
【動画あり】たった10分!scratchで子どもの描い絵とおしゃべりしよう【小学校教育対応】
こんにちは、子育てプログラマからCTO秘書にジョブチェンしたちぃです。
この記事は、こんな方に見てもらいたくて書いています。
・子どもと手軽にプログラミングで遊びたい
・プログラミングやったことないけど興味ある
・子どもにプログラミングを教えてあげたい
# 自己紹介

すきま時間で子どもと楽しく学べるコンテンツ提供や情報発信をする"子どもとすきまなび"というサイトを運営しています。
子育てや家事、育児など忙しい日々の中ではまとまった時間は取れないですよね。そうなってくると大切なのは "すきま時間" をいかに有効活用するか。
"習慣を変えれば人生が変わる" と言いますが、忙しい日々を送るみなさんは "すきま時間の使い方が変われば人生が変わる" と思います。
そんな大切な "すきま時間" を使い、手軽に子どもと遊びながら勉強して、自己成長やキャリアアップにつなげてもらえたら嬉しいです ٩(ˊᗜˋ*)و
# スマホやタブレットでOK。10分で子どもの書いたイラストとおしゃべりしてみよう
ということで、本題。
今回はビジュアル言語のscratchというサービスを使って、プログラミングをしていきます。こちらは小学校でも使われているものです。詳しい説明は本記事では割愛します。
scratchはこちらからアクセス





事前準備として、子どもが描いたイラストをスマホでぱしゃっと写真を撮ってください。
その後、本ページの右下の猫ちゃんアイコンをクリックして、撮った写真をアップロードします。
もっと詳しく説明はこちらをみてみてくださいー
画面左に並んでいるのが、コンピューターへの命令(=プログラミング)のパーツです。これを組み合わせ、画面中央の白いエリアに移動することで、プログラミングをしていきます。
プログラムの基本構造は"どんなときに" "なにをしたい"という、条件と行動をセットで命令します。
今回は、
イラストをクリックすると(どんなとき)、
イラストが動くようにしたい(なにをしたい)ので、画面の左から
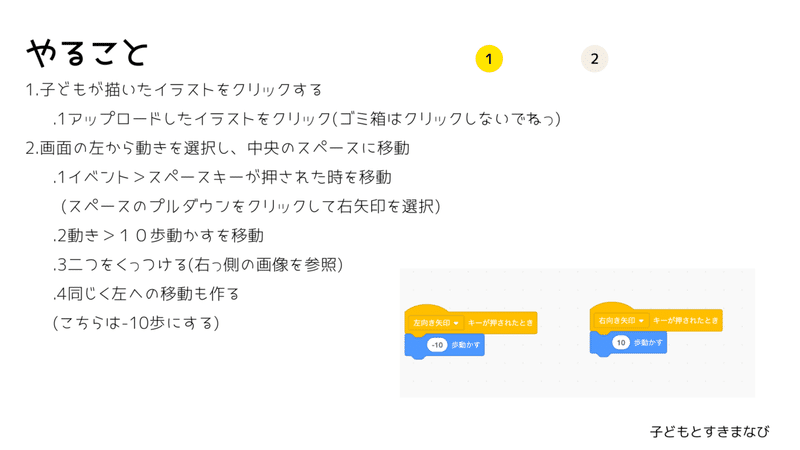
イベント>右矢印キーが押された時 (どんなときに)
動き>10歩動かす(なにをしたい)を選択し、画面中央のスペースに持ってきてパーツ同士をくっつけます。
左も同じくやってみよう
イベント>左矢印キーが押された時 (どんなときに)
動き>-10歩動かす(なにをしたい)注意ポイントですが、scratchでは10歩動かすは右へ10歩という意味になります。なので、左へ動かしたい場合は、-10歩としてください。


今度はイラストにお喋りをしてもらいます。
イベント>このスプラウトが押された時 (どんなときに)
見た目>こんにちはと2秒いう(なにをしたい)こんにちはの部分を書き換えると、喋る内容を変更することができます。


これでプログラムは完成です。
早速動かしてみましょう!
画面右上の全体表示ボタンをクリックし、子どもが描いたイラストを全画面表示します。
その後、子どもが描いたイラストをクリックすると、絵がおしゃべりします。
矢印キーを押すとイラストが動きます!
以上、お疲れ様でした!
次回は、絵本を作ったり、家族や友人に共有する方法を紹介しようと思います。
この記事が気に入ったらサポートをしてみませんか?
