
いざ! SwiftUI -8 配置 (2)
around subviews
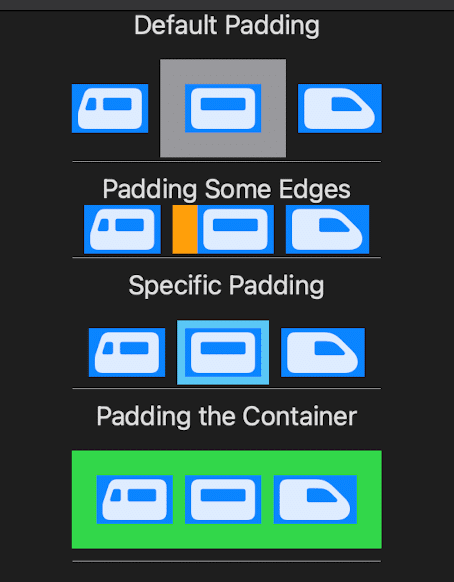
DefaultPadding()
".padding()"と指定するのみで数値指定などしない場合。
HStack {
TrainCar(.rear)
TrainCar(.middle)
.padding()
.background(Color.gray)
TrainCar(.front)
}PaddingSomeEdges()
" .padding([.leading]) "余白をつくりた方向、この場合だと前に余白を作ります。
HStack {
TrainCar(.rear)
TrainCar(.middle)
.padding([.leading])
.background(Color.orange)
TrainCar(.front)
}SpecificPadding()
" .padding(5) "数値で余白の幅を指定。
HStack {
TrainCar(.rear)
TrainCar(.middle)
.padding(5)
.background(Color.cyan)
TrainCar(.front)
}PaddingTheContainer()
HStack全体に余白を作ります。
HStack {
TrainCar(.rear)
TrainCar(.middle)
TrainCar(.front)
}
.padding()
.background(Color.green)これら4つを同時に表示します。
DefaultPadding()
PaddingSomeEdges()
SpecificPadding()
PaddingTheContainer()
create space
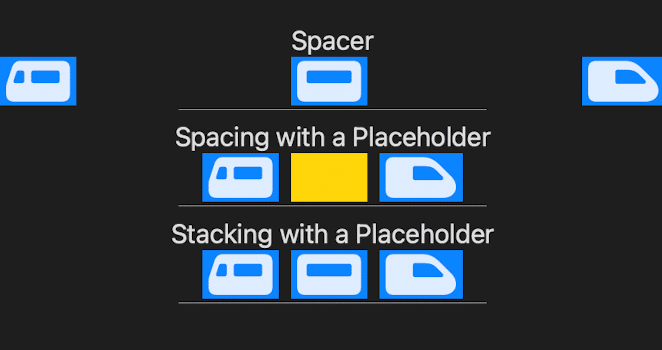
AddingSpacer()
"Spacer()"を使うことで画面いっぱいに対して均等に配置
HStack {
TrainCar(.rear)
Spacer()
TrainCar(.middle)
Spacer()
TrainCar(.front)
}AddingPlaceholder()
特定のものを" .opacity(0)"、透過度"0"として見えなくして間が空いているように見せます。
HStack {
TrainCar(.rear)
TrainCar(.middle)
.opacity(0)
.background(Color.yellow)
TrainCar(.front)
}StackingPlaceholder()
ZStackで階層を作り上にあるもの、下にあるものを透過度で表示、非表示できます。
HStack {
TrainCar(.rear)
ZStack {
TrainCar(.middle)
.font(.largeTitle)
.opacity(0)
.background(Color.red)
TrainCar(.middle)
}
TrainCar(.front) まとめて表示させます。
AddingSpacer()
AddingPlaceholder()
StackingPlaceholder()

この記事が気に入ったらサポートをしてみませんか?
