
インタラクションデザインのためのプロトタイピングツール「Origami Studio」
はじめまして! 今年からクラウドワークスにジョインしました、デザイナーのターナーです。
初投稿となる今回は、インタラクションデザインのためのプロトタイピングツール「Origami Studio」の表現力に心惹かれ
試しに使用してみたので、その所感をレポート致します。
(この記事はOrigami Studioの使い方ではなく、ツールの考察に関する内容です。 )
What is Origami Studio?
「Origami Studio」はMacOS上で作動し、実機で画面を確認しながら、アプリのインタラクション、画面遷移を自由度高く表現することができるプロトタイプツールです。
FacebookがAppleのモーショングラフィック作成ツールQuartz Composerをベースに開発し、2016年4月にFacebookの開発者向けイベント『f8』で発表、2017年はじめにスタンドアローンアプリとしてリニューアルしました。
多くの効率的なプロトタイプツールの出現により、デザイナーのワークフローが改善され、 デザイナーはより多くの時間を、ユーザーについて考える時間に費やすことができるようになり、 レイアウトのデザインだけでなく、インタラクションのデザインにも集中できるようになってきました。
そんな中、インタラクション領域では、UXの一部としてマイクロインタラクションが重要視されるようになり、デザイナーが細部にわたる動きのデザインをする重要性が高まっています。
それに比例して、近年は様々なインタラクションデザインのためのプロトタイプツールが登場しています。
しかしながら、その多くは操作が簡単である一方表現力が乏しい、もしくは高度なアニメーションが表現可能な一方、学習コストが高すぎるなど偏ったものが多く、なかなか最適なプロトタイプツールを選択することが難しいと感じます。
そんな今回「Origami Studio」に注目した理由はズバリ、「用意されたパーツを組み合わせることで、プログラミングなしで複雑なインタラクションを表現できる」ためです。
日本ではまだあまり知名度が高くありませんが、クラウドワークスに同時期に入社した台湾出身のデザイナーの林さんに紹介してもらい、公式サイトにある豊富なチュートリアルを見よう見まねでプロトタイプを作成していく中で、その豊かな表現力に心惹かれました。
Origami Studioを使ってみる。
下記が、実験で作成したプロトタイプです。

実験で作成したプロトタイプ
本物の実装に近いインタラクションを再現することができました。
このデザインのように、ボタンをクリックするとフワっとなるような動的なインタラクションの実装をエンジニアに依頼する場合、 インタラクションの細かな動きを口頭で正確に伝えることは非常に困難です。
そんな時、Origami Studioでプロトタイプすれば、エンジニアに実装を依頼したいインタラクションを実際に見せることができるので、インタラクションのビジュアルと動き、そして手触りを明確に伝えることができます。
また、Origami Studioのアプリ「Origami Live」を使用し実機で確認しながらデザインを行える点も、インタラクティブな要素がうまく機能するかを本物に近い形で検証でき、非常に効率が良いと感じました。
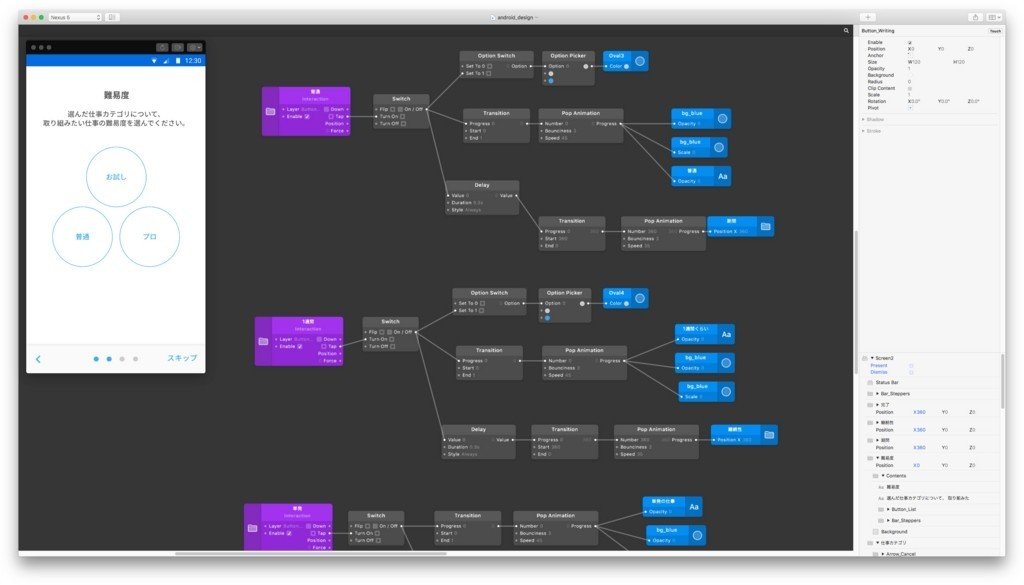
以下、Origami Studioのインターフェイスです。

左にプレビュー画面。
真ん中はパッチエディターという画面で、ここでアニメーションを作成します。
右側はレイヤービューという画面で、ここでデザインパーツを階層、レイヤーを使って管理します。
デザイナーのためのビジュアルプログラミング
実際にOrigami Studioでプロトタイプをつくってみて、インタラクションを加えるためには「どうみえるかといった直感で操作するだけでなく、実現したいインタラクションの仕組みから考えてデザインする」必要があることがわかりました。
リアルなプログラミングではありませんが、「プログラミング的なロジック」で考えながら、パッチといわれる視覚化されたプログラミング要素となるブロックを線でつなぎ合わせることで動きや画面遷移を組み立てていきます。
この「パッチ」で一貫したインターフェイスにより、デザイナーはプログラミングの構文規則を学ぶことなく、様々な動きが可能となるビジュアルプログラミングをすることができます。
デザインパーツはSketchやPhotoshopのように、レイヤーを使って管理できますが、それぞれのレイヤーにどのようなインタラクションを加えるかについては、パッチの組み合わせをロジカルに考え、レイヤーにつなぎ合わせる必要があるので(Trueは1、Falseは0と評価されるなど、プログラマ特有の常識も必要)、プログラミングに全く馴染みがないデザイナーにとっては、慣れるまで少し時間がかかりそうだと感じました。
しかしながら、「Origami Studioでプロトタイプできるようになる」=「プログラミングの基本原理が理解できるようになる」ことなので、自然に実装可能なデザインができるようになると感じました。
デザイナーが「デザインがどのように実装されるのか」を考える視点を持つことは、エンジニアの仕事への理解を深め、より効率よく適切な決断を下していくために大切なことだと思います。
そんな意味でも、Origami Studioが必要とするプログラミング的思考を理解することは、デザイナーにとってややハードルが高いとはいえ、「デザイナーとエンジニアが互いを理解し、一つのチームとして良いプロダクトを生み出す」ために意味があると思います。
Origami Studioのメリット・デメリット
メリット
公式サイトに豊富なチュートリアルとドキュメントがある。
実機上で操作しながら、インタラクションのプロトタイピングができる。
プロパティにZ軸があり、3D表現ができる。
プロトタイプ作成後、そのまま動画に撮影しプロトタイピングデータそのものを共有できるのでチーム内で動作イメージの共有が容易。
オープンソースで提供されており、無料で利用できる。(Facebookからのギフトのような存在!)
コーディングせずに細かい条件分岐などが可能で、使いこなせば、型にとらわれないインタラクションを表現できる。
Skechデータをコピー&ペーストで入れることができ、Sketchデータのレイヤー構造をそのまま使える。
Facebookのデザイナーたちが作成し、使用しているプロトタイピングツールであるため、Facebookの開発で蓄積されたノウハウが豊富なコンポーネントとして用意されており、Android・iOSのインタラクションを効率よく再現できる。
インタラクションに音をつけられる。
デメリット
学習コストがやや高く、使いこなすためにはある程度練習する必要がある。
日本語対応していない。
公式サイト以外のドキュメントが少ない。
Windows対応していない。
複雑な挙動を連続して実現しようとするとプログラミング的なロジックも複雑になるため操作が難しく、時間がかかる。
表現のパターンによっては、他ツールで簡単に実現できるものが、Origami Studioで制作すると数倍の時間がかかってしまうケースがある。
SketchデータをOrigami Studio側へペーストしただけでは意図したレイアウトにならず、右側のレイヤービューでデザインパーツの配置位置をレイヤーごとに調整する必要がある。
Origami Studioの用途についての考察
Origami Studioは非常に細かな条件分岐が可能であり、他のツールでは再現できないような複雑なインタラクションを実装することができるので、基本的な仕組みが分かれば、探究の余地が豊富にあると思いました。
しかしながら、複雑なインタラクションを含む大量の画面遷移を作成するには、多くの時間を費やす必要があると感じます。
そのため、Origami Studioを他のプロジェクトに取り入れるとしたら、複雑な動きに的をしぼって、局所的に使用していくのがいいかと思います。
インタラクションを加えられるツールは他にもたくさん出てきており、Origami Studioよりも簡単に操作できるツールも多くあるので、それらのツールで表現できるインタラクションの範囲を知り、用途によって使い分ける必要があると感じました。
インタラクションデザインのためのプロトタイピングツールは、その目的、その環境に合ったものを柔軟に選択することが大切だと感じます。
私自身使ったことがないプロトタイプツールがたくさんあり、状況に応じた最適な使い分けはまだまだできていないので、今後はOrigami Studioをはじめ、その他様々なプロトタイプツールの探求を続け、臨機応変に使い分けられるようになりたいと思います。
今回ご紹介させていただいた「Origami Studio」は公式サイトに豊富なチュートリアルが用意されているので、ご興味のある方はぜひ一通りお試しいただければと思います。
さいごに
クラウドワークスでは常に新しい挑戦ができる環境があり、ユーザーの気持ちに寄り添いながら究極のUI/UXを追求したいと考える方には、最高の環境です。
好奇心旺盛でチーム一体となってユーザーの課題にとことん向き合いたいデザイナーを募集していますので
ご興味があればぜひ、ランチなどご一緒させていただけると嬉しいです!
軽く話を聞いてみることも大歓迎です!
お気軽にWantedlyよりご応募くださいませ。
