
CTAの改善に!知ってて便利!SVGアニメーションの基礎
はじめに
D’s Baseは、“アプリケーション開発” に携わるディレクターのノウハウ共有や、エンジニアの方々へのインタビューを通して、ディレクターとエンジニアが少しでも仕事が進めやすくなるような情報を発信しています。
今回もノウハウ共有として、CTA(Call To Action)などの工夫や改善をするための、SVGアニメーションや実際のSVGアニメーション制作の実践も交えて解説していきます。
CTA改善に向けたアニメーションの活用
CTAを改善したいけど、なかなか結果が出なくてお困りではないでしょうか?
解決方法のひとつにアニメーションを活用するという方法があります。
アニメーションはユーザーの興味を引き付け、行動喚起から決断までスムーズに行動を促すことができます。
Webサイトやアプリとユーザーとの間に生まれる小さな相互作用をマイクロインタラクションと呼びます。
ユーザーのアクションにフィードバックを返したり、タスクの完了を伝えたりと、小さなコミニュケーションにはCTAに繋がる大きな役割を持っています。
SVGとJavaScriptを組み合わせることで、レスポンシブかつ解像度に依存しないプラットフォームを実現し、Web上でインタラクティブなアニメーションを作成することができます。
それでは、現在、Web上のアニメーションにはどのような選択肢があるのでしょうか?
①動画
長所
アニメーションソフトが許す限り、多様な動画が作れます。
短所
ユーザーがモバイルでビデオ再生を開始する必要があること、限られたインタラクション。一貫したサイズで再生される。
②CSS
長所
パフォーマンスが良く、3D形状をサポート。
短所
ベジェ曲線のイージングが限られていること。
③Canvas
長所
速い、インタラクティブ。
短所
一貫したサイズで再生される(ラスターベース)。
④WebGL
長所
3D、ハードウェアアクセラレーション。
短所
レスポンシブ化が難しい。
⑤SVG
長所
インタラクティブ、レスポンシブ、解像度に依存しない(ベクターベース)、すべてのブラウザに対応、CSSでスタイルを設定できる。
短所
CSSを使ってSVGをアニメーションさせる場合、単純なアニメーションしか実現できないため、複雑なアニメーションを実現するにはJavaScriptのライブラリが必要になる。
思いついたものを挙げてみましたが、今回はSVGに焦点を当てていきます。
アニメーションにSVGを使う方法
SVGのアニメーションで検索すると、様々なJavaScriptライブラリへのリンクがたくさん出てきます。これらは便利なのですが、品質をより高めるには多くのプログラミングが必要となります。
ありがたいことに、これらのライブラリの上に構築された素晴らしいプラグインがあり、デザイナーやアニメーターが慣れ親しんだツールを使って、その結果をSVG/JSスニペットにエクスポートし、コピーしてWebサイトに貼り付けることができるようになっています。
SVGアニメーションの作成に最適なデザインツール
最も便利だと感じたのは、2つの選択肢でした。
①Adobe AfterEffects + Bodymovin
②Adobe Animate + Snap.svg Animator
今回は①Adobe AfterEffects + Bodymovinで説明します。
Adobe After Effectsを使った簡単なベクターアニメーションの制作(4ステップ)
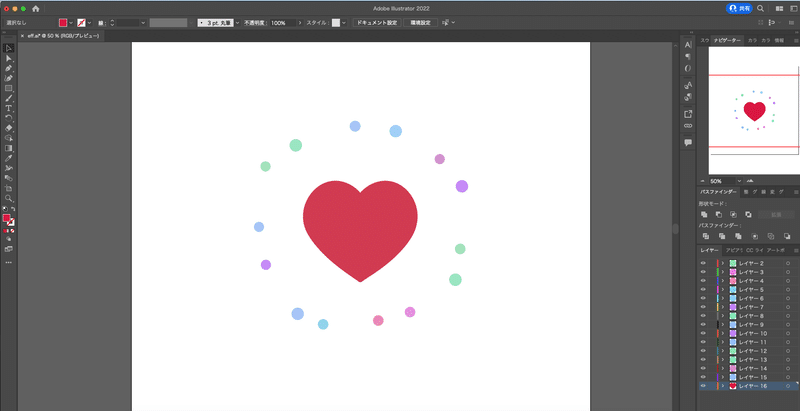
ステップ1:Illustratorでデザイン素材の下準備をする
Illustratorやお好みのベクターイラストレーションツールでデザイン素材を準備します。
ここではAdobe After Effectsを使用しているので、レイヤー化されたAIのベクターイラストを簡単に取り込むことができ、個々の図形要素をアニメーション化することができます。

シェイプパスを組み合わせたり、テキスト要素をアウトライン化したりして、できるだけシェイプを単純化してください(Snap.svgは埋め込みテキストに対応していません)。そうすることで、インポートした際にAfter Effectsで操作しやすくなります。
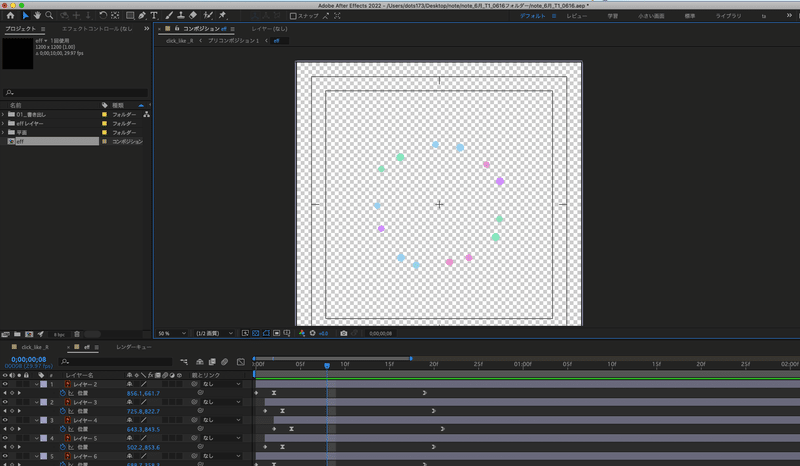
ステップ2:デザインデータを読み込む
青枠の中で左クリックし読み込む→ファイルを選択しファイルを選んでください。

読み込みが完了するとこのような画面になります。

ステップ3:アニメーションをつける
移動や拡大、回転などの動きをつけていきます。


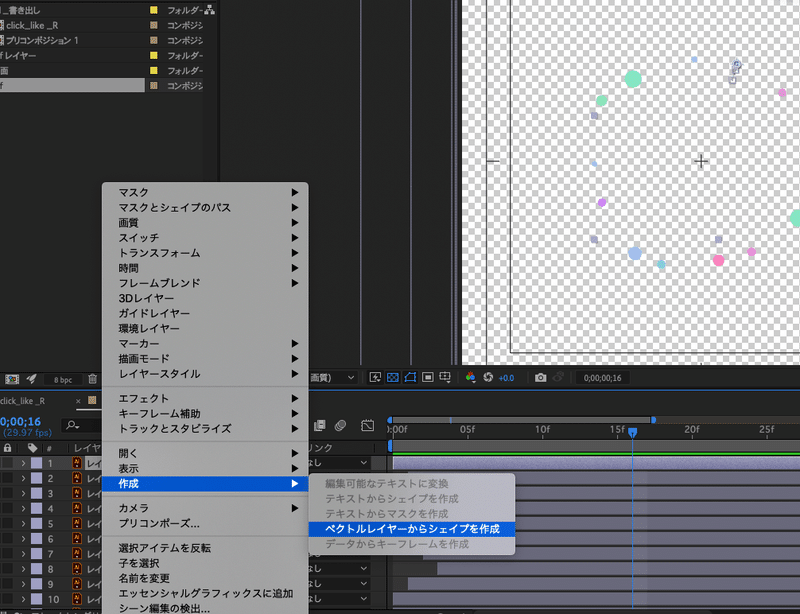
ステップ4:JSONデータで書き出す
JSONを書き出す前に、ステップ2で取り込んだaiデータをシェイプのデータに変換する必要があります。aiデータを選択したら右クリックで、作成→ベクトルレイヤーからシェイプを作成を選択します。

JSONデータで書き出しするためには、Bodymovinというプラグインが必要です。
インストールした後、スクリプトとエクスプレッション設定することが必要です。
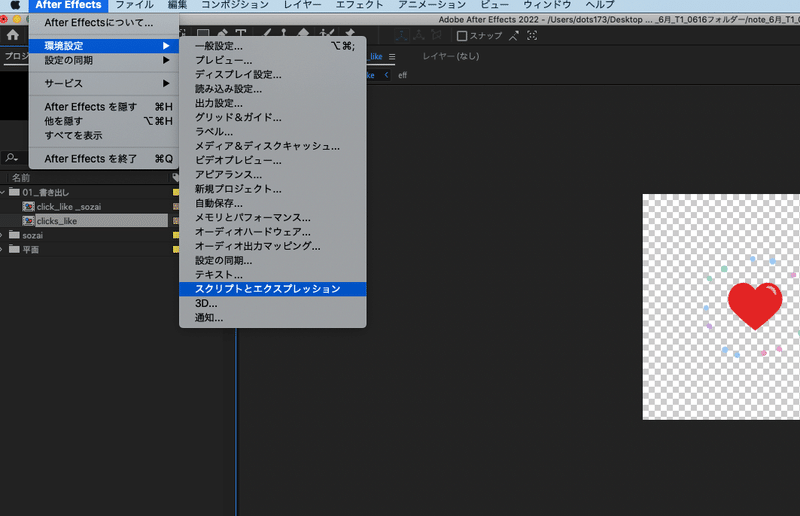
メニューバーのAfter Effects→環境設定→スクリプトとエクスプレッションを選択します。

一番目の「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」
を選択し、OKボタンをクリックします。

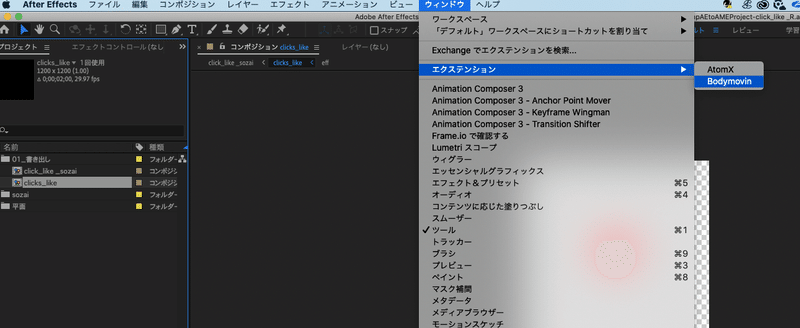
メニューバーのウィンドウ→エクステンションの中にあります。

書き出したいタスクの先頭にある丸を選択すると、緑色に変わります。
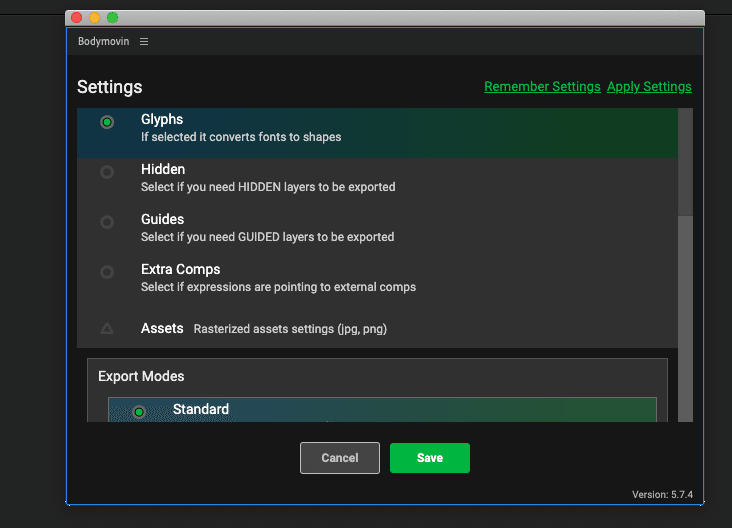
Settingsアイコンをクリックし、書き出しの設定を選択します。

設定は「Glyphs」を選びます。

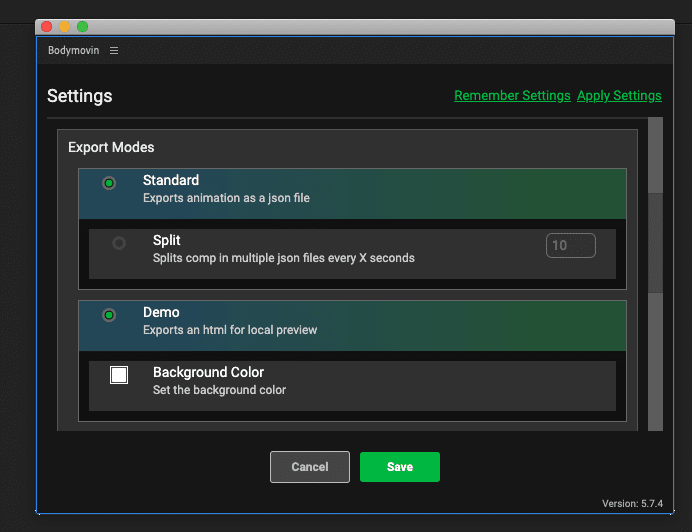
確認データが必要の場合は、Export ModesのDemoを選択してください。
※確認用のDemoはHTMLデータです。

完成したものが以下になります。

おわりに
今回はSVGアニメーションの紹介やアニメーションの制作フローをご紹介しました。
アニメーション制作は敷居が高いと思われがちですが、実際に制作してみると、より制作側の理解が深まってくると思います。
ご紹介したツールはデザイナーだけでなくD2C dotのディレクターも頻繁に使用するツールですので、今後のCTAの改善に向けて是非、SVGアニメーションを制作なども視野に入れてみてはいかがでしょうか。
