
やっぱりJavaScript! - BMIの計算 1
HTML、CSS、JavaScriptを使って入力された値を元にBMIを簡単に計算できるホームページを作ってみましょう。
まずは表示部分HTMLを書いていきます。
<h2>BMIを計算しよう!</h2>
<p>身長 <input>cm</p>
<p>体重<input>kg</p>
<button type="button" >Calc</button>
<p>あなたのBMIは<span>・・・</span>です</p>
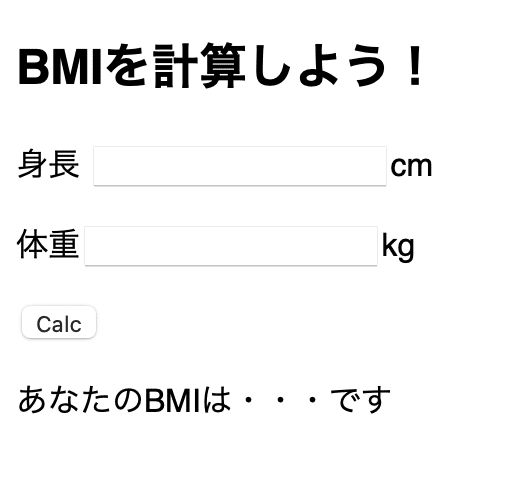
こんな感じになると思います。単純にHTMLのみで表示させています。
<h2>でタイトルをつけました。あとは<p>タグで段落を作って入力部分を<input>タグをつけ、計算をする起点となる ボタンには<button>タグをつけています。
最後に計算結果を表示する<p>タグを作っています。
ここからJavaScriptと紐付ける"id"をつけていきます。つけたものが
<h2>BMIを計算しよう!</h2>
<p>身長 <input id="height">cm</p>
<p>体重<input id="weight">kg</p>
<button type="button" id = "cbuiBtn" >Calc</button>
<p>あなたのBMIは<span id= "resultV">・・・</span>です</p>例えば以下"id="height"としています。
<p>身長 <input id="height">cm</p>
この id="height"というような"id"でつけた名前を目印に命令を書いていきます。<button>、<p>にも同じように"id"をつけていきます。
表示部分のHTMLが書けたら次は<script>タグを作ってその中にスクリプト、JavaScriptを書いていきます。まず、はHTMLとJavaScriptを"id"の名前を使って紐ずけていきます。
具体的には変数には"id"でつけた名前を元に
document.getElementById()
を使ってHTMLの要素を取得して変数にそれぞれ入れていきます。
<script>
let hValue = document.getElementById("height");
let wValue = document.getElementById("weight");
let cbtn = document.getElementById("cbuiBtn");
let result = document.getElementById("resultV");
</script>これで変数に取得した要素が入ってきます。
ボタンについては押せば関数が実行されるようにします。
"addEventListener"
を使います。
cbtn.addEventListener("click",bmi);"click"したときに"bmi"という関数を実行できるようにします。
関数"bmi"を作ります。
function bmi(){
let rValue = Math.floor(wValue.value/( (hValue.value/100)*(hValue.value/100)));
result.textContent= rValue
}計算したものを変数に入れます。
let rValue = Math.floor(wValue.value/( (hValue.value/100)*(hValue.value/100)));
体重(kg)("wValue.value")を身長(m)(hValue.value)で2回割ればBMIが出ます。身長は通常"cm"の方が慣れていると思うので"cm"で入力するようにしています(100で割って"m"に変換しています)。
wValue.value/(
(hValue.value/100)*(hValue.value/100))
" Math.floor"で小数点以下切上げています。
JavaScript全体は
<script>
let hValue = document.getElementById("height");
let wValue = document.getElementById("weight");
let cbtn = document.getElementById("cbuiBtn");
let result = document.getElementById("resultV");
cbtn.addEventListener("click",bmi);
function bmi(){
let rValue = Math.floor(wValue.value/( (hValue.value/100)*(hValue.value/100)));
result.textContent= rValue
}
</script>となります。これで計算ができるようになりました。
この記事が気に入ったらサポートをしてみませんか?
