
オンラインホワイトボードツール「FigJam」の役立つ機能紹介
UZABASEでSPEEDAのUIデザインを担当しているあんざいです。
今回は「FigJam」の基本機能とチームで役立ちそうな機能を紹介したいと思います。
FigJamとは
そもそもFigjamとは何かというと、FigJamという語感から察せられる通り、Figmaが出しているオンラインホワイトボードツールです。
オンラインホワイトボードとは、実際にホワイトボードにアイデアを書き込んでいくようにオンラインで付箋を貼ったり、自由に書くことができるチームで作業をするときにとても役立つツールです。
このFigJamに似たツールだとmiroが挙げられます。
ちなみにmiroをオンラインイベント会場にデザインした、クリエイティビティ溢れるDESIGN BASEメンバーの記事はこちら!
FigJamを立ち上げる

早速FigJamを起動させましょう!
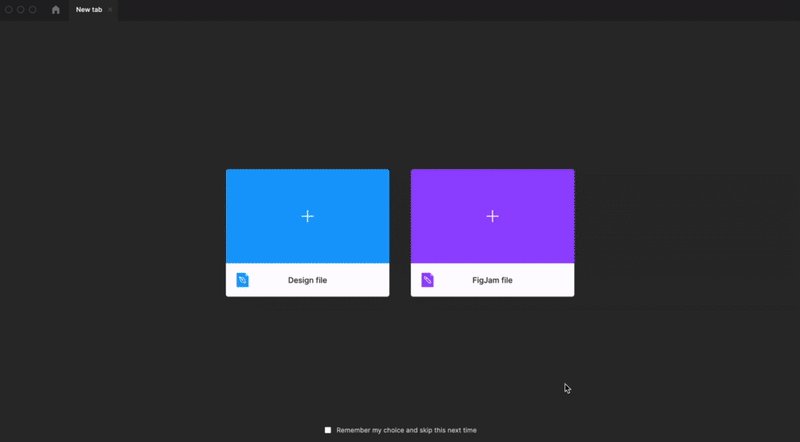
Figmaで新規ファイルを立ち上げる際、[Design File]と[FigJam file]の選択が表示されるので、[FigJam file]を選択するとFigJamが立ち上がります。
立ち上がった画面の背景には細かいドットが敷かれていて紙のノートを彷彿とさせますね!個人的にはmiroより見た目がかわいくてスタイリッシュなので好きです笑
基本機能
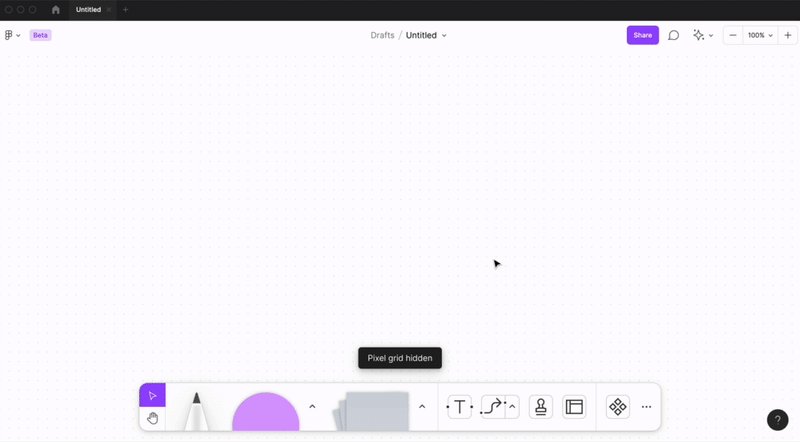
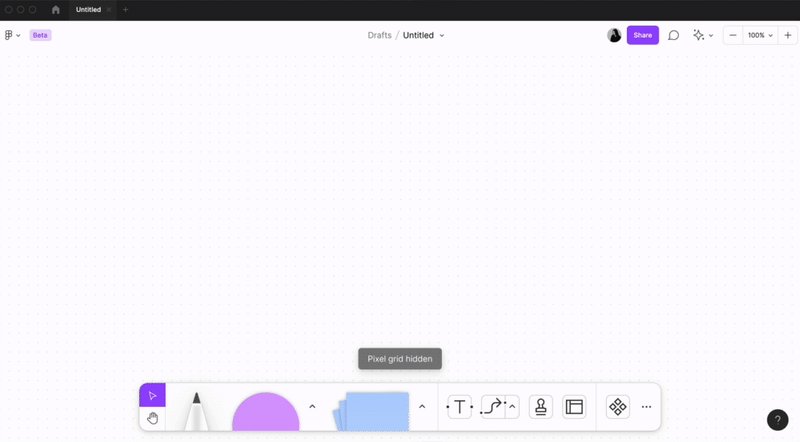
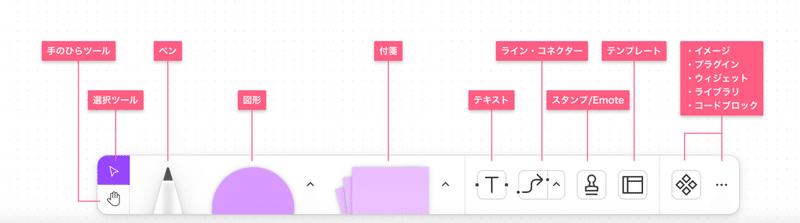
FigJamの基本機能について紹介していきたいと思います。

左側のペンや図形はよく見るものなので馴染みのあるツールですが、Emotoなど見慣れないものもありますね。一つずつ細かくみていきたいと思います!
色

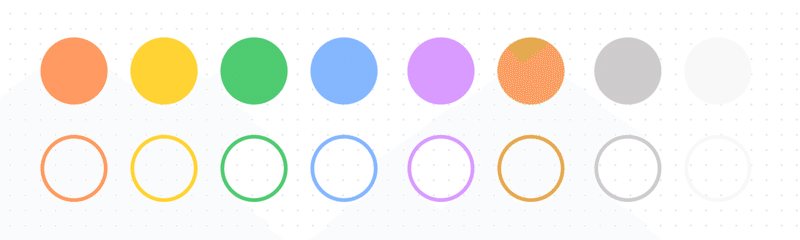
ペン、図形、付箋、ライン、コネクターは色を選ぶことができます。色は8色展開で最低限に抑えられています。白が背景の白と同化しないようにグレーっぽくなっています。
ペン

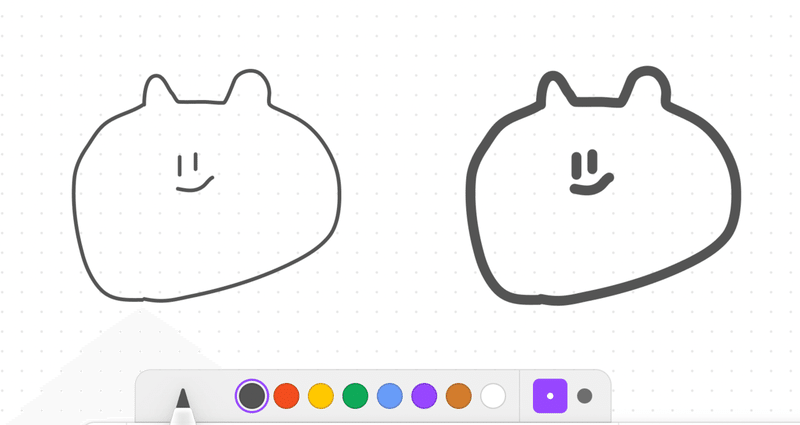
(5秒で書いたネコのようなイヌのような絵)
ペンは細い・太いの2通りから選べます。色も前述の通り8色の中から選べます。ササッと印をつけたい時など便利ですね。
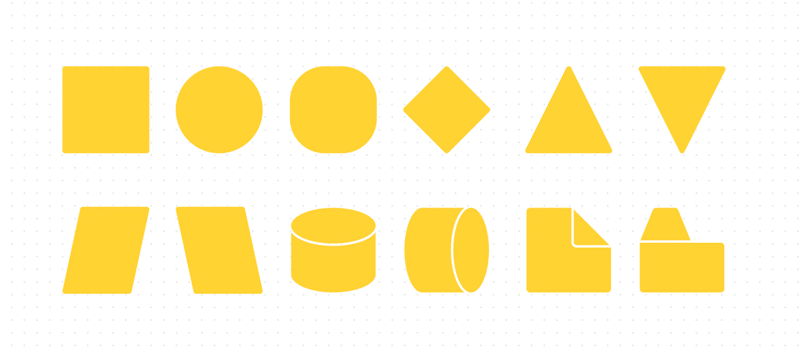
図形

図形は全部で12種類あります。
円柱などもあるのでグラフとして使用するのも良いですね。
個人的に使用頻度が高いのは四角形です。背景として活用したり、後述しますが付箋が拡大縮小できないので、柔軟にサイズを変えたい時に使用します。
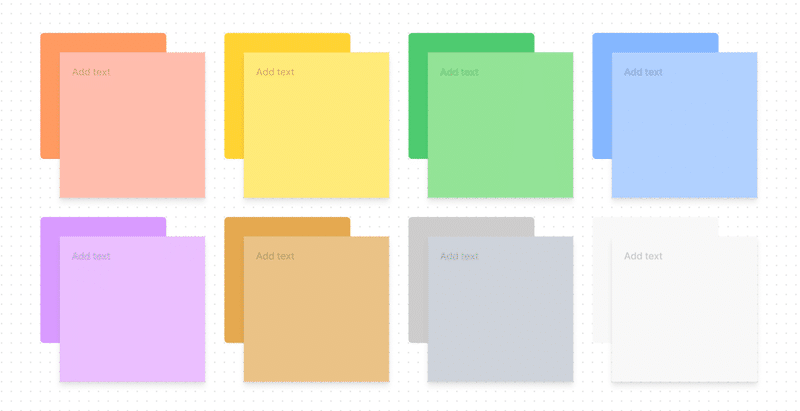
付箋

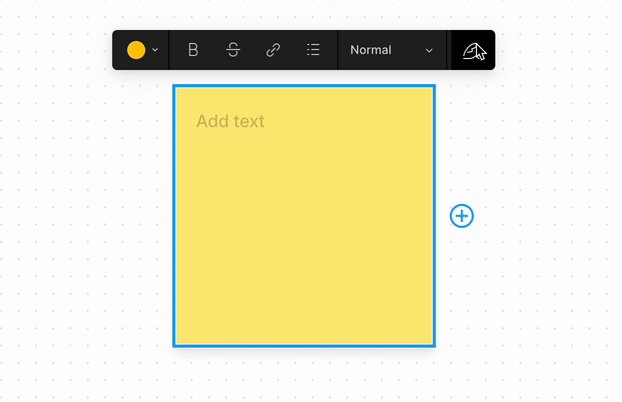
付箋は色の展開に合わせて8色あります。([Add text]と書いてあるのが付箋)
付箋の後ろに置いてあるのは図形の四角形です。図形の方が色が少し濃いので図形の上に付箋を置いたら同化して見えない!なんてことはありません。
並べてみると色のチョイスが絶妙で可愛いですね!
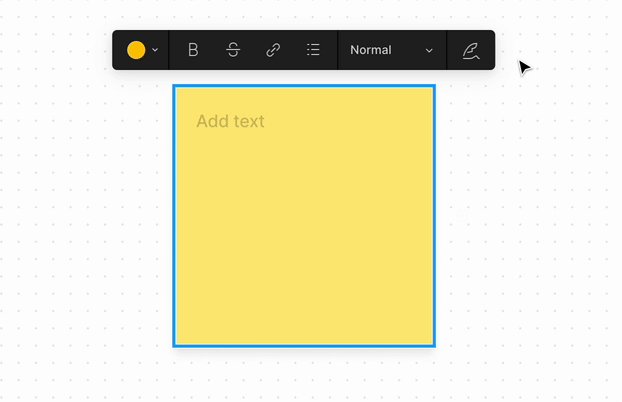
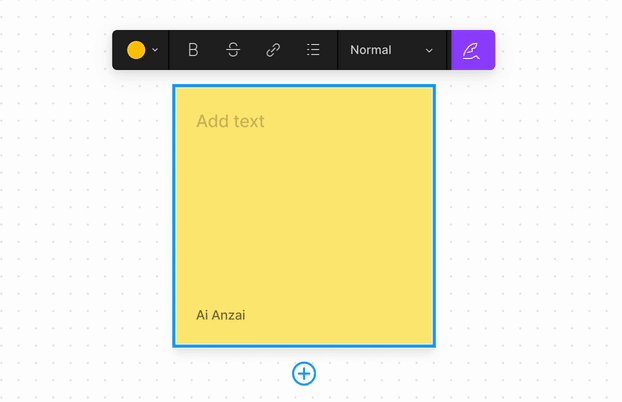
そして付箋は誰が書いたかわからない…なんてこともあると思うんですがFigJamの付箋には名前を表示させることが可能です!

付箋をクリックして羽ペンのアイコンを押すだけで表示・非表示をワンクリックで切り替えることができます。これで誰が書いたかわからない問題が解消されるのでこの機能は地味に便利ですね!
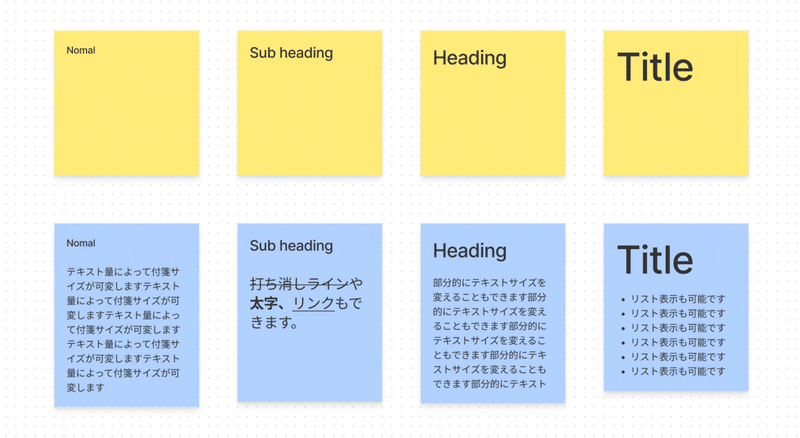
次は付箋の中の文字についてです。

文字サイズも上記の黄色付箋のように「Normal」「Sub heading」「Heading」「Title」の4種類から選べます。
青付箋のように打ち消し、太字、リンク、リストの表示も可能です。付箋の中のテキストは黒一択で、他の色は選択できません。
付箋の縦幅は中身のテキスト量によって可変します。ですが横幅や付箋の拡大縮小はできないのでそこだけ注意が必要です。
miroができるのちょっと不便に感じちゃうかもしれませんが、付箋サイズが全て統一されてることで画面の綺麗さは保てます。
テキスト

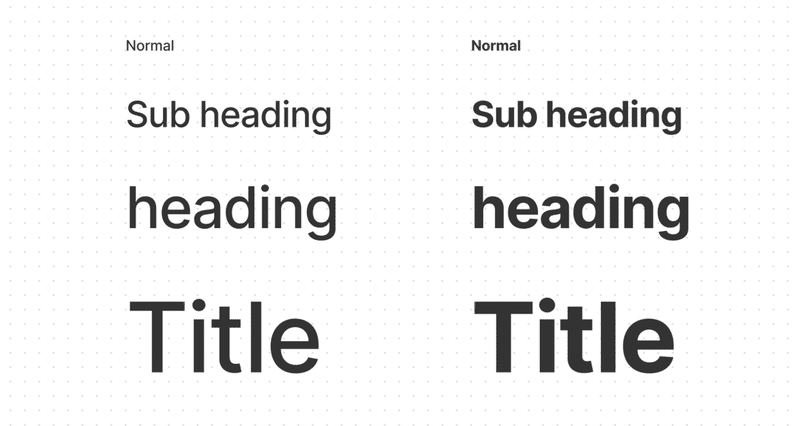
テキストは4種類+太字(画像右側)の計8種類から選ぶことができます。
基本的にはこの8種類をうまく使い分けて使用します。付箋といい、フォントサイズといい統一感を保つ工夫が各所でされてますね。
でもどうしても他の文字サイズが欲しい…!そんな時はちょっと手間ですがFigmaで欲しい文字サイズを打ってFigJamにコピペすれば使用することが可能です笑
ライン/コネクター

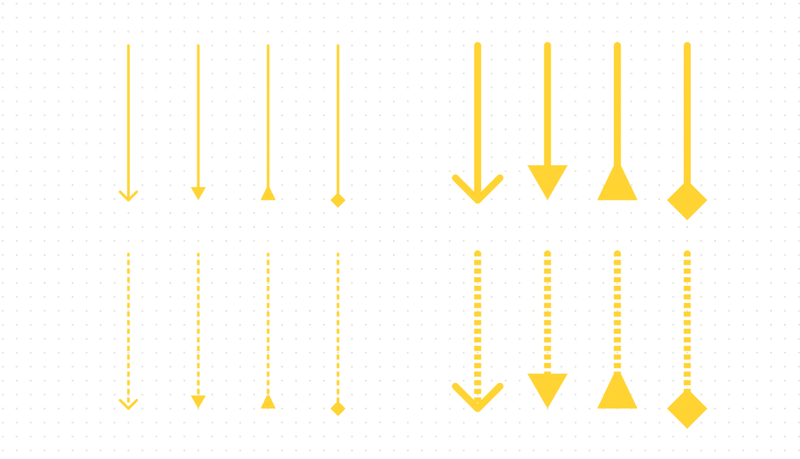
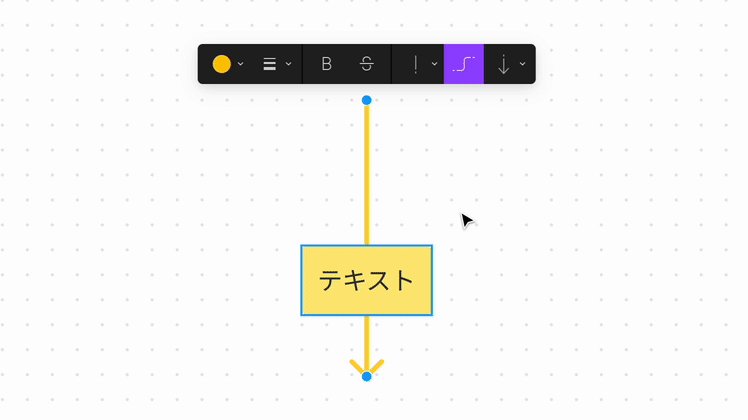
線も種類が選べます。画像から抜けてるんですが矢印とかなしのラインももちろん引けます

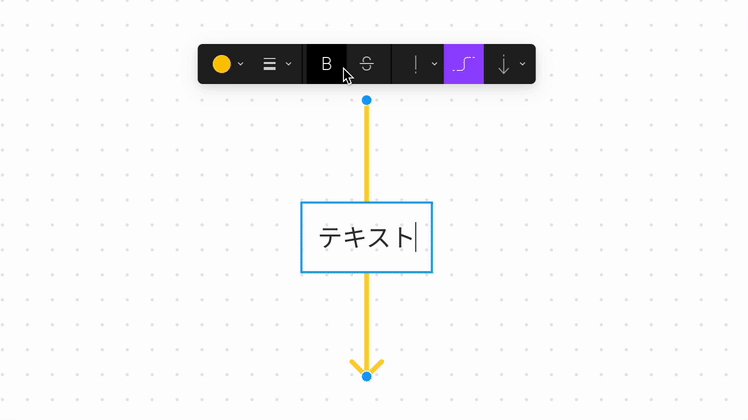
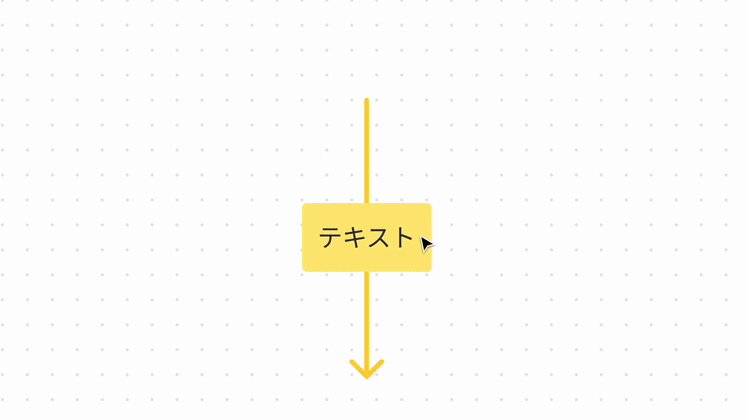
間にテキストを挟んだり、テキストを移動させたりも可能です。

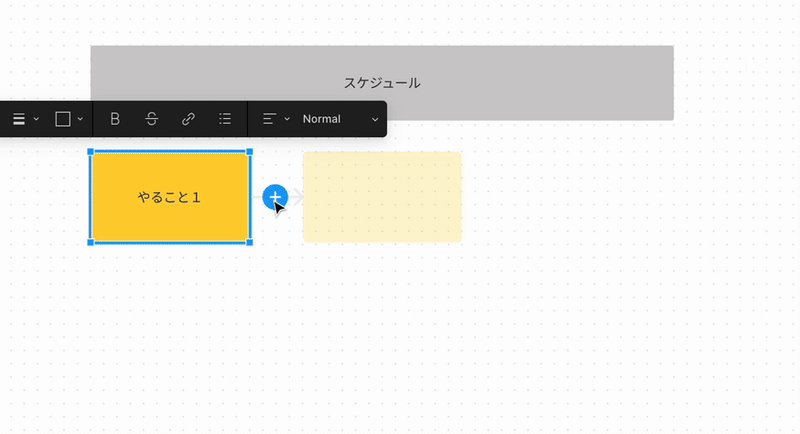
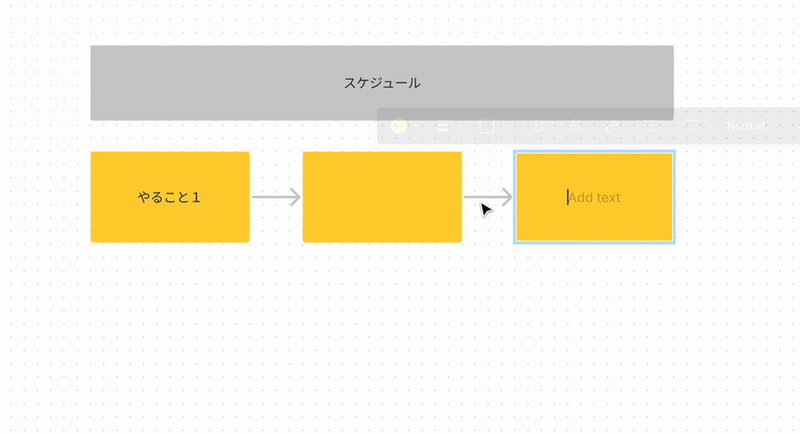
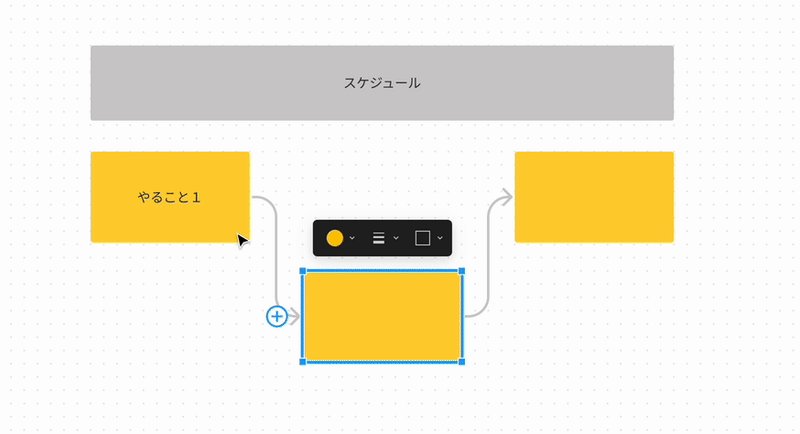
ライン/コネクターは付箋や図形を簡単に線で繋ぐことができます。
図形横に出る「+」をクリックor繋げたい図形まで引っ張るだけだけで繋げられます。
図形を移動させるとコネクターも綺麗に移動するので、見た目が汚くてなんだか使うの嫌だなぁということもありません!
Emote / スタンプ

これがFigJamの大きな特徴かもしれません!
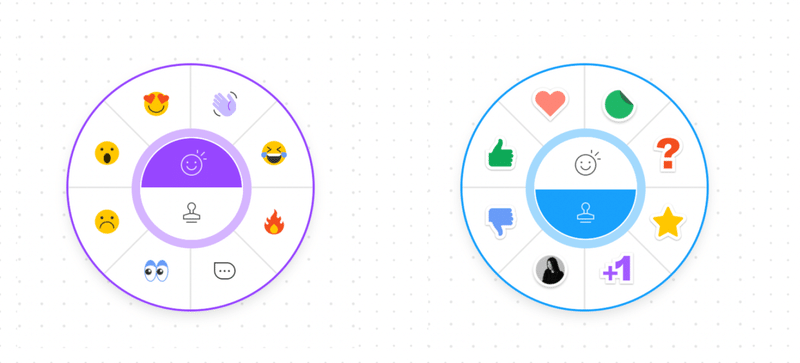
左側の全体的に紫なのがEmote、右側がスタンプです。ショートカットキー「E」でも表示可能です。
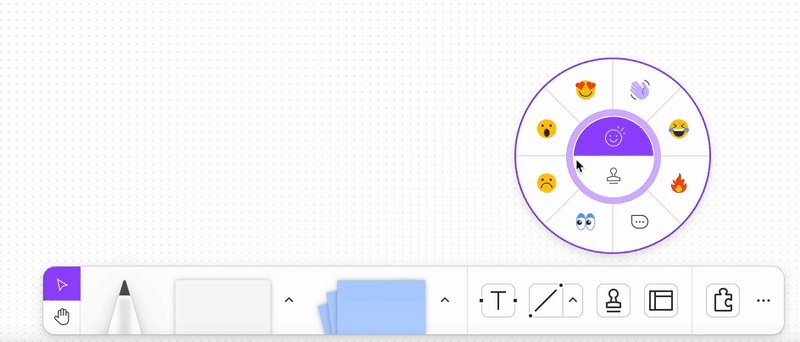
Emote

Emoteは使いたい絵文字を選択してクリックするだけでポポポッと絵文字が表示されます。それだけ?と思うかもしれませんが、これをチームで触ってみるとわりかし盛り上がります笑
そして見てほしいものがあるときにわざわざFigJam上のヘッダーにあるアイコンを押してもらってviewで見てもらう…など使い慣れていない人には説明が必要ですが、FigJamのこのEmoteを使えば目立つので一発でココ!というのがわかります。
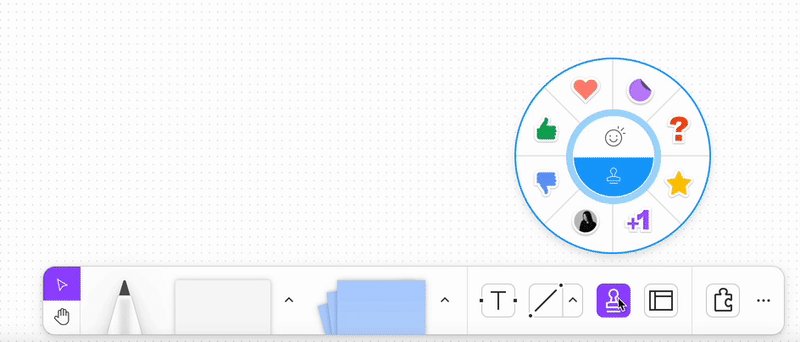
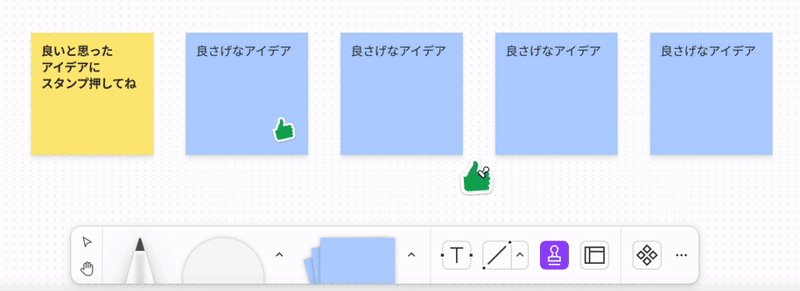
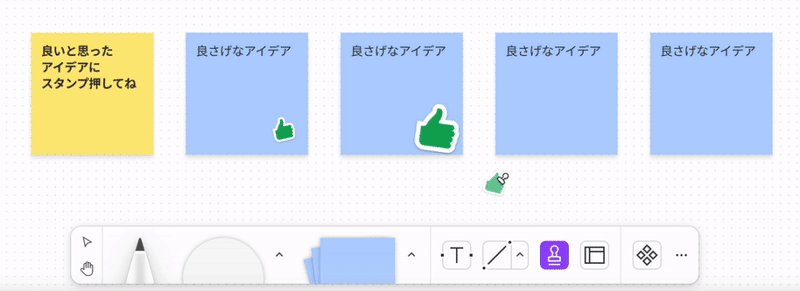
スタンプ

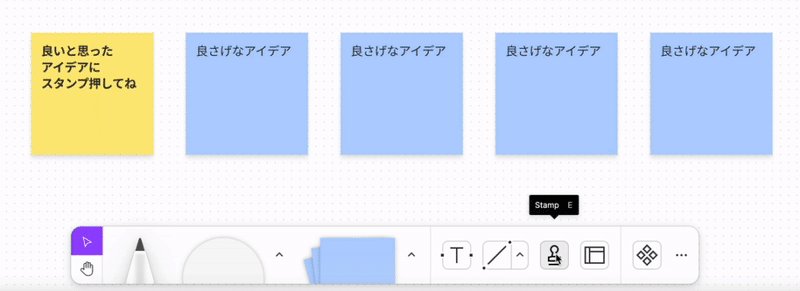
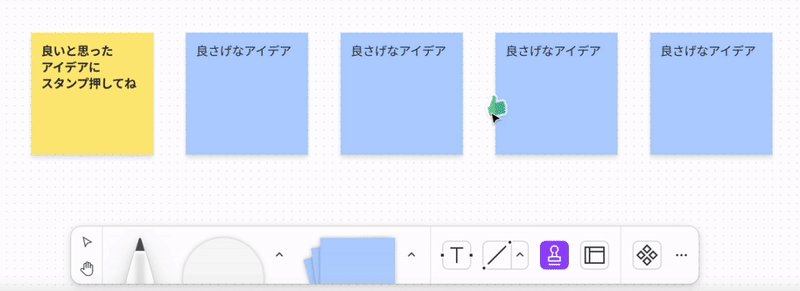
スタンプもとても便利です!
上は例ですが、付箋にどのアイデアがよかったか印をつけてもらうのもすぐですし、スタンプを選択したまま長押しするとサイズが大きくなるので、イチオシのものも一目でわかります!

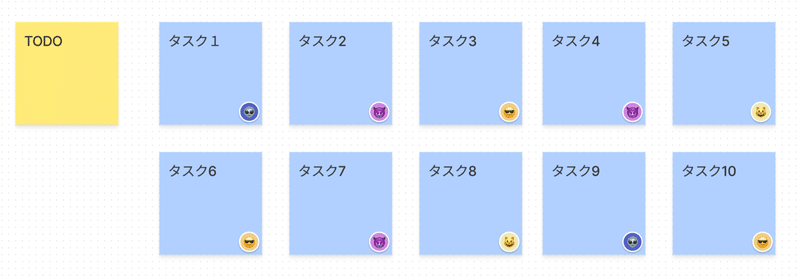
また、私たちのチームでは担当タスクを割り振るときにも使用しています。
Figma上で設定してるプロフィールアイコンがスタンプとして使用できるので、この機能はチームで使うのにすごく役立ちます!
miroやFigmaでいちいち各人のマークを作ったりするの地味に手間だったりするのでその労力がなくなるのは本当に助かります!
テンプレート

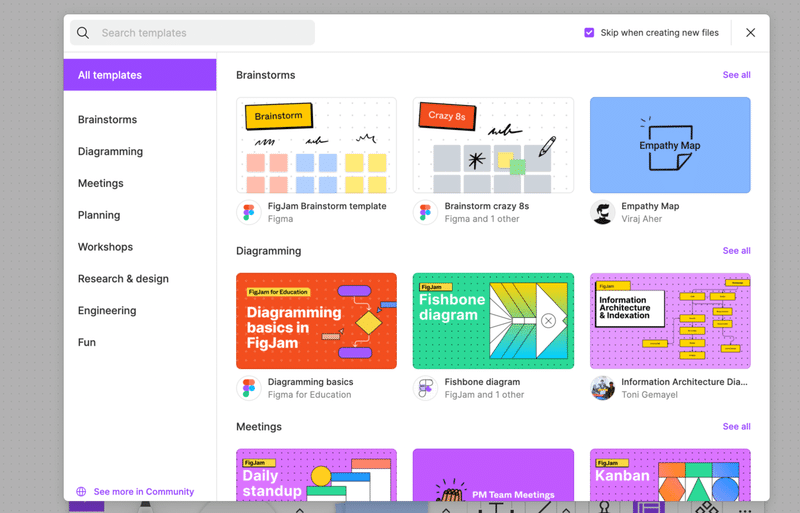
テンプレートも豊富に用意されています!
私はテンプレより自分で作っていくのが好きなので、ここはあまり触っていないのですが色々あるのでぜひ見てみてください!
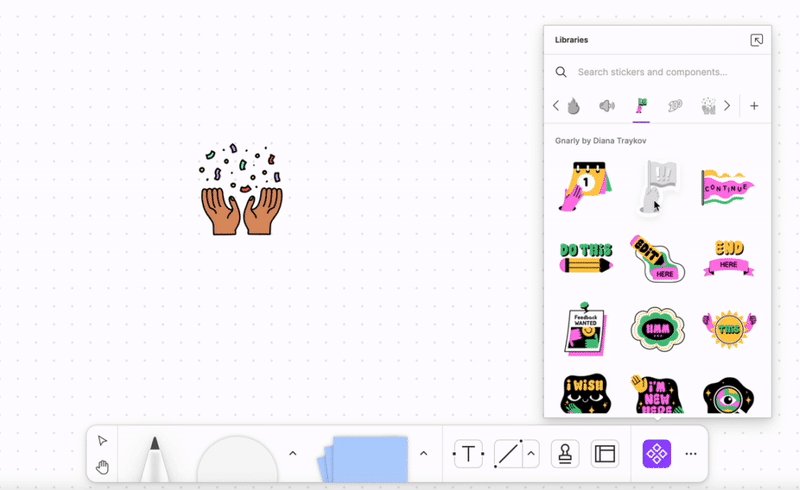
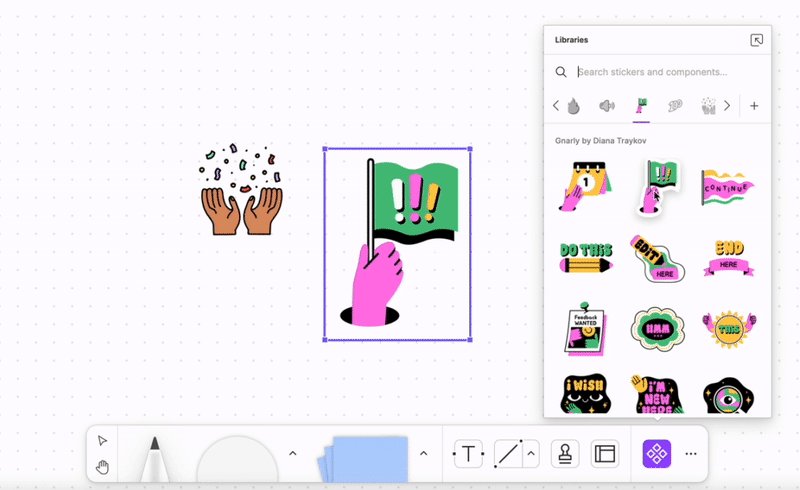
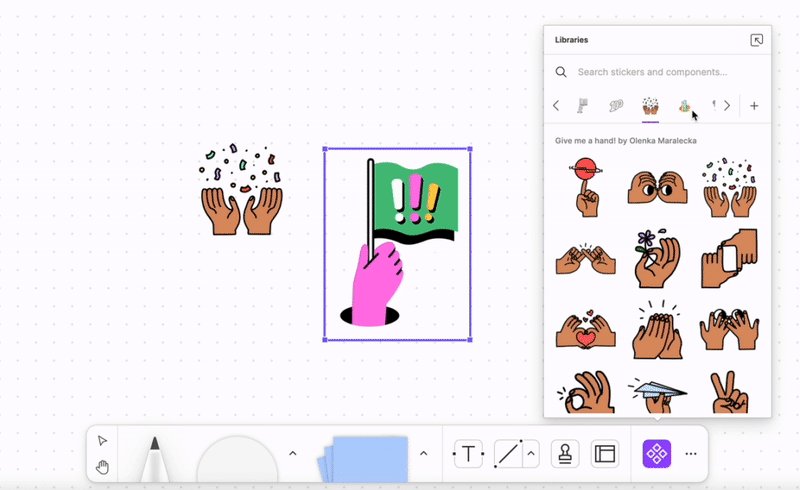
ライブラリ

ライブラリではデフォルトで様々なテイストのイラストが入っているので、チームで楽しく使うことができます。
Figma上のライブラリも読み込むことができるようなので、コンポーネントをFigjamに貼ってコードブロック(後述します)でコードを記述したりエンジニアとのコミュニケーションも取りやすくなったりするのかな?と思っています。
ここはまだ試せてないのですが、FigJamの可能性にワクワクがとまりません!
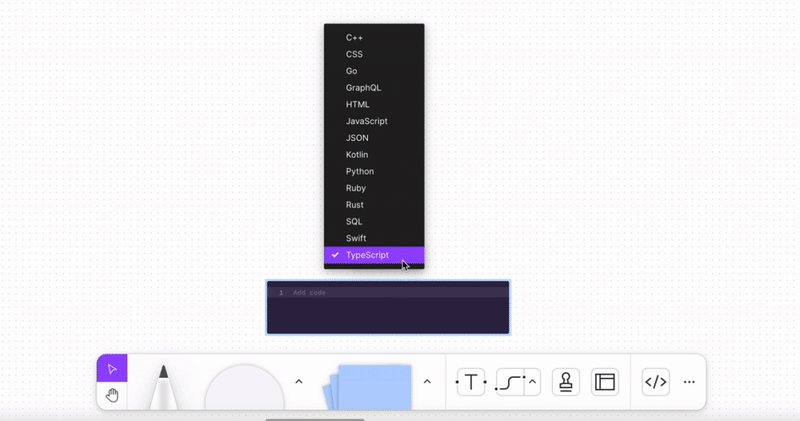
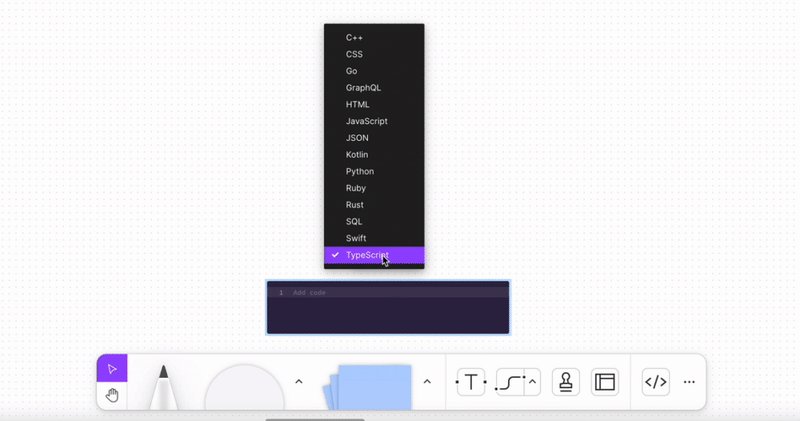
コードブロック

コードブロックは簡易的にエディタを表示してくれます。言語も選べます。

例えば、上のようにボタンのスタイルを変更してほしい時にコードと一緒に添えれば、わかりやすさも増しますし、そのままコピペしてもらえれば書き直すなどの無駄な労力も削減できそうです。
ウィジェット
ウィジェット(あとコードブロックも)最近できた機能なんですが、便利&遊び心満載でした!

ウィジェットは一番左端のミートボールメニューから選択可能です!
今回はチームで使うのに便利なものを紹介したいと思いますが、じゃんけんやコイントスができたり、毎日の天気を記録できたり…チームでコミュニケーションをとるのに最適なツールができてました。ぜひ試して遊んでみてほしいです!
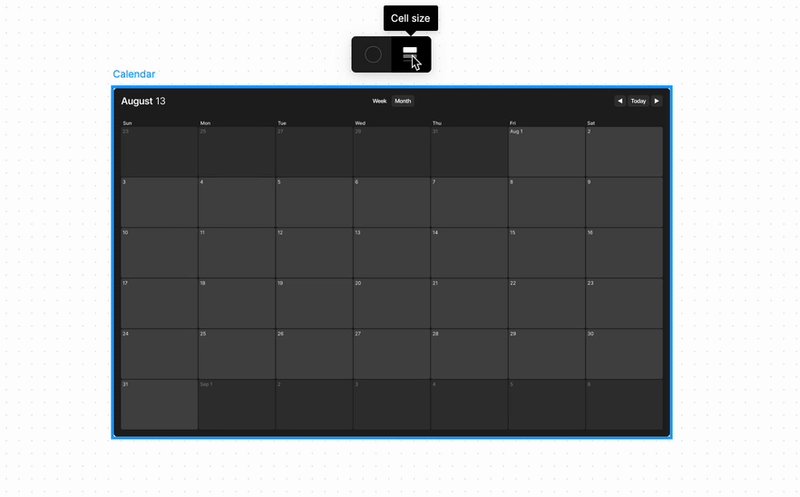
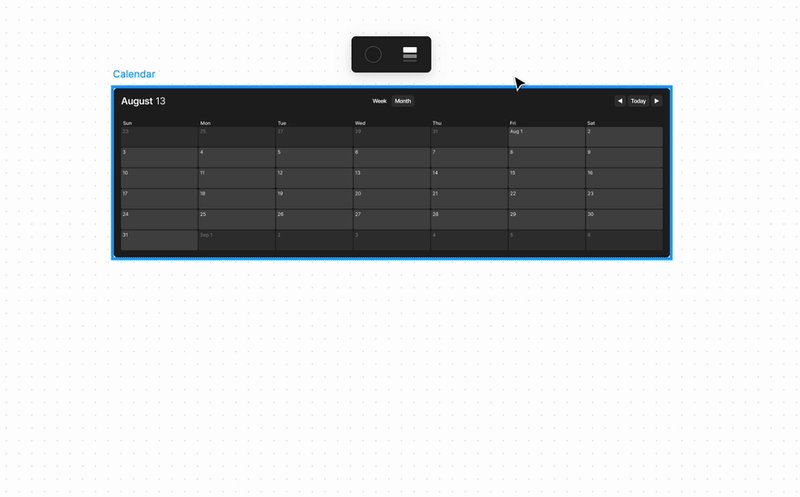
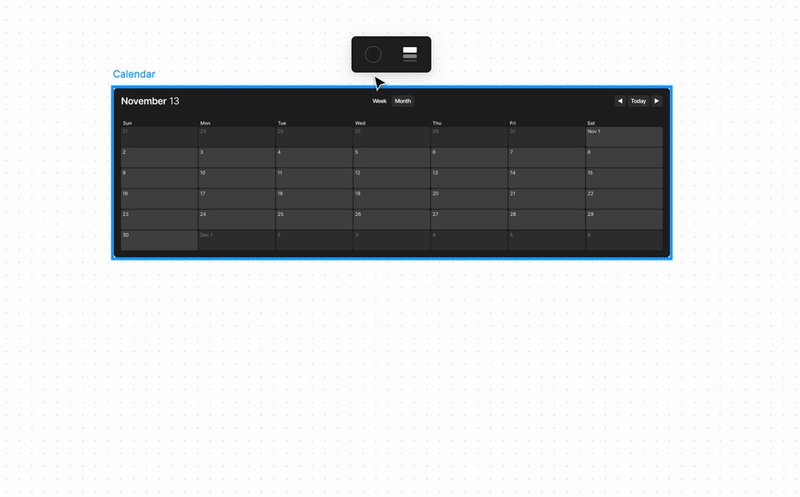
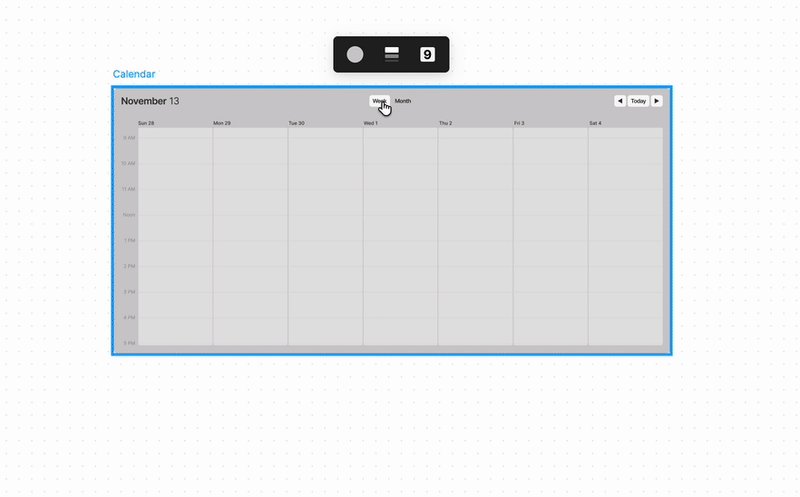
カレンダー

色:黒or白
表示:週or月
サイズ:4展開(gifに入ってないですがもう一回り大きいカレンダーマスも表示できます)
右上の矢印で月の移動もワンクリックで可能です!
わざわざカレンダーツールを開いて見比べて…と結構手間ですよね。このカレンダーを使えばFigJam上でいつでもカレンダーが見れます。またここに付箋を貼ってやることを書いておけば全体の共有も楽です!
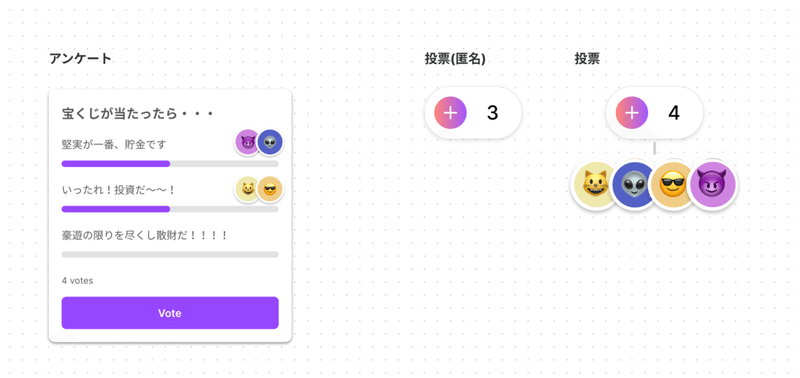
投票/アンケート

(*アイコンや名前はFigmaのプロフィールに登録してるものが表示されます。今回は個人情報なので😈😺😎👽アイコンをかわりに使用しています。)
アンケートを作ったり、投票ができます。
匿名にも変更できるのでその場に合わせて使用できるのが良いところですね。チームで使ってると意見を簡単に収集したい時もあると思うのでそういった時に役立つ機能です。
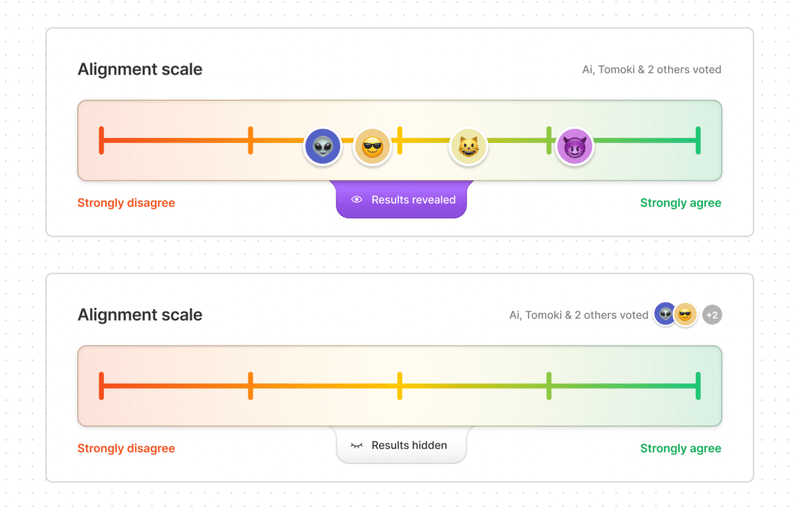
Alignment scale

こちらも意見を集める時に便利そうですね!
賛成/反対どちらの意見に近いかを簡単に意思表示できます。他の人の意見が見えるとなんとなく引っ張られてしまう…そんな時もありますよね?
なんと!ここも表示・非表示の切り替えが可能なんです!
画像上側の「Results hidden」と書かれた目のアイコンをクリックすると誰がどこに置いているのか表示されるようになります。
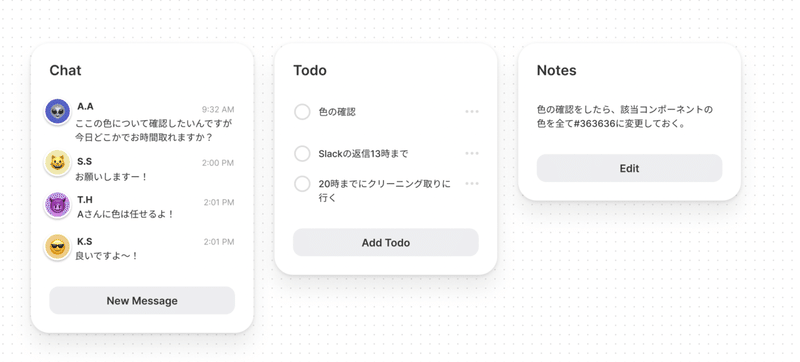
Chat / Todo / Notes

FigJam上でチャットができたり、Todoリストを作ったり、Notesでメモを残すことも可能です!追加もリセットも簡単にできるので、使い勝手が良いです。色々併用して活用ができそうです。
他にもテーブルやマトリクスがあったり、タイムトラッカーで作業時間を計測できたり、便利な機能がたくさんあります!是非試してみてください!
おまけ
これはFigJamだけでなく、Figmaでも共通してできるのですが、Cursor chatと通話機能の併用がすっごく便利なので紹介したいと思います。
リモートで作業するのが主流になっていると、作業中に「zoomをするほどでもないけど、文章で説明するより口頭で説明した方が早いな…」という時ありませんか?こういう時に使えるのがCursor chatと通話機能です。

FigJamでショートカットキー「/」を押します。
するとCursor chatが表示されるのでここに「今話せますか?」などメッセージを書き込んで相手とコミュニケーションを取ることができます。
これで通話のボタンを押せばSlackなどを経由することなく簡単にやり取りが可能です。
終わりに
今回はFigJamの機能紹介でした!
とても便利なFigJamですが、一点だけFigmaとFigJamの互換性について注意点です。Figmaからは基本的になんでも持ってくることができますが、FigJamからウィジェットなどの特殊なオブジェクトをFigmaにコピペすることができません。(付箋などはコピペできますがコネクターは消えます)
ちょっと癖はありますが、チームで使うのに優れた、とても便利で楽しいツールでしたので、是非試してみてください!
最後に私が所属するDESIGN BASEの素敵なメンバーたちが書いた記事も是非読んでみてください!
ここまで読んでいただきありがとうございました!
