
[詳細版] Photoshop生成拡張の画質劣化を回避するプラグインの使い方 - Blog 2023/11/26
追記(2024年4月24日):
この問題は2024年4月24日に公開されたPhotoshopベータ版に実装された新機能で改善されました。
Photoshopの生成AI(Firefly)は、拡張生成する際、1024x1024の画像を生成し、アップスケールして領域を埋めていくため、画質が劣化してしまいます。この問題を回避するプラグインの使い方を解説します。
この問題の詳細については、以下の検証記事をご覧ください。
このプラグインは、PiXimperfectのアンメッシュ・ディンダさんのが公開しています。
PiXimperfectは、YouTubeチャンネルのフォロワー数が「485万人」で、世界中のPhotoshopユーザーが視聴しています。
もし、Photoshopユーザーでフォローしていない人はすぐに登録しましょう!
PiXimperfect
フォロワー数485万人。世界中のPhotoshopユーザーが必ずチェックしているYouTubeチャンネル
以下の動画は9月27日に公開されたもので、生成領域の低画質問題を取り上げています。
Photoshopの生成AI 機能について
「コンテンツに応じた塗りつぶし」や「被写体を選択」等のAdobe Senseiブランドで提供されてきたAI機能と「生成塗りつぶし」などの生成AI機能(Adobe Firefly ブランド)は、まったく異なる仕様です。
生成AI機能:
GPUの計算負荷をユーザーも負担します。クレジット制が導入されており、生成AI機能を使用する度に、生成クレジットを消費します(現在は無料ユーザーのみ適用されています)。
生成 AI ユーザーガイドラインの同意が必要です。
透明性と説明責任について理解する必要があります。
1. プラグインをPhotoshopにインストールする
Photoshopプラグイン「PiXimperfect Compositing」をCreative Cloud デスクトップアプリからインストールします。
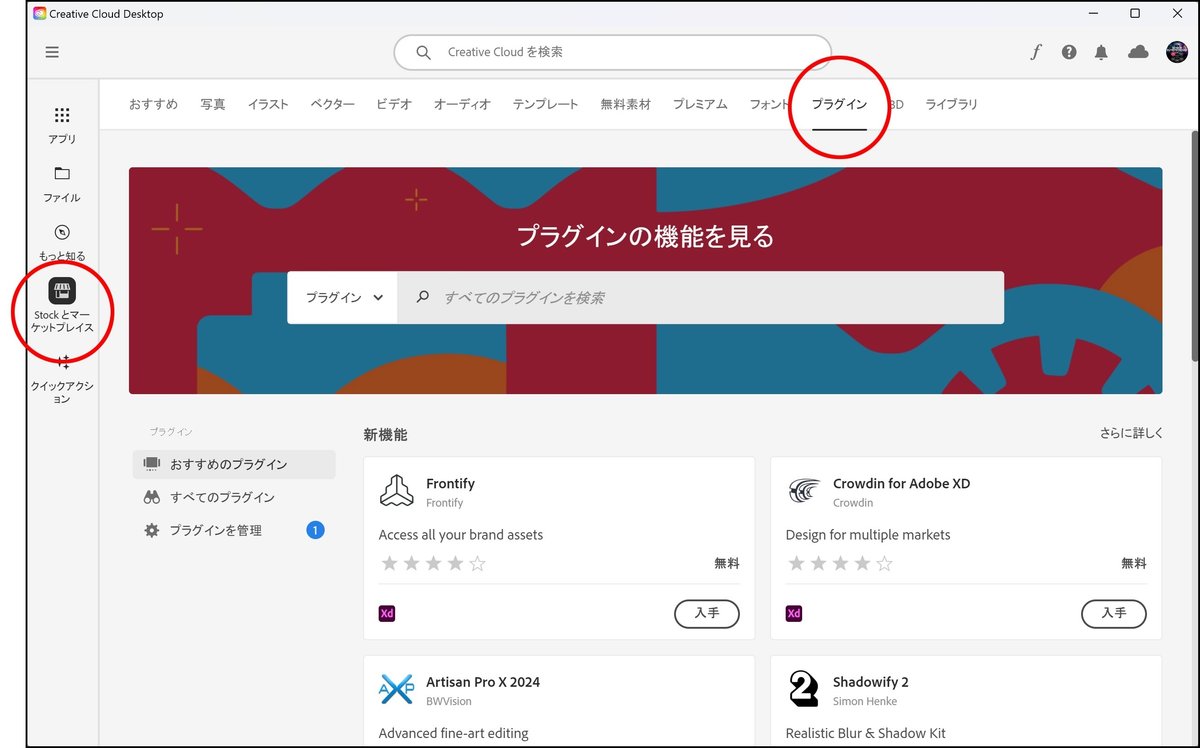
(1)Creative Cloud デスクトップアプリを表示します。
「Stockとマーケットプレイス」をクリック
「プラグイン」をクリック

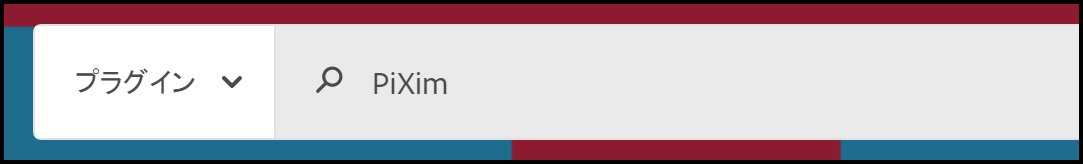
(2)プラグインの検索入力欄に「PiXim」を入力して、enterキーを押します。

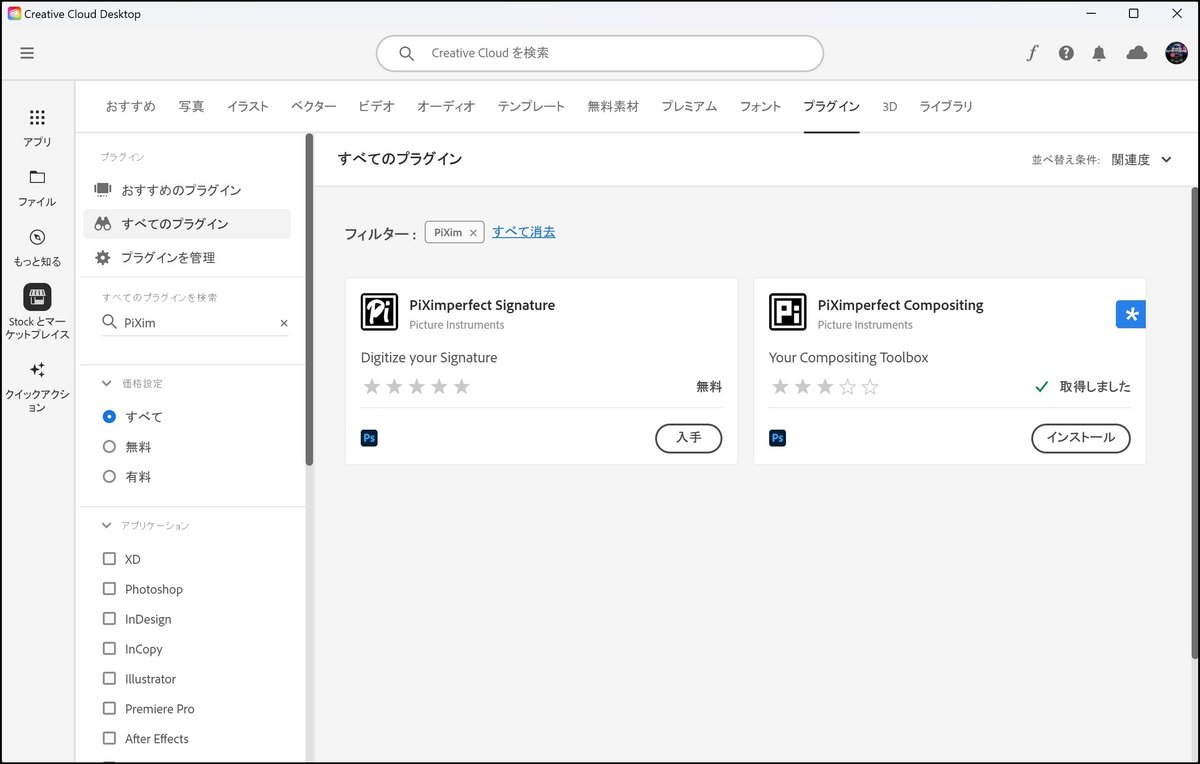
(3)「PiXimperfect Compositing」をインストールしてください。

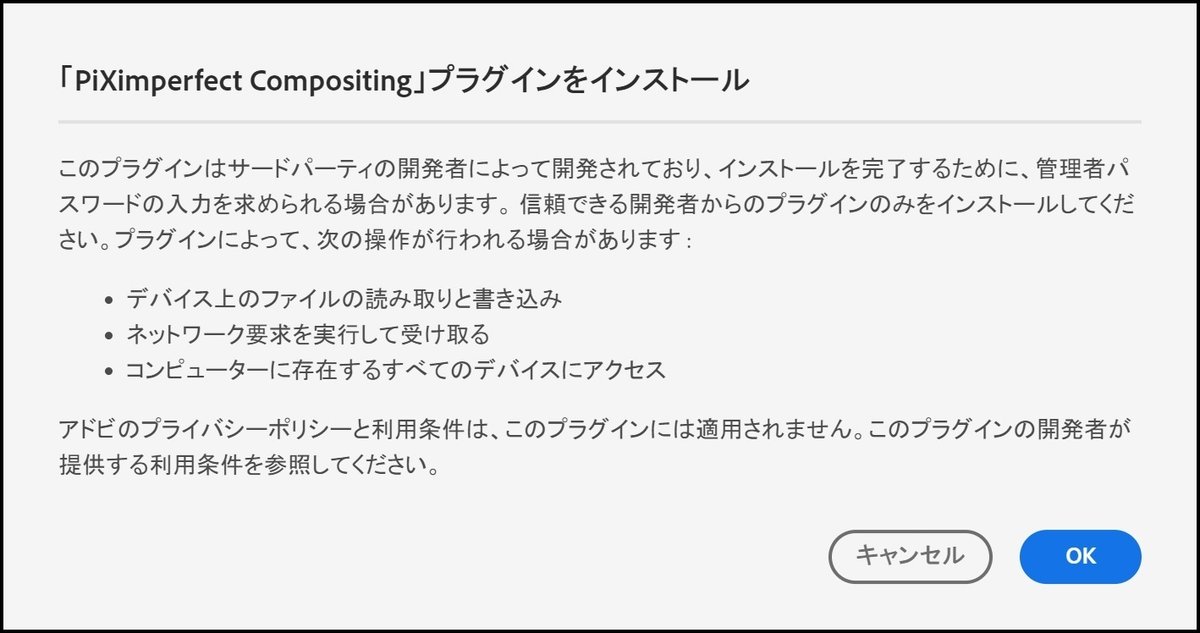
サードパーティのプラグインであることを確認して、「OK」をクリックします。

Photoshopにプラグインがインストールされると、「インストール済み」と表示されます。

2. 登録をする
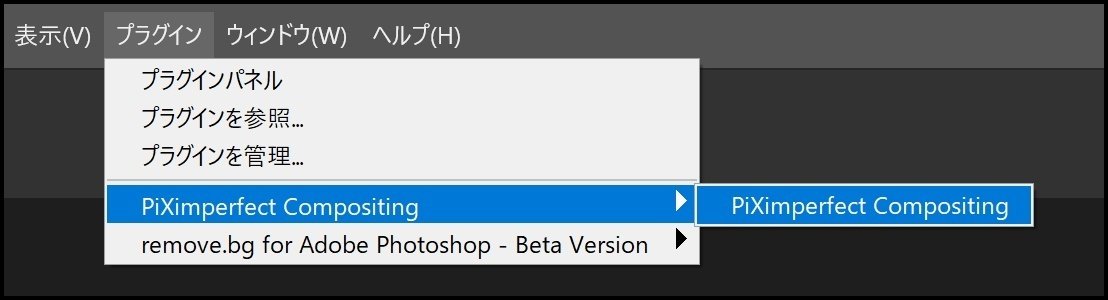
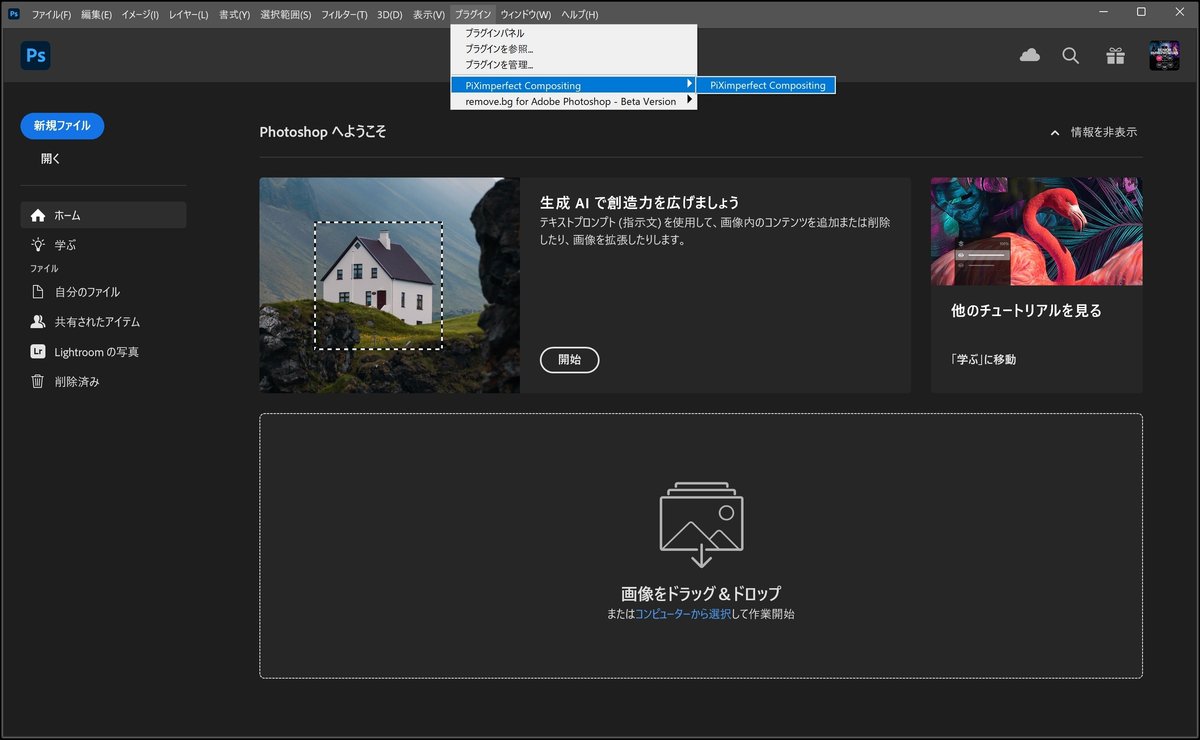
(1)Photoshopを起動して、プラグインメニューから「PiXimperfect Compositing」 > 「PiXimperfect Compositing」を選びます。


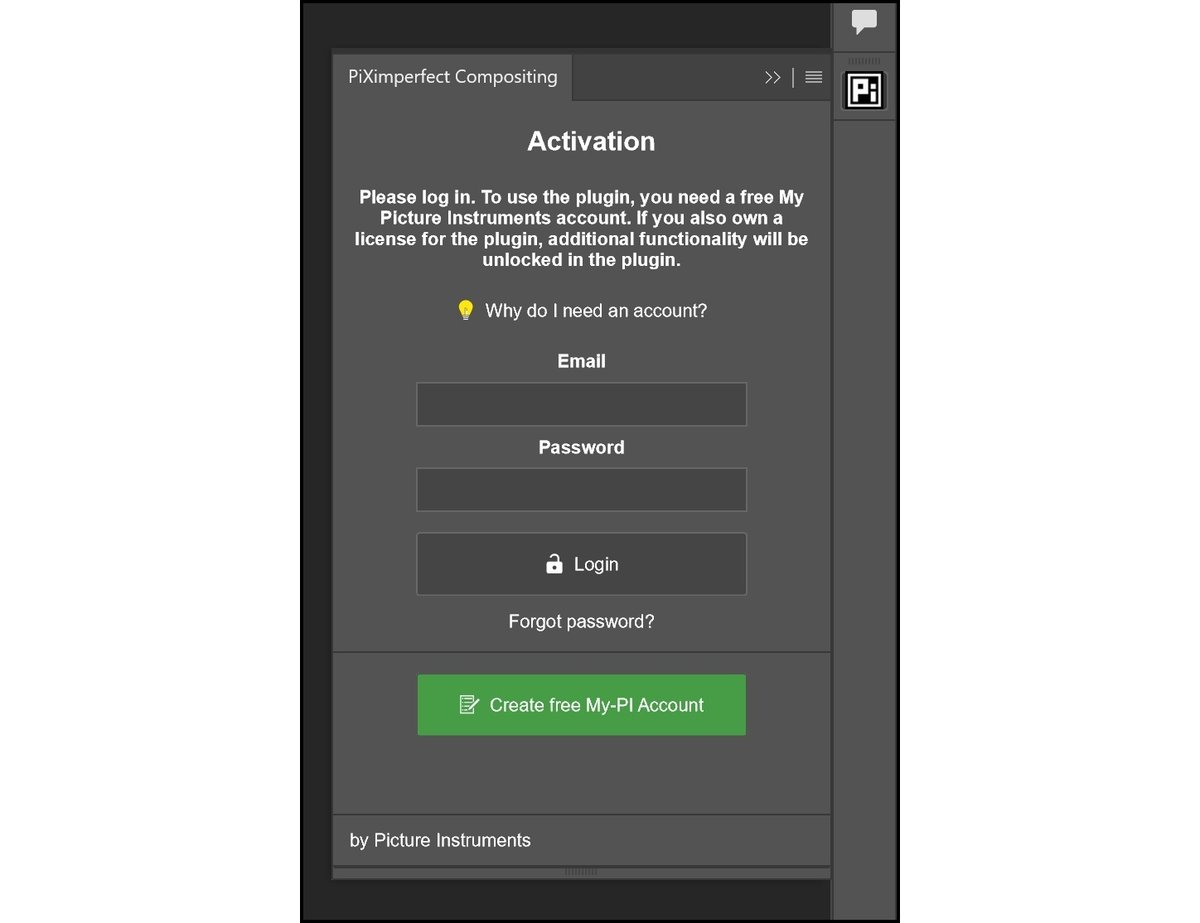
(2)プラグインを利用するには登録が必要になりますので、「Create free My-PI Account」をクリックしてください。

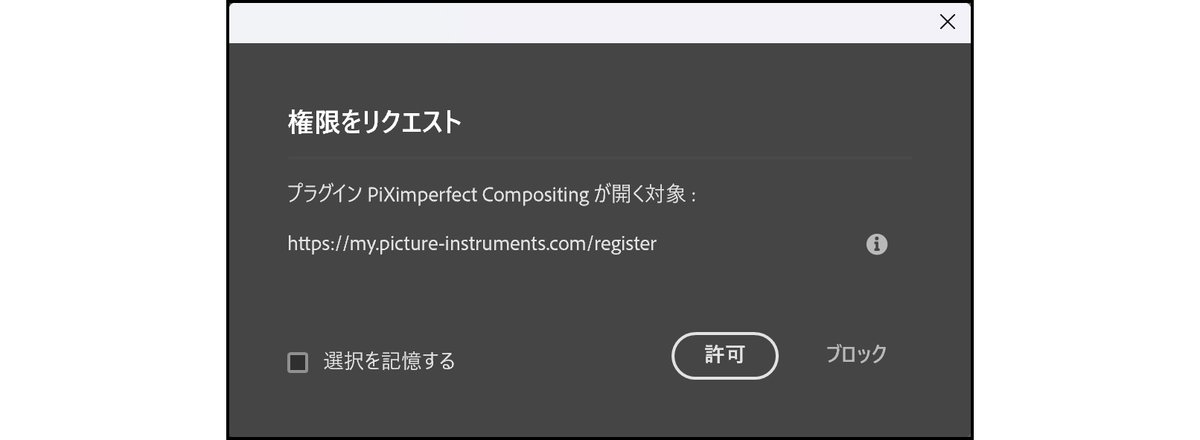
(3)ダイアログが表示されますので「許可」をクリックします。

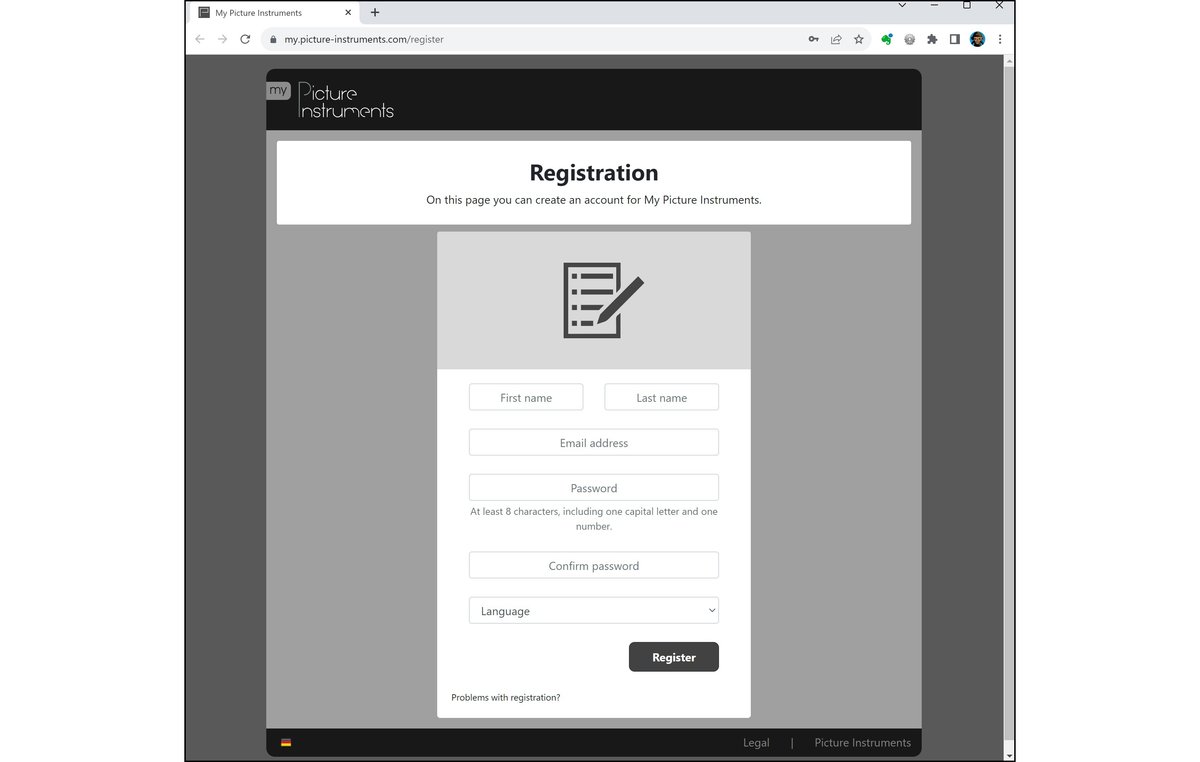
(4)ブラウザーが起動して登録ページが表示されますので、名前、メールアドレス、パスワードを入力して登録します。

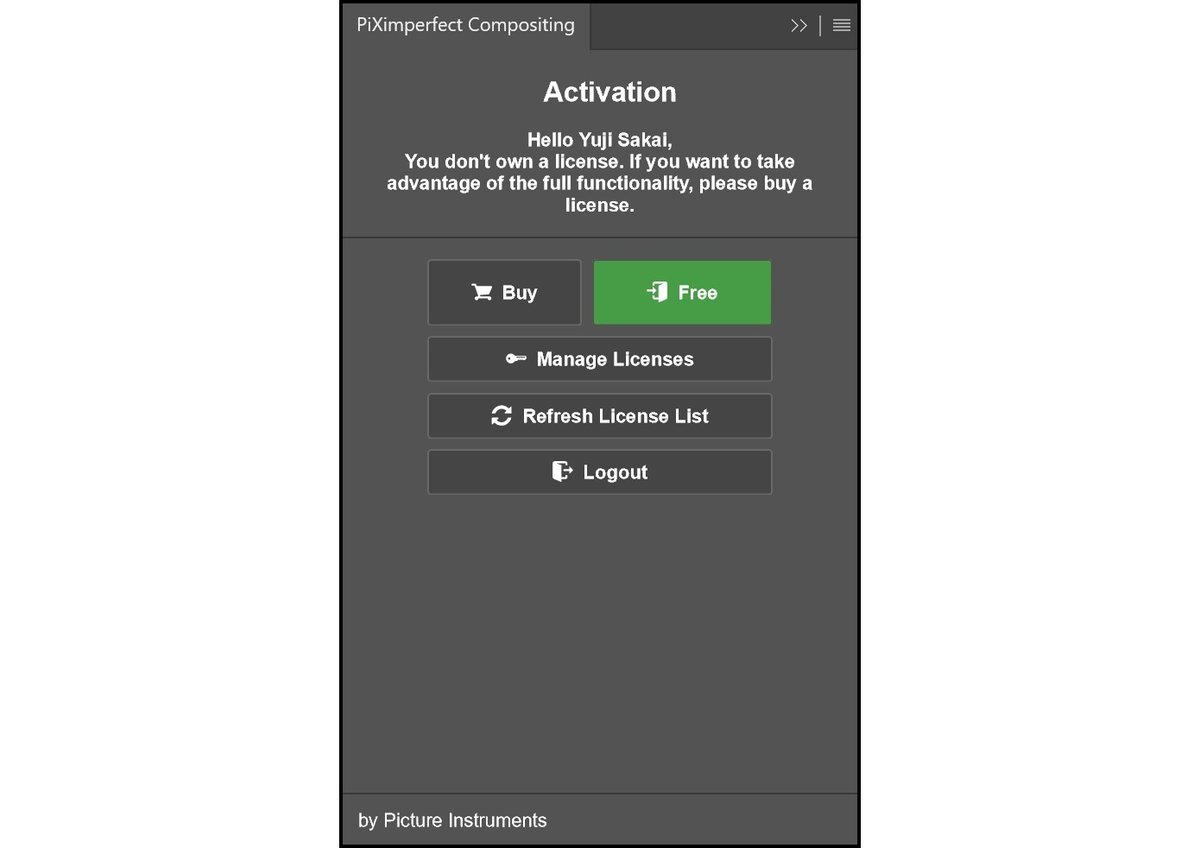
(5)Photoshopに戻り、登録したメールアドレスとパスワードを入力して、ログインしてください。続けて、「Free」をクリックします。

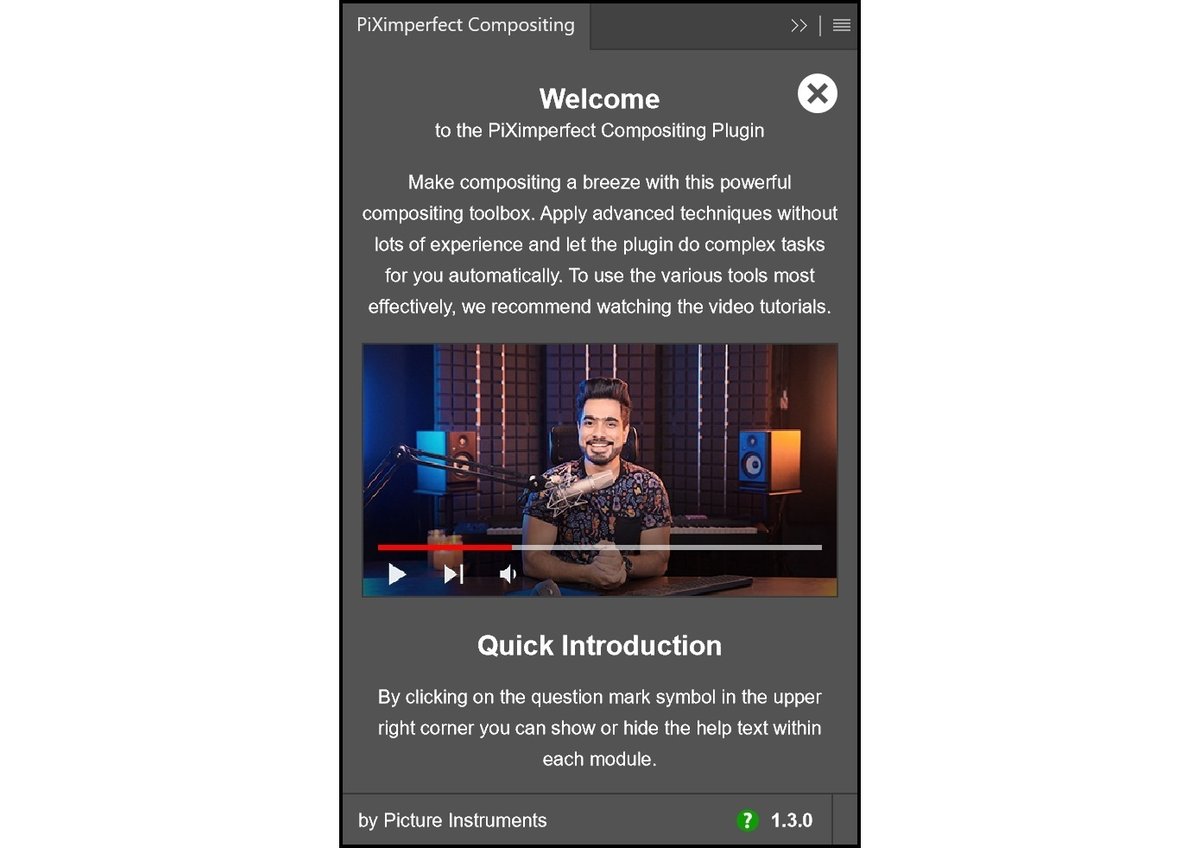
Welcomeの画面に変わります。右上の「×」をクリックして閉じます。

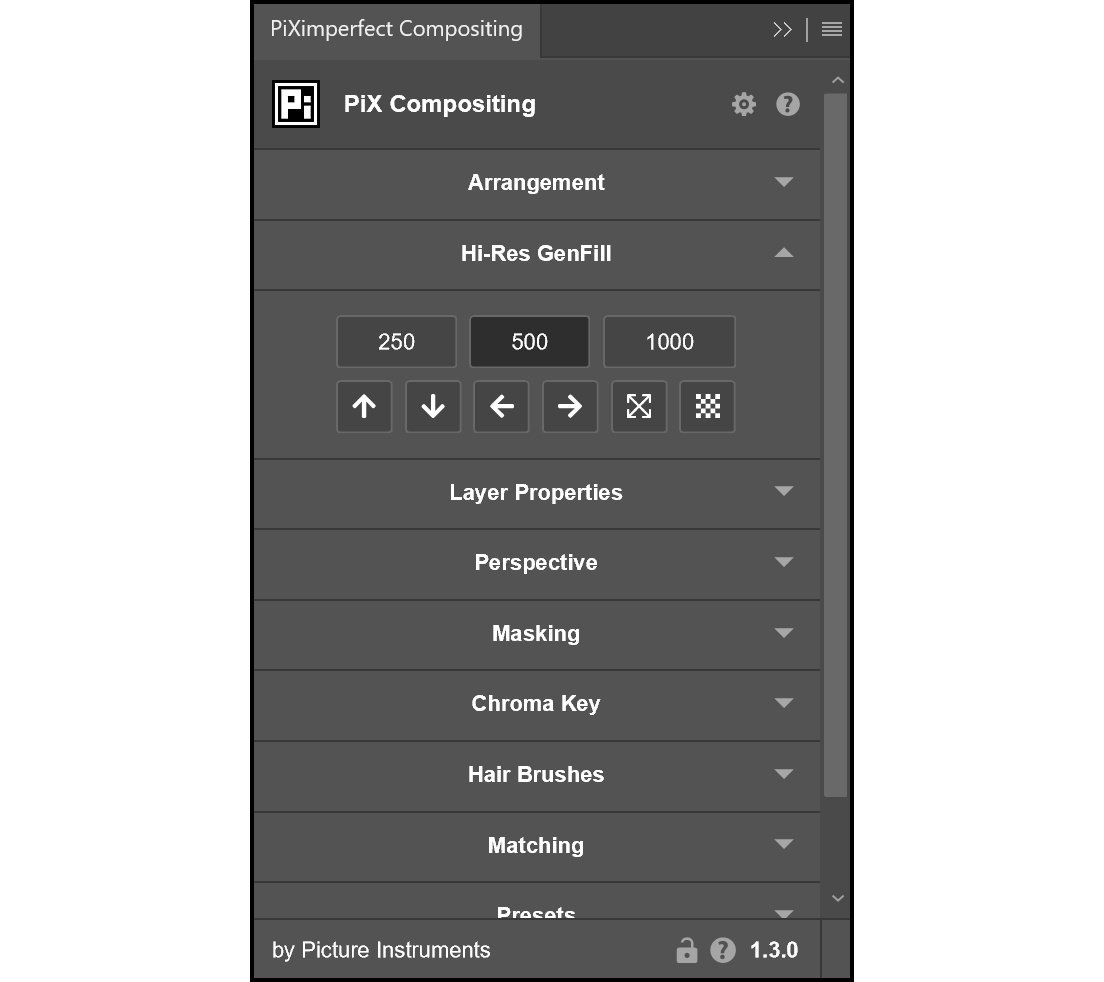
機能リストの画面になりますので、「Hi-Res GenFill」をクリックしてください。

3. プラグインの使い方
このプラグインは、250 x 250ピクセル、500 x 500ピクセル、1000 x 1000ピクセルの領域を繰り返し生成することで、アップスケールによる画質劣化を回避しています。
プラグインの使い方の一例を消化します。
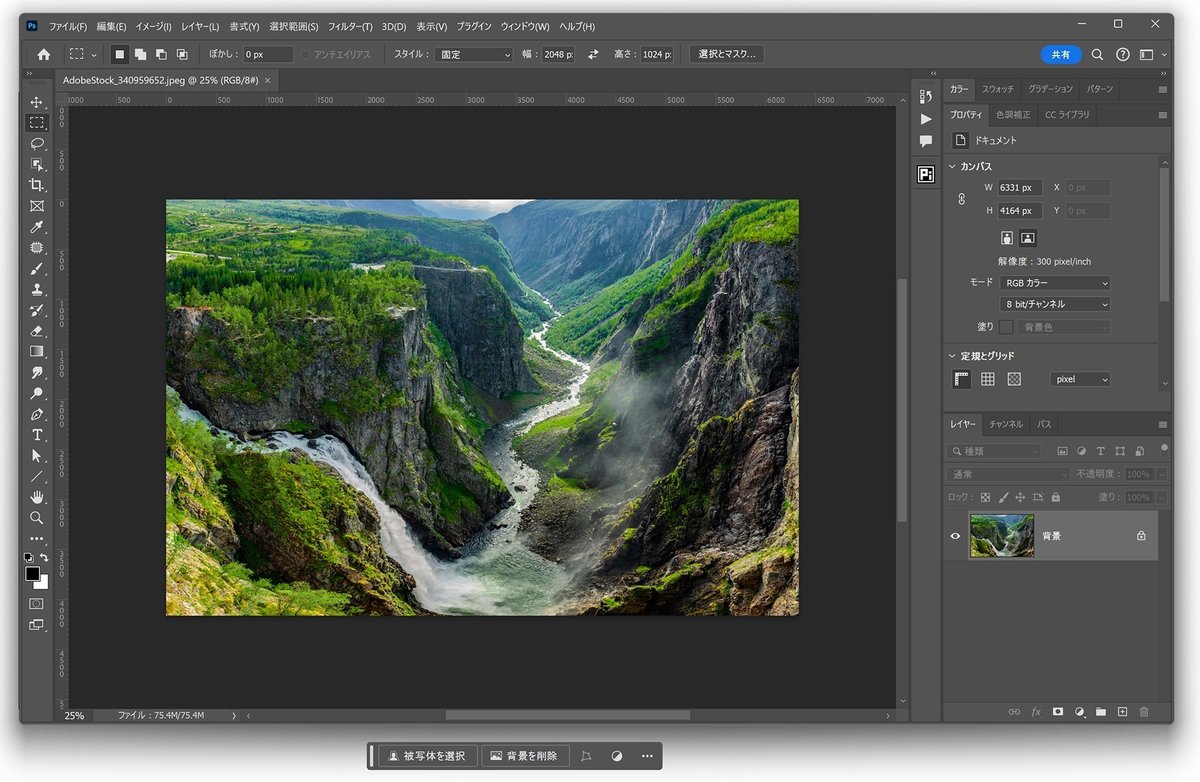
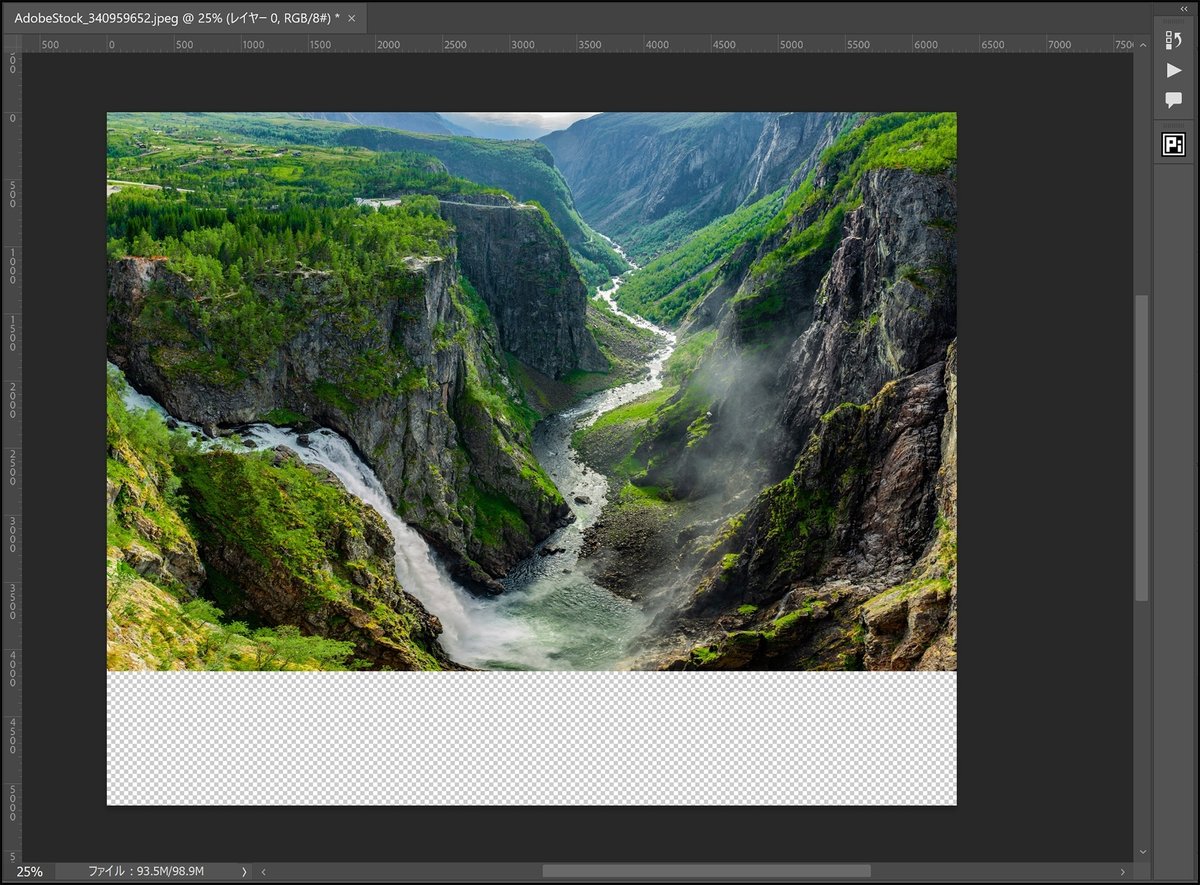
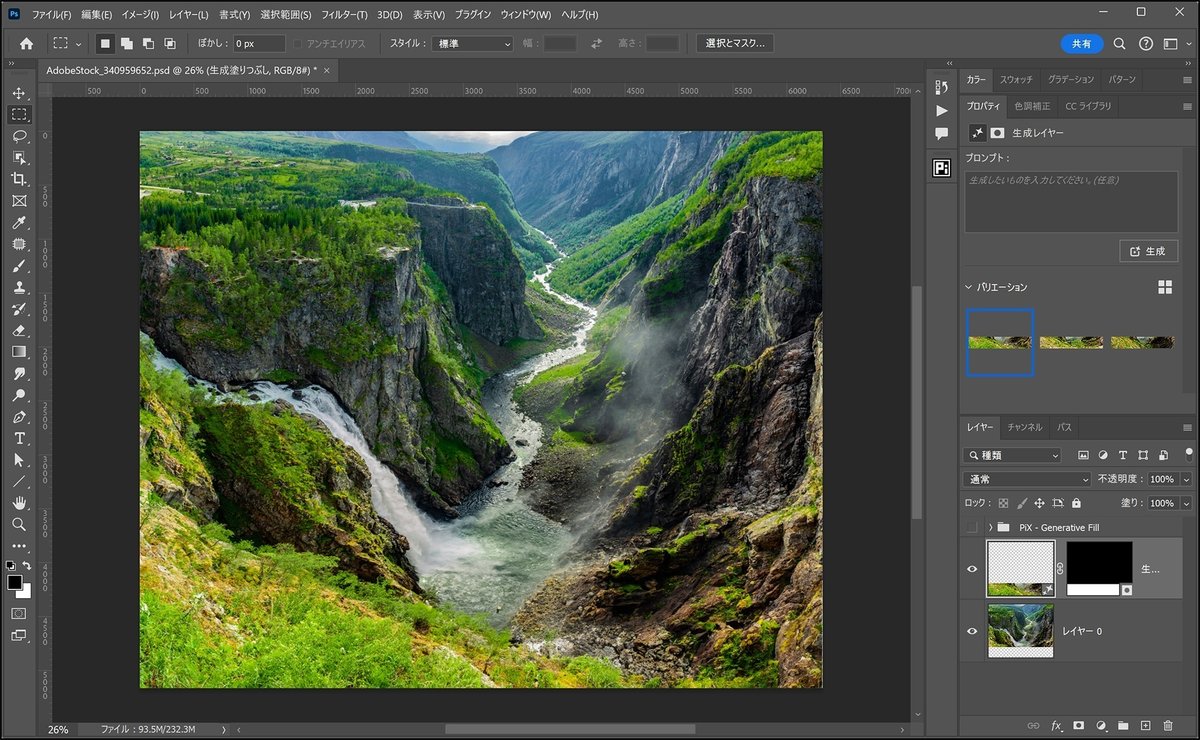
(1)素材写真を開きます。
ここでは、Adobe Stockの無料写真を使用します。
Adobe Stock ファイル番号: 340959652
Vøringfossen Wasserfall in Norwegen, Scandinavien素材画像のサイズ:6331 x 4164

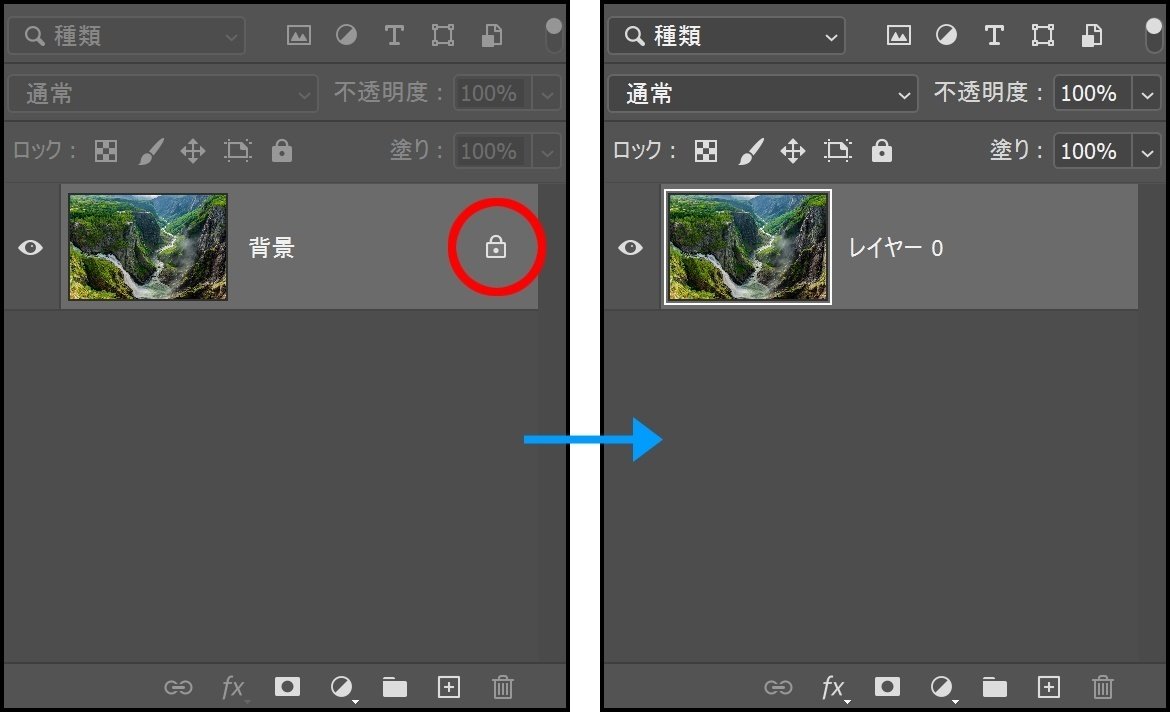
(2)背景レイヤーのロックを解除しておきます。

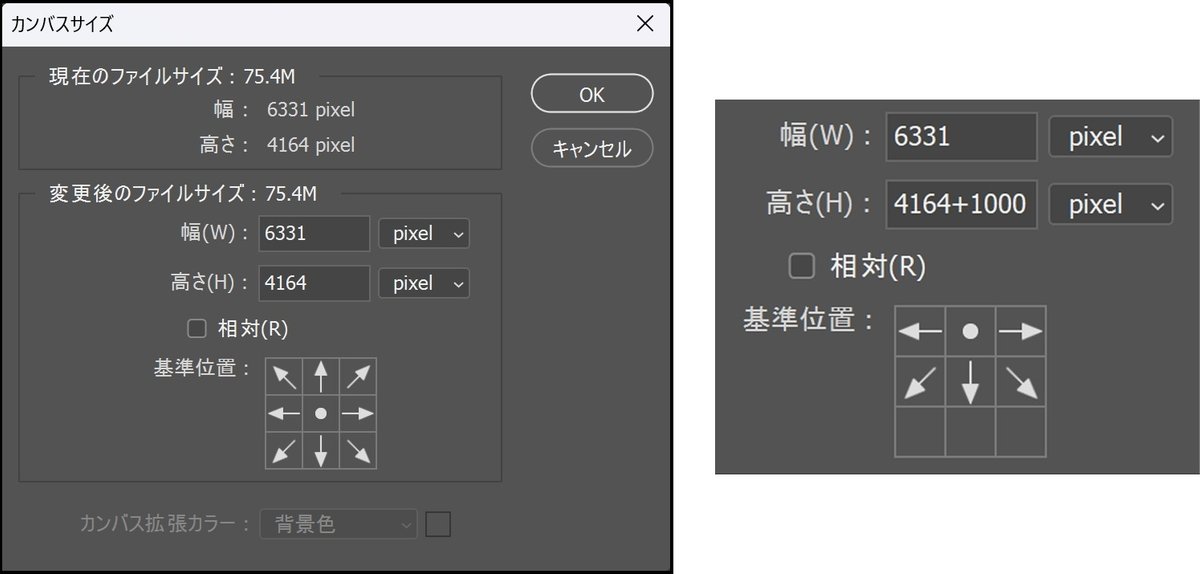
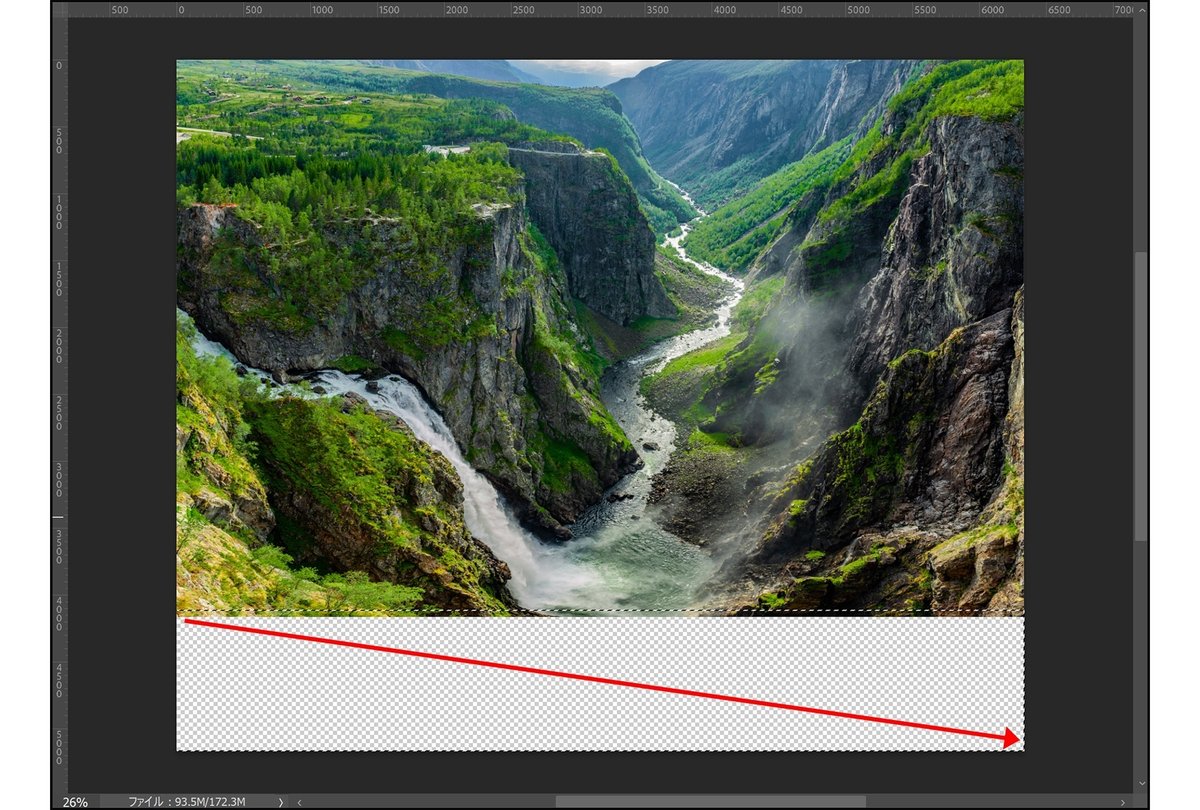
(3)イメージメニューの「カンバスサイズ」を選びます。高さの値に1000ピクセル足してください(「数値 + 1000」)。基準位置は、中央の上をクリックしておきましょう。

下方向に1000ピクセル拡張されました。拡張領域は透明になっています。

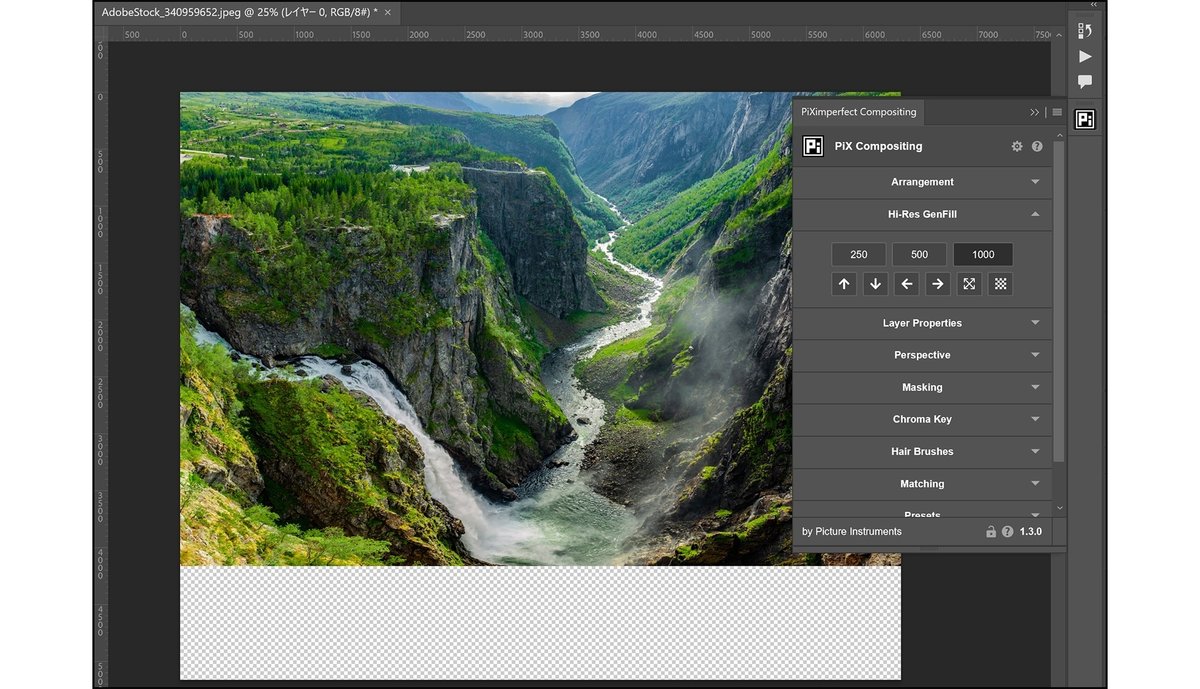
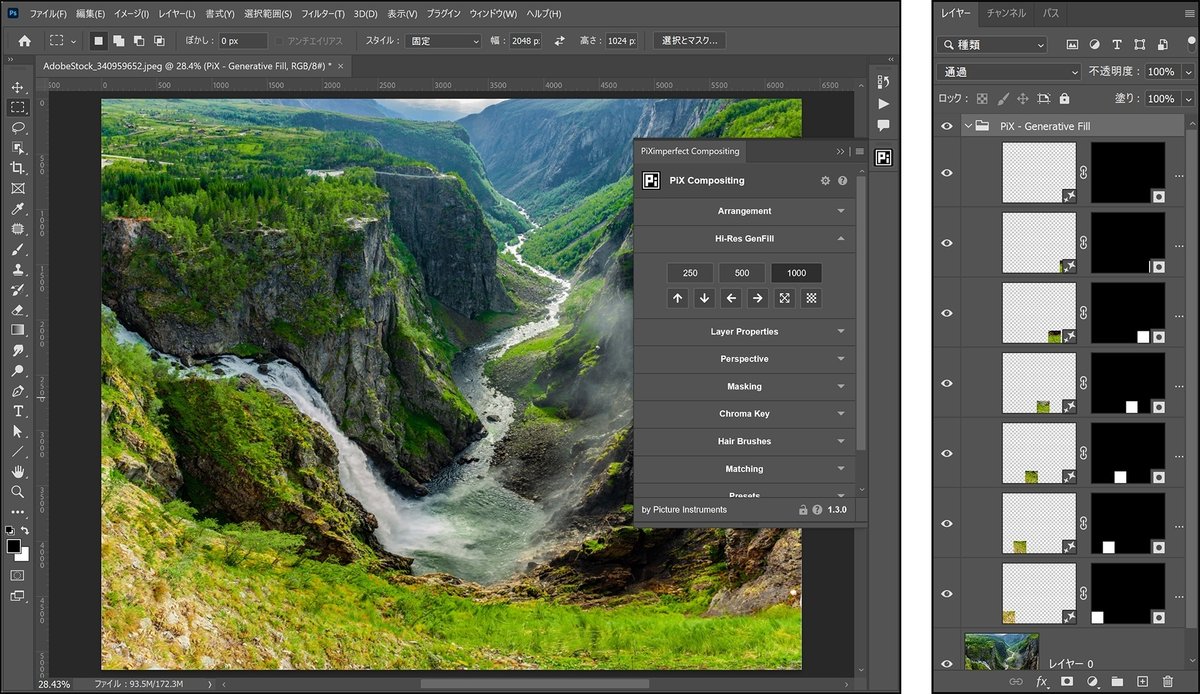
(4)プラグインのパネルを表示します。

「Hi-Res GenFill」の「1000」をクリックしてください。1000 x1000ピクセルの領域を生成します。右下の透明アイコンをクリックすると、生成処理がスタートします。

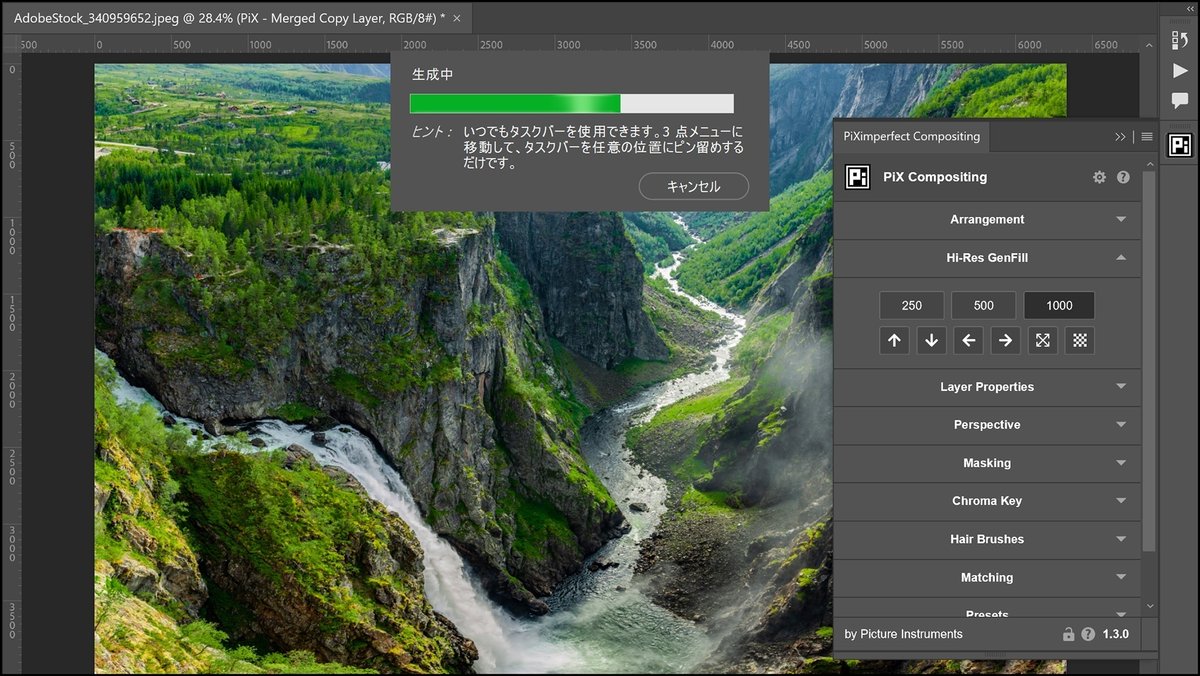
この素材写真の場合は、1000 x 1000ピクセルの生成を7回繰り返しますので、数分かかります。終了するまで待ちましょう。
※生成する領域が大きくなるほど時間がかかります。


生成処理が終了したら問題がないか確認しておきましょう。

4. プラグインを使用しない既存の方法と比較してみる
回避策を講じない方法と比較してみましょう。
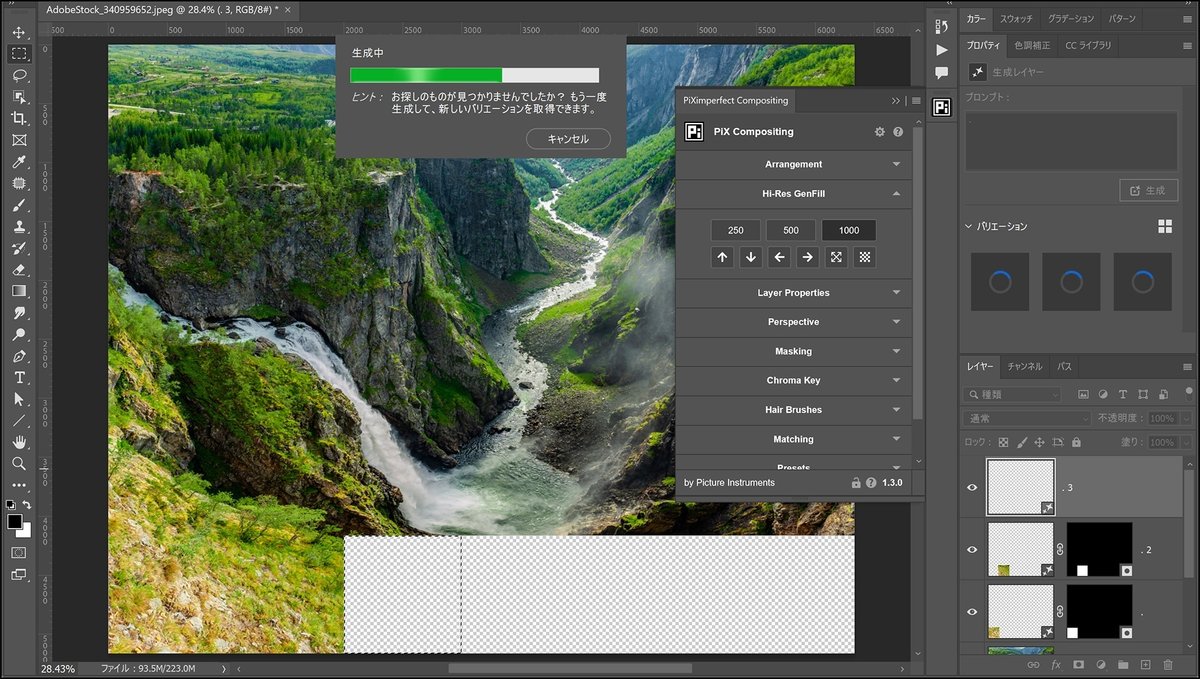
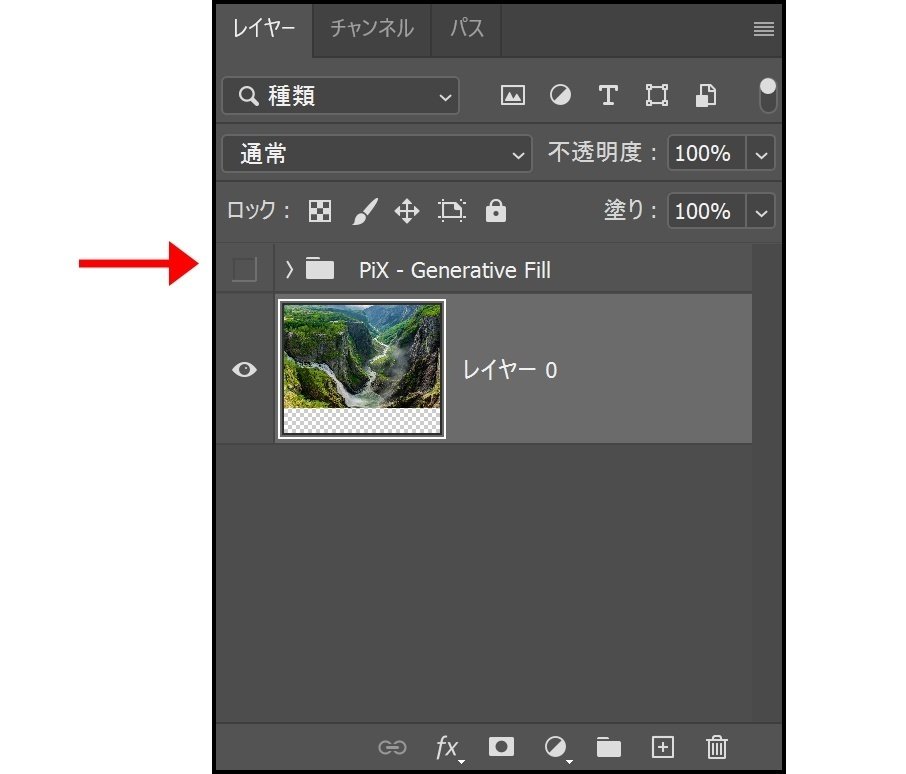
生成レイヤーを非表示にします(「PiX - Generative Fill」の目のアイコンをクリック)。

拡張した領域を長方形選択ツールで選択します。

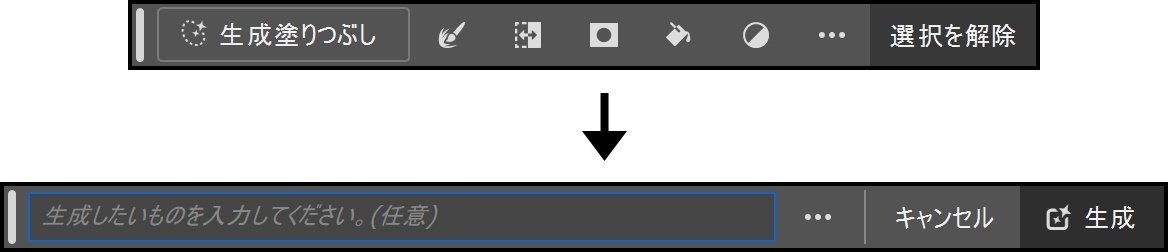
コンテキストタスクバーの「生成塗りつぶし」をクリック、続けて「生成」をクリックします。

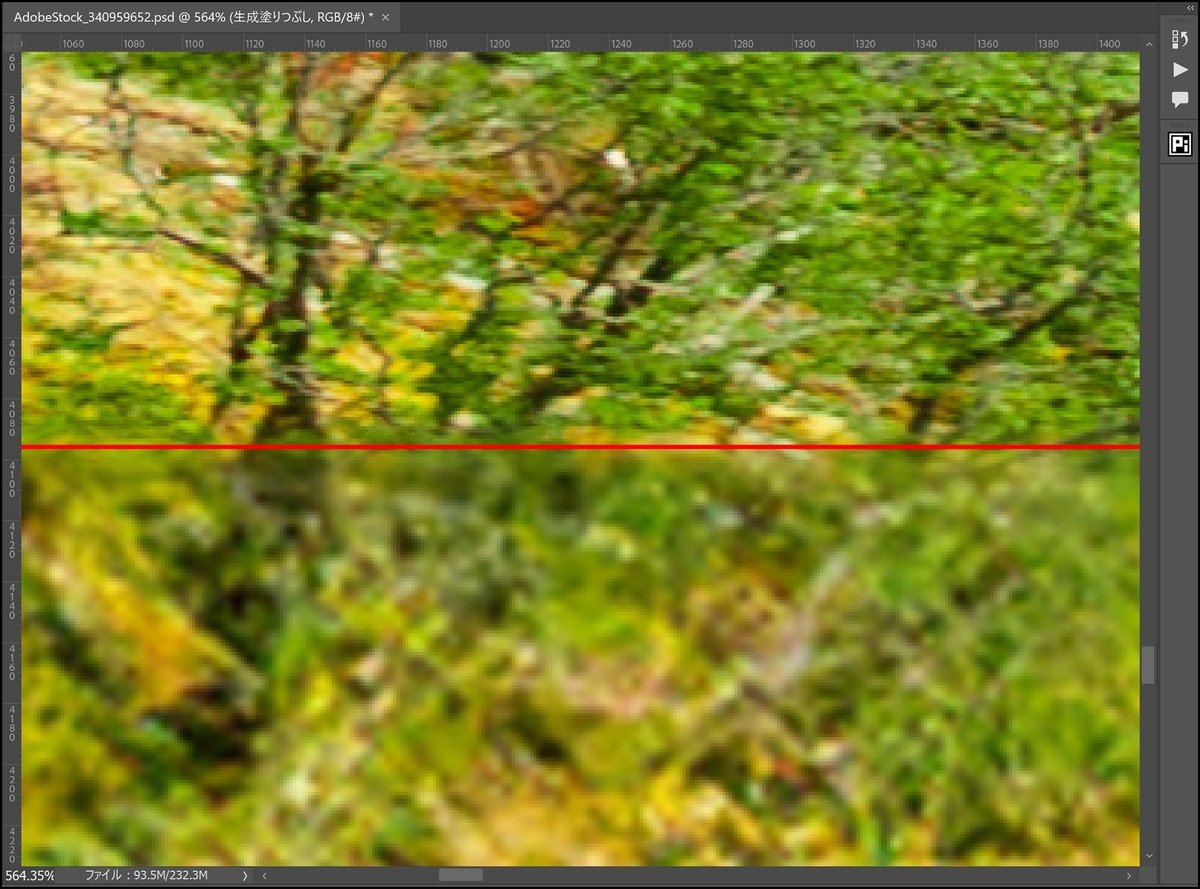
拡張した領域が生成されましたので、ズームアップして確認してみます。

拡大表示すると目視で画質劣化を確認できます。
写真素材の拡張領域は、6331 x 1000ピクセルありますので、1024 x1024 の生成をアップスケールで埋めることになり、品質がかなり低下しています。
※印刷物では要注意ですが、Web媒体などで小さく扱う場合は、許容範囲かもしれません。

5. この方法は暫定的な回避策
生成領域1024x1024の制限は、技術の問題なので、今後のアップデートによって解決することです。今回ご紹介したプラグインは2023年11月現在のベストプラクティスですが、暫定的な回避方法であることを理解しておきましょう。
今後、生成クレジット制が適用されると(現在は無料ユーザーのみ)、大量のクレジットを消費しますので注意が必要です。
高解像度化、および生成クレジットのレートについての詳細は発表されていませんが、以下の公式ページで更新情報を確認できますので定期的にチェックしておきましょう。
アドビは今後、解像度の高い画像、アニメーション、動画、3D の 生成 AI 機能を提供する予定です。これらの機能に対して消費される生成クレジット数は、増加する場合があります。
更新日:2024年4月24日(水)/公開日:2023年11月26日(日)
