2024年1月の記事一覧
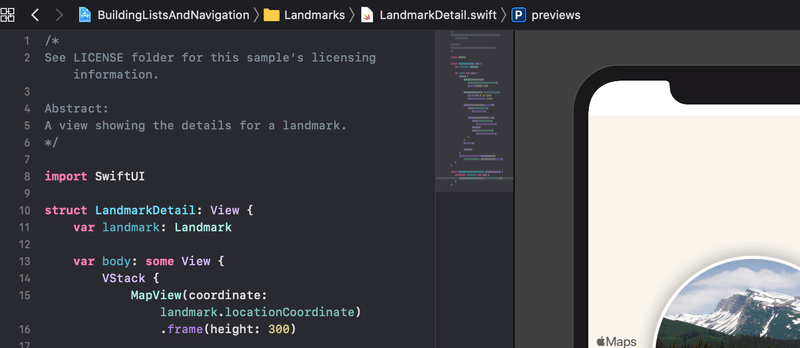
わかりやすいSwiftUI - 4 ナビゲーション!
アプリの画面を便利に使うためにナビゲーションをつけることができます。階層構造を作ることができます。
2つのタイプがあります。
NavigationStack
表示画面から違う画面に移ることのできる機能をつけることができます。
一番簡単なものは
struct ContentView: View { var body: some View { Navigat
わかりやすいSwiftUI - 3 表示いろいろ
List
一列に並べられたデータの行(リスト)を表示します
struct ContentView: View { var body: some View { List{ Text("apple") Text("banana") } }}
実行画面です。
右側のプレビュー画面にすぐ表示されます。縦
わかりやすいSwiftUI - 2 縦と横
一番単純なレイアウトをやっていきます。縦方向に並べるのと横方向に並べるのとをやってみましょう。
VStack
最初、新しいプロジェクトを作った時にすでにVStackが使われています。
VStack { Image(systemName: "globe") .imageScale(.large) .fore
わかりやすいSwiftUI - 1 どんなもの?
SwiftUIというのはSwiftというプログラミング言語を使って簡単にレイアウト、機能を追加できるようにした便利なツールです。
Swiftについては
SwiftUIについては
ではそのSwiftUiを使って簡単に何か作ってみましょう。簡単にということなので標準ツールのXcodeを使わずにSwiftPlaygroundsを使ったものにするのが良いかと思うのでそちらを使って実際にやってみましょ