
【イベントレポート】ユーザベースのUI実践プロセス-後編-
Uzabase SaaS Design Division "DESIGN BASE" では、2021年11〜12月の約1ヶ月間にわたり、SaaSデザインの波を感じられるイベント「Uzabase DESIGN WAVE」を開催しました。一連のトークイベントにはDESIGN BASEのメンバーが出演。過去の事例や現在の取り組み、未来への展望など、現場のリアルを語っています。
今回は「Uzabase DESIGN WAVE」の一環として2021年11月に開催されたトークイベント「現場でつかんだ実践知 UzabaseのUIデザイン制作プロセス 」をレポートします。
トークイベントは、世の中のデザインの裏側が集まるプラットフォーム「Cocoda」を運営する株式会社almaの斎藤孝俊さんをナビゲーターに、ユーザベースでB2B SaaS事業部に所属するUIデザイナー、茂木孝純と進藤かさねが登壇。

SPEEDA、FORCAS Salesの2つのプロダクトで、プロダクトの企画をどのようにデザインに落とし込んでいるか、新規プロダクト立ち上げ時のデザイナーの立ち振る舞い、プロダクトをまたがるUIデザイン原則の作り方など、具体的な施策について語りました。
今回はイベントレポートの後編をお届けします。前編はこちら!
SPEEDA R&Dの事例に見る、新規プロダクト立ち上げ時のデザイナーの立ち振る舞い

進藤:ここからは、「SPEEDA R&Dのリリースまでの道のりとそこから学んだこと」についてお伝えしたいと思います。SPEEDAは、ビジネスにおける情報収集、分析、意思決定を支える経済情報のプラットフォームです。
世界中の企業や業界の情報、ニュース、トレンド、特許情報、専門家の知見といったたくさんの情報が格納されていて、それらの情報を目的に合わせて俯瞰的・網羅的に調査分析できるサービスです。その中で、SPEEDA R&Dは研究開発者部門の方に向けたサービスです。
近年、各会社の知財研究開発部門で、技術戦略立案や新しい研究テーマの探索、あとは技術を提供してくれるパートナー企業を探すといったニーズが高まっています。併せて、市場や競合の視点を合わせて分析をしたいという声が大きくなっています。SPEEDA R&DはSPEEDA内にある企業や業界の情報と技術の情報を組み合わせた、ユーザーの希望を叶えるサービスです。

画面をお見せしますと、このようにさまざまな技術が一覧で検索できるようになっています。たとえば、産業用カメラの技術を見てみましょう。

上の図のように、この技術で特許を出している企業の一覧が見られます。さらに、年ごとにどのくらい特許を出しているかの経年変化をヒートマップで見ることができます。ほかにも、その技術に関係する業界や、企業の財務情報との掛け合わせで技術分類を見ることができます。
この特許情報については、すでに2019年11月にリリースが完了していまして、今回はそこに論文情報を加えてSPEEDA R&Dとしてリリースしました。
新規プロダクト立ち上げ時のデザイナーの立ち振る舞い
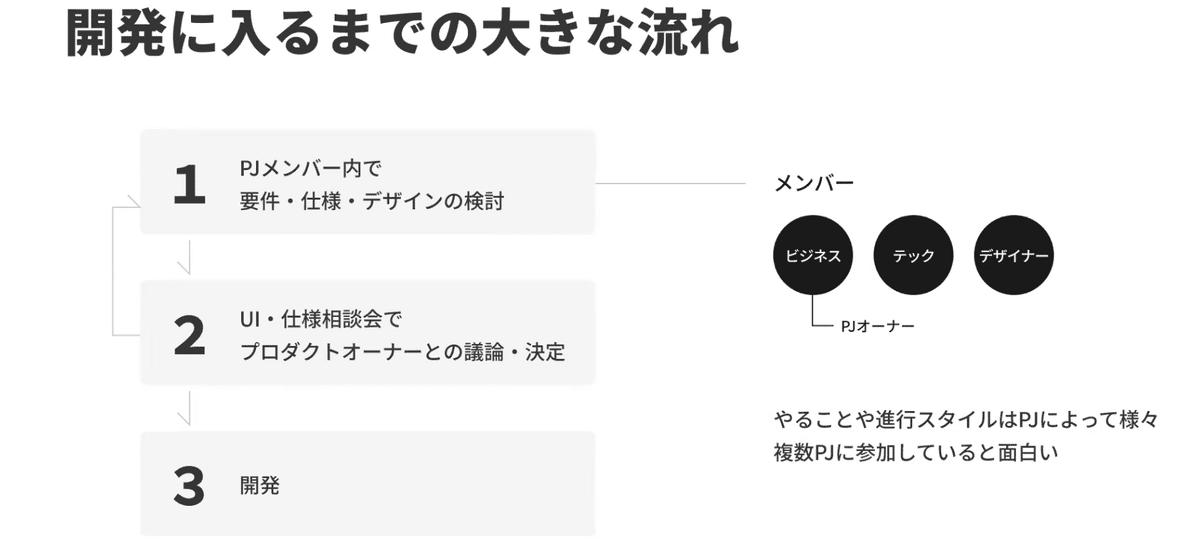
我々が開発に入るまでの大きな流れとしては、大きく3ステップあります。まず、ビジネスサイド、テック、デザイナーからプロジェクトメンバーが集められます。プロジェクトによってはリーガルの方やアナリストの方が入ることもあります。

まず、プロジェクトメンバーの中で、要件や仕様、デザインの検討が行われます。何をするかや進行のスタイルは、プロジェクトによってさまざまです。SPEEDAでは、改善系の小規模プロジェクトから新機能系の大規模プロジェクトまで、常に複数のプロジェクトが立ち上がっています。
デザイナーは1人が複数プロジェクトに関わることがあります。いろんなプロジェクトに携わってみると、それぞれのやり方があっておもしろいですね。SPEEDA R&Dは2019年11月にリリースされ、今後さらに拡大をしようとメンバーを集めて盛り上がっているところです。
次に、UI仕様相談会を行います。プロジェクトメンバーで検討した要件や仕様、デザインを、プロダクトオーナーであるCEOの佐久間と議論して決定していきます。ここでOKが出れば、次の開発の過程に進みます。OKが出なかった場合には、また1に戻ります。
開発まで進んで、もっと細かい機能をやろうとなったら、さらにそこをブレイクダウンして、1→2→3のサイクルを回していきます。
今回のSPEEDA R&Dのリリースまでの流れをこの1→2→3の順に沿ってお話しします。始めに、ユーザー像を知る・理解することに重きを置いて、ユーザーインタビューと分析を行いました。対象は研究開発部門に関わっているSPEEDAユーザーです。
先ほど茂木さんからBtoBのプロダクトは特殊だというお話がありましたが、私もそれを感じています。事業ドメインでの専門知識や理解力が求められますね。ですので、ユーザー像を知る・理解することは非常に重要です。
ユーザーインタビューの中では、実際にユーザーが日々行っている業務フローや、使っているサービス、そのサービスの利用方法を、手元を見せてもらいながら作業してもらって、リアルな業務を知ることに努めました。

この作業の中で出てくるユーザーの希望をキャッチアップして、内容を分析していきます。上の図にあるGTA法(グラウンデッド・セオリー・アプローチ)の順番でインタビュー内容を整理して、ユーザーに提供すべき価値を明らかにしていきます。
今回、ユーザーインタビューの結果から、既存のSPEEDAユーザーとR&Dユーザーは使い方がだいぶ違う、ということがわかってきました。そこから、R&DユーザーはR&Dユーザーに特化したSPEEDA機能が提供価値になるのではないかと推測し、具体的には、トップページであったり、検索機能に特化させたりすることが理想なのではないかと考えました。
次に、インタビューの分析結果をもとに、プロジェクトメンバーで理想の姿を描くお絵かき会をします。お絵かき会をすることで、人によって異なる考えを、アウトプットイメージからキャッチアップすることができます。
これまではキックオフ合宿などでお絵かき会をしていたのですが、コロナ禍でオフラインの合宿ができなくなったので、現在はmiroなどを使って行っています。
斎藤:お絵かき会ではUIを出していくのでしょうか。
進藤:どんな画面にしたいかを描くこともあります。人によっては画面ではなく、オブジェクトの設計を描いてくれる人もいたりと、メンバーによってアウトプットの仕方が違うのがおもしろいところですね。
今回のプロジェクトでは、お絵かき会を3回行いました。1回目は、ユーザーインタビューを踏まえてプロジェクトオーナーの頭の中を描きだしてみました。それによってメンバーがプロジェクトオーナーの考えを理解することを目的としました。
1回目のお絵かき会で話したことをデザイナーが持ち帰って、手描きでラフを起こします。それをもとに、miro上で再び議論をします。より具体的な考えが出てきたら、またデザイナーが持ち帰って、さらに具体的なラフにします。
今回はお絵かき会を3回したところで理想に近いものができたので、それをもとにトップページと検索結果のページのモックを作成しました。ほかに必要なページも、すべてそろえて次のステップのUI仕様相談会に進みます。
UI仕様相談会は週2回、30分ほどプロダクトオーナーの佐久間さんと話をする会で、SaaSのプロダクト全てを横断して行います。SPEEDAだけ、FORCASだけでなく、SaaSプロダクトのビジネスサイド、エンジニア、デザイナーなどのメンバーが参加します。ここで、UIや仕様の確認や決定を行ったり、プロダクトを横断した情報共有を行ったりします。
今回のプロジェクトは、ビズサイドにとっても大幅なアップデートになりますし、ユーザーインパクトも大きい。デザイン面ではSPEEDAのUIデザインのリニューアルも兼ねていたので、UI仕様相談会にはプロジェクトメンバー一同気合いを入れて臨みました。ですが、佐久間さんにズバッと切られてしまって……。
既存のSPEEDAをSPEEDA R&Dにパーソナライズ化したものにしようと提案したかったのですが、プロダクト全体への影響範囲が大きいことが問題になりました。システムが複雑化するので開発工数を見積もるのが難しいうえに、開発中に予期せぬ問題が起こりやすくなり工数が膨れる可能性がある。そういった理由から初期リリースとしてはいただけないという佐久間さんのお答えでした。そこでまた「1」に戻って、プロジェクトメンバーで見直しをして、無事リリースを迎えられたというのが経緯です。
プロダクトをまたがるUIデザイン原則の作り方
進藤:今回SPEEDA R&Dリリースからの学びは、単一プロジェクト内で実現可能な範囲から始めることを念頭に置いて考えなければならない、ということでした。あくまでUzabaseの場合ですが、新しいサービスや機能を作る際、プロダクトの中で心得ておかなければならない原則があります。
SaaS Design Divisionでは、そうした原則をストックしてメンバーで共有するために、UIデザインブックを作っています。ここには、プロダクトの情報設計、画面設計、体験設計を考える際に大切にしていることがまとめられています。
今回私たちが上記のような失敗をしてしまったことで、「疎結合から密結合に向かう」というページが加えられました。

斎藤:実際にあったことからガイドブックができあがっていくというのはいいですね。このガイドブックはUIの具体の話というよりは、概念的なことを原則として定義されているのでしょうか。
進藤:今回加えられたページはスタンスを定義したものですが、具体の部分もあります。その辺りを、UIデザインブックを作った茂木さんからお話できたらと思います。
茂木:UIデザインブックには幾つか章があります。例えば「課題からストーリーを見つけ出す編」という章では「Wowが届く研ぎ澄まされたユースケースを選定する」。わかりやすく言うと、あれもこれもできるようにするのではなく、ユーザーが「まさにこれを解決したいと思っていた、便利!」「こんなことができるんだ、すごい」となるユースケースを選定できていますか? そういうユースケース選定が重要ですよ、と書いています。

また、「8割のユースケースを最もシンプルなUIでカバーする」。仕事をするうえではいろんなユースケースがあります。その中でも、多くのユーザーが共通して行うユースケースがあります。そうしたユースケースをしっかり捉えて、最もシンプルな形で提供しようと定義しています。

先ほどの「疎結合から密結合に向かう」というテーマは、パッと見ると難しそうに感じるかもしれません。このテーマは「もっとUIについて知る編」というエクストラの章に追加したのですが、難しいもの、わかりやすいものも含めて、個別具体の事象を常に原則に昇華することで、今後UIを考えるときに2回、3回と迷わずに済みます。「いいUI」の成功確率を高めるために、原則を定義したり、ガイドブック自体をアップデートしたりしています。
斎藤:非常にいいですね。あるプロダクトで得た学びをほかのプロダクトでも活かして、同じミスをしないといったことができますね。本日は、ありがとうございました。
イベントの企画、ナビゲートにご協力いただいた、世の中のデザインの裏側が集まるプラットフォーム「Cocoda」さんはこちらです。
DESIGN BASEに少し興味が出たぞ!という方はぜひサイトをご覧ください。
