
やっぱりJavaScript! - BMIの計算 2
カスタマイズしてみます。リセットボタンをつけるのと、レイアウトを少し変えて見ます。
まずリセットボタンをつけます。HTMLの部分から以下を追加します。
<button type="button" id = "rbuiBtn" >Reset</button>これにJavaScriptでぼResetボタンを押すことで身長、体重の入力欄、結果の欄を初期状態にします。
rbtn.addEventListener("click",function(){
hValue.value = ""
wValue.value = ""
result.textContent= "・・・"
})"click"することで
hValue.value = "" → 空欄
wValue.value = "" → 空欄
result.textContent= "・・・" →入力前の状態
とします。
あとは見た目をCSSで変えていきます。

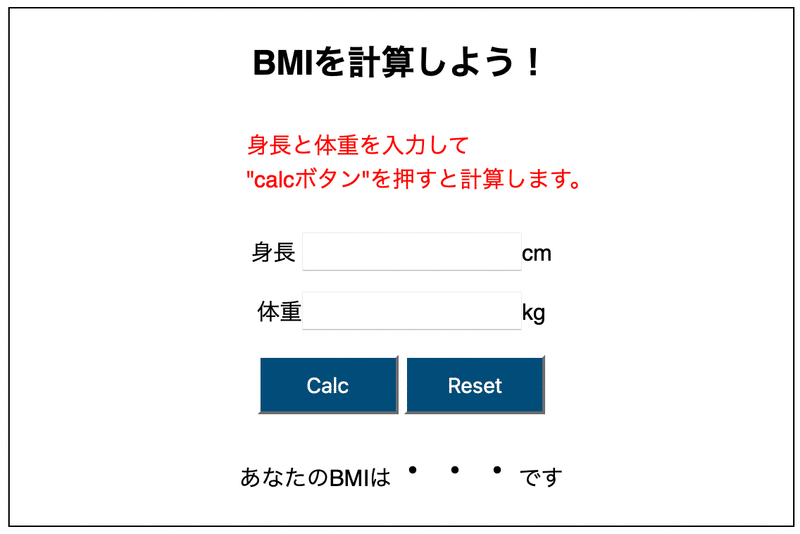
こんな感じにしてみました。
HTMLの追加は"class = "ny""があります。
<p class = "ny">身長と体重を入力して<br>"calcボタン"を押すと計算します。
</p> CSSは以下。
<style>
body{
font-family: sans-serif;
}
#wrapper{
border: 1px solid;
}
#continer{
/* border: 1px solid; */
text-align: center;
margin: auto;
width: 500px;
}
.ny{
position: relative;
left: 130px;
color: red;
padding: 10px;
text-align: left;
}
#cbuiBtn{
width: 100px;
padding: 10px;
background: #034d7a;
color: white;
font-size: 15px;
}
#rbuiBtn{
width: 100px;
padding: 10px;
background: #034d7a;
color: white;
font-size: 15px;
}
#height{
height: 20px;
width: 150px;
font-size: 15px;
}
#weight{
height: 20px;
width: 150px;
font-size: 15px;
}
#resultV{
font-size: 30px;
}
</style>入力欄、結果表示させるところを真ん中に持ってくる方法です。
#wrapper{
border: 1px solid;
}
#continer{
text-align: center;
margin: auto;
width: 500px;
}
wrapperで囲んだ場所に幅が500pxのcontinerという箱を作り、margin: auto;で中央に配置しています。
次は。身長と体重を・・・という最初の案内文のレイアウトです。
.ny{
position: relative;
left: 130px;
color: red;
padding: 10px;
text-align: left;
}
position: relative;
left: 130px;
左から130pxの方向へ移動。clor文字色を赤redにしています。
次にボタンのカスタマイズです。"calc"ボタンと"reset"ボタンを少し見栄えの良いものにしています。
#cbuiBtn{
width: 100px;
padding: 10px;
background: #034d7a;
color: white;
font-size: 15px;
}
#rbuiBtn{
width: 100px;
padding: 10px;
background: #034d7a;
color: white;
font-size: 15px;
}
幅100px(width)、余白10px(padding)などで形を整えてあとは色と大きさ(font-size)を指定しています。
次は入力欄です。
#height{
height: 20px;
width: 150px;
font-size: 15px;
}
#weight{
height: 20px;
width: 150px;
font-size: 15px;
}
入力する四角の部分の大きさをを少し大きくフォントサイズを大きくしています。
最後結果を表示しているところ
#resultV{
font-size: 30px;
}
文字サイズを大きくしています。
CSSを読み込む別の方法
CSSがかなり長くなってHTMLも含めて管理しにくいなと思うときは別ファイル(外部ファイル)に書いて保存しておき、リンクさせることができます。
まずファイル名ですが
つけたいファイル名.css
として保存しておきます。そしてHTMLには
<link href="つけたいファイル名.css" rel="stylesheet">と<head>内v書けば適応されます。
"つけたいファイル名.css"
この部分はファイルがある場所で変わります。今の記述ではHTMLと同じフォルダに入っている場合です(同じ階層)
<head>
<title>サンプル</title>
<link rel="stylesheet" href="つけたいファイル名
.css">
</head>
この記事が気に入ったらサポートをしてみませんか?
