
UIにおけるアイコンの適切な選び方について悩んだ話
こんにちは、FORCASのUIデザインを担当している奥田です。
突然ですが皆さん、どうですか?アイコン使ってますか?アイコンって便利ですよね。ちまっとしていてかわいいし。
FORCASは現在デザインシステムを鋭意作成中で、その中でアイコンの制作も進めております。で、アイコンの見直しをしていてふと気になることがありました。
ん?この機能にはこのアイコンが適切なのだろうか🤔??
とある画面にある、3つ並んだアイコンを眺めていて、ふとそんなことを思ったのです。
う〜ん、間違っちゃいないけど、適切かと言われるとちょっと違うような…
そういえばアイコン選ぶときって、主観的かつ感覚的に選んでいたような気がする。適切?適切とは?🌀と、思考がぐるぐるしだしたので、頭の中を書き出して整理してみることにしました。今回はそのときの話を書こうと思います。
はじめに
アイコンと一言で言ってもたくさんありますよね。
今回は「UIにおけるアイコン」について考えます。
さて、悩んだときはみんながどうやってるかを調べてみようということでいろいろ調査しました。
👉他のデザインシステムを見る
う〜ん、サイズ、線などをつくるときのルールはたくさん出てくるのですが、UI上での使い方までに言及しているものは見当たりませんでした。
👉ググる
シンプルにGoogleに聞いてみようということで、「UI アイコン 使い方 ルール」「UI アイコン 考え方」辺りの文言で検索をかけたのですが、う〜ん、アイコンの役割や意味についてはたくさん出てくるのですが、ちょっと違う。今回知りたいことはもう少し細かい「アイコンの適切な選び方」なんですよね。
※私の探し方が悪かったのか全然ヒットしなかったのでこのあたりの情報をお持ちの方、ぜひ教えてほしいです。他にも悩んだ人がたくさんいると信じている…!
残念ながらこれといった答えが得られず、どうしようかな〜と考えたけど、無いものはしょうがない。
というわけで、「自分なりに整理する」に至りました。
1.アイコンとは?
アイコンの意味は調べればたくさん出てきますね。今回は以下の言葉にまとめました。
アイコン:
物、機能、動作などを記号や絵柄で表したもの
2.UIにおけるアイコンの役割
こちらも調べればたくさん情報が出てきますが、以下の言葉にまとめました。
アイコンの役割:
正しい意味をつたえるために補足するもの
正しい意味をつたえるために装飾するもの
正しい意味をつたえるためそのもの
3.アイコンのカテゴリ
現在担当しているFORCASを始め、様々なデザインシステムやサービスのアイコンを眺めていて気づいたのですが、アイコンはだいたい以下の3つに分けられるかな?と気づきました。
・物(オブジェクト):家、ゴミ箱 など
・動作(アクション):走る、話す など
・状態(ステータス):選択中、未選択 など
厳密に言うとはっきり分けられそうにないものもあると思いますが、だいたいこんなかんじ。
4.どうやって使い分けるか?
3.でなんとなく分けた3つを頭において、例えば「送信」という機能のボタンをUIでどう表現するか考えてみます。
A.物のアイコン+ラベル

B.動作のアイコン+ラベル

C.物&動作のアイコン+ラベル

なんだかどれもそれっぽく見えますが、どれが正しく意味を伝えられるのか?は気になるところです。そこで、アイコンとラベルを併せて使うことによって、正しく意味を伝えるための「補足」の役割について考えてみます。
A.物のアイコン+ラベル
ラベルとセットになっているとわかりやすいのですが、ラベルがなくなると「手紙」「メール」という物を表すアイコンにしか見えず、送信という機能には結びつきません。
つまり、これは「補足」というより「ラベルに追加して意味を持つもの」と考えるのが自然です。アイコンの役割としては「装飾」に近いでしょうか。
B.動作のアイコン+ラベル
紙飛行機で「何かを送信する」という動作を表したアイコンです。割とおなじみの造形ですね。(紙飛行機は厳密に言うと物のアイコンですが、一般的には動作を表すアイコンとして認知されています。)
ラベルの横に配置することで動作を連想させ、機能の「補足」的な役割になっていると考えられます。
C.物&動作のアイコン+ラベル
アイコンの役割としては「補足」というよりも、目的の意味「そのもの」を表しています。この場合、アイコンだけで全体の意味を表すことができているので、ボタンのデザインをアイコン主体に変えたほうが適切かもしれません。
簡単にまとめると、適切なアイコンを選ぶポイントとしては、まず求める役割を決めて、カテゴリを探すという流れになります。
今回は、アイコンに「補足」の役割を求めているので、適切な使い方としては”B”だと考えます。実は、アイコン単体として意味が伝わりやすいのは”C”だと思うのですが、こういうアイコンを下手に作ろうとすると混乱するというか、ガラパゴス化(*)しそうだなと思いました。
*ガラパゴス化…限られた範囲内で最適化するように独自の進化を遂げること。
5.他のサービスを眺めてみる
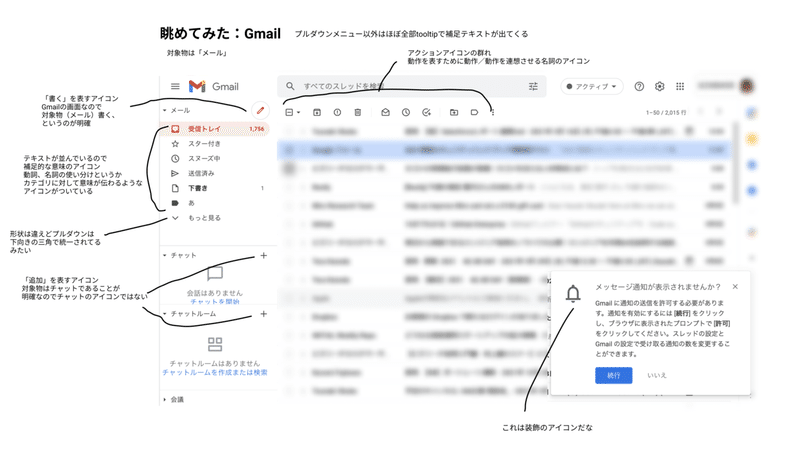
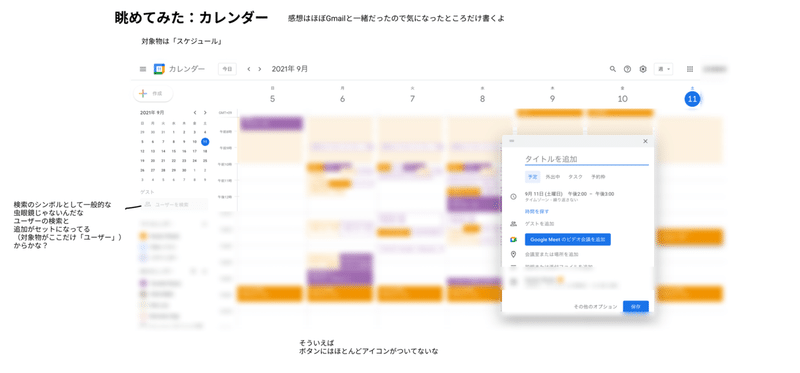
お、整理できたのでは?って気がしてきたのですが、なんだかまだモヤモヤが残ります。求める意味を決めるってとこまでは分かるのですが、一番気になっていた「適切なアイコンを選ぶ」ってところがどうもクリアになっていない。明確な使い分けは難しいのかな〜と思いつつ、ここまで整理した内容をもとにみんながよく使っているであろうGmailやGoogleカレンダーを眺めて、思ったことをダラダラと書いてみました。ちょっと見づらいけどこんなかんじ。


そこで気づいたことがあります。
Gmailの対象物は「メール」、Googleカレンダーの対象物は「スケジュール」ですよね。
そうなんです、UIにおけるアイコンを使いたい場面って、大体が対象物がはっきりしているんですね。アイコンの種類の整理では、「物」「動作」「状態」と分けましたが、使うときは対象物が明確であるか、ってのがひとつポイントになりそう。
6.なんとなく整理した「適切なアイコンの選び方」
というわけで、私なりに考えた「適切なアイコンの選び方」を以下のようにまとめました。
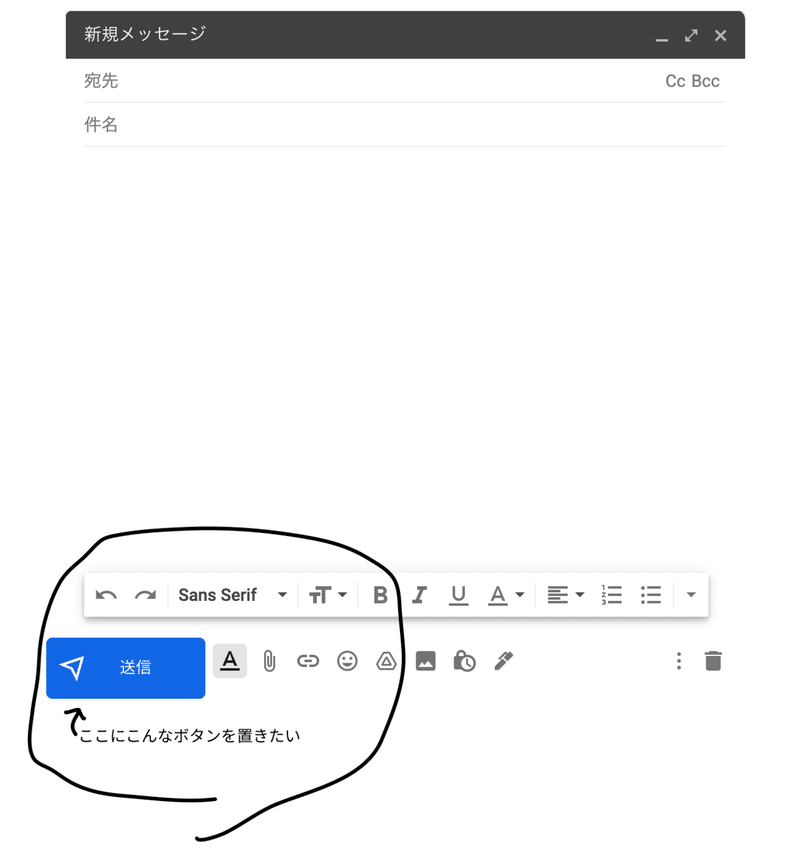
まず、あるメールサービスのメール作成画面(以下「メール作成画面」)があるとして、そこに設置するラベル+アイコンのデザインの送信ボタン(以下「送信ボタン」)で考えていきます。
※めっちゃGmailの画面ですがあくまで架空のものとしてとらえてください笑

6-1.アイコンの役割を考える
「2.UIにおけるアイコンの役割」で書いた「補足」「装飾」「そのもの」のうち、求める役割はどれなのかを考えます。
送信ボタンのデザインの意図を考えると「補足」が適切だと判断します。
a. アイコンを使う箇所に対しての対象物を確認する
いま、アイコンを使いたい箇所は送信ボタンなので、送信ボタンの対象は「メール」です。
b. アイコンを使う画面の対象物を確認する
いま、アイコンを使う画面はメール作成画面なので、メール作成画面の対象物は「メール」です。
6-2.アイコンのカテゴリを絞っていく
ここで、6-1aと6-1bの対象物が一致しているかで選ぶアイコンのカテゴリが絞れます。
一致している:
大半が機能に対するアイコンのはずなので、動作を表すアイコンを選ぶと良いです。
このとき、物が動作を表す場合も多いため、「3.アイコンのカテゴリ」で分類した物と動作は明確に分ける必要はないことに注意します。
(例:保存→フロッピーディスクのアイコン)
一致していない:
対象物を明確にするために、その対象物を示すアイコン、つまり物を表すアイコンを選ぶを選ぶと良いです。
いま、メール送信画面に姉妹サービスへのリンクが設定されたアイコンを設置するとします。ここで、6-1aが「姉妹サービス」、6-1bが「メール」にあたります。
この場合、対象物がずれているため、「姉妹サービス」をはっきりさせるのが良いと考えます。
(例:グロナビにある各メニューへのリンクなど)
今回は、アイコンの役割が「補足」になる例を上げました。しかし、役割が「装飾」や「そのもの」であっても、私がまとめた考え方をすれば目的の役割から大きくずれることはないと思います。
おわりに
実はまだ腹落ちしていないのですが、一旦ここまで整理しておけばアイコン選びに悩む時間も少しは減らせそうかなと思っています。
デザイナーの皆さんは気づいた方が居るかも知れませんが、これってオブジェクト指向UIデザインの考え方に似てると思いませんか?オブジェクト指向UIデザインの手法は、タスクからオブジェクトを抽出し、画面設計していく。今回整理したアイコンの決め方は、最初に役割を決めて、対象物を明確にした上でアイコンを選んでいく。あれ、あんまり似てないかな?wまあいいか。
今回の内容はあくまで私の考えを整理したものなので、これが正解というわけではなく、さらにはFORCASとしてこの考えですよというものでもないので、そこはご注意ください。
そして最後に、DESIGN BASEの最高&最高&最高な記事たちも是非チェックしてみてください👇
読んでいただいてありがとうございました。
