
本ができるまで6:未収録内容を公開します(行動経済学とデザイン)
最後に、デザインの実践例を紹介します。
実は今回、本書には入れられなかった内容が少しあります。ページ数とタイミング的に難しかったのと、紙面で書くと冗長になってしまうことから見送ったのですが、せっかくなので整理したものをここで公開します。今回で本の紹介は最後です。

行動経済学をデザインする
デザインといっても多岐にわたります。本の中では54-60でそれぞれ、デザインの分野ごとにまとめています。
・54. テキスト(UXライティング)
・55. ビジュアル(ビジュアルデザイン)
・56. モノ(製品デザイン)
・57. 画面操作(UIデザイン)
・58. 場と接客(UX・サービスデザイン・空間デザイン)
・59. ビジネス戦略(ビジネスデザイン)
・60. 心がけ(デザインのマインドセット)
各デザインのテクニックと、行動経済学の理論(本書ではバイアスといっています)の関係性を、まとめてみました。
以下、本書が手元にないと面白くない内容に感じるかもしれませんが、お持ちの方は、こちらをもとに本書を読み返すことで、行動経済学の実践的な使い方のつながりがより見えてくると思います。
では少し長いですが、どうぞ。
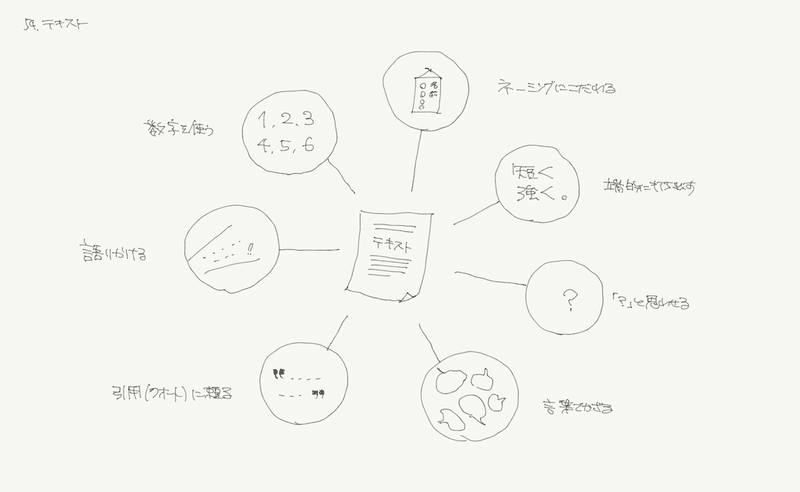
54.テキスト

デザイン1. 語りかける
19. 傍観者問題:カジュアルに接する
28. MAYA理論:簡単な言葉を使う
33. アンダーマイニング効果:褒めるを自動化する
デザイン2. 数字を使う
37. キリのいい数字効果:打率より安打数にする、法則に当てはめる
40. フレーミング効果:数量で伝える、単位を変える
デザイン3. 端的に打ち出す
22. 正常性バイアス:端的に強く明確に示す
39. アンカリングとプライミング:キャッチコピーで植え付ける
デザイン4. クオ ート(引用)に頼る
12. シミュラクラ現象:本人を登場させる
13. 権威:引用を使う
デザイン5. 名前をつける
14. バンドワゴン効果:名前を付ける
45. 一貫性:カテゴリをつくる
デザイン6. 言葉で装飾する
15. ハーディング効果:具体的・段階的に書く
36. プラセボ効果:ウンチク要素を入れる
40. フレーミング効果:言葉で数字を飾る
デザイン7. 「?」と思わせる
35. 心理的リアクタンス:ハートに火をつける
37. キリのいい数字効果:キリを悪くして印象に残す
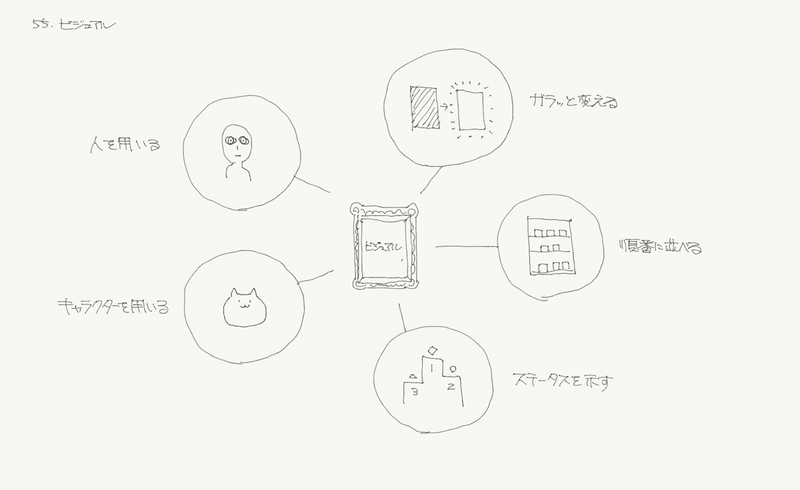
55.ビジュアル

デザイン1. 人を用いる
12. シミュラクラ現象:目で訴えかける
17. 希少性:人の存在を希少にする
19. 傍観者問題:周囲の目を使う
23. 回想バイアス:最中に視線を入れる
デザイン2. キャラクターを用いる
12. シミュラクラ現象:本人を登場させる
29. タッチ効果:一貫したキャラクターにする
デザイン3. ステータスを示す
26. 保有効果:資格やステータスをつくる
デザイン4. 順番に並べる
39. アンカリングとプライミング:順番を入れ替える
デザイン5. ガラッと変える
22. 正常性バイアス:一瞬でわかるようにする
25. ピークエンドの法則:ムードを突然変える
34. ギャンブラーの誤謬:未練を与えない
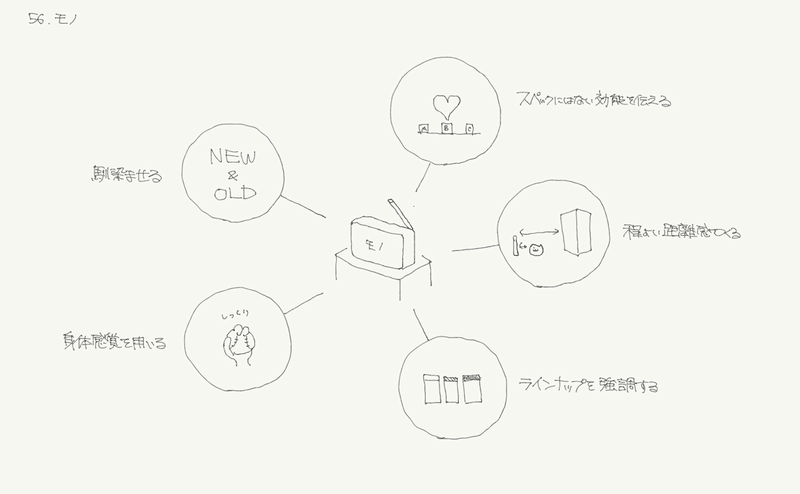
56.モノ

デザイン1. 馴染ませる
20. ヒューリスティック:新しいものほど慣れ要素を入れる
28. MAYA理論:新旧を組み合わせる
31. ノスタルジア:お馴染み要素を入れる
41. 好意:慣れと親しみを混ぜる
デザイン2. 身体感覚を用いる
26. 保有効果:身体性が高いものにする
27. DIY効果:クラフト要素を入れる
29. タッチ効果:買う前に手に取ってもらう
33. アンダーマイニング効果:好奇心の探求を刺激させる
デザイン3. ラインナップを強調する
14. バンドワゴン効果:名前を付ける
38. 選択のパラドックス:迷う状況を楽しむ
45. 一貫性:シリーズでそろえる
デザイン4. 程よい距離感をつくる
12. シミュラクラ現象:表情の加減を調整する
31. ノスタルジア:無機質なものをなつかしさで補う
デザイン5. スペックにはない効能を伝える
18. 社会的証明:クリエイティブ・リーダーシップをとる
27. DIY効果:市場を不便化させる
29. タッチ効果:怖さをなくす
36. プラセボ効果:おいのり要素を入れる
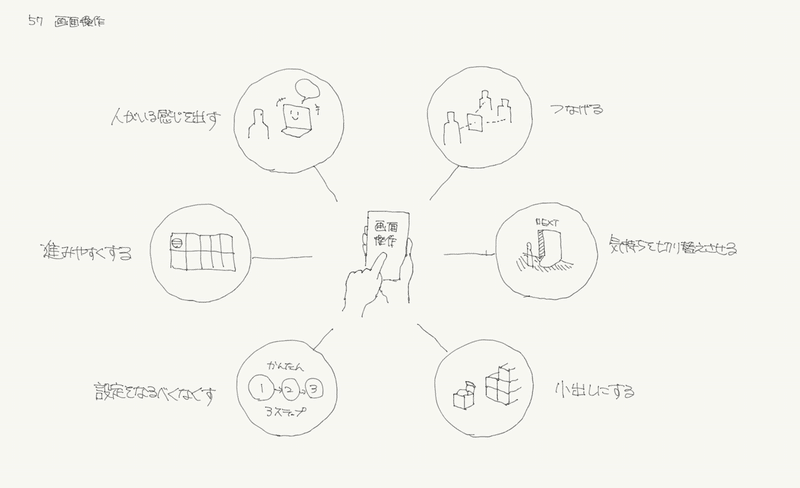
57.画面操作

デザイン1. 進みやすくする
24. エンダウトプログレス効果:はじめから進んでいる
26. 保有効果:努力して得られるものにする
27. DIY効果:スタンプを押せるようにする
44. ゲーミフィケーション:ミニゲームにしてみる
デザイン2. 設定をなるべくなくす
24. エンダウトプログレス効果:簡単にして吐き出させる
42. チート:操作させない、繰り返す行動を自動化する
デザイン3. 小出しにする
24. エンダウトプログレス効果:小出しにする
33. アンダーマイニング効果:褒めるを自動化する
34. ギャンブラーの誤謬:動機と報酬を分ける
42. チート:ついでにする
デザイン4. 気持ちを切り替えさせる
11. 返報性:その場で完結させる
22. 正常性バイアス:一瞬でわかるようにする
23. 回想バイアス:事前に宣言させる
34. ギャンブラーの誤謬:未練を与えない
38. 選択のパラドックス:あえて選択肢を挟む
43. 真夜中のラブレター:感情軸と違う条件を出す
デザイン5. つなげる
09. ピア効果:知らない人とつながる
17. 希少性:時間を希少にする
22. 正常性バイアス:賛同する
47. 認知的不協和:褒め続ける
デザイン6. 人がいる感じを出す
19. 傍観者問題:周囲の目を使う
23. 回想バイアス:最中に視線を入れる
32. プロスペクト理論:フィードバックする
44. ゲーミフィケーション:演じてみる
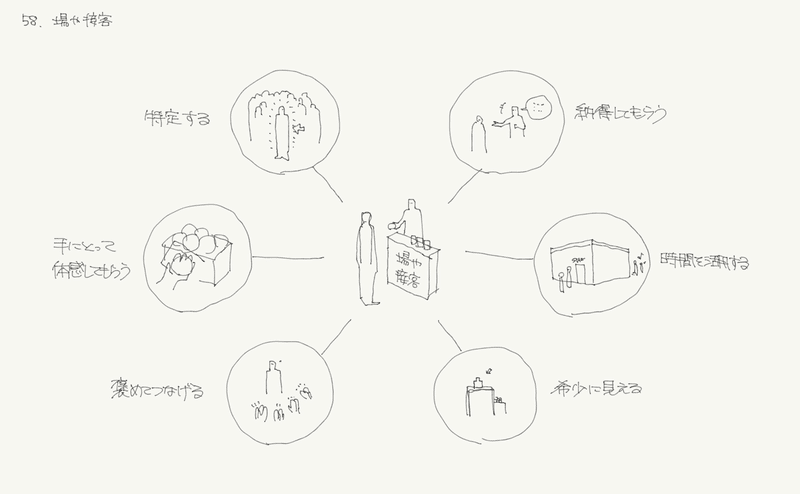
58.場と接客

デザイン1. 特定する
19. 傍観者問題:名指しで語りかける
デザイン2. 手にとって体感してもらう
28. MAYA理論:体感してもらう
29. タッチ効果:買う前に手に取ってもらう
デザイン3. 褒めてつなげる
11. 返報性:最初に感謝を伝える
30. 内集団と外集団:仲間に引き込む
41. 好意:褒めたときにお願いする
43. 真夜中のラブレター:決定を留保させる
47. 認知的不協和:ギャップ萌え要素を入れる
デザイン4. 希少に見せる
17. 希少性:リアルな接点を希少にする
27. DIY効果:出会いに一手間を加える
36. プラセボ効果:ありがた要素を入れる
デザイン5. 時間を活用する
10.社会的選好:先にインプットする
17. 希少性:時間を希少にする
21. 現在バイアス:「今だけ」と「延命」を使い分ける
25. ピークエンドの法則:最後にご褒美を与える、長く滞在させる
デザイン6. 納得してもらう
10. 社会的選好:話し合いの場を入れる
13. 権威:専門家の裏付けを述べる
15. ハーディング効果:不安よりも安心を伝える
32.プロスペクト理論:安心させる
38. 選択のパラドックス:迷う状況を楽しむ
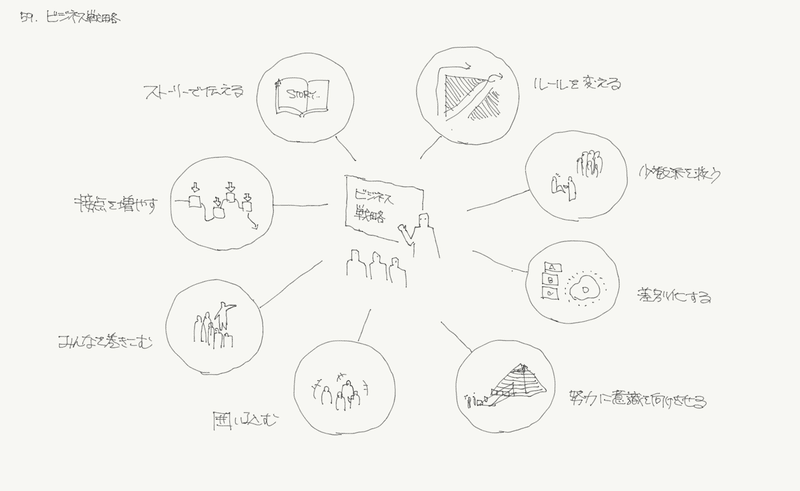
59.ビジネス戦略

デザイン1. 接点を増やす
09. ピア効果:自分と似た人とつながる
11. 返報性:お互いに返報し合う
17. 希少性:リアルとデジタルを両立させる
デザイン2. みんなを巻き込む
10. 社会的選好:みんなのテーマにする、お土産の仕掛けを入れる
14. バンドワゴン効果:みんなの解釈にまかせる
22. 正常性バイアス:賛同する
30. 内集団と外集団:共通の仮想敵をつくる
41. 好意:協力して一緒に分かち合う
デザイン3. 囲い込む
26. 保有効果:資格やステータスをつくる
30. 内集団と外集団:グループを細分化させる
31. ノスタルジア:親世代と子世代をつなぐ
41. 好意:褒めたときにお願いする
45. 一貫性:カテゴリーをつくる、シリーズでそろえる
47. 認知的不協和:返報性で意識を向けさせる
デザイン4. 努力に意識を向けさせる
26. 保有効果:努力して得られるものにする
33. アンダーマイニング効果:お金の関係をやめる
34. ギャンブラーの誤謬:動機と報酬を分ける
44. ゲーミフィケーション:競い合ってみる
デザイン5. 差別化する
16. ナッシュ均衡:競合との違いに着目する
27. DIY効果:市場の不便化させる
29. タッチ効果:怖さをなくす
35. 心理的リアクタンス:業界の否定から入る
デザイン6. 少数派を救う
15. ハーディング効果:少数派の居場所をつくる
18. 社会的証明:少数意見を受け入れる
デザイン7. ストーリーで伝える
13.権威:ユーザーの言葉を代弁する
18. 社会的証明:心を打つストーリーで伝える
21. 現在バイアス:数年後より1ヶ月後の未来を見せる
37. キリのいい数字効果:おおざっぱにして隠す
デザイン8. ルールを変える
35. 心理的リアクタンス:ルール違反できる範囲を見極める
44. ゲーミフィケーション:ミニゲームにしてみる
45. 一貫性:一部は絶対変えない
60.心がけ

デザイン1. 客観視してみる
16.ナッシュ均衡:ベン図を使う
20. ヒューリスティック:素人思考とプロ思考の切り替えを意識する、
ありのままにリサーチする
23. 回想バイアス:事後に客観評価の仕組みを入れる
46. サンクコスト:離見の見で観察する、無邪気にユーザー視点で発言する
デザイン2. ユーザーになりきる
14. バンドワゴン効果:まず自分が好きになる
33. アンダーマイニング効果:好奇心の探求を刺激させる
46. サンクコスト:期間を定めてやり続ける
デザイン3. あえて自分を追い込む
09. ピア効果:自分のコピーを使う
21. 現在バイアス:自分にプレッシャーをかける
32. プロスペクト理論:あえて追い込んでリスクを取る
38. 選択のパラドックス:制約で質を高める
デザイン4. クリエイティブを信じて進める
18. 社会的証明:クリエイティブ・リーダーシップをとる
39. アンカリングとプライミング:戦略的に論点を絞り込む
デザイン5. 情けの心を持つ
16. ナッシュ均衡:相互依存を自覚する
46. サンクコスト:相手の心情を大事にする
・・・・・
以上となります。
本当は余裕があれば、このあたりの対応づけをちゃんと整理して、いずれはカードゲームにしたりモバイルアプリをつくって、デザインの課題や仕事でも使えるツールにしたいと思ってます。
自分が勤めている会社は、そういったものをつくるプロの専門家たちがいっぱいいるので、誰か手伝ってくれないかなーと考えながら、機会を見計らっています。
最後まで読んでいただきありがとうございました。
デザインとビジネスをつなぐストラテジーをお絵描きしながら楽しく勉強していきたいと思っています。興味もっていただいてとても嬉しく思っています。
