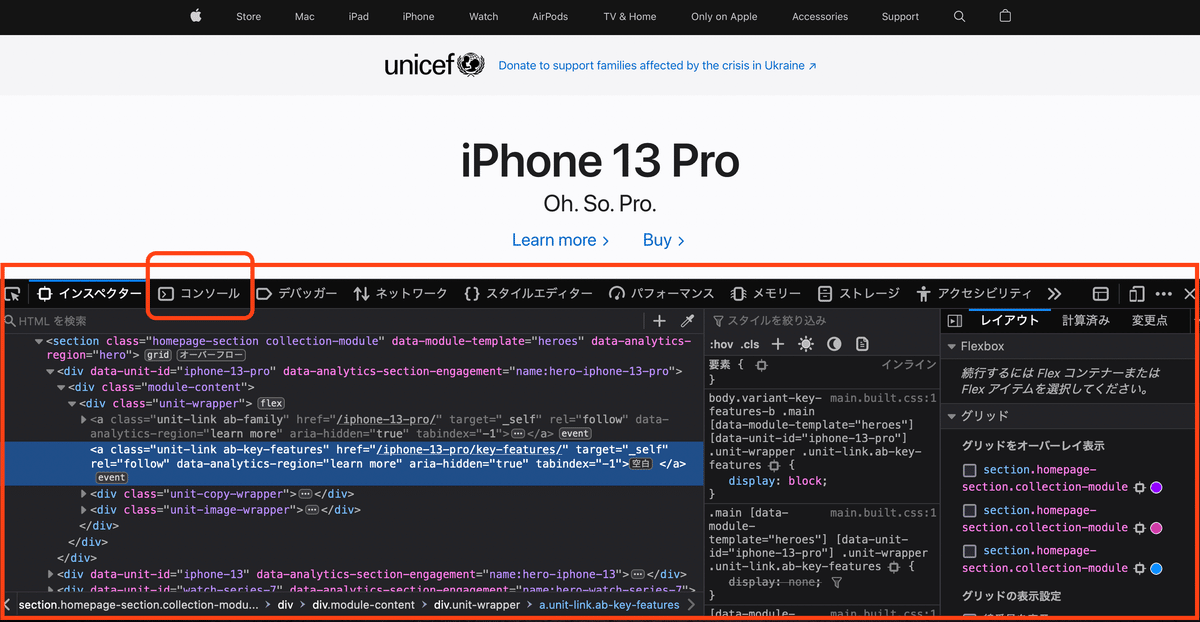
大きな四角で囲ったのがデベロッパーツールと呼ばれるものです。
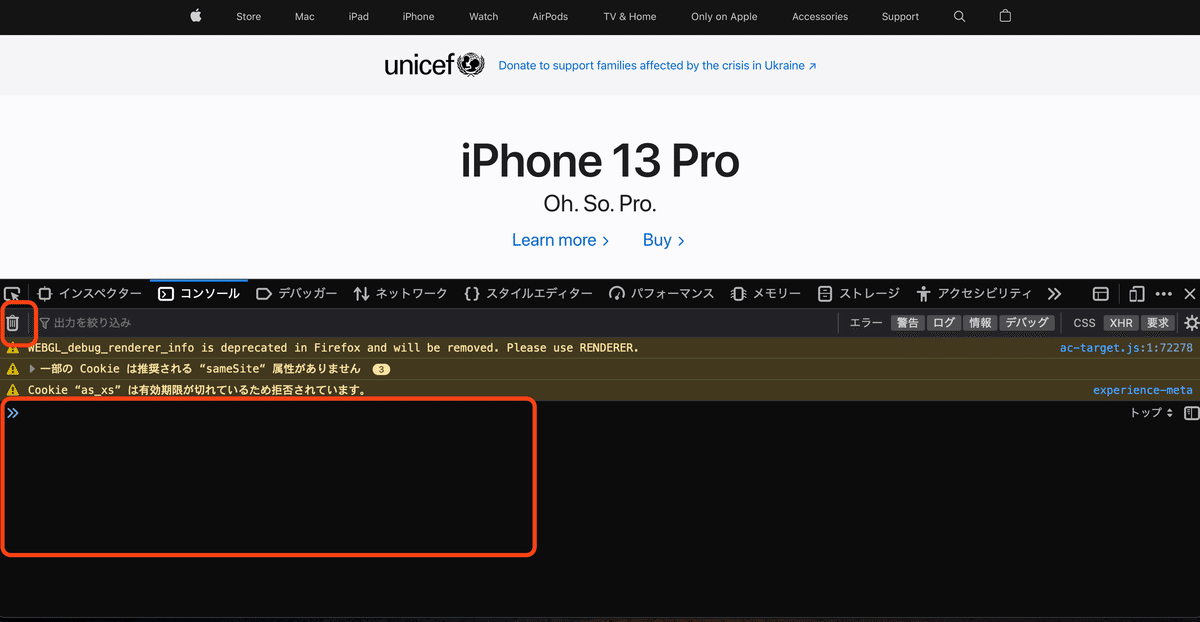
そしてコンソールと書いてあるところを押すと

と出てくるので、ゴミ箱ボタンを押すと余計なものが消えるので、使う前に綺麗にしておきましょう。
あとはJavaScriptを書いていくだけ。
試しに
let a = 10 // ここで開業する時はシフトを押しながら "return"または"enter"で改行するとうまくいきます
console.log(a)と書いて"return"または"enter"を押して実行してみましょう。
注意点としては普通に1行かいて改行しようと"return"または"enter"で改行すると実行されてします。そこで"シフト"を押しながら開業すると、実行されずに改行できます。
コードの下に"10"と表示されたと思います。
let a = 10
で
変数"a"に10を代入
という意味となります。
console.log(a)
で
変数"a"の中身を表示しなさい
という意味となります。
プログラミングと言えば"変数"が肝となります。ここでつまずく人もいると思います。なんだかわかるようでわからないと思いますが、要するに、簡単にいうと、数字を直接命令に書くより変数に代入して使う方が使い勝手が良いということで、たいした意味ではありません。大事な概念ですが、あまり考えすぎずにまず変数を使っていきましょう。そのうちいろんなことが理解できるようになると思います。
プログラミングはあまり意味を突き詰めて考えて覚えるというよりは、コードを書きながらなんとなく理解していければ良いのかなと。感げないといけない時もあるかも知れませんがある程度、気楽にわからないところを飛ばしながらやっていくと良い場合が多い気がします。
個人の感想なので同じ人も、違う人もいると思いますので、自分のやり方で楽しく、長く続けることができればラッキーですね。
ちょっと脱線しましたがまず、変数。を使って計算、いわゆる四則演算からやってみましょう。
let a = 10
console.log(a)
let b =20
console.log(a + b)
もう一つ変数を宣言して足し算してみましょ。
実行すると"30"と出てきます。これで足し算ができました。
console.log(a - b)
console.log(a * b)
console.log(a / b)と書いて実行するとそれぞれ計算されて順番に出力されます。
これで簡単な計算ができることがわかりました。
ここで変数についてもう少し詳しく。
変数を宣言する時につけている"let"ですが、JavaScriptには宣言する時に使うものとして
var
const
と2つ使われることがあります。変数につける"var"については最近では使われることが少なくなっていますが、まだまだ見かけると思います。使う場所を考えて使わないと、エラーが出やすいのであまり使わない方が良いかも知れません。
もう一つの"const"は定数と呼ばれるものを宣言するもので変数が代入が何回もできるのに対して、定数は一回代入すると、変更が出来ないというものとなります。
今の流れとしては"let"と"const"を使うことが推奨されています。普段使いは"let"で良いと思います。
この記事が気に入ったらサポートをしてみませんか?
