
SwiftUIをはじめてみよう!- 初めの一歩
swiftを使ってアプリを作るフレームワークSwiftUIを使ってiPhoneなどのアプリ作成の一歩を踏みだしてみましょう。
(SwiftUIはiOS13、Xcode11ぐらいから使えるようになりました)
SwiftUIはXcode(MacもしくはiPadが必要)を使う必要があるので持っていない人にはハードルが高いものとなります。
さておきXcodeを立ち上げて新規プロジェクトを作ります。ここからSwiftUIを使うことが始まります。
新規プロジェクトを作成するには以下参考になると思います。
とにかく新規プロジェクトを作れば

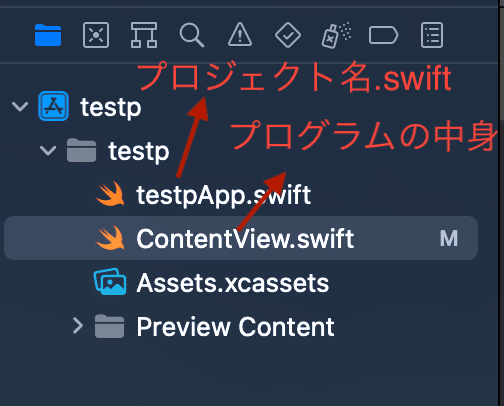
実際にプログラムの中身、内容を書いていくのは"ContentView.swift"ファイルとなります。
このファイルを編集して表示させながらその機能を見ていきたいと思います。
新規ファイルを作った最初の内容は、
struct ContentView: View {
var body: some View {
Text("Hello, world!")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
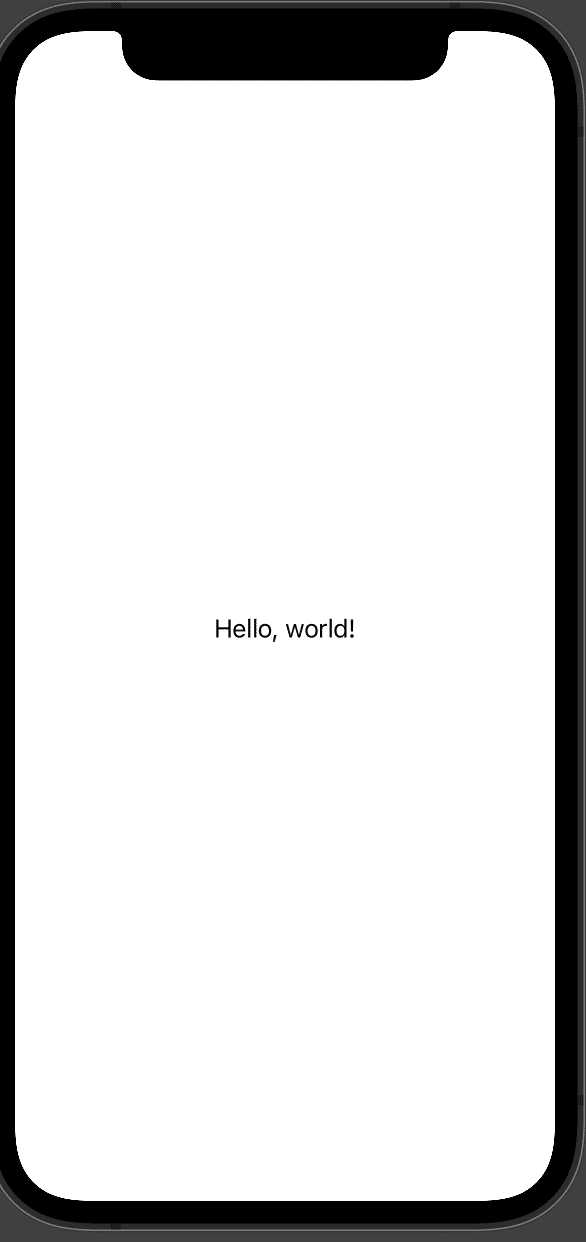
}何も触らずに表示させると

これだけで"Halo, world"という言葉を表示させることができます。
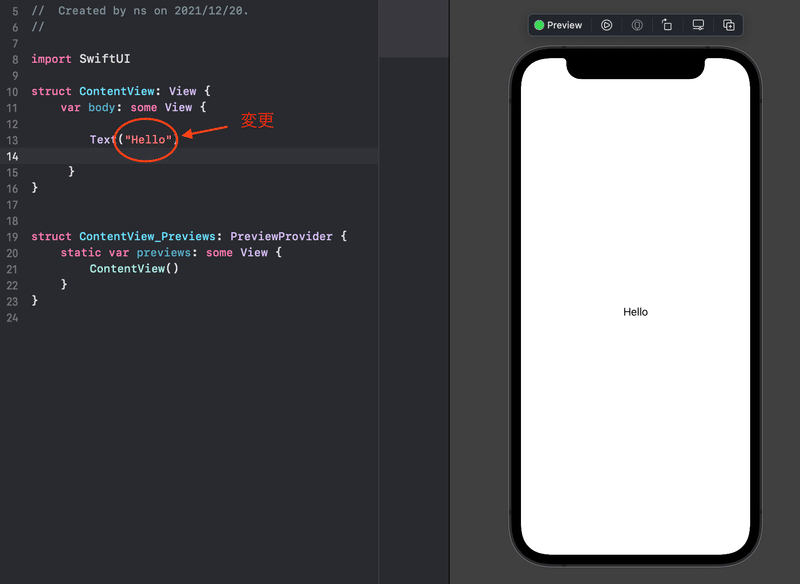
Text("Hello, world!") の( )内の文字を変えると

右側の画面が更新されて変更した文字となります。もし自動で変更されない場合は ⌘とBを押すと処理されて右のプレビュー画面の右上に"Resume"ボタンが出てくるのでそれを押すと更新されます。
短いコードで簡単に表示されるのがわかると思います。
今使っている"Text()"ですがアップルの公式ドキュメント
にあるように簡単に文字の修飾ができます。例えばということで
Text("Hamlet")
.font(.title)fontモディファイアを使って修飾。ここでは".title"を使っています。その他にも

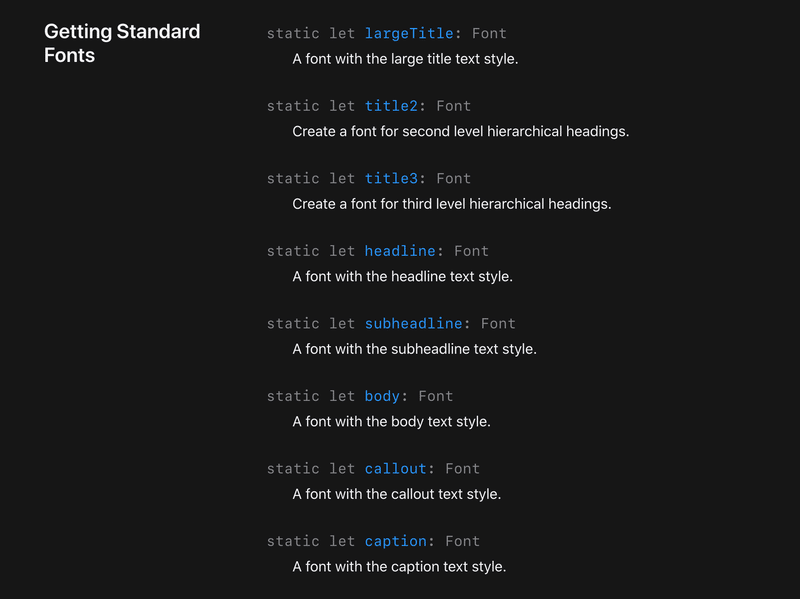
のようにたくさん用意されています。
太字、イタリック、カーニングなど文字スタイルの設定についても
Text("by William Shakespeare")
.font(.system(size: 12, weight: .light, design: .serif))
.italic()のようにできます。公式ドキュメントで確認することができます。
その他文字を表示する範囲を指定"frame"
表示文字の制限"lineLimit"
などなど
いろんな例示がしてあるように文字を変化させることができます。
この記事が気に入ったらサポートをしてみませんか?
