
【Davinci Resolve 17】Fusion講座#3-5|モーショングラフィックスを作る:パスに沿って点線を描く(Paintツール)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #3-5|モーショングラフィックスを作る:パスに沿って点線を描く方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
#3:モーショングラフィックスを作る
5 パスに沿って点線を描く(Paintツール)
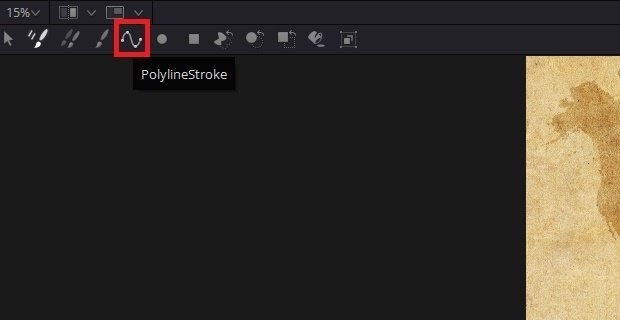
① PaintツールのPolylinestrokeを使う
パスに沿って点線を描くためにはPaintツールのPolylinestrokeを使用します。背景を選択した状態でPaintツールを選択し、Polylinestrokeで任意の場所に2つの点を打ちます。



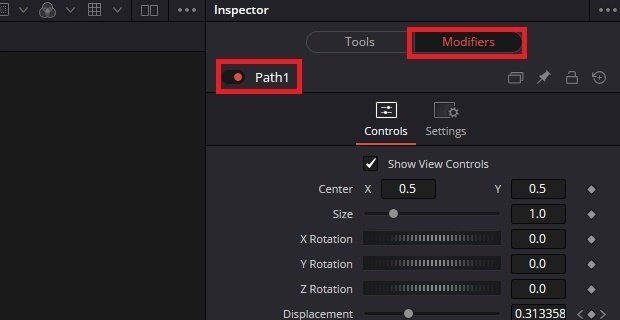
② Transformツールの軌跡を利用する
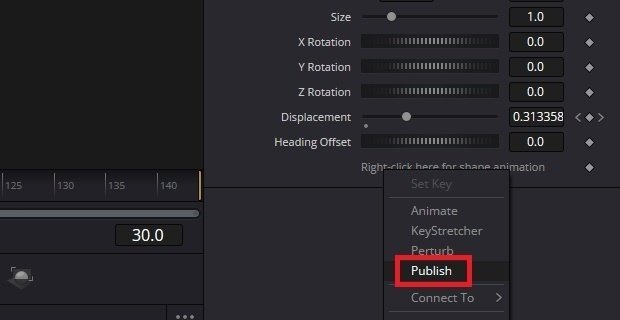
PaintツールのPolylinestrokeをTransformツールで使ったパスの軌跡と連動させるには、TransformツールのインスペクタのModifiersのPath1の一番下にあるRight-click here for shape animationを右クリックし、Publishを選択します。



③ PolylineStrokeをTransformツールのパスの値と繋ぐ
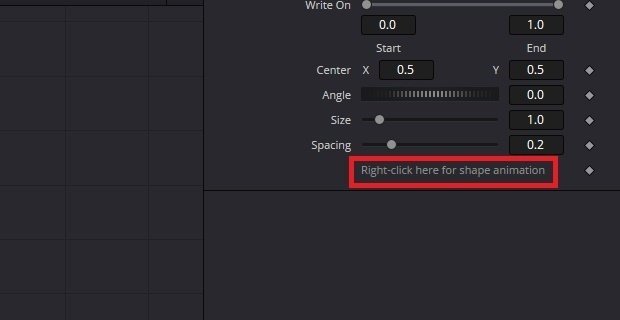
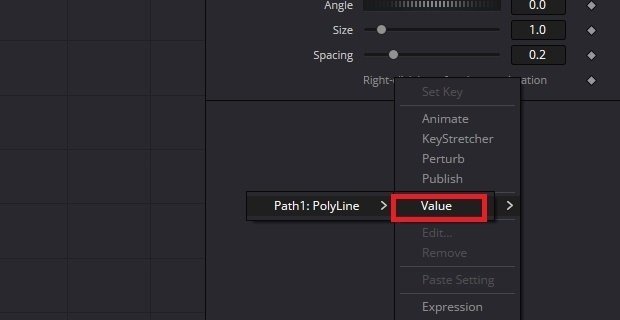
Paintツールに戻って、ModifiersからPolylineStroke1のStroke Controlsを開き、その一番下にあるRight-click here for shape animationを右クリックし、Connect To⇒Path1:PolyLine⇒Valueを選びます。




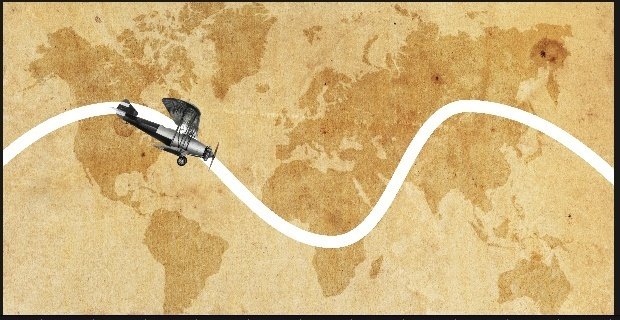
これにより素材の軌跡に合わせてPolylineStrokeが描かれるようになりました。

④ ストロークを変更する
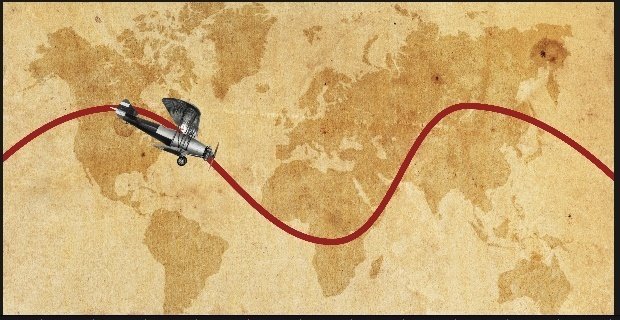
PaintツールのModifiersからPolylineStroke1を開き、Brush ControlsのBrush ShapeからCircularを選択します。これによりソフトネスのない線に変更することができました。


更にTablet SettingsのSizeを変更して線の太さを変えます。Apply ControlsからColorの変更も加えます。


直線を点線に変えるにはStroke ControlsのSpacingの値を上げる必要があります。点線の隙間の幅を開けるためには値が1より大きくする必要があります。1より大きな値にするためにはスライダーからではなく、数字を直接入力します。


▶#2:テキストを作る
▼#3:モーショングラフィックスを作る
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
▶#4:2つの映像を分割して合成する
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
