
SwiftUIをはじめてみよう!- TextEditor
"TextField"では文字の入力はできますが基本的に短い文字列になります。長い文章を書く必要があるときは"TextEditor"を使います。
基本のコードですが、Apple公式のものをPlaygraundsで実行すると画面に表示されません。なので"frame(width: 400, height: 200) "とframe指定して表示させます。
このframe()を指定しないと画面上見えない部分に表示されて見た目何も表示されていないことがあります。
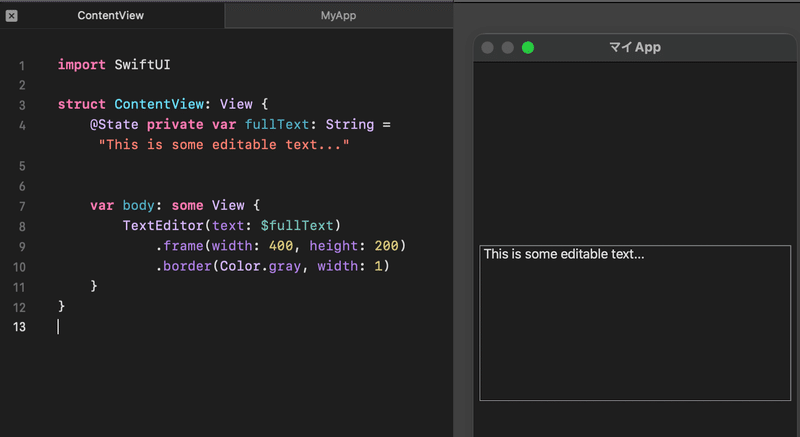
コードです。
struct ContentView: View {
@State private var fullText: String = "This is some editable text..."
var body: some View {
TextEditor(text: $fullText)
.frame(width: 400, height: 200)
.border(Color.gray, width: 1)
}
}これで、

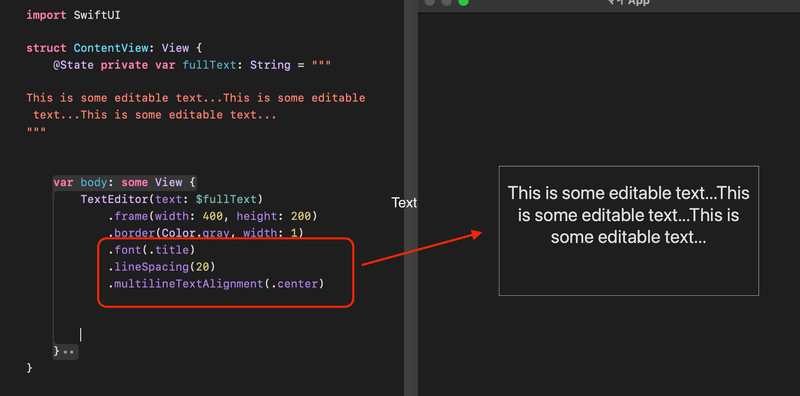
表示できました。他のモデファイアーは
.font(.title) ・・・ 文字の大きさ
.lineSpacing(20) ・・・行間隔
.multilineTextAlignment(.center) ・・・ 文字の位置
という感じで指定できます。

この記事が気に入ったらサポートをしてみませんか?
