
Canva or Figma UIデザイナーが使うならどっち?
皆さん、こんにちは!Design Switchです🎃
前回は「UIデザイナーインタビュー」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
皆さんは、Canva(キャンバ)というデザインツールを知っていますか?
数年前から日本でも人気になっているデザインツールですよね。Design switchの読者の方の中には使っている方も多いかもしれません👌
Figmaを愛用しているUIデザイナーが、Canvaの特徴や、をFigmaと比較して優れている点・不便な点、UIデザイン制作としての使い方を紹介します💁♀️
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
Canva とは?目的や特徴
Canvaは、オーストラリア発の無料で使用できるオンライングラフィックツールで、利用者は全世界で6000万人以上います(2022/9/28現在)。
SNS投稿用デザイン、プレゼンテーション、チラシ、ロゴ、Webデザイン、動画など、多岐にわたるシチュエーションに対応した、数千点のデザインテンプレートが準備されています。
◆Canvaの目的
Canvaの目的は、シンプルな操作で誰でも簡単にデザインができることです。
デザインテンプレートを使用することで、ドラッグ&ドロップでデザインが完成できるため、デザイン未経験・初心者に優しい作りになっています。
Figmaやadobeなどデザインツールが難しくて抵抗がある方にとっては、デザインに慣れるための第一ステップとしてちょうど良いと思います!
◆Canvaの特徴
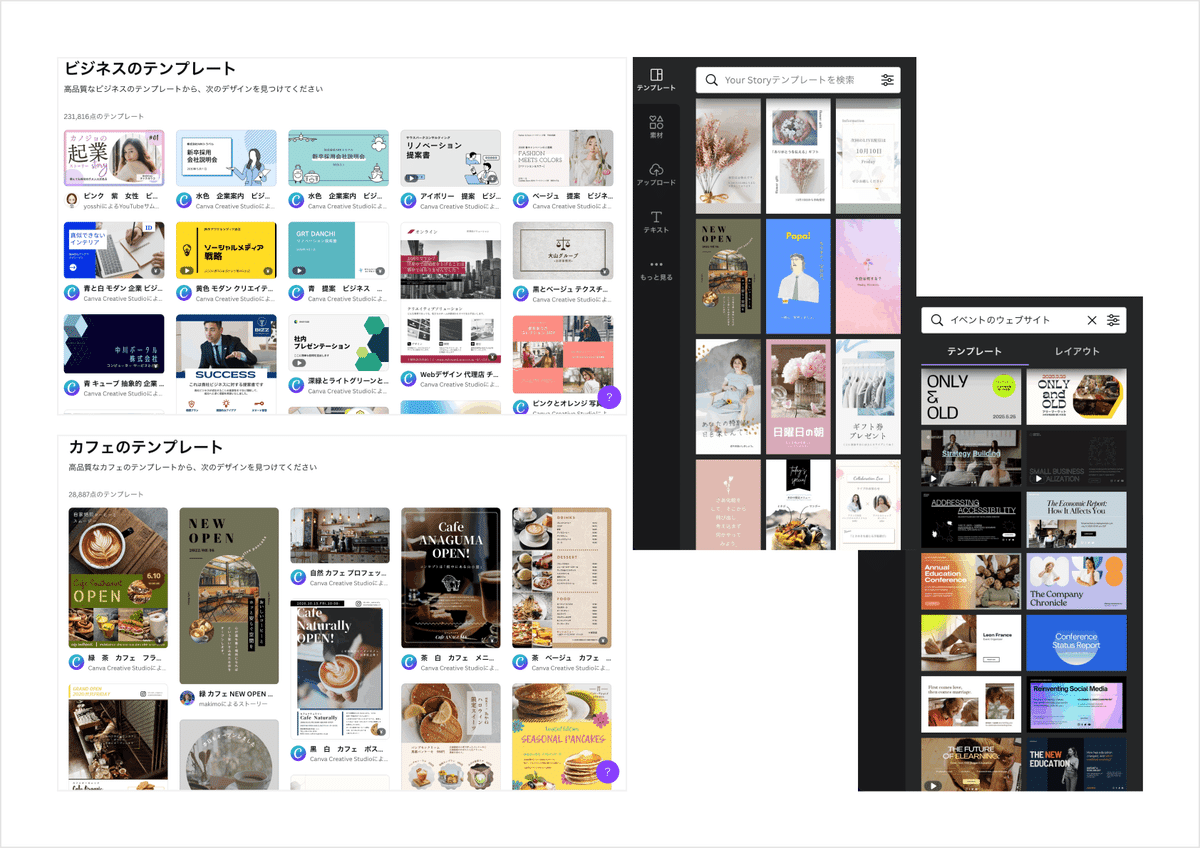
1つ目の特徴は、テンプレートのデザインバリエーションの豊富さです!25万点以上の無料テンプレート、100種類以上のデザインタイプがあります(2022/9/28現在)。
これらをシチュエーション別、用途別に検索することができます。
・プレゼンテーション
・SNS投稿 ※アニメーション対応可能
・動画
・印刷製品
・Webサイト
・ホワイトボード
・その他グラフィック
など

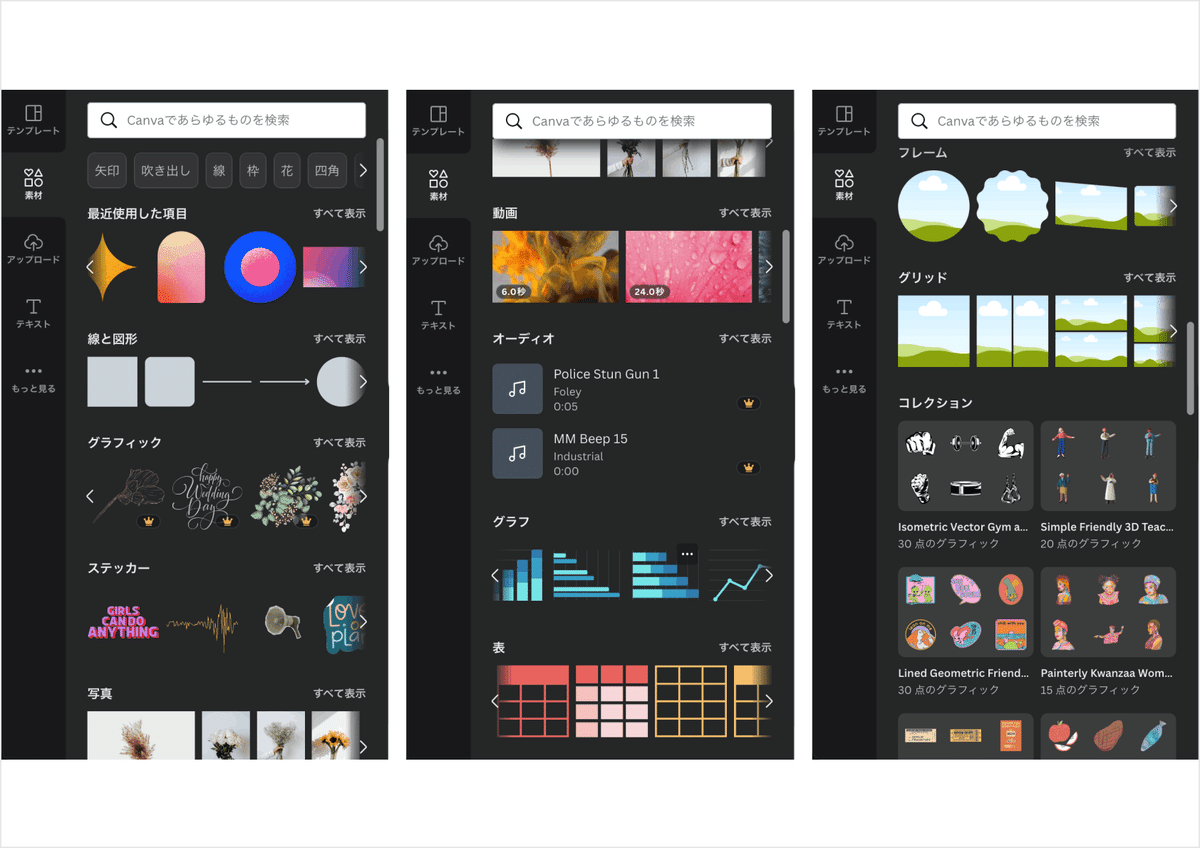
2つ目の特徴は、使用可能な素材もかなり豊富なことです!
写真・素材・動画・音楽などが無料で100万点以上使用できます(2022/9/28現在)!
素材探しって、意外と時間がかかってしまいますよね。様々なサービスを横断してコツコツ探していくイメージですが、
Canvaでは、クリエティブに必要な素材探しをCanva上で完結することができます✨
※これらの素材は、ホームページやSNSなどのマーケティング素材としての利用は可能ですが、メディアによって商用利用が出来ないこともあります。
詳しくはこちらをお読みください。

3つ目の特徴は、コンテンツプランナー機能です!
これは有料プランになってしまうのですが、 InstagaramやTwitter,Pinterest などSNSの予約投稿管理をCanva上で管理できるというものです。
クリエイティブはAdobeなどのデザインサービスで作成して、各SNSの管理ツールで予約投稿管理を行う、
というのが一般なSNSの投稿管理フローでだと思いますが、
Canvaでは、クリエイティブ作成からSNSの予約投稿まで一元管理することができます!もちろん一度予約投稿したコンテンツの編集も可能です。
SNSの投稿管理の効率アップに間違いなしの機能です😎
CanvaとFigmaの比較 -CanvaでどこまでUIデザインができるのか-
大前提として、FigmaもCanvaもどちらも優れたデザインツールですが、長所が異なります!
FigmaはUI/UXに特化したデザインサービスで、Canvaは誰でも簡単にデザインできることに特化したサービスです。
とはいえ、CanvaでWebデザインが作成できる機能がある以上、どの程度できるのかUIデザイナーとして気になったので、
CanvaでどこまでUIデザインを作成できるのか、Figmaと比較して、優れていることと不便なことを検証してみました🤔
◆Canvaが優れていると感じていること
①画像の加工の種類が豊富にある
②モックアップ画像の種類が多く、ワンクリックでモックアップ画像が生成できる
③自動でレスポンシブデザインを作成してくれる
④日本語フォントが多く、縦書きにも対応できる
⑤作成したWebデザインをすぐ公開できる
これ結構すごくないですか?!😳😳
それぞれ補足の説明をしますね。
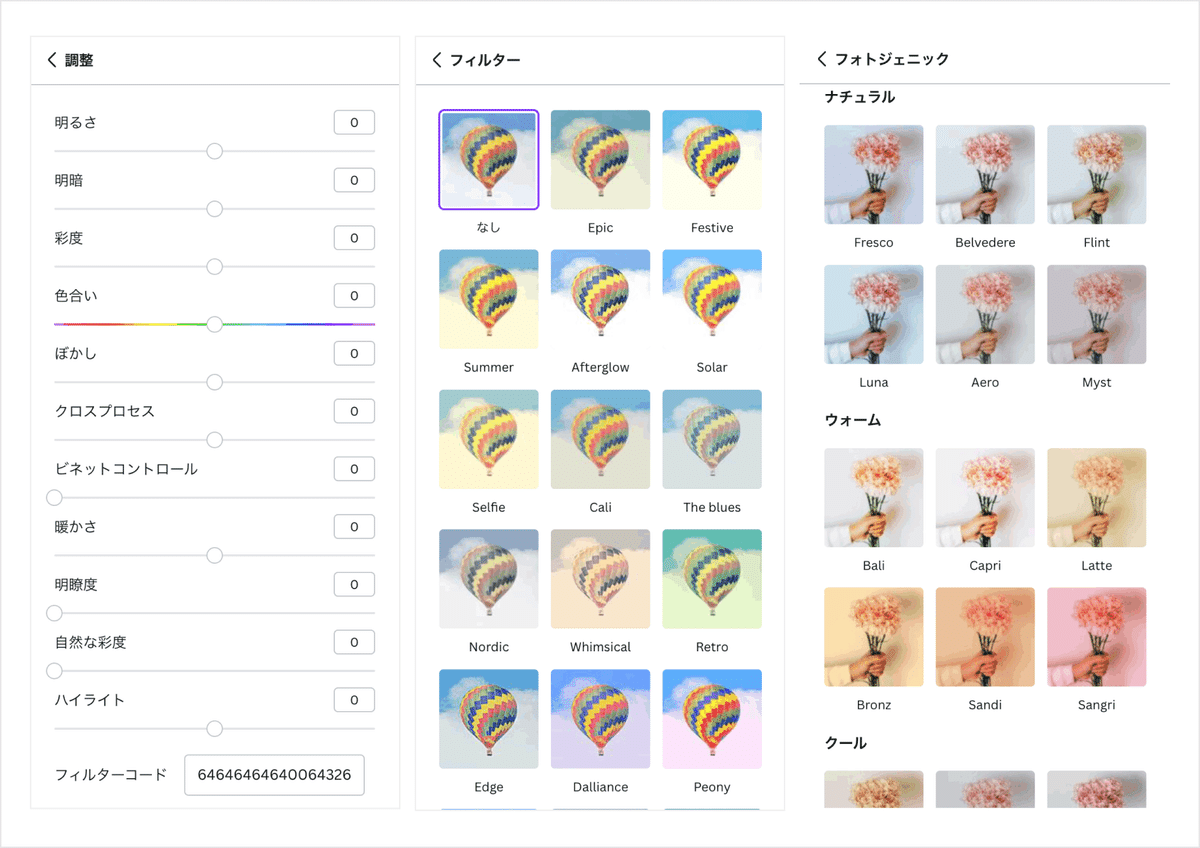
①画像の加工の種類が豊富にある
画像の加工の種類は、Figmaよりかなり多いです!(pluginを除く)
調整機能もエフェクトも豊富な種類があり、有料版ですと自動で背景切り抜きもできます。

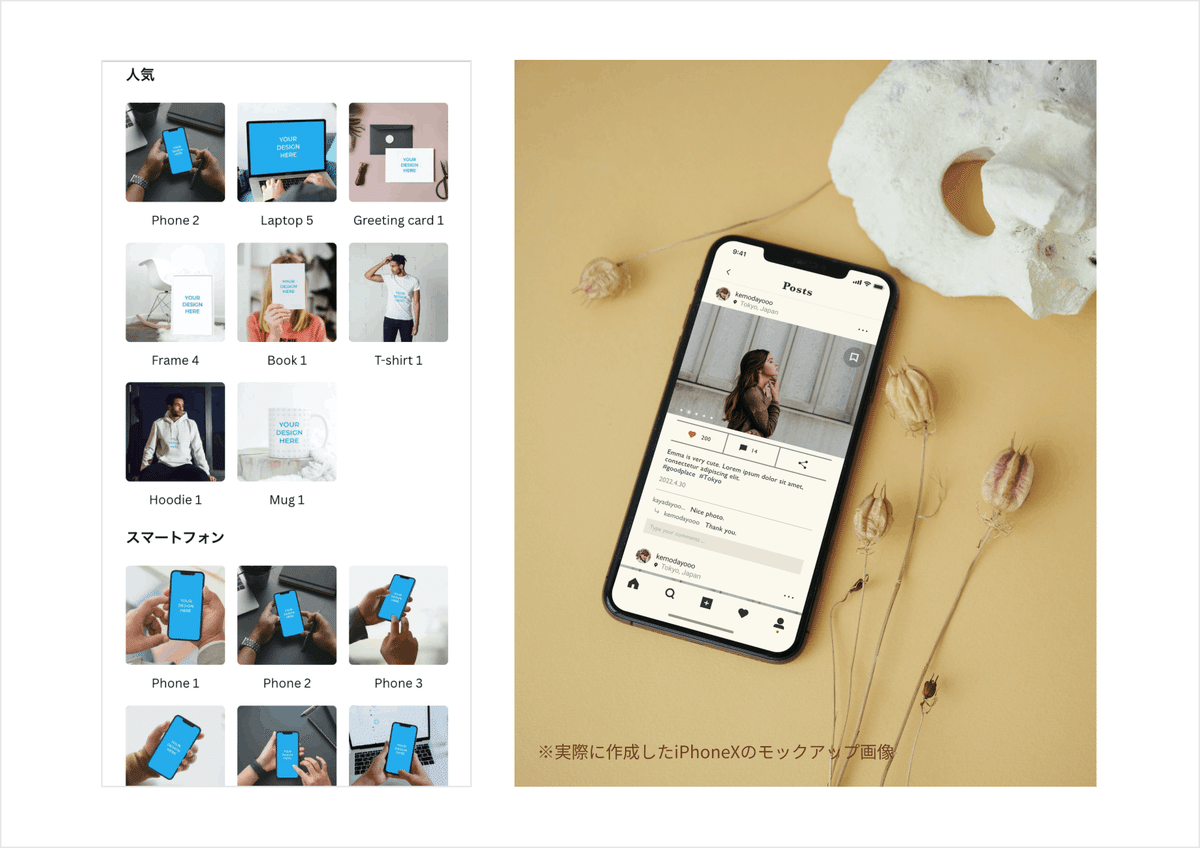
②モックアップ画像の種類が多く、ワンクリックでモックアップ画像が生成できる
なんとワンクリックでUI画像のモックアップ画像が作成できます! 私史上最も早いモックアップ作成でした。
モックアップの種類も豊富で、電子デバイスだけではなく衣料品やマグカップもあります!感動です🥺
Figmaですとcommunityから検索したページに画像を入れ込むことになるので、少し手間がかかってしまいますね(Figmaでも十分に早いですが...笑)。

③自動でレスポンシブデザインを作成してくれる
CanvaでPC画面のUIデザインを作成すると、なんと自動でSP画面のレスポンシブデザインが生成されます😳! SP画面のデザインを作る必要がないので、リリースを早めることができますね!!ですが、テンプレートのレイアウトを変更しすぎて複雑なデザインになると、自動でSP画面のデザインが生成されないので、ご注意ください。

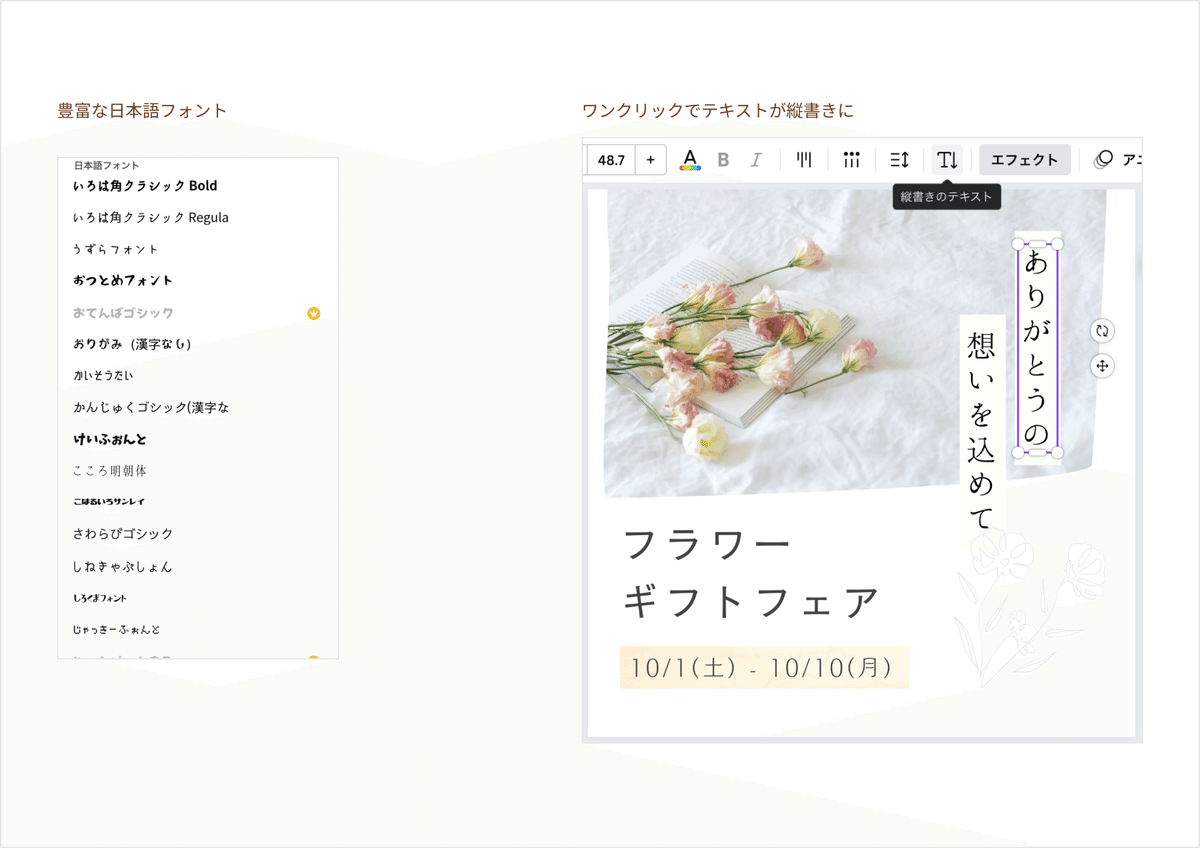
④日本語フォントが多く、縦書きにも対応できる
Canvaでは約200種類もの日本語フォントがデフォルトで入っています!Figmaはデフォルト状態で使用できる日本語フォントがかなり少なく、苦労することが多かったと思います。また、フォント選択の際はプレビュー表示がされているので、効率的にフォント選びができますね🌟
さらに、テキストを縦書きで入力できるのは日本人としてとてもありがたい機能です。Figmaでは縦書き入力するために少し手間がかかってしまいますよね😅

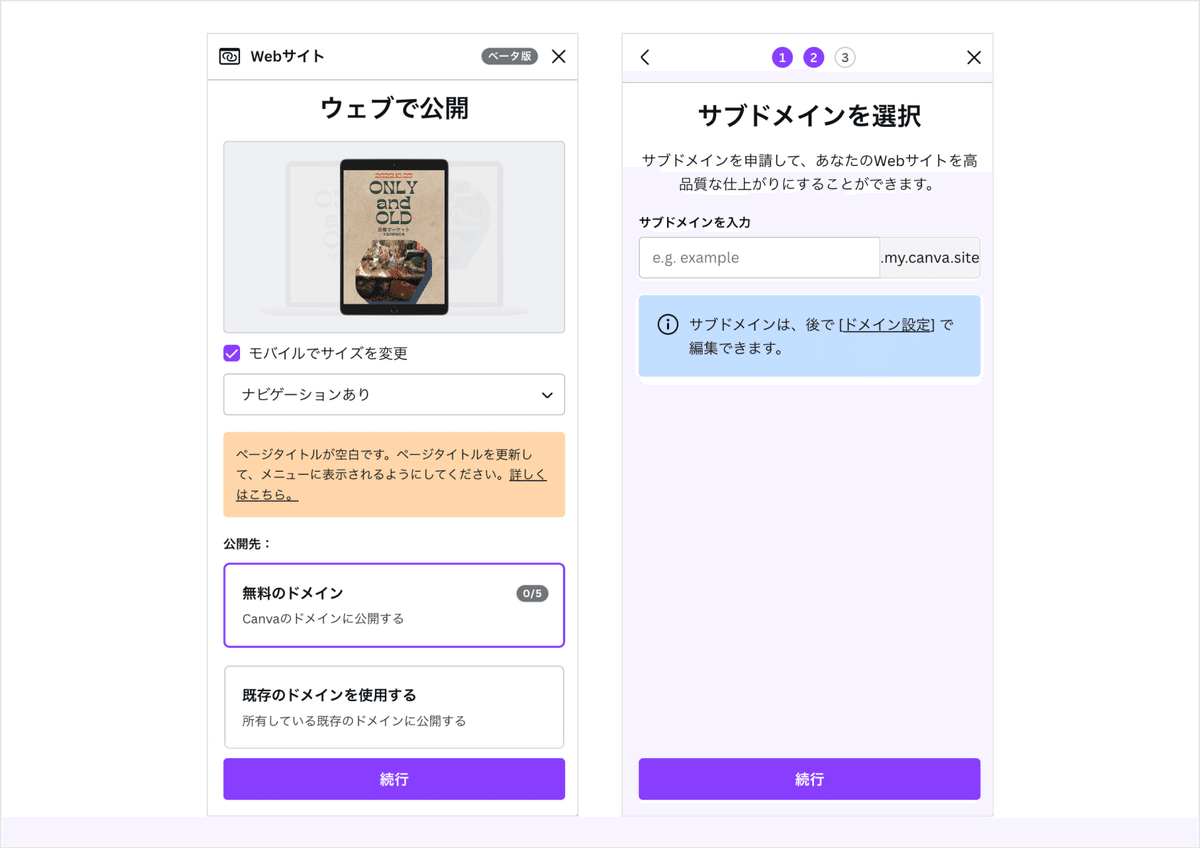
⑤作成したWebデザインをすぐ公開できる
Canva上で作成したWebデザインは無料で簡単に公開できます!公開手順はたったの2STEPです!エディターメニューの「Webサイトを公開」から、公開先のドメインを選択し、ドメイン名を入力するだけ。自分のドメインを持っていなくても、Canvaのドメインを使用できるので、簡単に公開できますよ!
CanvaでのWebサイトの公開方法について詳しくはこちらをお読みください。

次に、Canvaで不便に感じたことを紹介しますね。
◆Canvaで不便に感じたこと
①デザインの細部にこだわれない
②レイヤーのウィンドウがなく、操作しにくい
③プロトタイプ機能がほぼない
こちらもそれぞれ説明しますね。
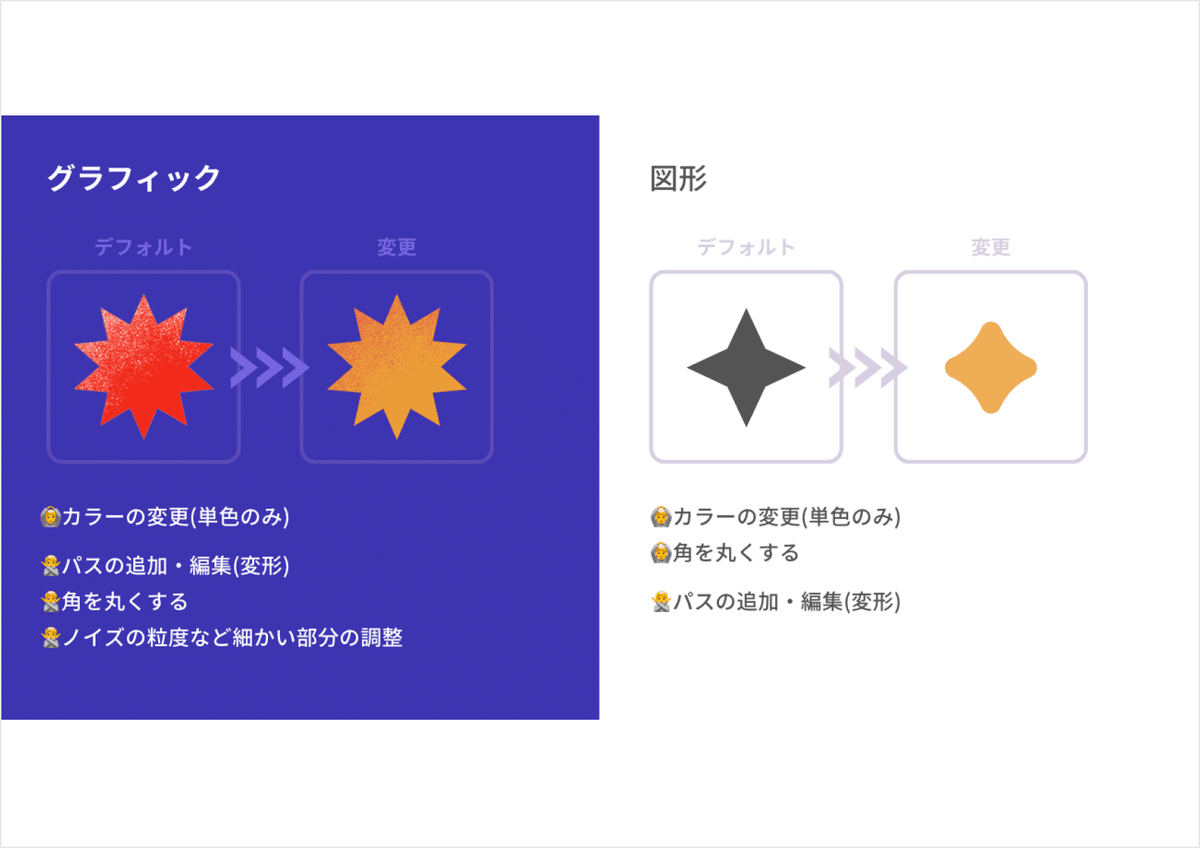
①デザインの細部にこだわれない
Canvaにある素材も全てテンプレートなので素材自体を変形させることができません。そのため、デザインの細部の調整ができません。
図形やグラフィックに関しては、シェイプのパスレベルの変形ができません。
カラーに関しては、単色でしか変更できません。
グラデーションカラーに関しても、すでにグラフィックにあるカラーの角度や色の個数は調整ができません (色の調整は単色でできます)。

②レイヤーのウィンドウがなく、操作しにくい
レイヤーのウィンドウがないと、デザイン作成時の利便性が結構下がってしまいますね。オブジェクトを重ねるような、凝ったデザインにすればするほど、レイヤーがない不便さに直面してしまいます。。
③プロトタイプ機能がほぼない
Figmaのレベルほどは必要ないですが、Webサイト作成の機能がある以上、画面遷移の設定ぐらいできると便利な気がします!
現段階だとLPレベルしか作成できなく、多くの画面のあるプロジェクトで使用するツールとしては不向きだといえるでしょう。
UIデザイナーはどのようにCanvaを使用するのか?
Canvaについて調査をしてきましたが、やはり普段の業務で使用するメインツールはFigmaだと思います。
「神は細部に宿る」というように、やっぱり細部にこだわりたいからです😎
とはいえ、Canvaを全く使わない訳ではありません。私たちの業務ならCanvaをこのように使うでしょう💡
①モックアップの当て込み
②デザインに使用する画像の加工
③SNS投稿のクリエイティブ作成とコンテンツプランナー
④UIデザイン作成の参考
1~3つ目に関しては先述のとおりで、業務の効率化に貢献すること間違いなさそうです!😎
4つ目のUIデザイン作成の参考に関しては、デザインテンプレートやクリエイティブ素材が豊富にあるCanva自体がクリエイティブの宝庫なので、それを活用したいです!
デザインに起こす前のコラージュの段階と、デザインブラッシュアップの段階で特に活用できそうだと思いました!🤔
まとめ
🔳Canvaとは、無料で、SNS投稿用デザイン、プレゼンテーション、チラシ、ロゴ、Webデザイン、動画など、数千点のデザインテンプレートをもつオンライングラフィックツール。
🔳ドラッグ&ドロップでデザインが完成できるため、デザイン未経験・初心者でも簡単にデザインが作れる。
🔳クリエイティブの宝庫!25万点以上の無料デザインテンプレート、100種類以上のデザインタイプ、100万点以上の写真・素材・動画・音楽がある。
🔳CanvaがFigmaより優れていると感じたことは5つ。
①画像の加工の種類が豊富にある
②モックアップ画像の種類が多く、ワンクリックでモックアップ画像が生成できる
③自動でレスポンシブデザインを作成してくれる
④日本語フォントが多く、縦書きにも対応できる
⑤作成したWebデザインをすぐ公開できる
🔳CanvaがFigmaより不便に感じたことは3つ。
①デザインの細部にこだわれない
②レイヤーのウィンドウがなく、操作しにくい
③プロトタイプ機能がほぼない
🔳弊社でCanvaを活用するとしたら
①モックアップの当て込み
②デザインに使用する画像の加工
③SNS投稿のクリエイティブ作成とコンテンツプランナー
④UIデザイン作成時の参考
最後まで読んでいただきありがとうございます!
Canvaの可能性を感じまくったのではないでしょうか...?😳✨
みなさんも是非Canvaを使って、今まで以上にハイクオリティかつ効率的にクリエイティブを作っていきましょう〜!🙌
最後に・・
🌟 instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟現在ARCHECOではUIデザイナーを募集しています。今回の記事で興味を持った方、ご興味是非こちらからご応募ください!お待ちしております。

🌟UX/UIデザイン会社 ARCHECO (アルチェコ)について
この記事が気に入ったらサポートをしてみませんか?
