
"item"/"box"/"section" について解説👩🏫|knower
knowerの中の機能、用語について解説していきます。
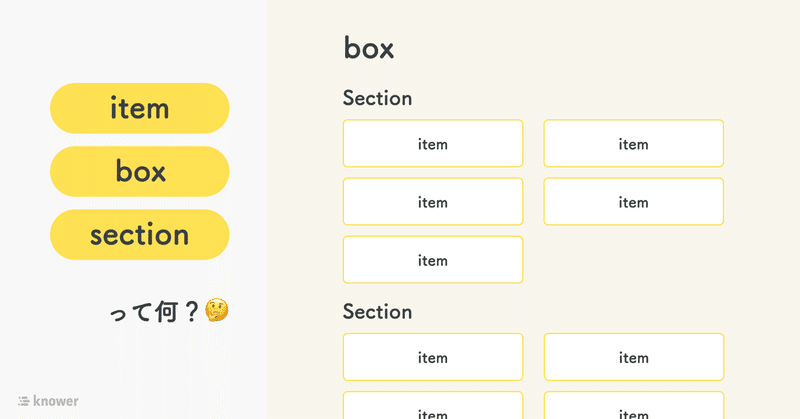
knowerには大きく分けて『box』『section』『item』の3つの機能がついています。
これさえ理解すれば、knowerの全てと言っても過言ではありません。
と言っても全く難しい概念ではないので、是非覚えて使ってみてください💫
🟡 knower とは
用語の解説に入る前にknowerについて簡単に説明しておきます。
knowerは、ありとあらゆるwebページのリンクをストック・管理することができるサービスです。

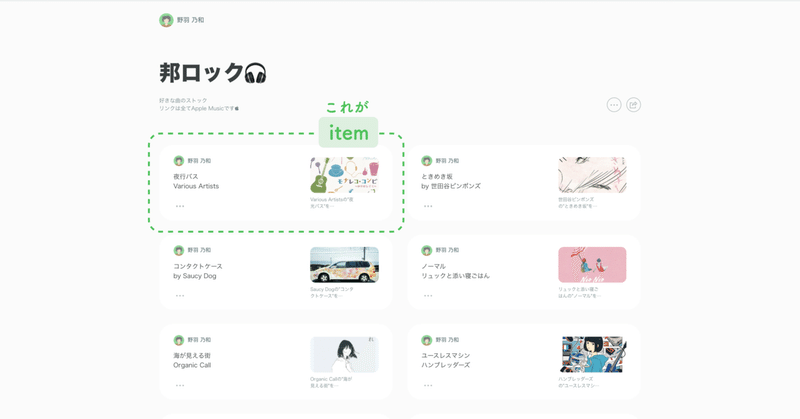
🟢 item
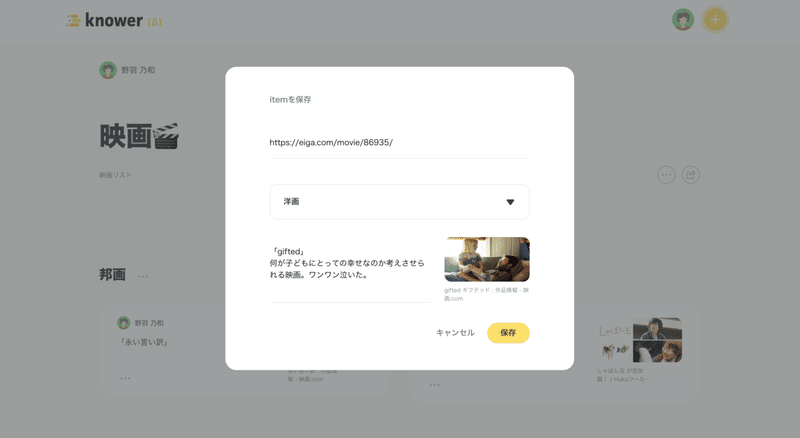
item(アイテム)は、任意のリンクとコメントを追加したこの最小単位をitemと呼んでいます。

itemはAmazonリンクや、ECサイト、Youtubeリンク、ニュース記事など、全てのwebページを保存することができます。
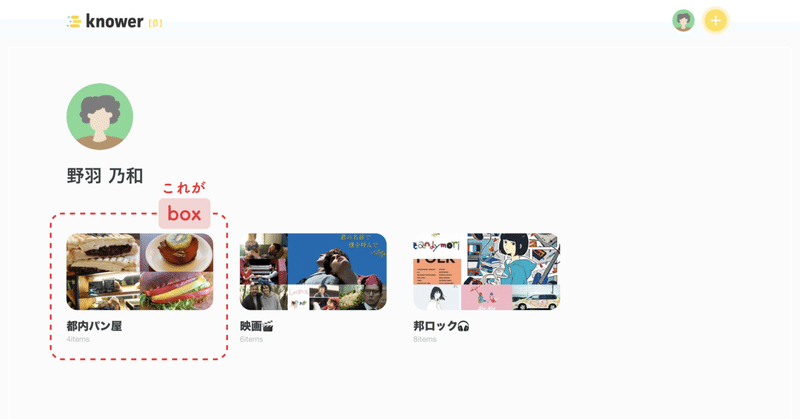
🔴 box
box(ボックス)は名前通り、itemを入れておく箱のような機能です。全てのitemは何かしらのboxに入れて、管理します。


例えば、「都内居酒屋」「金沢旅行」「読んでよかった本」など、そのitemに関係するbox名を自由に設定して、その中にitemを保存していきます。フォルダ的な概念です。
boxは公開と非公開を選択できます。
非公開にして他には見られたくないものや仕事用などに使うこともできます。
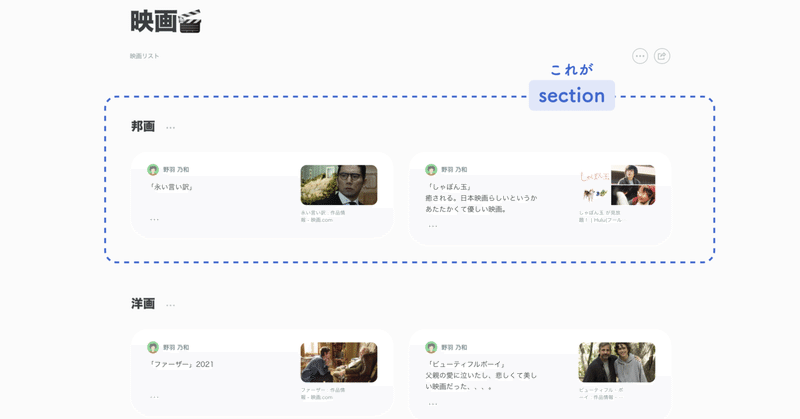
🔵 section
section(セクション)はboxの中の仕切りの機能です。
1つのboxの中で、さらに細分化して管理したい場合などに便利です。

例えば先程の「都内居酒屋」のなかにエリアで分け、渋谷/新宿/目黒/恵比寿/品川 etc...や、
食事のジャンル、和食/中華/洋食/エスニックetc... で分けるなど自由にカスタマイズできます。
knowerの登録はこちらからどうぞ!
(押せない方はこちら)
https://knower.jp/sign_up
リンクストックしてみてください💫
この記事が気に入ったらサポートをしてみませんか?