#list
SwiftUIのチュートリアルを試す(List)
リストの基本は
VStack { List { Text("Elisha") Text("Andre") Text("Jasmine") Text("Po-Chun") } }
これを一括で表示できるようにします。
SwiftUIでアプリ。- リストいろいろ。 1
SwiftUIでList()使う方法の確認です。
一番単純なリストは
List{ Text("リスト1") Text("リスト2") Text("リスト3") }
となります。一つ一つの項目をText()で書いていくのは手間もかかるし管理の部分でも効率的ではいです。なのでリストの項目を配列で管理するとfor文なの
SwiftUIでアプリ。- リストに追加してみよう
リストの表示を中心にサンプル実行してきました。次に自分の入力したものをリストに追加して表示させてみましょう。
必要な変数。
データを入力する部分を作ります。HStackで横並びにします。
HStack { TextField("メッセージを入力", text: $newMessage) .textFieldStyle(
SwiftUI-Listを使おう! 検索機能をつけよう
サーチバーをつけて絞り込みができるようにします。配列の絞り込みは絞り込んでない時は全部表示できるようになります。
まず、
let names = ["Holly", "Josh", "Rhonda", "Ted"] @State private var searchText = ""
1 表示させる要素をが入った配列
2 検索する言葉を入れることができるようにするための変数 s
SwiftUI-Listを使おう!
通常
var body: some View{}の中にText()を入れるだけ。たったこれだけ。
var body: some View { List{ Text("月曜日") Text("火曜日") Text("水曜日") Text("木曜日") Text("金曜日"
SwiftUIでいこう!-List!..4-2
上記サイトを参考にコードを確認しながら書いていきます。前回で表示部分ができたので、次にデータの操作をやっていきます。削除、移動、"drag-and-drop"ができるようにコードを追加していきます。
基本的なコードです。struct DemoList: View{}を編集していきます。
var body: some View {}のみ抜き出します。他、付随するコードなどは上記サイトなどを参考に
SwiftUIでいこう!-List!..3
Listから必要な項目を選び詳細画面へと遷移させる仕組みを考えます。
この動画では必要な名前を選んでその詳細な画面へと画面遷移します。
必要なViewを構成する構造体"struct"は
struct ContentView: View {}
struct ContactRow: View {}
struct DetailView: View {}
データを管理する構造体"struct"は
SwiftUIでいこう!-List!..2
Listをもう一歩進めてリンクを貼って画面遷移させて何か表示させてみます。以下参考サイトです。
まずデータの元となる構造体"struct"を作ります。
struct Weather: Identifiable { var id = UUID() var image: String var temp: Int var city: String}
ここで大事なのが"Identif
SwiftUIでいこう!-List!
Listを少し深堀します。
簡単に作ります。List {}を使って単純にText()を並べることで実行可能です。
var body: some View { List { Text("apple") Text("banana") Text("orange") } }
配列、
SwiftUIでいこう! - List,identifiable。
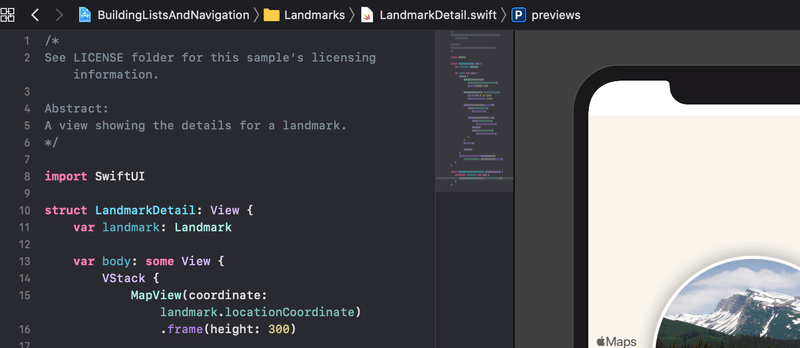
SwiftUIでリストを作ります。
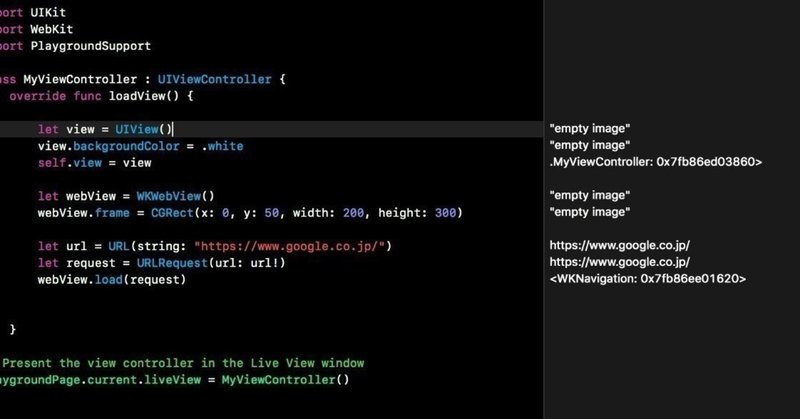
MacのXcodeのPlaygroundでなく、iPadアプリがMacに移植されて最近使えるようになったPlaygrounds.appを使って試します。基本的にはXcodeのPlaygroundと同じです。
表示させるための基本的なコードです。
import SwiftUIimport MapKitimport PlaygroundSupportstruc
SwiftUIのリストの作り方。
セクションを分けて表示する方法。
import SwiftUIstruct ContentView: View { var body: some View { List { Section(header: Text("ヘッダー 項目1")) { Text("設定1")