
UIデザイン実務でFigJamを使ってみた
皆さん、こんにちは!Design Switchです🐠 。前回は「Figmaの新機能 FigJamはもう使った?」について紹介しました。
まだ前の記事を読んでいない方はこちらからどうぞ。
2021年4月に新たなFigmaの機能であるFigJamがリリースされ、先週の投稿でFigJamについての概要をシェアしましたね。私は普段の業務でFigmaを愛用していますが、Figmaを使用する仕事の一部を、FigJamで代替・効率化できるのではないかと思いました🤔 ということで、早速、実際のUI作成フローの3つシーンで使用してみてました!😎
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
①デザインテイストの洗い出しと選定


使用ツール:スティッキー(ふせん)
ふせん機能で、テイストのアイデアを洗い出し、グルーピングすることができます。これ自体に関しては、他の類似サービスでもできますが、FigJamならではの機能があります。
それは、自身のアイコンのスティッカー機能や付箋の記名機能があることです。誰がどう思ったかが視覚的に判断できるので、グループワークを効率的に進めることができます。
②遷移図の作成


使用ツール:コネクタとライン
FigJamと遷移図との相性はすごくいいです。Figmaで遷移図を書く時は、基本的にプラグインのAutoflowやArrow Autoを使うと思いますが、これらは、一度プラグインのウィンドウを閉じると、矢印とモジュールの関係が途切れてしまうため、フローの矢印やラインの位置を移動するたびにプラグインのウィンドウをオープンしなけらばならないという少し面倒なことをする必要がありました。
しかし、FigJamですと、簡単にフローを作成できます。基本ツールにコネクタ/ライン機能があるため、ワンクリックでサクサクとモジュールごとを繋げることができ、ラインガイドがあるので綺麗にフローをかけます。また、矢印の種類が5種類、線の種類が4種類もあり、線に文字も書き込めるので、さまざまなフローに対応できると思います。もちろん時間が経ってから編集するときにも余計な操作も必要ありません。
さらに、この遷移図をFigmaにコピーペーストしても、余計な操作もなく、気軽に画面の移動ができます。ただ、新たな画面や矢印の追加や矢印ガイドなどの機能はFigma上では無くなってしまうので注意してくださいね。
③Lo-fiからMid-fiレベルのワイヤーフレーム作成


使用ツール:コンポーネント
FigJam上である程度のワイヤーフレームなら作成することが可能です。Figmaよりデザイン作成機能は劣っているのでうまく作成できないと思いがちですが、実はサクサクと作成することができます。
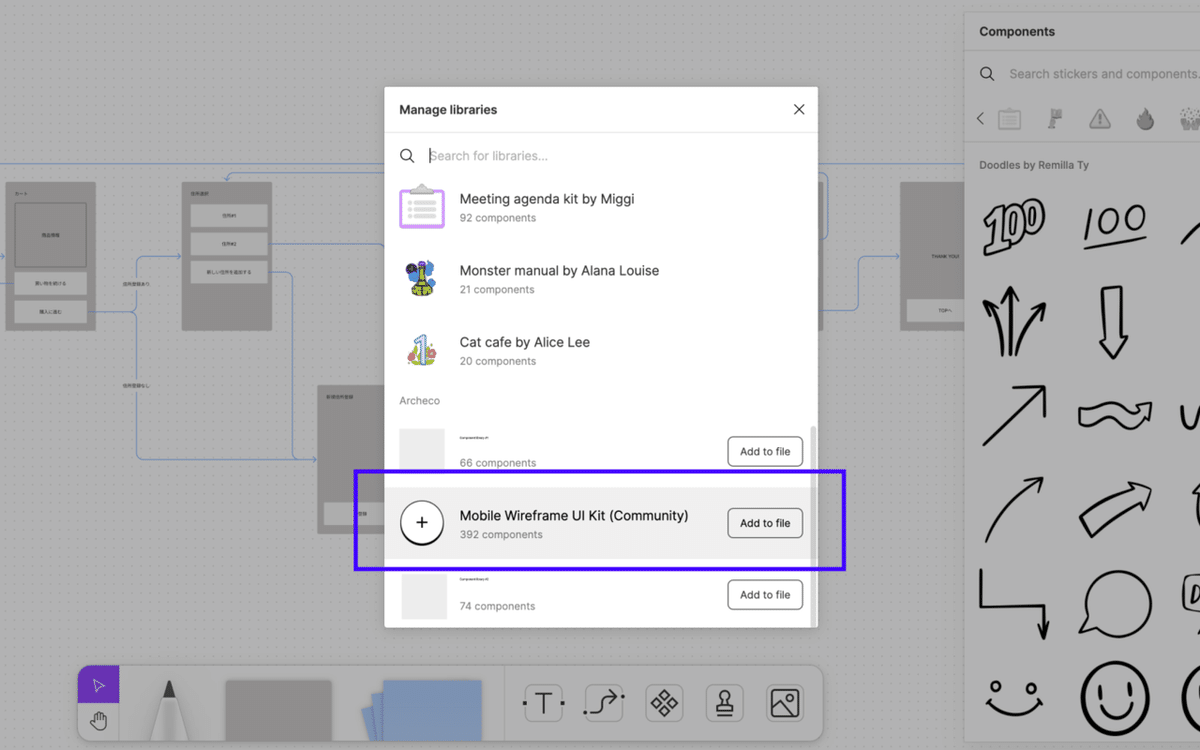
このやり方は、コンポーネントを使用します。よく使うコンポーネントをFigmaのlibrariesにpublishさせると、FigJam上でもそのコンポーネントを使用することができます。さらに、コンポーネントをステッカー感覚で簡単に貼ることができるのです。そのため、ある程度のワイヤーフレームなら作成可能です。
しかし、精度の高いワイヤーフレームになると、マージンやフォントサイズ、レイアウトなどの指定をする必要があるので、FigJam上では高精度の作成は難しいことが分かります。
https://www.figma.com/community/file/900479694578549256/Mobile-Wireframe-UI-Kit
今回はこちらのFigma community file のコンポーネントを使用させていただきました。
まとめ
◆ FigJam上でできるUIフロー
・デザインテイストの洗い出しと選定
・遷移図の作成
・Lo-fiからMid-fiレベルのワイヤーフレームの作成
◆ 実際に使ってみて
・ワイヤーフレームや遷移図のUI設計の利便性は高そう!
・とにかく使いやすい!ショートカットもFigmaと同じなので、普段からFigmaを使っている方なら格別に使いやすい!
・Figma↔︎FigJamの互換性も高くサクサク操作できる!
・かわいいステッカーで楽しい気分になる!
みなさんいかがだったでしょうか?個人的には、遷移図が一番使いやすいなと思いました。みなさんもぜひ、FimJamとFigmaを適切に使い分けて、効率的にUIデザインを作成してみてくださいね!さて次回はフューチャリスティックデザインに挑戦してみた✏️ について紹介します。次回もお楽しみに!
🌟 instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
