2022年11月の記事一覧
SwiftUIでいこう! - カレンダー 2
それではカレンダーっぽくしていきます。まずは曜日を入れていきます。
"ContentView"に書いていきます。
var body: some View { DateScrollerView() .environmentObject(dateHolder) dayOfWeekStack }
DateScrollerVi
SwiftUIでいこう! - カレンダー 1
SwiftIUIでカレンダーを作っていきます。動画を参考に自分でもコードを書いて実行してみます。
まずはカレンダーを表示させる"月"を自由に変更できるようにボタンを設置します。ボタンを押せば前の月、後ろの月の表示へ切り替えることができるようにします。以下のような感じにしていきます。
ContentViewは表示部分のコードです。起動時に最初に読み込まれ表示されます。ここにスクロールできるVie
SwiftUIでいこう! - 時計
今の時間をリアルタイムに表示できるようにします。
まず今の日付、時間を取得します。
var nowDate = Date()
そして
DateFormatter()を変数に入れて使えるようにします。これでいろんな表示に対応させる道具が出来上がります。
let dateFormatter = DateFormatter()
どんな表示がいいか決めて使えるようにします。
init()
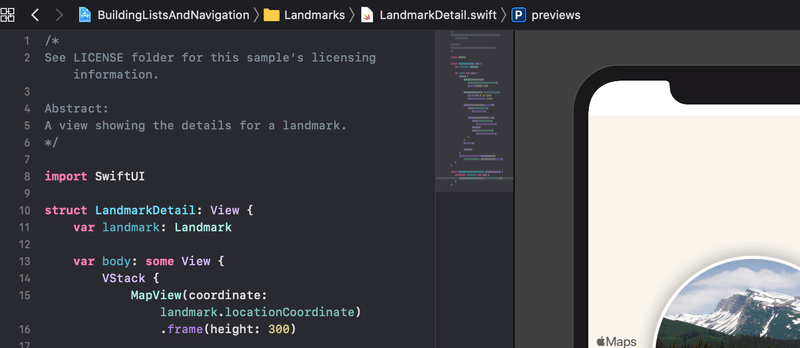
Swiftでアプリ。- 作ってみよう。 タブアプリ
Macのplaygroundsアプリ(iPadのSwift Playgroundsと同じ)の中のサンプルアプリを試して作り方を見ていきます。タブで画面を切り替えられるアプリです。
アプリの中で"プロフィール"を選んで作っていくことができます。あとアップルのサイト
英語ですがチュートリアルサイトがあります。アプリの方が日本語でも説明されていてわかりやすくて良いです。
タブで切り替えて使うアプリ