
紬かけつぎ店様webサイトができるまで
MEFILASさんのWebサイトのつくりかたシリーズを読んで「自分たちもこんな発信をしたい!」と刺激を受け、わたしたちデザインスタジオ・エルも制作したwebサイトの制作の裏側をご紹介したいと思います。
記念すべき第1回は、愛知県一宮市でかけつぎ店を営む紬かけつぎ店さんのコーポレートサイトができるまでをご紹介します。
かけつぎとは

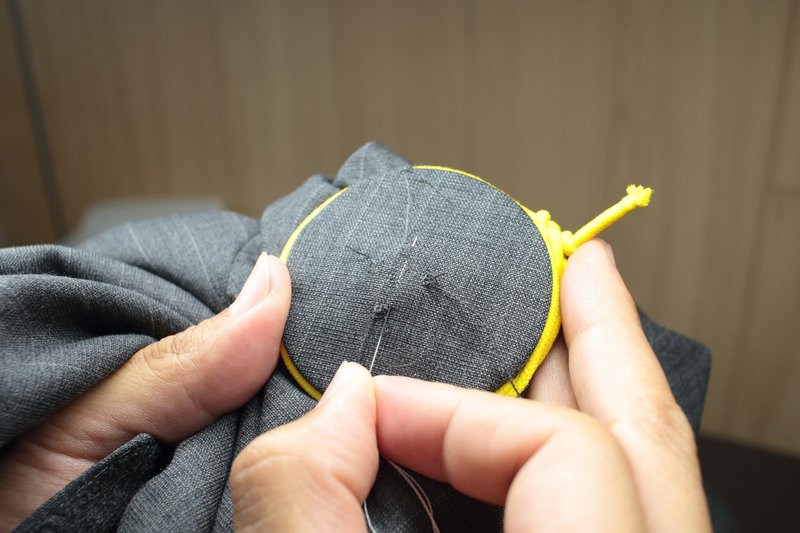
かけつぎとは、衣類にできたキズや虫穴を、元に近い状態へ修復する技術のことをいいます。同製品の生地や糸を使用し手作業のみで修復していくため、非常に高度な技術が求められますが、数ある修理方法の中で最も綺麗に仕上がる方法だといわれています。
※「かけつぎ」は関西での呼び名で、関東では「かけはぎ」と呼ばれています。
紬かけつぎ店さんがある愛知県一宮市は古くから繊維の街として栄え、かけつぎ店も多く軒を連ねる土地柄でした。しかし、時代の流れとともに服を修理して着る人が減り、さらに高齢化によりかけつぎ職人は年々減っている状況でした。
もともとまったく別の職業だったクライアントが、テレビでかけつぎの技術を見て衝撃を受け、「これほどすごい技術を途絶えさせたくない」「かけつぎの文化を広めたい」という想いでかけつぎの世界へ飛び込み、2019年に紬かけつぎ店を開業しました。
はじまり
当初ASPのwebサイト制作サービスを用いたサイトがありましたが、デザイン面で課題を感じており、開業1周年を機にwebサイトリニューアルに踏み切ったとのことでした。
クライアントの好みに合うデザインのwebサイトを探す中で、ヤッホーブルーイングさんのサイトが目に止まり、制作した弊社にたどり着き、お問い合わせをいただきました。
初回のお打ち合わせでは、紬かけつぎ店さんのビジネスの流れやデザインの方向性を伺い、あわせて以下のリクエストをいただきました。
クライアントからのリクエスト
・今は法人取引が多いが、一般のお客様からの注文を増やしたい
・やわらかい、親しみやすい印象を与えたい(他社と差別化したい)
・情報量が多くてもきれいにまとまっているサイトにしたい
企画
ヒアリングの後に、ディレクターの保科がリニューアルサイトマップや各コンテンツの情報設計のドキュメントをつくり、デザイナーのハラと共有してデザインのブレストを行いました。
競合サイトを調査すると、和のテイストで熟練の職人や伝統の技術を訴求するサイトが多く、同じ方向性だと埋もれてしまうのではないかと考え、違う表現を検討することにしました。
クライアントからのリクエストであった「親しみやすい印象」を実現しつつ、糸をデザインに取り入れてコンテンツのつながりを表現すべく、イラストを採用することに。
さらに、普段クライアントがかけつぎを行う際に使用している道具を散りばめることで、手仕事感を表現するアイデアも出てきました。
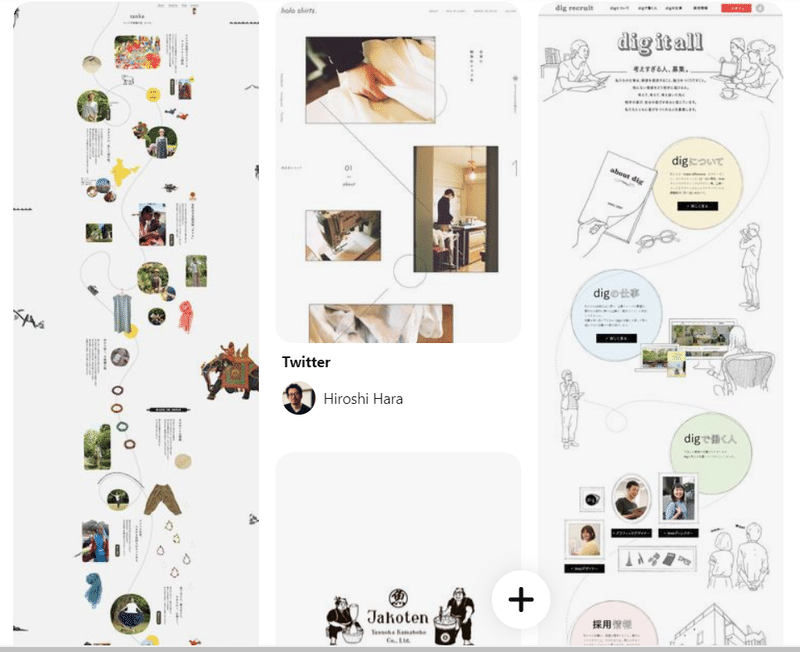
ブレストで使用したPinterestを見ると、早い段階でハラは糸をデザインに使うことを考えていたようです。

また、一般のお客様から傷んだ箇所の写真をスマホで撮ってそのまま送れるようにLINEで見積依頼ができる機能を提案し、採用されました。
デザイン
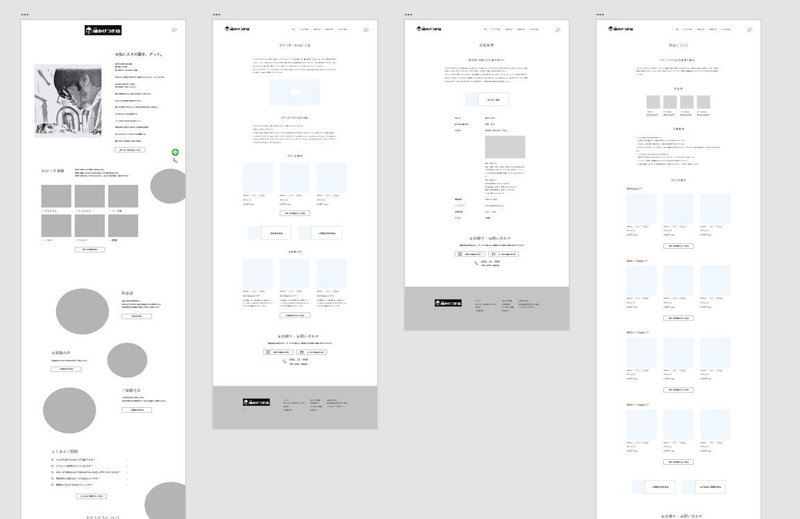
事前にディレクターの保科がつくったワイヤーフレームをもとにハラがデザインラフをつくっていきます。
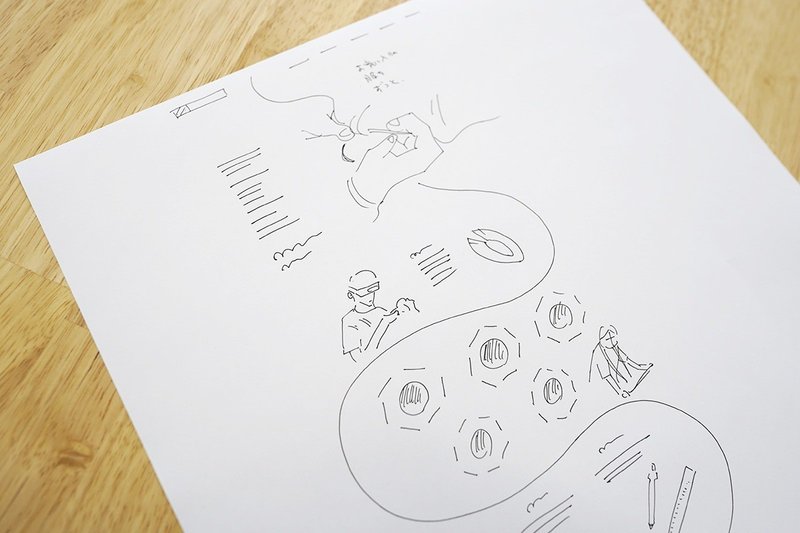
この時点でまだイラストのモチーフやタッチは決まっていないものの、提案も含めながらできるだけ完成形に近い状態で作り込みます。
イラストのポイントは線を少なくしてリアル感を出しすぎず、親しみやすい印象を感じてもらうことを意識しました。
ワイヤーフレーム

手書きラフ

デザインラフ

デザインラフを見たクライアントから
ラフ画見ました!めちゃくちゃおしゃれでかわいいです!親しみやすさも若さ、丁寧さも十分伝わります。
と高評価とともに一発OKをいただきました。
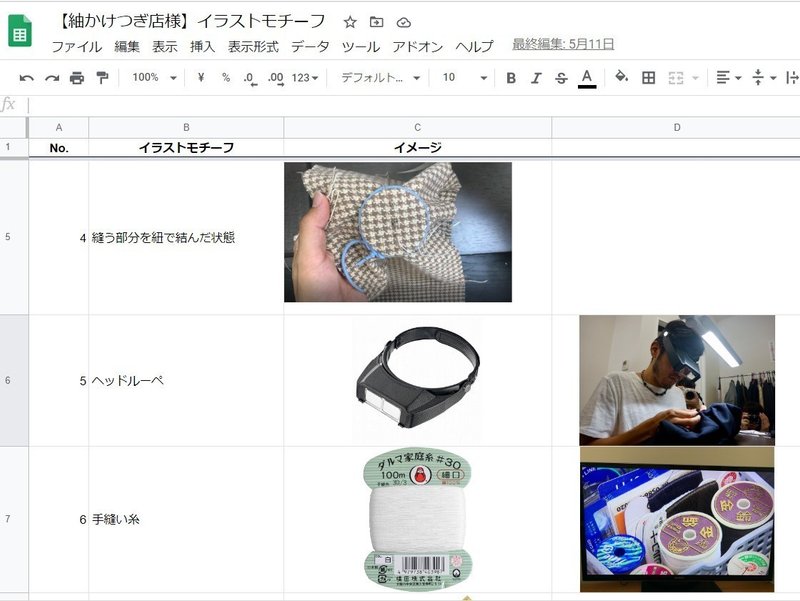
次にイラストのモチーフを検討していきます。クライアントから職場の写真を撮ってもらったり、過去にテレビ取材を受けた番組のDVDを送っていただき、使えそうなものをピックアップしました。

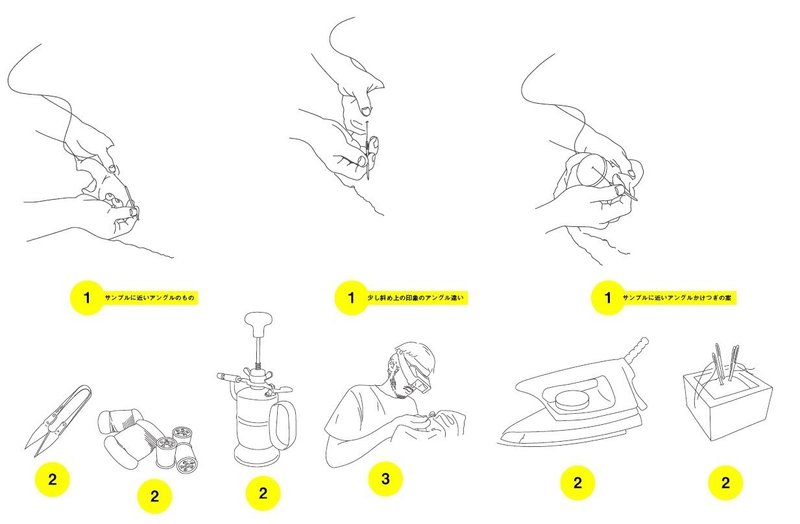
イラストモチーフのメドがたったところでイラストレーターさんと打ち合わせをします。案件の概要や事前につくったラフを共有しつつ、目指す方向性をすり合わせます。
イラストレーターさんへのハラからのリクエスト。
デザイナー:ハラ
イラストモチーフについて補足です。
メイン部分で参考にした元写真添付します。
アングルはとてもいいのですが、「ここからトレースした」感は出したくないので意図的にアレンジしてもらって進めていただけますと幸いです。
<この部分のポイント>
・手元がよく見えること、手仕事感
・針が見えること
・糸がカンプのように左側にいったんでて右下に向かっていくカーブが作れること
・画面左側に余白が作れるような余韻
・布部分は上部や右側に向けて抜けていく広がり感(空いた空間にコピー入れる)
こ、細かい…。
しかし、この細部までこだわる姿勢が最終的なアウトプットの質につながるのです。
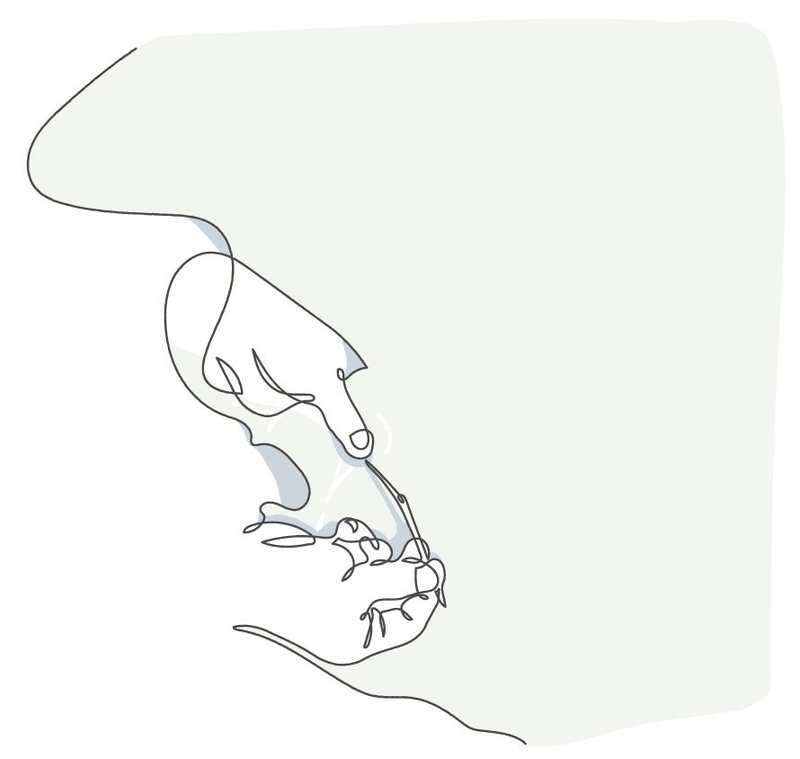
打ち合わせ後にあがってきたイラストがこちら。見事期待に応えていただき、大満足の出来となりました。

バリエーションをつけていただいたり、糸がひとつづきになっている遊び心あるパターンもご提案いただきました。

デザイナー:ハラ
イラストを使ったレイアウトのポイントとしては、カットイラストではなく、全体のストーリーを形成するための表現にしたい、ということでした。トップページで糸を使った流れのあるデザインに仕上げたため、下層ページでもページごとに糸をイラストの背景にあしらい、世界観を散りばめました。



コーディング
レスポンシブ対応
エンジニア:長張
画面幅が変わるとコンテンツの高さが変化して、糸の位置が変わってくるので、以下の点に気を遣いました。
・コンテンツやイラストと糸の関わり方を適切に(どの画面幅でも、近づきすぎず、離れすぎず、重なりが不自然にならないように)
・コンテンツ量の変化に対応できるように左右の折り返し部分が画面外に見切れるようにしているが、全体で一本の糸につながって感じられるように。
・糸の太さを一定に保つ

ハンバーガーメニュー
かけつぎで1本ずつ糸を通す作業があることから、ハンバーガーメニューを縫ったようなアニメーションをつけています。
アニメーションのつくりかた
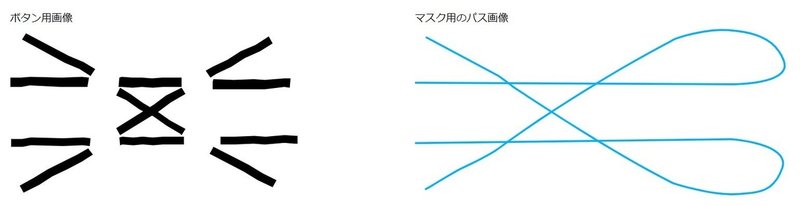
1.(SVG) ハンバーガーメニューの画像、マスク用の画像を用意する
2.(CSS) マスクを初期状態(ハンバーガーが閉じた状態)にする
3.(JavaScript) ボタンをクリックしたらアニメーションを実行、再度ボタンをクリックしたらアニメーションを逆再生する

エンジニア:長張
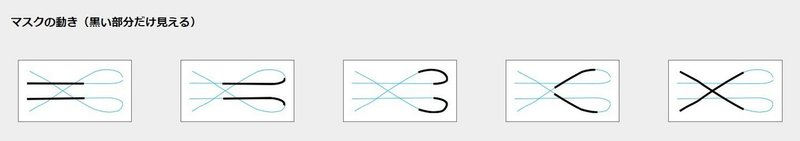
ハンバーガーメニューをマスク画像でマスクして、部分的に表示することにより、閉じている状態と開いた状態を見せています。
また開閉時に、マスク画像はパス上を線分が移動することによりアニメーションさせています。


こうしてメニューのアニメーションを実装しました。
公開
公開したwebサイトはSNSで多くの反響をいただきました。
いいサイトだなあ。
— 稲田エイジ(JBN/BtoB/Web戦略・Webマーケティング・HubSpot) (@inada_h) October 27, 2020
見やすく、過不足なく、トーンが気持ちいい。きっと、紬かけつぎ店さんらしいんだろうな。
お気に入りジーンズの修復をお願いしたくなりました。
ハンバーガーアイコンがステッチなのもニクい。制作はデザインスタジオ・エルさん。ニクい。
紬かけつぎ店https://t.co/capZMsZaRv
サイトの雰囲気や「かけつぎ」とリンクしたイラストが本当に素敵すぎる、、!昔、お気に入りのニットに穴があいちゃって泣く泣くサヨナラした時に近くにあってほしかった、、🥺
— marca / web design (@marcaxdesign) October 31, 2020
【day68】紬かけつぎ店 #1日1サイトレビュー|marca / web design @marcaxdesign #note https://t.co/OWJAMeTHqo
イラストが素敵なサイト…!ハンバーガーメニューが縫い糸とか心奪われた…🤤
— nasu. (@nasu0350) October 31, 2020
紬かけつぎ店 | 愛知県一宮市のかけつぎ専門店 https://t.co/zvhUGf0Cjo
今回は先方のリクエストであった「やわらかい、親しみやすい印象」をイラストやアニメーションなどの目に見える部分とコンテンツの両面で実現することを目指しました。
サイトリニューアルの目的であった「一般のお客様からの注文を増やす」ことも早速効果がでているようで、お客様からの評判も上々とのことでひと安心しました。
クライアントからのコメント
ホームページ公開ありがとうございます!すごく素敵でホントに気に入っております!!
お問い合わせも順調に増えてます!
ホームページを見た人の反応もすごく良いです!!本当にありがとうございます!
クレジット
Director:保科大輔
Designer:ハラヒロシ
HTML Coder:長張由布
Engineer:長張由布
Assistant Designer:栗原康平
Illustrator:住澤みかげ
デザインスタジオ・エルは「超えるをつくる」を合言葉に「らしさ」をデザインするweb制作会社です。
webサイト制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
