
UIデザインに欠かせないデザインの原則についての話
皆さん、こんにちは!Design Switchです。前回はUIデザインに欠かせないデザインエレメントの話を投稿しました。
今回はその続きです。デザインを構成する要素の関係を作り、よりよく配置するための法則、デザインの原則(Principles of desgin)について解説します。
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
Principles of Design (デザインの原則)とは?
Principles of Designは視覚的デザインにおける美的秩序の基本原則を理解しようとしたメイトランド・E・グレイブス(1902-1978)の”The Art of Color and Design (1941)”で紹介されていたもので、本記事ではそれを再解釈して言語化したものです。これは人の知覚の傾向を利用して、要素同士の関係性を作り、よりよく配置するための法則です。デザインは要素と要素の関係性により全体を構築して、その特徴によってユーザに与える印象を作ります。「美しい」とされるデザインには効果的にこの原則が使われているので、「興味を引かれるデザイン」に出会った時はデザインの原則をどれだけ見つけられるか試してみると良いでしょう。では早速どんな原則があるのか見ていきましょう!
Principles of Design (デザインの原則)
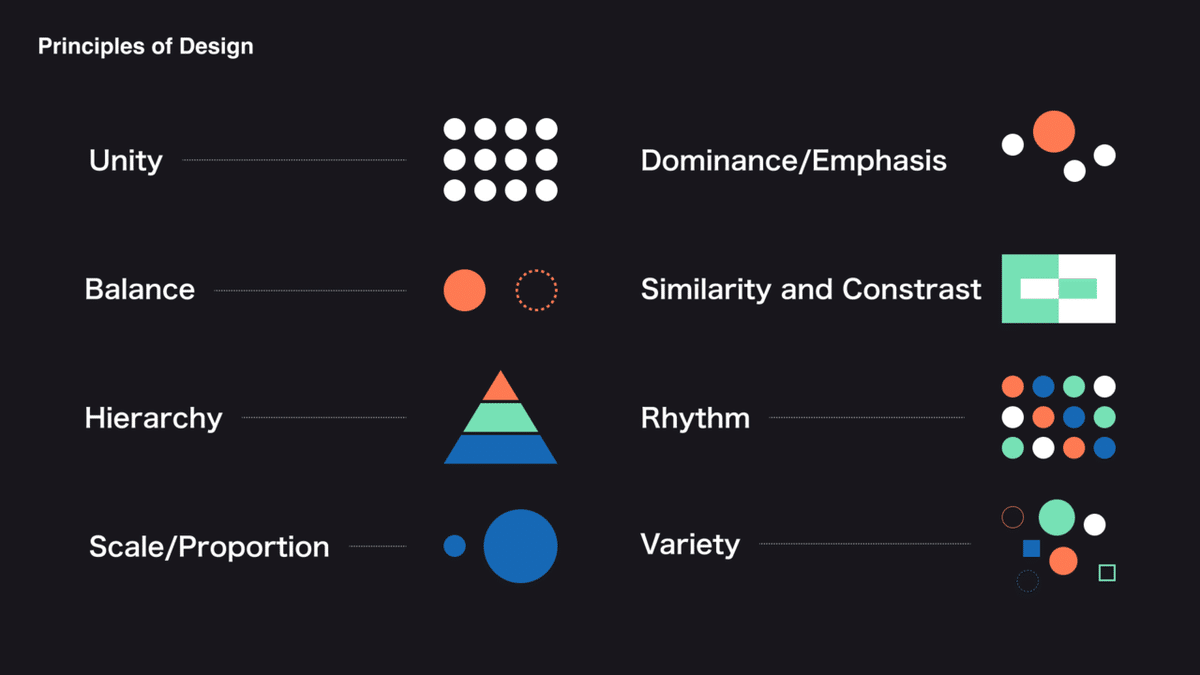
デザインの原則は以下のように主に7つあります。

◆ Unity (統一)
グラフィックデザインを作る上での一つの目標として視覚的統一があります。混沌としたデザインよりも多彩で統一性のあるデザインの方が美しく見えますよね。もし統一感を目指した結果、単調だな、つまらないなと感じた時は8つめのVariety(多様性)の原則を取り入れてみるとよいでしょう。
◆ Balance (バランス)
シンメトリー、アシンメトリーなどの物理的なバランスや色のバランスなどが存在します。要素の位置や空き、大きさ、面積の比などで視覚的バランスをコントロールすることで、安定感やダイナミックさを演出できます。
◆ Hierarchy (階層)
情報の重要度を階層構造として示すことで「主題」から「補足」へと受け手を自然と誘導する構造が良いデザインとなります。要素の強弱のコントロールにより、重要な部分が目に入るようにデザインします。
◆ Scale/Proportion (尺度/割合)
比較対象との大きさ、長さ、面積の比率。うまく使えば、心地よいリズムや非現実感などを生み出す事ができます。代表的な比率は黄金比で1:1.618…として表される比であり、人間にとって最も美しい比率とされ、自然界に散見されます。
◆ Dominance/Emphasis (支配/強調)
サイズ、色、形を変える、グリッドから外すことで、より強調したい場所に焦点をあてることができます。コントラストや大きさを調整することで、統一性を損なわずデザインの焦点を明確にすることができます。
◆ Similarity and contrast (類似と対比)
情報の整理に一貫した類似構造は効果的ですが、続きすぎると単調になってしまいます。その時は対比構造(コントラスト)を用いることで、より重点を強調することができます。例えば、オブジェクトの大小や色の割合などで表現できます。UIでは類似構造を上手く使うと実装観点で楽です。
◆ Rhythm (リズム)
反復することでリズムを生み出すことができ、リズムによって安定感や動きを感じさせることができます。実際に言葉にしてリズムを表現すると自分でも明確になりやすくなります。リズムはUI上でも用いられ、等間隔で余白を空けてオブジェクトを配置するなどが挙げられます。
◆ Variety (多様性)
視覚的興味を引くため、色彩やサイズ、線、テクスチャー、シェイプなどに変化を付けたり、その種類を増やしたりします。多様性がありすぎると統一感がなくなり、少な過ぎると単調になります。
上記の法則は、あくまで手段です。UIを構築するときの目的に合わせて効果的な法則を見極めて使用しましょう。
最後に
皆さん、いかがでしたでしょうか?これらのデザインの原則を使うことで要素の組み合わせに関係性ができより美しいビジュアルを表現することができるようになります。やはり使う原則やどれだけ変化を多くするかによってユーザに与える印象が異なるので、ユーザに合わせてこのデザイン原則を使い分けないといけないですね。さて、次回は「HCDプロセス」についてご紹介しますのでぜひご覧ください!
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
