
JavaScript! - Vue.js -Vue CLI
JavaScriptをもっと便利に使えるようにいろいろなフレームワークが開発されています。その中で最近注目のvue.jsを試してみます。以下公式サイトの日本語訳です。
HTMLタグを組んでいき方法もありますが、もっと簡単にウエブサイトを作ることができる方法、ターミナルでコマンドを実行すれば自動的にプロジェクトが構築できるVue CLIを使ってみます。
Vue CLI
自分のパソコンで使うのはNode.jsなど入れる必要もあるため、簡単に使うことができるクラウド開発環境PaizaCloudを使ってフロントエンドプロジェクトを作ってみます。登録が必要ですがちょっと試すのにすごく便利。
Ruby on Rails, Node.js, Django, MySQL, WordPress, Java(Tomcat), PHP(LAMP), Laravel, Go, Jupyter notebook... など主要開発環境に対応
に対応しています。
ログインして新規サーバを作って、まずターミナルで操作していきます。
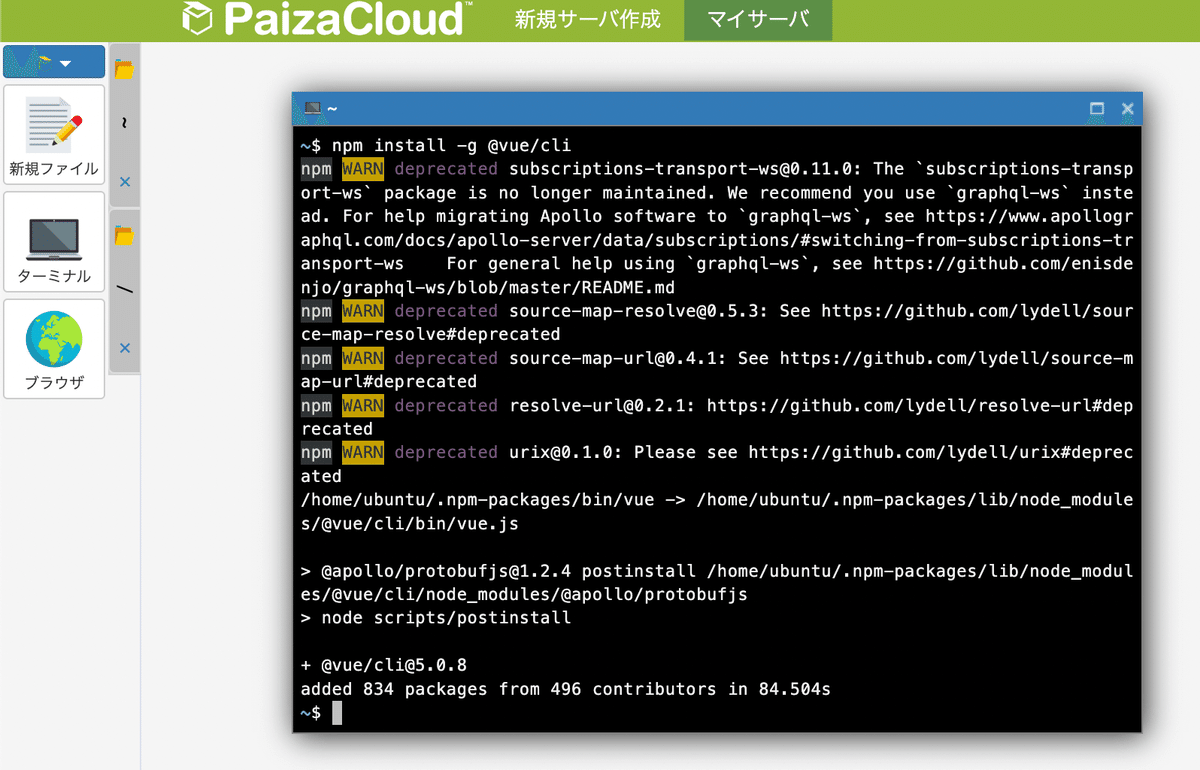
を参考にVue CLIのインストール。
npm install -g @vue/cli

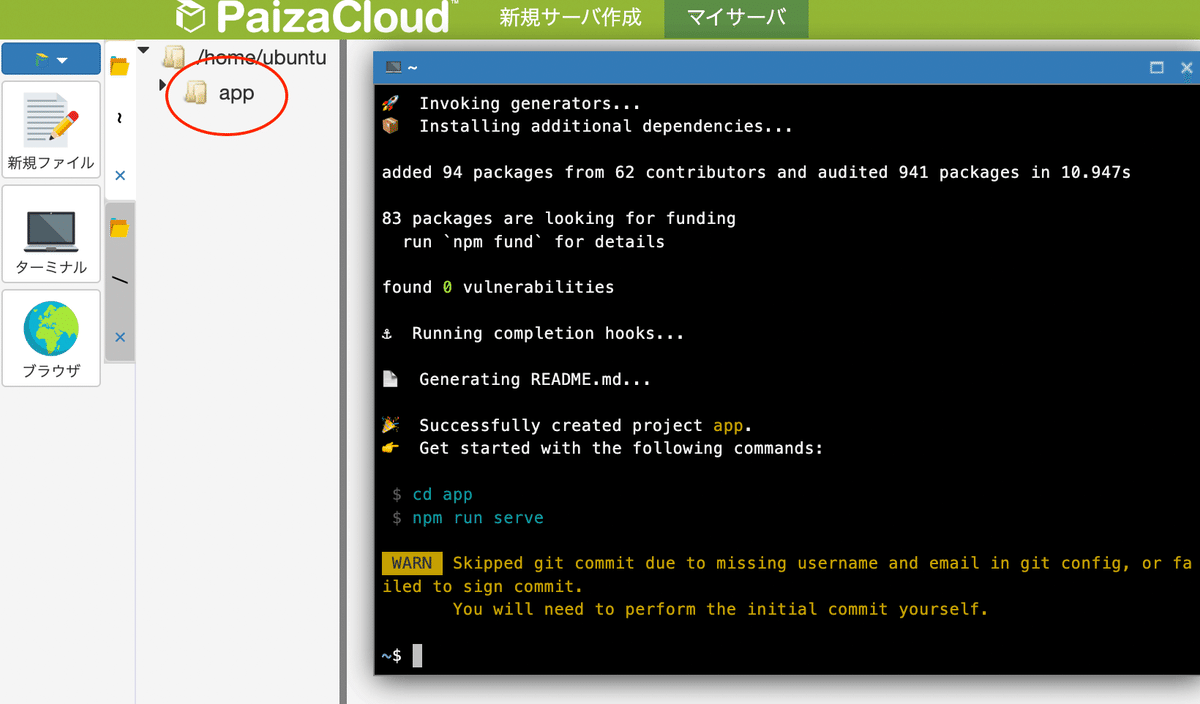
次に新規プロジェクトを作ります。"app"という名前のプロジェクトになります。
vue create app

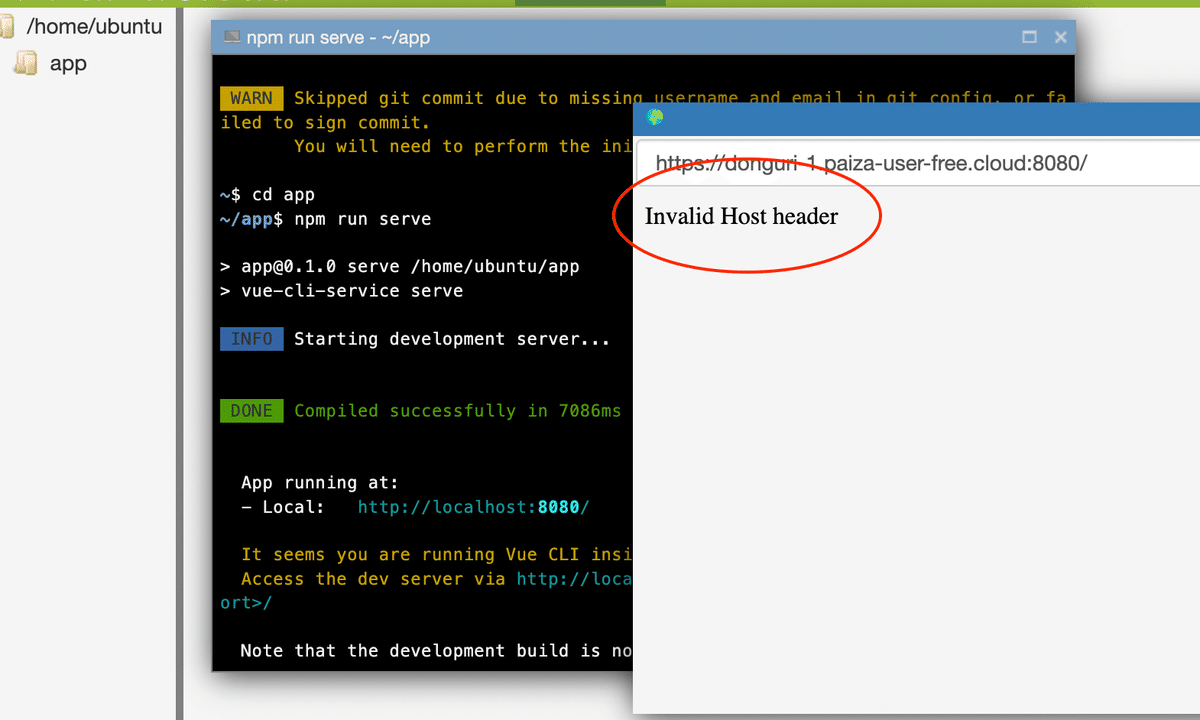
cd app
npm run serveappフォルダに移動して、npm run serveとしてサーバ起動。
ローカルサーバ立ち上げるとVueのホームページが表示されるはずですが、

うまく表示されません。プロジェクト直下の vue.config.jsを編集します。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer: {
client: {
webSocketURL: 'ws://0.0.0.0:8080/ws',
},
allowedHosts: 'all',
},
transpileDependencies: true
})修正後もう一度、"npm run serve"としてローカルホストへ接続すると、

うまく表示できました。
この記事が気に入ったらサポートをしてみませんか?
