
お題を決めてUIをデザインしてみた✏️
皆さん、こんにちは!Design Switchです😀。前回は半モーダルについて紹介しました。まだ記事を読んでいない方はこちらからどうぞ!
デザインについての知識は沢山読んできたけど、実際にどのようなステップで何に注目してデザインすれば良いのかわからない方はいませんか?そんな方のために、実際にデザインに起こす実践編をやっていきたいと思います。
さて、皆さんはどんなお天気アプリを使っていますか?お天気アプリって真面目な硬い印象なアプリが多いイメージですよね。そこで今回はARCHECOのデザイナーアシスタントが、お題を決めてお天気アプリのデザインに挑戦してみました!
お天気アプリ🌞🌥の機能の洗い出し
今回はお天気アプリをリサーチし、ファーストビューから優先順位を決めて主要機能を抜き出して画面を作ることにします。まずデザイナー同士でお天気アプリに必要な機能を洗い出してみました。

※案件の場合は、サービスのコンセプトやユーザーターゲットのニーズなどの戦略などを考えてから、実際に必要な機能を要件へと落とし込んでいきサブ機能などを洗い出していきます。詳しくは、サービスがUIに落とし込まれるまで〜上流工程編〜と〜下流工程編〜記事をご覧ください。
ターゲットユーザーの決定👦
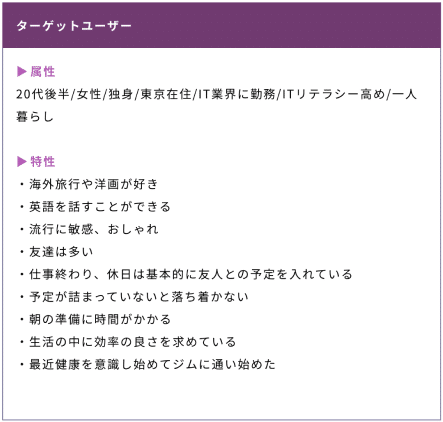
ターゲットユーザーの決定は、デザイナー同士で話し合いアプリの利用が想定される仮想のユーザーを以下のようにまとめました。

この工程は後のUIに大きく影響を与えます。ターゲットユーザーの内容は詳細に書かれて入れば書かれているほど、より現実味を帯びてUIもターゲットユーザーにとってより最適なデザインになるので、なるべく細かく記載することをお勧めします。
デザイン構造(ワイヤーフレーム)やテイストの決定
◆ 構造の決定
まずは、ペルソナの特性に沿ってデザインの土台(構造段階)となる機能を優先順位化し大枠となる構造を決定していきます。機能要件は優先順位をつけたので、大枠となる構造をペルソナの属性や特性から考えてみます。
・効率の良さ / スケジュールの予定を詰める→Top画面に配置されるのは必要最低限なものだが、一覧性が高く(優先度では天気と気温)情報が一目で把握できる大きめのレイアウトにする。
◆ テイストの決定
構造を決めたら、次はデザインテイストを決めていきます。ペルソナやサービスに合うデザインは何かを考えることが大切です。今回は様々なテイスト案がでましたがここではよりペルソナを特徴的に捉えているデザインテイストに決定したいと思います。(太線箇所)

◆ ワイヤーフレーム(Hi-fi)
次にワイヤーフレームを作っていきます。このステップは画面設計書を作る「骨格」段階になります。案件規模によってはLow-fi(Low-fidelity)とHi-fi(High-fidelity)と分けて2段階でワイヤー作りをしていく場合もあります。Low-fiはレイアウトやページの遷移の流れを決めていく時に向いています。一方、Hi-fiはLow-fiよりさらに作り込み詳細に書き情報を明確にすることで、開発側ともコミュニケーションが容易になります。必ず両方作る必要もないですが、デザイナーであればどちらとも作れた方が好ましいです。今回は1画面と規模が小さいデザインワークなので、必須となるHi-fiを作っていこうと思います。

◆ デザイン
最後に「表現」段階では、先ほど作ったワイヤーフレーム(Hi-fi)にデザインをのせていきます。ただ参考を探しデザインを載せるのではなく、重要な手順を踏んで完成させていきましょう。
手順1:テイストの雰囲気を言語化
ここで表現したい雰囲気からビジュアルの言語化をしっかりとしておくことで機能を確実にデザインに落とし込めるようになります。レイアウトにおいても同じことが言えます。また、組み合わせたりアレンジができるデザインも考えることでよりデザインに深みがでます。詳しくは「UIデザインに欠かせないエレメントについての話」、「UIデザインに欠かせないデザインの原則についての話」の記事をご覧ください。
手順2:大枠から詳細モジュールをデザイン
言語化できたらHi-fiで決めた大枠となる比率や配置を順にデザインしていき、テイストに合わせたフォントや文字と文字のジャンプ率、文字サイズを決めていきましょう。ジャンプ率が大きいほどダイナミックな表現になり、低いほど高級感のある印象を与えることができます。また、文字サイズも細かく決めるのではなく大まかに設定をしましょう。

ついでに、プロトタイプにも入れて格好よくしちゃいましょう!

まとめ
🔳 デザインに起こしていくには
機能の洗い出し>ターゲットユーザの決定>構造・テイストの決定>ワイヤーフレーム作成>デザインの順で行う(今回の場合)
🔳 機能の洗い出しでは
優先順位を決めて主要機能を抜き出していく(案件の場合は、サービスのコンセプトやユーザーターゲットのニーズなどの戦略などを考えてから、実際に必要な機能を要件へと落とし込んでいきサブ機能などを洗い出していく
🔳 構造では
大枠となる構造をペルソナの属性や特性から考えてみる
🔳 デザインでは
テイストの雰囲気の言語化と詳細モジュールのデザインがポイント
簡単なデザインワークはいかがだったでしょうか?初心者の方は丁寧なデザインの積み重ねがとても重要となっていきます。デザインしてみるとあれもこれも入れたい!と思いがちですが、重要な要素を優先順位化することも非常に大切です。どんどん新たなデザインに挑戦してスーパーデザイナーになっちゃいましょう🌟 次回は「レスポンシブデザインについて調べてみた」についてご紹介していきます。お楽しみに!
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
