
Figmaで効率的にビジネス資料を作るには?
以前に、こちらの記事でもふれましたが、デザイナーが集まったグループでリソースシェアをしながら取り組む上で、Figmaの活用が定着してきています。今回はその試行錯誤をしていくためのちょっとした整理メモ。
Figmaで一番魅力的なのは、何と言ってもリアルタイムでコラボできること。クラウドベースだから、どこからでもアクセスでき、複数メンバーが同時に作業したり。これまでのデザインツールとは大きく変わった体験でほんとに便利さを感じています。
また、バージョン管理や変更履歴も自動で行われるので安心。そしてプロトタイピング機能やプラグインが豊富だから、作業が効率的にスムーズに進みます。俯瞰して全体を見渡したりできることは、一貫性のあるデザインがチームで簡単に作れることにつながっています。
そんな便利なFigmaを活用して、ビジネスシーンに不可欠な資料作りにおいてもFigmaを活用して効率化できないか、検討して行きたいと考えています。
資料といえば、パワポやスライド
これまでプレゼンテーションなど資料を作る際は、もっぱらパワーポイントですね。
当社でもプレゼンが重要となるシーンでは、各部署から資料成形を依頼されたり、汎用テンプレートを作成したり。ビジネス資料のポイントなどを押さえつつ、誰もが活用しやすく伝わる資料をたくさん模索しつつ作ってきました。
複数人で作業する資料は、Googleドライブで共有し、担当パートのスライドを作成していくということもしばしば。Figmaのメリットでもあるリアルタイムコラボレーションが便利と知った今、Figmaだけで資料もデザインしていきたいと思う今日この頃です。
Figma Slidesについて
そんなことを思い抱きながら、今年6月に発表されたFigma Slidesには大いに期待しています。
Figmaのデザイン機能を活用でき、双方向なプレゼンテーション作成に特化している点でスタイリングがリッチな資料づくりにつながりそうだと感じています。
Figma Slidesの便利機能4つ
オートレイアウト
無限キャンバス
コンポーネントは?
ライブインタラクション
オートレイアウト
なんと言ってもFigmaの便利機能の一つである「オートレイアウト」がFigma Slidesでも使えるというところ。自動で配置とサイズ調整ができることは、もう手放せない効率化につながって機能ですね。
無限キャンバス
また「キャンバスが無限」ってのもいいですよね。
冒頭でも書きましたが、資料のページ数が多ければ多いほど、資料全体のトンマナが揃っているかが気になるところ。俯瞰して全体を見渡し、共通のパーツレイアウトやディテールを確認しながらバランス調整ができるのがGOODです。
コンポーネントは?
Figmaで圧倒的便利さを感じたのは、コンポーネント。何度も利用するパーツを定義し管理でき、一括でパーツ更新ができるこの機能がFigma Slidesでもできたらいいのにと待ちわびています!
(どこまでコンポーネント化しておくかは、毎度悩みますが…)
ライブインタラクション
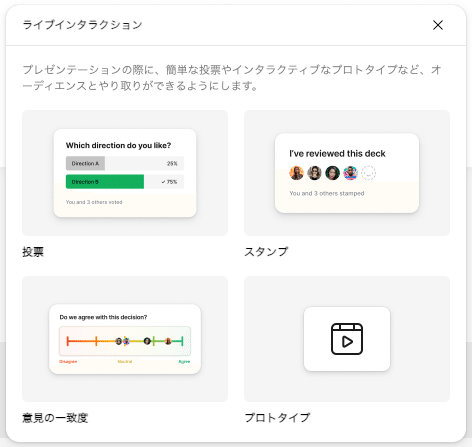
また気になる機能として、「投票」「スタンプ」「意見の一致度」「プロトタイプ」の4つのライブインタラクションという機能。プレゼンテーションを意識した双方向のコミュニケーションができるとか。

さらに、Figma AIも使いこなせたら、もう資料づくりは怖いものなし!?
Figmaで資料を作るために
ビジネス資料もパワポじゃなくて、Figmaで管理できたらいいのに!と思ったときに、最初にチャレンジしたのは「採用ピッチ資料」です。
UIデザイナーを採用するときに、ブロダクトデザイン部のデザイナー採用ピッチ資料を急ぎ作ろう!となり、資料骨子をつくったら40ページくらいになってしまった。
グループメンバーに協力を経て、手分けして作ろうと共同作成をしてもらうことを優先し、Figmaでやってみたという経緯がありました。
作成しながら、確認しながら、コメントでフィードバックしながら、修正対応しながら…ひとつのデザインファイルでサクサク制作は進めることができたかなと。
とはいえ、パワポで作成していた資料すべてをFigmaで作成するのがいいのかは、まだ悩ましいところ。
Figma Slidesで作ると良い資料とは?
リアルタイムコラボレーションが必要、かつデザインの一貫性が重要で、アニメーションやインタラクションを用いた表現をしたい場合は、Figmaが適しているかもしれません。
UX/UIデザインやWebサイトのデザインやコンセプトのプレゼン資料
複数デザイナーで同時編集するブレスト資料や共同作業が必要なプロジェクト進捗資料
デザインシステムやスタイルガイドなど一貫性を示すガイドライン資料
PowerPointで作ると良い資料とは?
対して、やっぱりパワポがいいかな、と思う資料はオフラインの作業が前提であること。また一覧表や比較表など細かい表組み表現が多い資料は、パワポがいいのかもしれません。(Figmaで細かい表組みを作るのは、まだ作り慣れない…最適解が見つけられていない…)
営業プレゼンやクライアント向けの資料
分析や統計情報など、データ(Excel連携など)を用いたプレゼン資料
研修やセミナーのためのスライド資料
それぞれのツールの強みを理解し、活用シーンに合わせて適切に使い分けることで、作成する資料の質と効率が向上していくのでしょうね。
Figmaプラグイン「Table Creator」
とある案件で、一覧表や比較表に最適な表組みをFigmaでつくるために、プラグインを調べたところ表を挿入できるプラグイン「Table Creator」が良さそう。
Row と Cell がコンポーネント化されており、行と列数を指定すればパッとできるイメージ。
ただ、部分的にセルが結合されている表を作ることが多いので、もう一歩活用方法を見出す必要がありそう。引き続き、検証していきたい。

さいごに
資料作りについては、Figma Slidesをはじめ、イルシルやGamma、Microsoft 365のCopilotなど、AIを活用しているサービスもいくつかあります。
日々進化しているAIを含めた便利なツールは一つの手段としてしっかり使いこなしていきたいです!
