#new
New SwiftUI - WWDC22- Grids
Multicolumn cells
基本の形
struct ContentView: View { var body: some View { Grid { GridRow { Text("Hello") Image(systemName: "globe") }
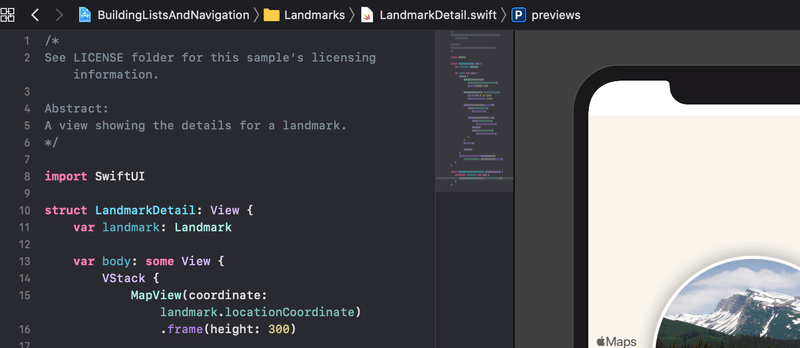
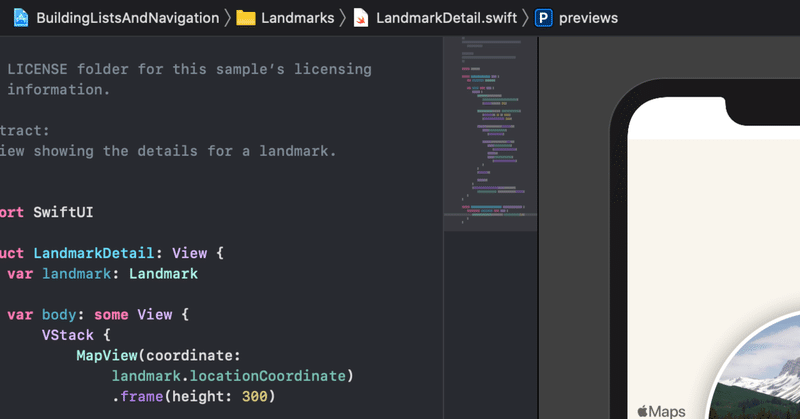
New SwiftUI - WWDC22- NavigationStack
WWDC22で発表されたSwiftUIに追加された新しい機能を試していきます。
最初は
"NavigationStack"
XcodeのPlaygroundで基本形を実行してみます。
import SwiftUIimport PlaygroundSupportstruct ContentView: View { var body: some View { Navigat
SwiftUIでいこう!-Xcode12!
WWDCでの発表より3ヶ月、Xcode12の正式版がリリースされました。ベータが取れて正式なアプリを作成することのできるバージョンです。
急なことでiOS開発者は対応に追われたということでした。でもこれからのアプリはこれによって作っていかなければいけません。
そこで新しく使えるようになったフレームワークなどをざっとおさらいしたいと思います。
アップルのドキュメントもiOSではベータという記述
New SwiftUI - Property Wrappers-その他のもの。
@StateObject
@ObservedObjectの不具合を改良したもの、
を参考に一部抜き出しますが、
ローカルの状態を保持したい時に
これまで@ObservedObjectを利用しようとしていたところで
@StateObjectを利用するのが良いのではないかと思います。
他からイニシャライザを経由して利用するような場合はこれまで通り@ObservedObjectを利用することでよ