2023年3月の記事一覧
いざ! SwiftUI -8 配置 (2)
around subviewsDefaultPadding()
".padding()"と指定するのみで数値指定などしない場合。
HStack { TrainCar(.rear) TrainCar(.middle) .padding()
いざ! SwiftUI -8 配置 (1)
画像より手軽なSF Symbol(電車)を使って表示場所を指定、配置する方法を見ていきます。
まずenumを使って前車両、中の車両、後ろの車両を定義します。
enum TrainSymbol: String { case front = "train.side.front.car" case middle = "train.side.middle.car" case rear
いざ! SwiftUI -7 並べて表示
表示するための関連データを管理
まず使うデータを構造体で定義。構造体Eventを作ります。
struct Event { let title: String let date: Date let location: String let symbol: String}
そしてViewの構造体
struct EventTile: View{}
を作って、さっき作った
いざ! SwiftUI -6 非表示の方法
表示部分のコードです。
import SwiftUIstruct IfElseTrain: View { var longerTrain: Bool var body: some View { VStack { HStack { Image(systemName: "train.side.rear.
いざ! SwiftUI -6 レイアウト
写真を表示する場合にキャプション、表題をつけるときに重ねる方法が示されています。
写真の上にテキストを重ねて表示します。MacのPlaygrounds(ipadのSwiftPlaygroundsのMac版)で実行します。XcodeのPlaygroundとは違うのでちょっとコードも変わります。(プレビュー表示するのにPreviewProviderを使わないのでXcode本体と同じコードで表示します
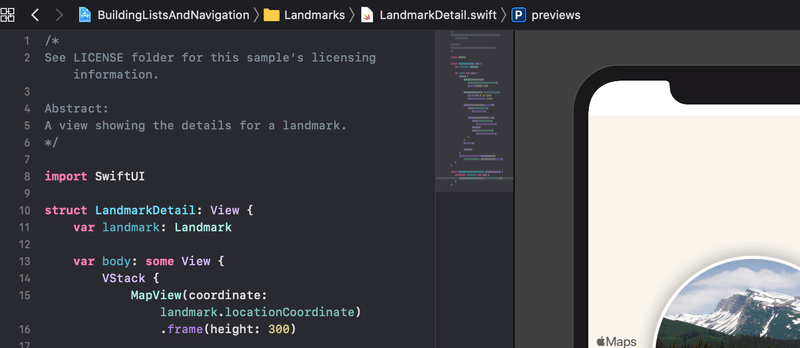
いざ! SwiftUI - 5 テキストの見せ方
アップルのページでは"PreviewProvider"を使っていますが、この記事では別ファイルで管理する方法で書いていきます。
KeywordBubbleDefaultPadding.swiftには
struct KeywordBubbleDefaultPadding: View { let keyword: String let symbol: String var bod
いざ! SwiftUI - 4 表示部分の調整
Text and symbols
文字と画像の表示です。
Text()の表示です。モディファイアを使ってカスタマイズ。
Text("Hamlet") .font(.largeTitle) Text("by William Shakespeare") .font(.caption) .itali