#アプリ
Swiftでアプリ。- 作ってみよう。 タブアプリ
Macのplaygroundsアプリ(iPadのSwift Playgroundsと同じ)の中のサンプルアプリを試して作り方を見ていきます。タブで画面を切り替えられるアプリです。
アプリの中で"プロフィール"を選んで作っていくことができます。あとアップルのサイト
英語ですがチュートリアルサイトがあります。アプリの方が日本語でも説明されていてわかりやすくて良いです。
タブで切り替えて使うアプリ
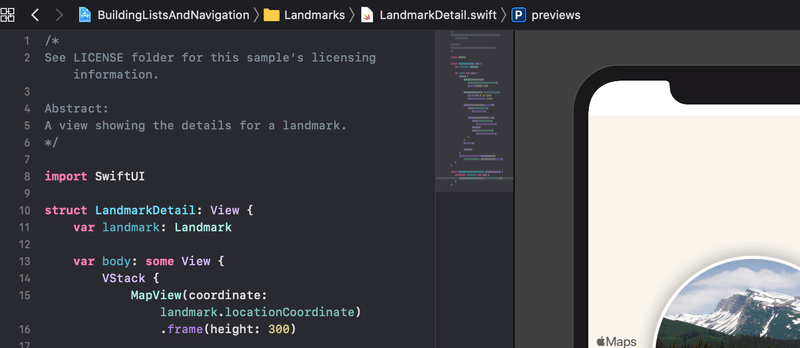
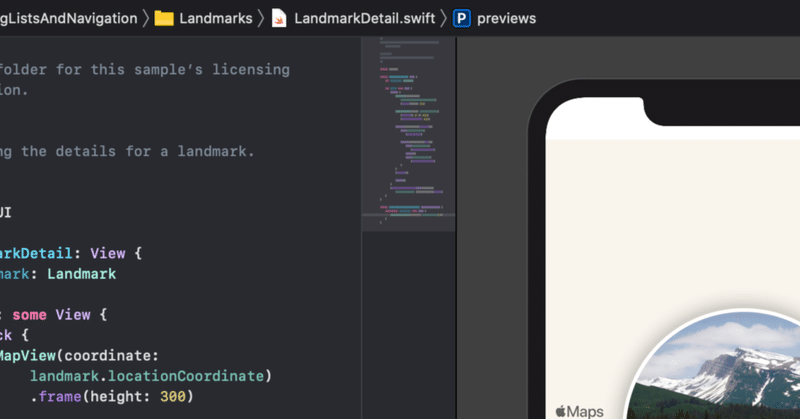
SwiftUIでいこう! - macOS App (2)
Macアプリの作成なのでiPhoneなどにはないメニューバーの作り方を参考サイトを見ながら実際に動かしてみます(Mac版Swift Playgrounds: Playgrounds:.appで実行します)。
デフォルトでできている以下コードにモディファイアをつけてメニューを操作します。
struct MyApp: App { var body: some Scene { W
SwiftUIで行こう!-カウントダウン アプリ!
「Catch Questions アカデミー」さん(https://www.youtube.com/watch?v=zYhJs93s9cI)と
を参考に作ってみました。
基本です。ContentViewです。
struct ContentView : View { var toDate = Calendar.current.date(byAdding:.hour,value:1,to:Dat