
Figma(フィグマ)とは?非デザイナーでも最低限抑えておくべき基本操作
1.Figmaとは?
ブラウザ上で簡単にデザインができるツールです。
リアルタイムで共同編集や確認ができ、無料で使うこともできるため、使うハードルも低く、最近人気を高めています。

今では、デザイナーだけでなく社内のエンジニアやディレクター、社外とのやりとりにもよく使われています。
ただ、これまでクライアント様とやりとりさせていただく際、Figmaを使ったことがないという方も多数いらっしゃいました。
そこで今回の記事は、最低限コミュニケーションを取れるようになるために知っておきたい!という方に向けて書いています。
※この記事では、以下、ノンデザイナーという言葉を使います。
ここでいうノンデザイナーとは社外のクライアント様や、社内のディレクターなどを指します。
2.ノンデザイナーにとって、Figmaを使うメリット
ノンデザイナーからすれば、いろんなデザインツールがあるかと思いますが、ノンデザイナーでも使うメリットは下記2つ。
①【面倒な手間なし!】ウェブブラウザで使用可能
②【同時編集・閲覧可能】会議しながら操作できる
①【面倒な手間なし!】ウェブブラウザで使用可能
✔ ソフトウェアをインストールする必要無し
✔ URLでファイルのシェア可能
※ノンデザイナーは送られてきたURLを叩くだけで閲覧可能!
※閲覧のみであれば会員登録不要!
②【同時編集・閲覧可能】会議しながら操作できる
✔ 複数人で同時編集・閲覧が可能
つまり、、、
・リモート会議中にデザインの確認、その場で修正できる
・進捗を聞かなくても各々進捗が確認できる
3.Figmaの画面名称と主な使用方法
Figmaファイルを開くと、下記のような画面が出てきます。
ノンデザイナーの方々が全ての箇所を使用することはないと思いますが、知っておくと良いところだけピックアップします。

①レイヤーパネル(活用度:★☆☆☆☆)

ページと、フレームやオブジェクトなどがまとめられているパネルです。
選択すると青くアクティブになります。
※閲覧のみの場合できること。
・ページの切り替え
・選択したオブジェクトを右クリックでコピぺメニュー表示
②キャンバス(活用度:★★★★☆)
メインとなる画面。ここに様々なデザインや画像、テキストを置き、操作します。
※閲覧のみの場合できること。
・選択したオブジェクトを右クリックでコピぺメニュー表示
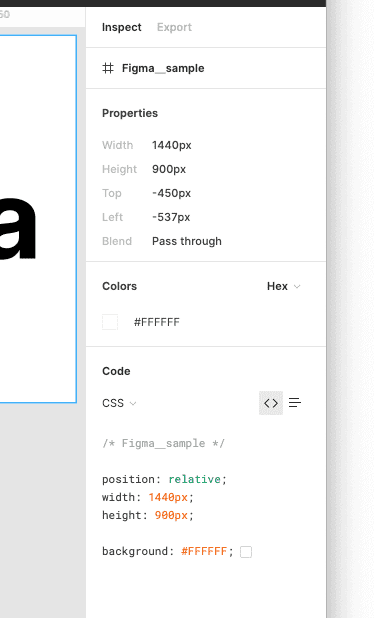
③プロパティパネル(活用度:★★☆☆☆)

プロパティパネルは、対象図形の色や枠線などの設定情報があるパネルです。
編集権限ありのユーザーと閲覧権限のみのユーザーでは表示が異なります。
※閲覧のみの場合できること。
・『Inspectタブ』:オブジェクトなどのCSSが表示
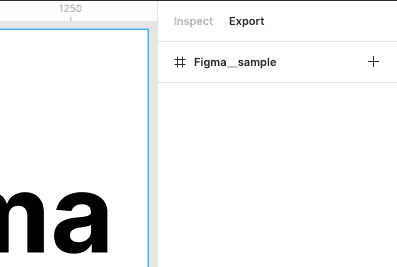
・『Exportタブ』:でPNG ,JPG ,SVG,PDFの四つの形式の中から保存
ExportのプラスアイコンをクリックするとExportボタンが出てきて、PNG ,JPG ,SVG,PDFの四つの形式の中から保存することができます。

④ツールバー(活用度:★★★☆☆)
ツールバーはFigmaの基本操作がまとめられています。
ツールバーについては少し詳しく解説するため下に続きます。
4.ツールバー詳細/機能名称
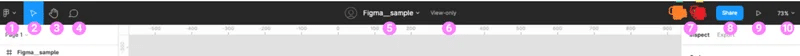
ツールバーではFigmaの編集操作・確認ができます。
編集権限と閲覧権限のみの方では表示されるツールバーのアイコンが異なり、閲覧権限のみの場合、下の画像のようになります。

※選択をすると背景が青くなります。
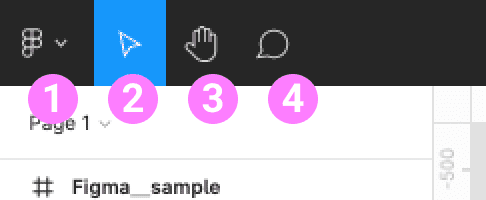
ここでご紹介するツールバー全体は以下になります。

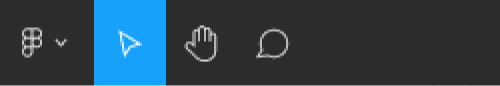
●ツールバー左

①サーチメニュー
階層タイプの基本メニューが表示されます。
編集はできませんがキャンバス画面の表示・非表示などもここで切り替えることができます。
②選択アイコン
キャンバスのオブジェクトなどを選択する際に使用。
選択するとフレームの色が青色に変化し、プロパティパネルに情報が表示されます。
③手のひらツール
画面の表示をずらすときに使います。※オブジェクトの選択は不可
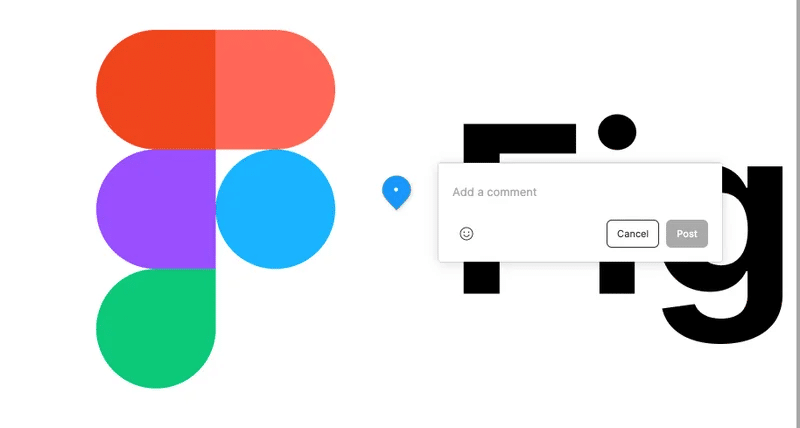
④コメント
ログインしていれば誰でも、ポイントとなる箇所に青のピンを立てればコメントができます。
※この際、コメントに @メンバーのアカウント名をつけるとメンションを飛ばすこともできます。

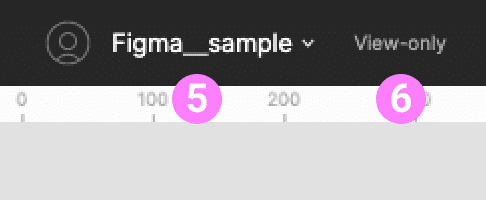
●ツールバー中央

⑤ファイル名
ファイル名が表示されています。
右側矢印をクリックすると、バージョンやエクスポートができるメニューが表示されます。(バージョンヒストリーについては後ほどご説明します。)
⑥View-only
閲覧権限のみの場合、”View-only”と表示。
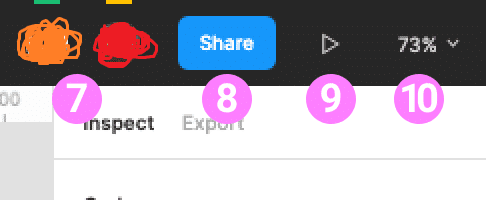
●ツールバー右

⑦現在のユーザー
現在ファイルを開いているユーザーが表示+ランダムで色が与えられます。
※自分以外のアイコンをクリックすると
そのユーザーの操作状況をリアルタイムで観察できます。(Googleドキュメントなどと同じ)
オンライン会議において、説明をする際にこの機能を使うと、説明している箇所がわかりやすく便利です。
⑧Share
閲覧権限でも、他に閲覧権限付与したいユーザーのメールアドレスを登録することで招待ができます。
⑨再生ボタン
WEBやUIのデザインのプロトタイプ(画面遷移やインタラクションがついているもの)がつくられている場合は、ここから確認することができます。
⑩パーセント表示
キャンバスサイズの変更。
5.+α使い方/名称
・バージョンヒストリー
figmaはバージョン管理をすることもできます。
先述したツールバー中央にある⑤のファイル名の横にある下矢印アイコン→”Show Version History”を選択。

閲覧権限のみ:現在の状態から過去の状態をプロパティパネルより選択し、振り返ることのみ可能。
編集権限あり:デザインをやり直すことが可能。
6.さいごに
デザインツールとなるとノンデザイナーにとっては難しいという方もいるかも知れません。
しかし、Figmaはデザイナーだけのものではなく、より効率的に共同でいいものを作っていけるものなので、少しでもFigmaについて知っていただけると幸いです!
よければサポートお願いいたします。めちゃくちゃ喜びます。頂いたサポートは会社の活動費にさせて頂きます!
