
ChatGPTでフロー図などの可視化をするためのプラグイン
ChatGPTにフロー図やマインドマップを作ってもらえるプラグイン"Diagram:Show Me"の使い方記事です。
ChatGPTでフロー図を描きたい!
プロンプトを投げればテキストベースで回答を返してくれるChatGPT。使い続けているとChatGPTにグラフやフロー図などの図を可視化してもらえないかと思い、検索して見つけたのが"Diagram:Show Me"というプラグインです。
ChatGPTで"Diagram:Show Me"を使う方法
まず、プラグインの設定の仕方から解説です。
STEP1:写真の様に左下のアカウントの[・・・]を押下し、Settings&Betaを選択する

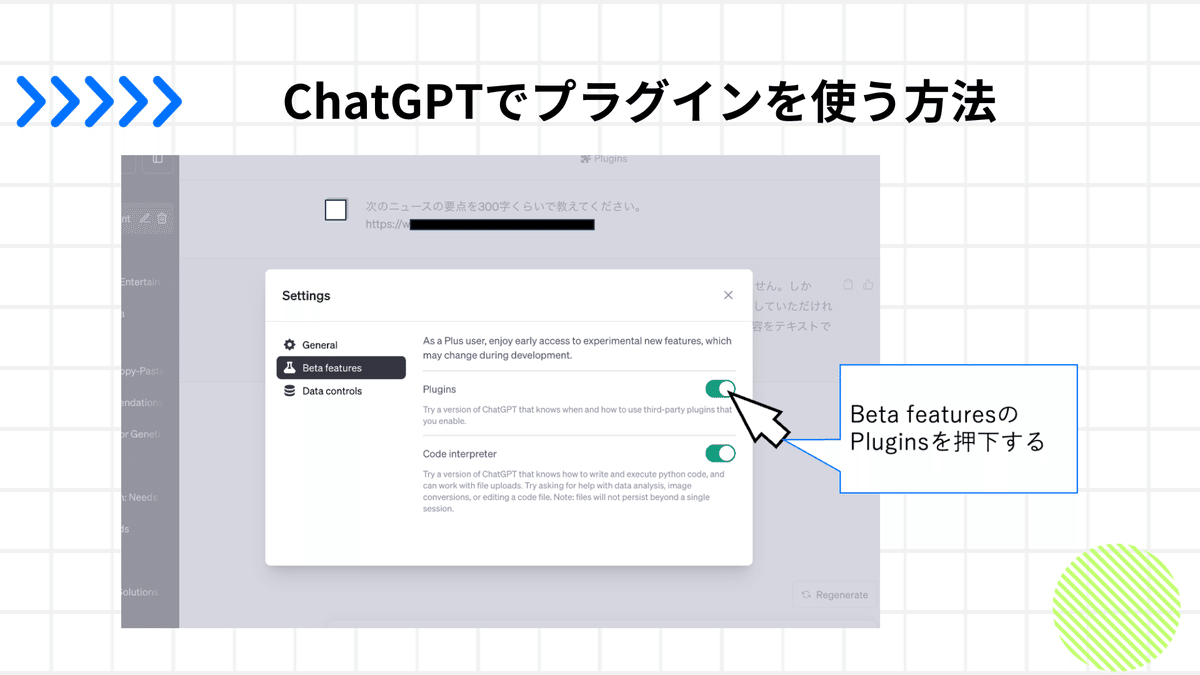
STEP2:Pluginsの設定をONにする
次に写真のポップアップが出てくるのでBeta featuresのPluginsをONに切り替える

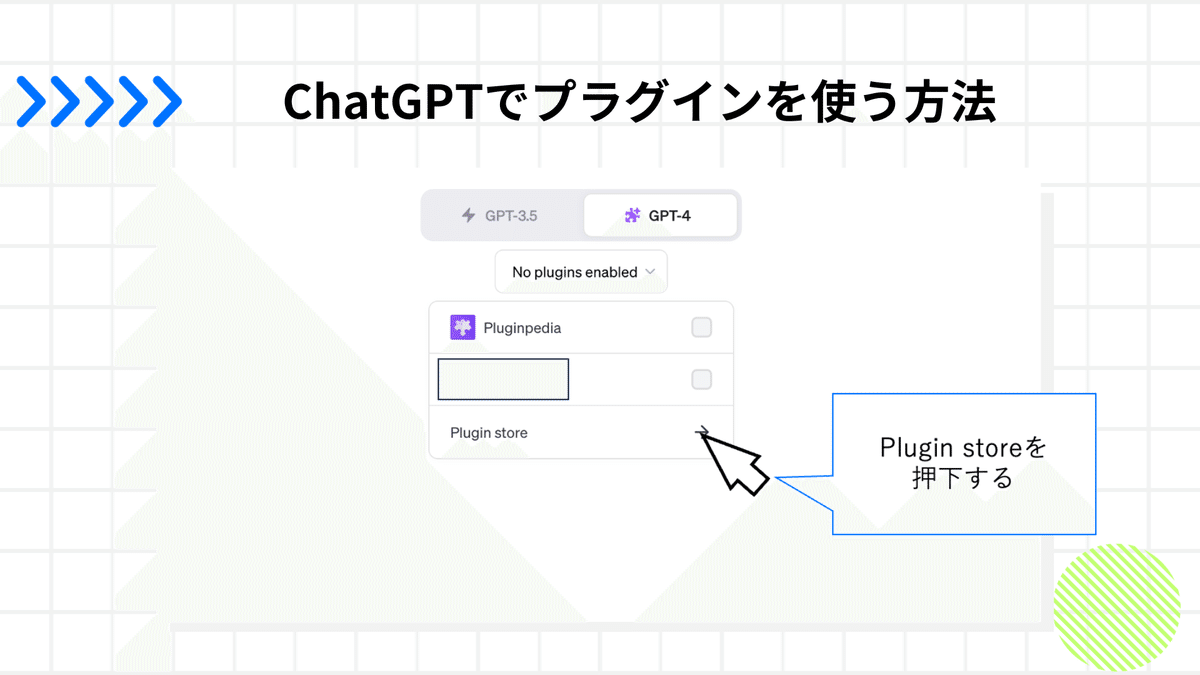
STEP3:Plugin storeを開く
New Chatで新しいチャットを開くとGPTの選択する部分の下にプラグインの項目が出るのでそこをクリックする。
するとプラグインを選択できるプルダウンにPlugin storeがあるのでそこをクリックして開いてください。

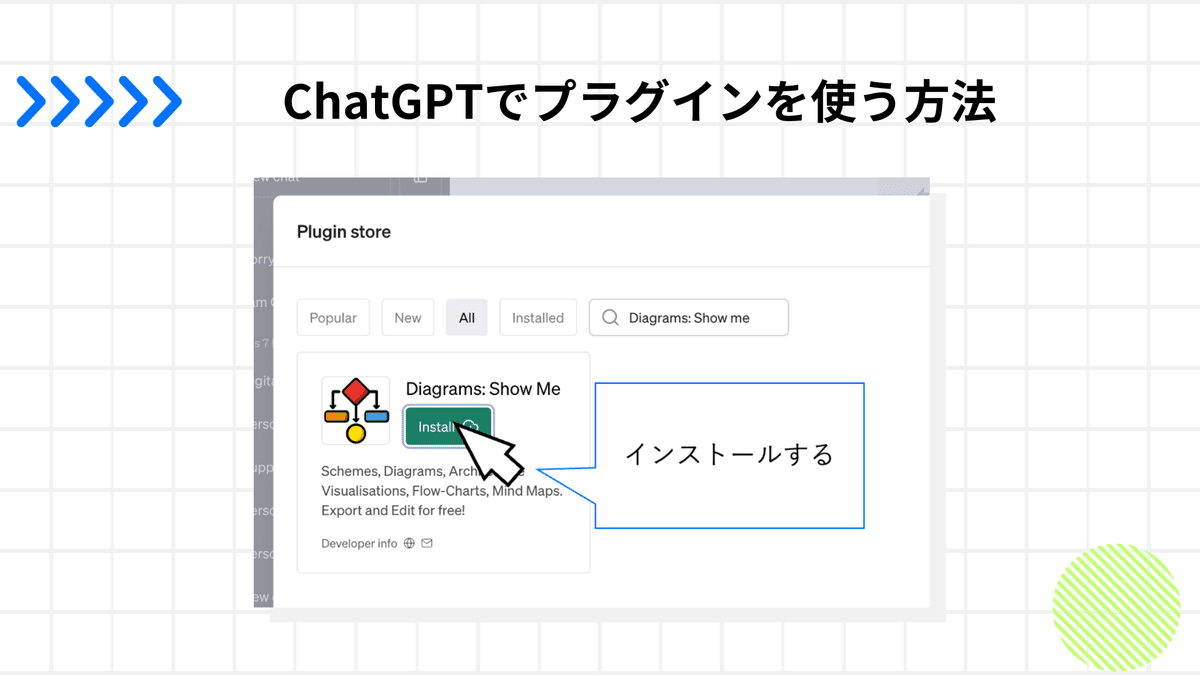
STEP4:"Diagram:Show Me"をインストールする
検索Boxで"Diagram:Show Me"を検索したらプラグインが出てくるのでそちらをクリックしてインストールしてください。

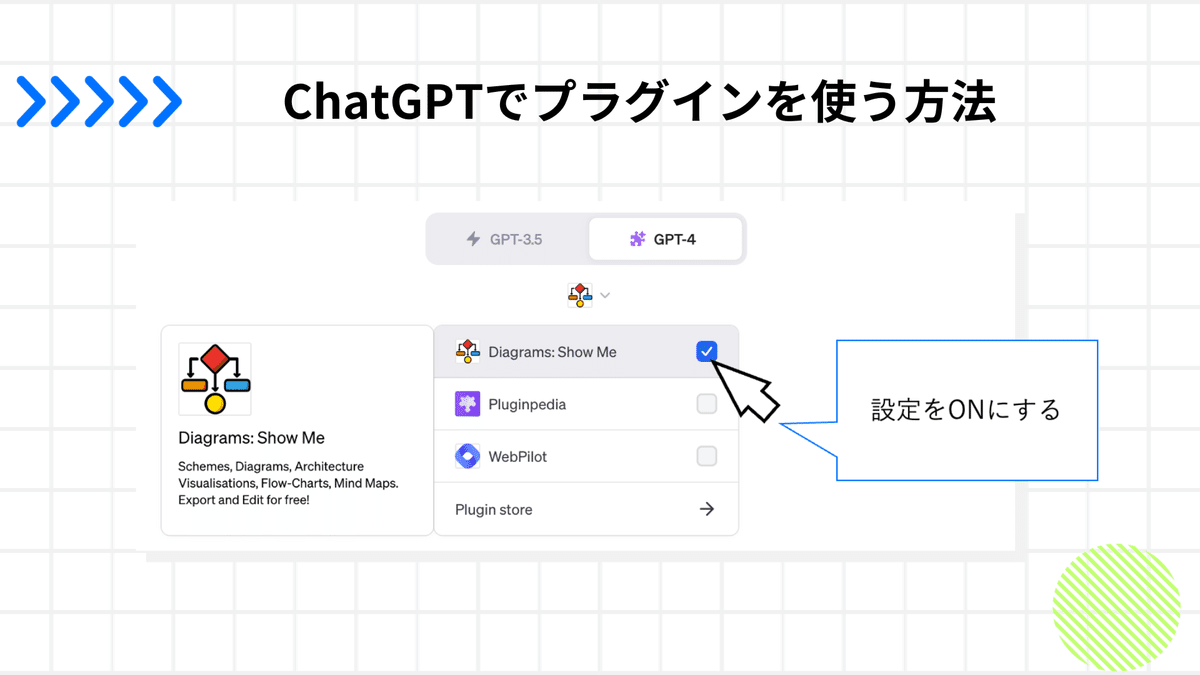
STEP5:"Diagram:Show me"のプラグイン設定をONにする
改めてGPTの設定の部分を見るとプラグインに"Diagram:Show me"が現れるのでそちらを設定ONにすればこれで設定完了です。

いざ"Diagram:Show Me"を試してみる
さて準備が整ったので実際にプロンプトを投げてフロー図を作ってみましょう!
プロンプト例はこちらです。
#インプット
ビジネス要求定義
→システム要件定義
→開発費用試算
→現場の承認審査
→エンジニアアサイン
→(現場での実験準備と並行する)開発
→(開発と並行する)現場での実験準備
→(開発終了&現場での実験準備後)現場検証
→検証結果のレポート作成・報告
→本リリース
#アウトプット
形式:フロー図
要望:スタートと終了が横方向で図を作成するフロー図の場合は順番とどの作業が並行なのか、
などの情報を記述すると意図に合ったフロー図になりやすいです。
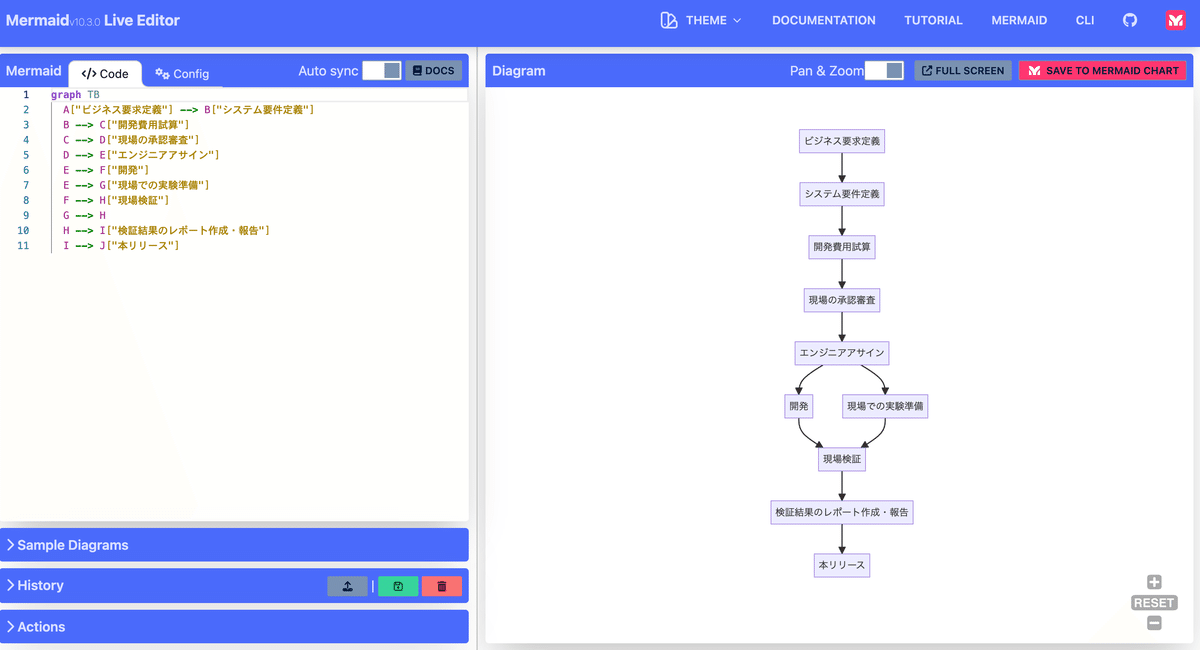
出てきたフロー図はChatGPTが一緒に返してくれるリンクからサイトに飛ぶと編集できます。

Marmaidを使い慣れない方も多いかと思いますが使い方動画やドキュメントを揃えてくれているので観てみると案外簡単に編集できます。
開発周りで使っている方もいるのでこれを機に触って慣れてみるのもオススメです。
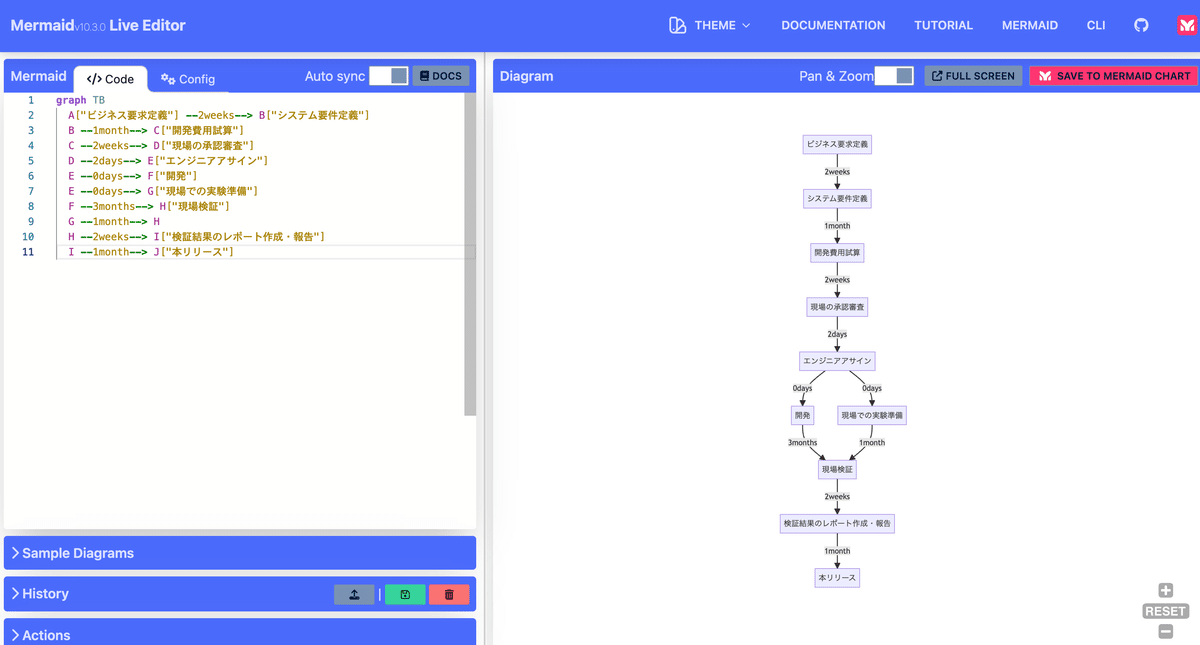
フロー図だと各工程にかかる時間を記載して、フローのボトルネックを見つけることに使ったりするので、ドキュメントを元に記載してみました。

慣れればパワポでカチカチ作るより、箇条書きを書いてプロンプトに投げるだけなので便利になりますね。
マインドマップなども作れる
"Diagram:Show me"はフロー図以外にもマインドマップなども作成できます。
試しに前に記事でブレストしたアイデアをマインドマップにしてみました。

マインドマップの場合、他にも綺麗に可視化するためのツールがあるので、正直好きな方でイイかなと個人的には感じましたがChatGPTで作れるのは驚きでした。
まとめ
今回はURLを開くのに便利なプラグインである"Diagram:Show me"を紹介しました。
参考になれば是非、活用してみてくさい。今後も便利なプラグインがあれば紹介していこうと思います!
いいねとフォローもいただけると嬉しいです!
サポート費用は次の記事を書くための資金にさせていただいています。 ホワイトワーカーの在り方が問われていくこれからの時代にとって、考える職業の方々に価値あるナレッジを発信していくので応援よろしくお願いします! ※その代わり有料記事は作る気ないです。
