
【Davinci Resolve 17】Fusion講座#3-2|モーショングラフィックスを作る:キーフレームを追加してアニメーションをつける(Transformツール)》
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #3-2|モーショングラフィックスを作る:キーフレームを追加してアニメーションをつける方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
#3:モーショングラフィックスを作る
2 キーフレームを追加してアニメーションをつける(Transformツール)
① Transformツールでアニメーションをつける
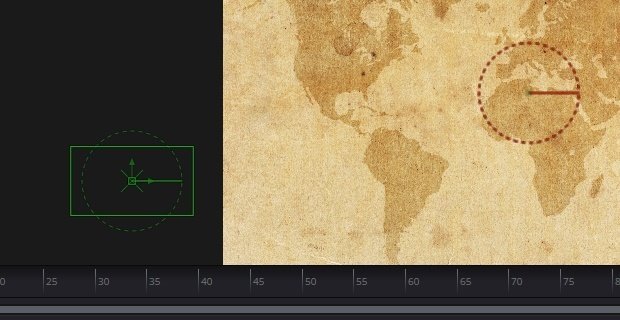
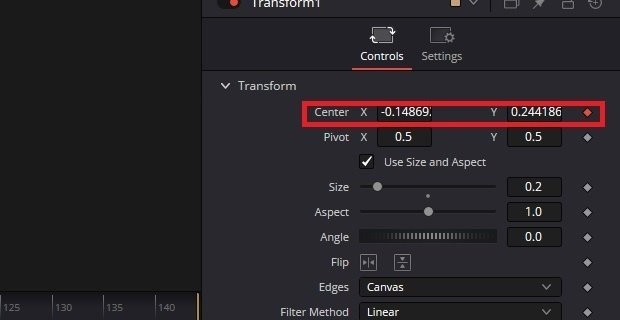
TransformツールのSizeで大きさを調整したら、素材をビューアの外に出るように配置してTransformのCenterにキーフレームを打ちます。


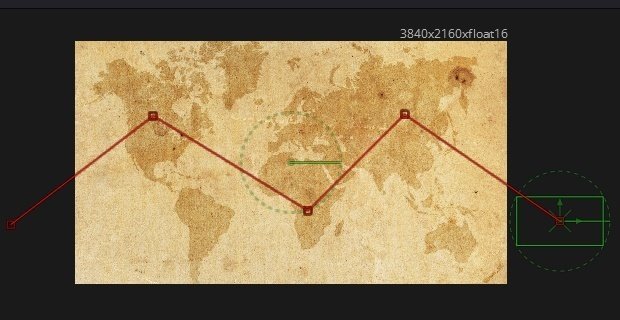
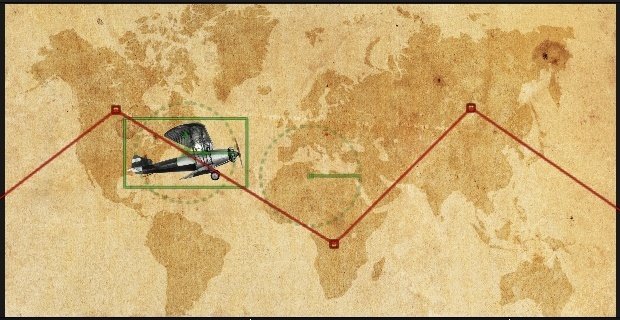
25フレームに移動し、素材を画面内に移動し、更に50フレーム、75フレームに移動し、素材を配置します。100フレームに移動して、素材を外に出します。

再生すると、単調で機械的ですが動きのあるアニメーションをつけることができました。

② アニメーションを滑らかにする
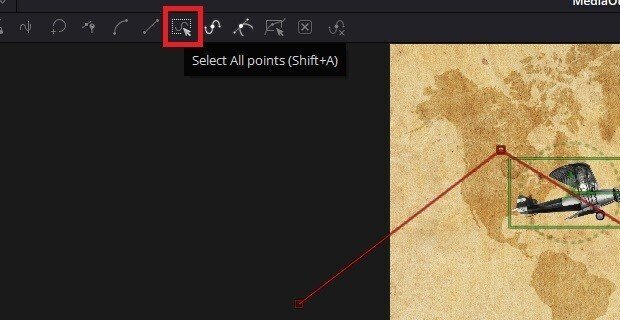
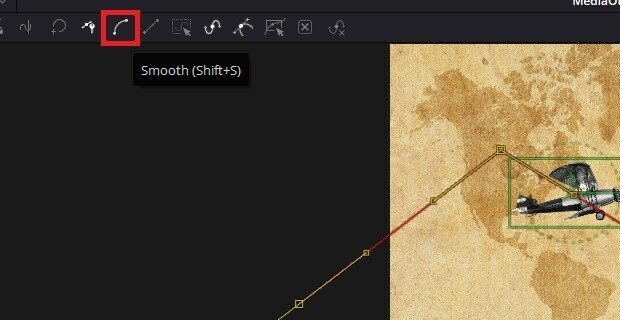
アニメーションを滑らかにするには、上にある「Select All Points」のアイコンをクリックし点を全選択し、「Smooth」のアイコンをクリックします。


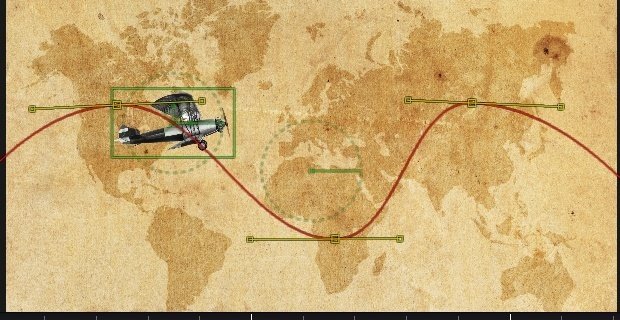
再生すると先ほどよりも滑らかに素材を動かすことができました。

▶#2:テキストを作る
▼#3:モーショングラフィックスを作る
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
▶#4:2つの映像を分割して合成する
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
