2020年12月の記事一覧
SwiftUI Tutorials - Animating Views and Transitions
Add Hiking Data to the App
サイトで配布されているデータをダウンロードしてXcodeのResources folderに入れて 使います。
hikeData.json
Hikes folder
そしてモデルを作っていきます。
Hike.swiftというSwiftファイルを作り、構造体Hikeを作ります。データ構造を記述していきます。Codableなどに対応します。
SwiftUI Tutorials - Drawing Paths and Shapes-2
Draw the Badge Symbol
バッジの中身を作っていきます。ダウンロードしたResourcesからXcodeに取り込みます。
新しいSwiftUIファイルBadgeSymbol.swiftを作ります。
path APIsを使って図形を書きます。
GeometryReader { geometry in Path { path in
SWiftUIでいこう- GeometryReader
チュートリアルをやっていく中で"GeometryReader"というのが出てきました。少し使い方をみていきます。
Viewのサイズを取得する時に使うようです。
以下サイトをXcodeで試してみます。
struct ContentView: View { var body: some View { GeometryReader{geometry in
SwiftUI Tutorials - Drawing Paths and Shapes
最終的にはリスト内にある場所に行った時にバッジをつけることができるようにします。このチューリアルではそのバッジを作ります。
全体の流れですが、まず、六角形の座標を決め、その背景を作ります。その六角形の中にシンボルとなる形を作り上げ、色を付けて出来上がりです。
Create Drawing Data for a Badge View
新しくHexagonParameters.swiftファイルを
SwiftUI Tutorials - Handling User Input 2
Use an Observable Object for Storage
Favoriteを自由に追加してフィルターで選択できるようにしていきます。操作に対して画面を変更します。いわゆる非同期によるデータ監視を行うために"Combine"で実装していきます。
ModelData.swift
の変数"landmarks"を、
import Combinefinal class ModelDat
SwiftUI Tutorials - Handling User Input 1
Mark the User’s Favorite Landmarks
Favorite、お気に入りに星マークをつけることができるようにします。
Landmark.swift
変数を追加します。これで"isFavorite"のデータを取得できるようにします。
var isFavorite: Bool
Jsonファイルには以下のようにデータが入っています。
"name": "Turtle R
SwiftUI Tutorials - Building Lists and Navigation - 2
Pass Data into Child Views
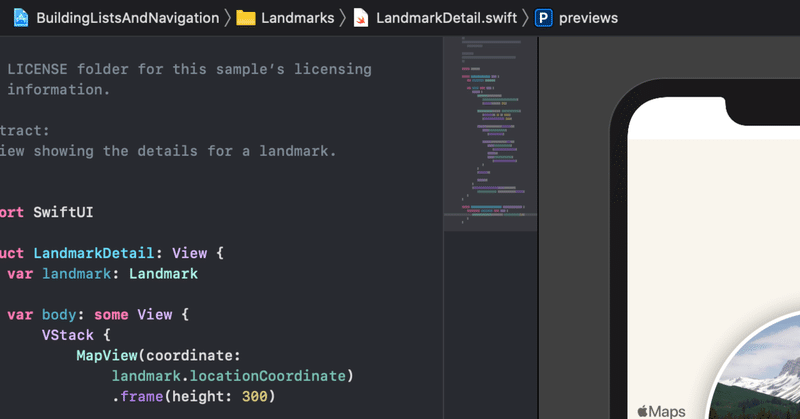
次に詳細画面"LandmarkDetail()"のデータを表のデータ(jsonデータ)を利用して更新できるようにしていきます。
CircleImage.swift
構造体"CircleImage"に変数
var image: Image
を追加します。
MapView.swift
構造体"MapView"に変数
var coor
SwiftUI Tutorials - Building Lists and Navigation - 1
ここではjsonファイルのデータを読み込んで表形式で表示させる仕組み、その表のカラム選択するとで詳細画面に遷移するようにしていきます。
ProjectFilesをダウンロードして"StartingPoint"に入っているファイルを使って進めていきます。
材料として、XcodeのprojectのResourcesにはダウンロードしたフォルダよりjsonファイルとAssets.xcassetsフォ
SwiftUI Tutorials - Creating and Combining Views
SwiftUIが少し新しくなったのに合わせてチューリアルもリニューアルされているようなので、まとめながら実際にコード組んで行きます。
Creating and Combining Views
最初の一歩ですが、プロジェクトの作り方から丁寧に解説してあります。
やりやすいように"project files"ということでダウンロードできるようになっています。ダウンロードすると
Complete(
SwiftUIでいこう! - 画面遷移を使ったアプリ。
参考サイトを見ながら作りながらまとめて概略的に記録します。基本的な動きは以下のものと同じような感じになります。画面切り替えがスクロールではなくて切り替えるようにします。このアプリの画面切り替えのポイントを記録します。
ライフサイクルを図示してみます。
@mainでの起動して画面を切り替えます。設定画面もあります。
切り替えのポイントとしては
・@main (@AppStorageでの起動時
SwiftUIでいこう! - @Binding
参考サイトを見ながら自分でも実際に試してみます。まずは
@State private var isOn = false
@Stateを使ってデータのやりとりがリアルタイムに受け渡しができるかやってみます。ボタン
Button(action: {
isOn.toggle()
}) {
Image(systemName: "power")
}
SwiftUIでいこう! - ScrollViewを使ったアプリ。
参考サイトを見ながら作っています。まずどんなアプリかというと。
ScrollViewを使って水平方向に画面の切り替えができるというものです。
構造を以下に図示してみました。
表示部分とデータ部分を切り離して、データをテンプレートにいれる形で画面を作っています。
ファイルとしては
ContentView.swift ・・・表示部分(実際のデータを表示)
CardView.swift ・・
SwiftUIでいこう! - PencilKit
PencilKitを使って簡単にお絵かきができるアプリが作れてしまいます。
紹介動画を参考にiPadのSwift Playgrounds、MacのPlayground、Xcodeで実行してみます。MacのPlayground、Swift Playgroundsではツールが出ないので、iPadのSwift Playgrounds、Xcodeでやった方がお絵かきできて楽しいです。
Swift Pl