
ホームページを作ってみよう! - WebInspectorを使ってみよう
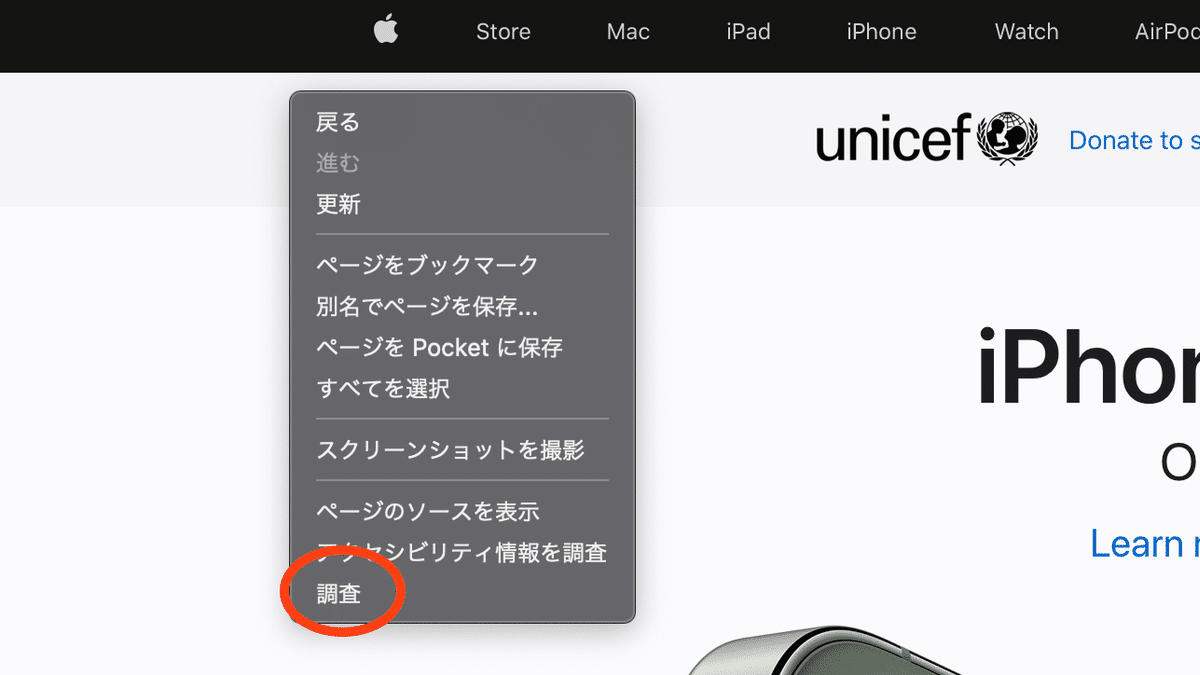
WebInspector(ウエブ開発ツール)を使ってみましょう!簡単な表示の仕方はどんなホームページでも良いので開いて、右クリックすると出てくる画面の一番下に"Inspect"もしくは"調査"というような名前の項目が出てきるのでそれを選んで表示させます。以下はFireFoxの場合です。

すると

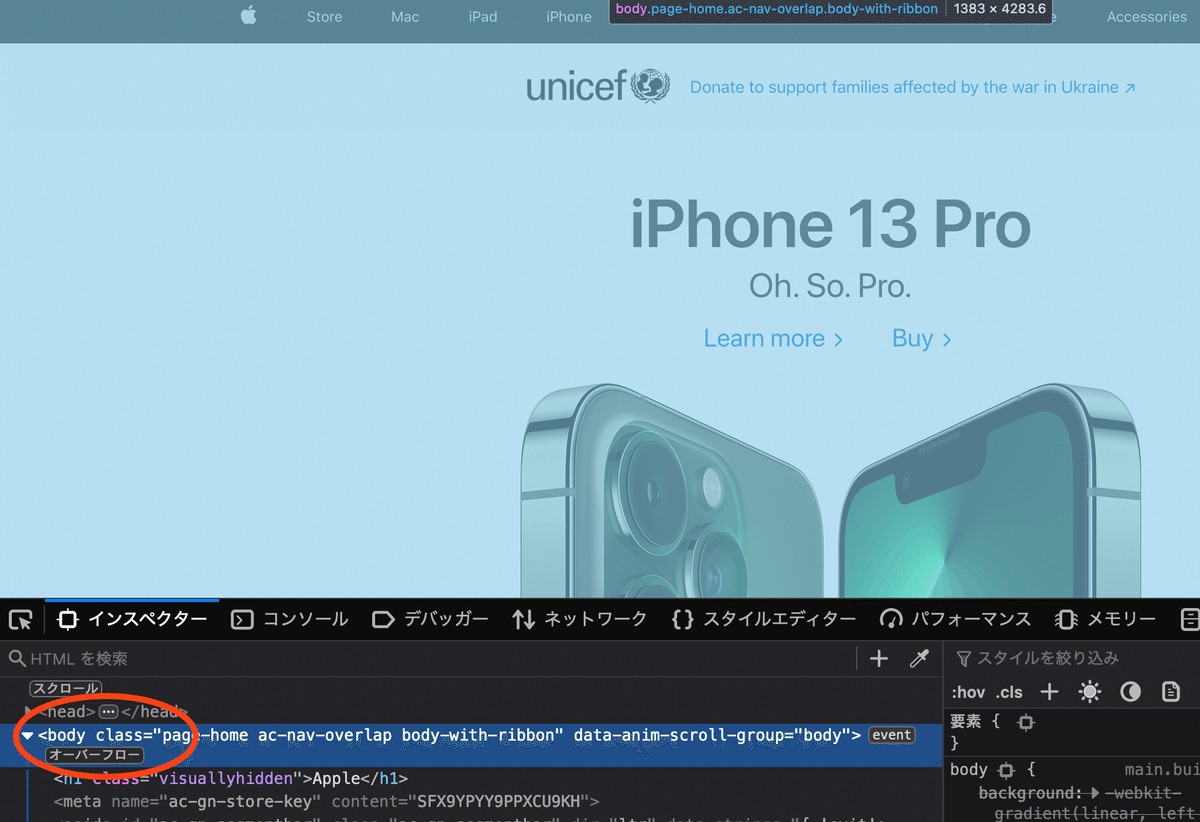
出てきます。いろんな機能があるので覚えきれないので、インスペクターとコンソールについて少し使いながら機能を見ていきます。
インスペクター
この画面ではホームページの中身、書かれているコードほ表示させてどのタグがどの表示の部分に当たるかなど簡単にわかります。
<body>タグにマウスのポインタを持ってきましょう

すると、インスペクターの上に表示されているページの色が少し青っぽくなります。これはこの<body>タグがこのページ全体の表示に関わっていることがわかります。
いろんなタグをポチポチして見るとすごくよく分かると思います。
HTMLだけでなくCSSもどのコードがどのレイアウトに影響しているかが簡単にわかります。

赤く囲ったところがCSSが表示される場所です。CSSが表示されているチェックボックスのチェックを外して見ましょう。CSSが解除されるので上部に表示されているホームページのレイアウトが変化するのでそのCSSの役割がわかります。
いろいろ触って試すことができるのでHTML、CSSの役割を理解するのに役立ちます。どんなにいじり倒してもリロードすれば元通りになるので安心して使えます。
コンソール
ウエブ開発ツールのインスペクタータブの隣にはコンソールというタブが並んでいます。それを使ってみます。

ホームページの実行時に"consol.log()"での出力、エラーなどあればここに表示されます。
直接、四角で囲ったところにJavaScriptなどを記述しても実行できます。
console.log("Hello")実行すると"Hello"と出てきます。
次に、"document"と書いてリターンしてやると
HTMLDocumentと出てきます。HTML全体が取得できました。このようにちょっとしたJavaScriptであれば今、表示しているホームページを操作することもできます。
HTML、CSS、JavaScriptそれぞれを簡単に試すことができるツールとなっていて、開発する時には役立つものです。紹介した機能の他にもたくさんあるので調べて使ってみればさらにいろんな情報が取得できます。活用すれば開発がより効率的にできるのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
