
プログラミングの入り口。- JavaScript
JavaScritで今流行りの見栄えの良いものを作ってみます。スクロールするときにアニメーション効果が得られるJavaScriptライブラリを試してみます。
フワーと現れます。スクロールしていくとそれは出てきます。
JavaScriptのライブラリ"AOS.js"を使って簡単実装します。
このサイトにいくと、どんな感じでアニメーションするかを確認できます。
使い方は、まずライブラリの取り込みですがCDNという仕組みを使います。web上にあるファイルを読み込みます。JavaScriptを取り込むので<script> タグで指定します。
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>見た目を良い感じにするためにCSS、スタイルシートも専用のものを取り込んで使います。
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">これで準備OK!
早速使っていきます。まず、画像のリンクを貼ってみましょう。
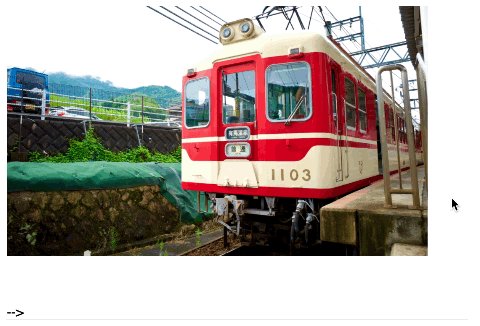
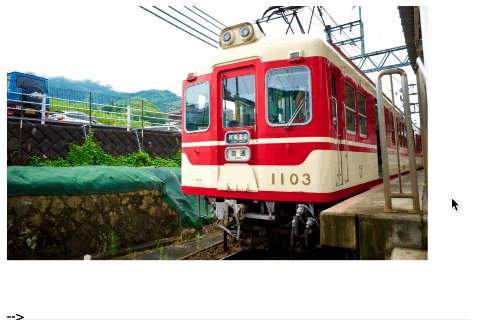
<img src="de.jpeg" alt="image" width="800">幅800pxの画像を貼ってみました。この画像に効果を与えていきます。追加するのは、
data-aos="zoom-in"
追加場所は
<img data-aos="zoom-in" src="de.jpeg" alt="image" width="800">
imgタグの中に入れ込みます。あとは実行する命令を<script>タグの中に
AOS.init();を入れるだけです。
これを実装して実行すると画面をスクロールしていくとふわっと画像が出てきます。

"zoom"については
data-aos="zoom-in-○○"は拡大しながら表示され、data-aos="zoom-out-○○"は、縮小しながら表示します。
"zoom"の他にも
fade:フェードインで表示
flip:回転して表示
slide:スライドしながら表示
があります。それぞれ
data-aos="fade-○○"
data-aos="flip-○○"
data-aos="slide-○○"
として指定してやれば動いてくれます。動きと書き方は
を、見るとわかりやすいです。
そのほかアニメーションの設定の他にも表示の出し方、出す場所等を指定することができます。
書き方ですが、例えば、デモサイトで最初に紹介されている
<div data-aos="fade-up"
data-aos-duration="3000">
</div>最初にアニメーションの設定。
data-aos="fade-up"
次の指定は"duration"なので表示をさせる時間。3000ミリ秒、3秒で表示させます。
data-aos-duration="3000">
という感じで2つの命令をスペースを開けて書きます。
以下のサイトでも詳しく解説されています。
この記事が気に入ったらサポートをしてみませんか?
