
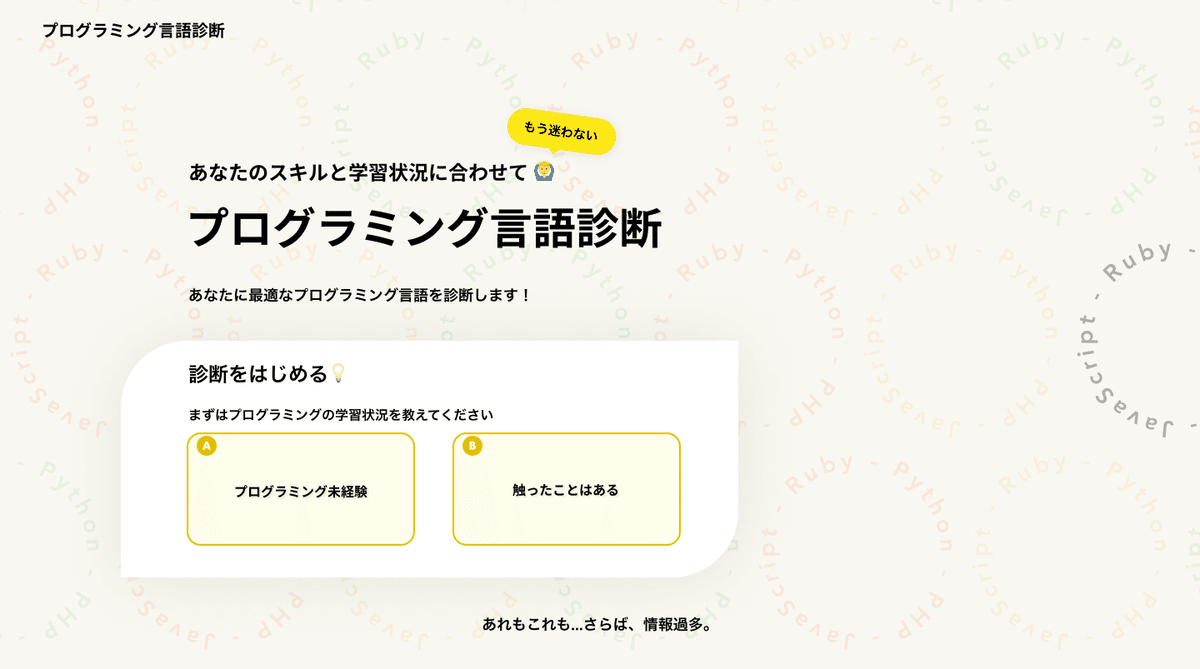
「診断サイトのアイキャッチ」作ってみた
「診断サイトのアイキャッチ」を作ってみました。
カイクンさんが主催しているUIとUXのコミュニティ「BONO」のコンテンツです。
※ BONO会員限定動画です↑
1. 目的を決める
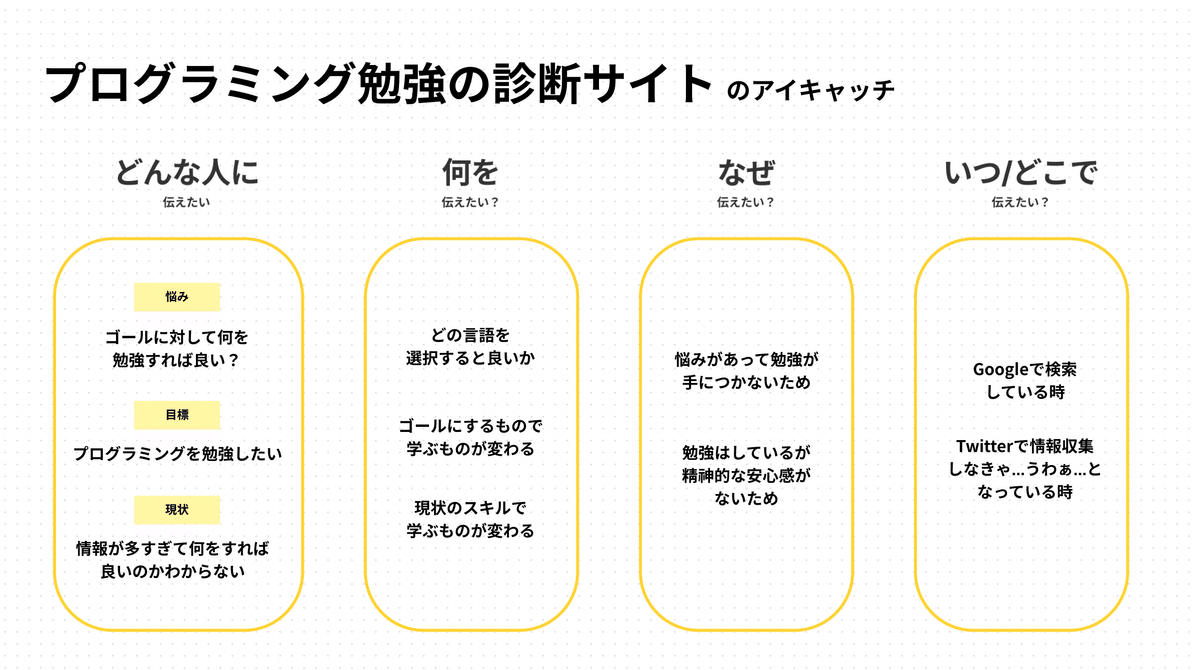
まず初めに、誰に向けて作成するのか目的を決めます。
・誰に
→ 届ける情報、優先度、届け方etcが変化
・何を、なぜ
→ 何を優先度高く伝えるべきか?伝えてどういう結果/感情にしたい?
・いつ、どこで
→ どういう時に、どの手段で見る?
目的を分解すると「どんな人に」「何を」「なぜ」「いつ/どこで」になります。今回はプログラミング勉強の診断サイトのアイキャッチを作成するにあたって目的を以下にまとめました。

次に、作る目的を決めます。具体的にはサイトに訪れた人に何をしてほしいのかという観点ですね。
目的:「診断を実際にやってほしい」
今回はこれにします。
2. 参考を集める
全部自分で考えずに既存のデザインから知識を得て参考にします。参考サイトの集め方としては、分野別に分けて考えるのが良いです。
・同じ機能を提供している媒体
→ 診断サイト系(性格診断、適正診断)
・カテゴリーが同じもの
→ 「診断」「プログラミング」
・似た結果や感情を生み出そうとしているもの
→ 不安を取り除く。キャリアについて考える。

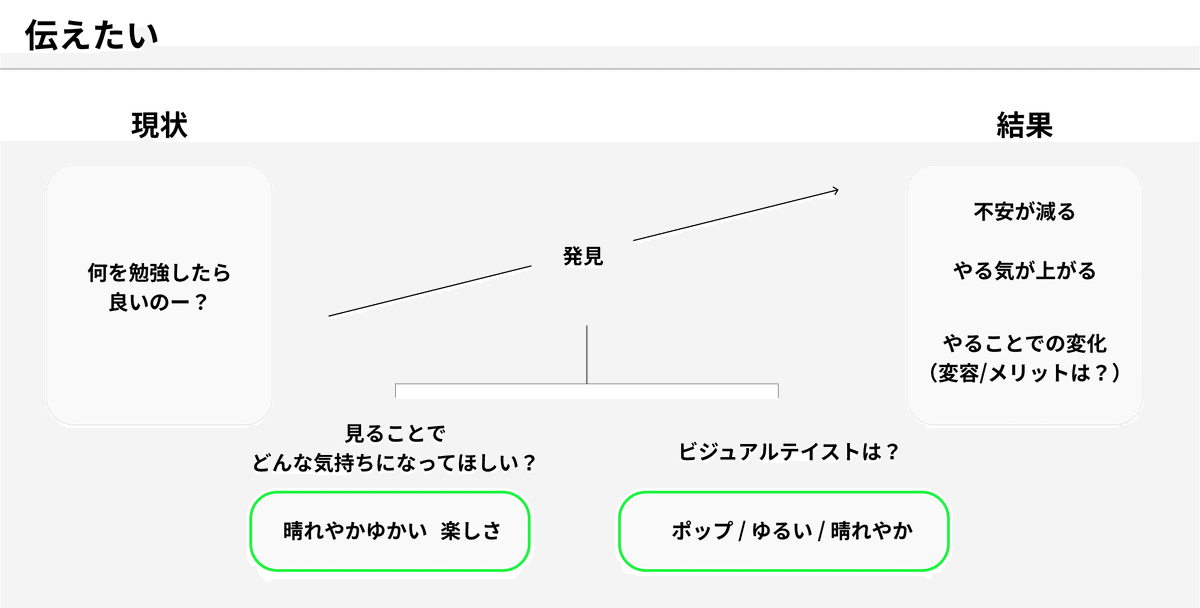
3. 表現の方向性を言葉にする
ビジュアルの方向性を言葉にして振り返られるようにしておきます。「1. 目的を決める」を少し噛み砕いた内容です。


伝えたい内容を明確にして、現状と結果の分析をしました。デザインの方向性としては、「楽しさ」や「ポップさ」を軸にします。
4. ムートボードを作って表現の方向性を決める
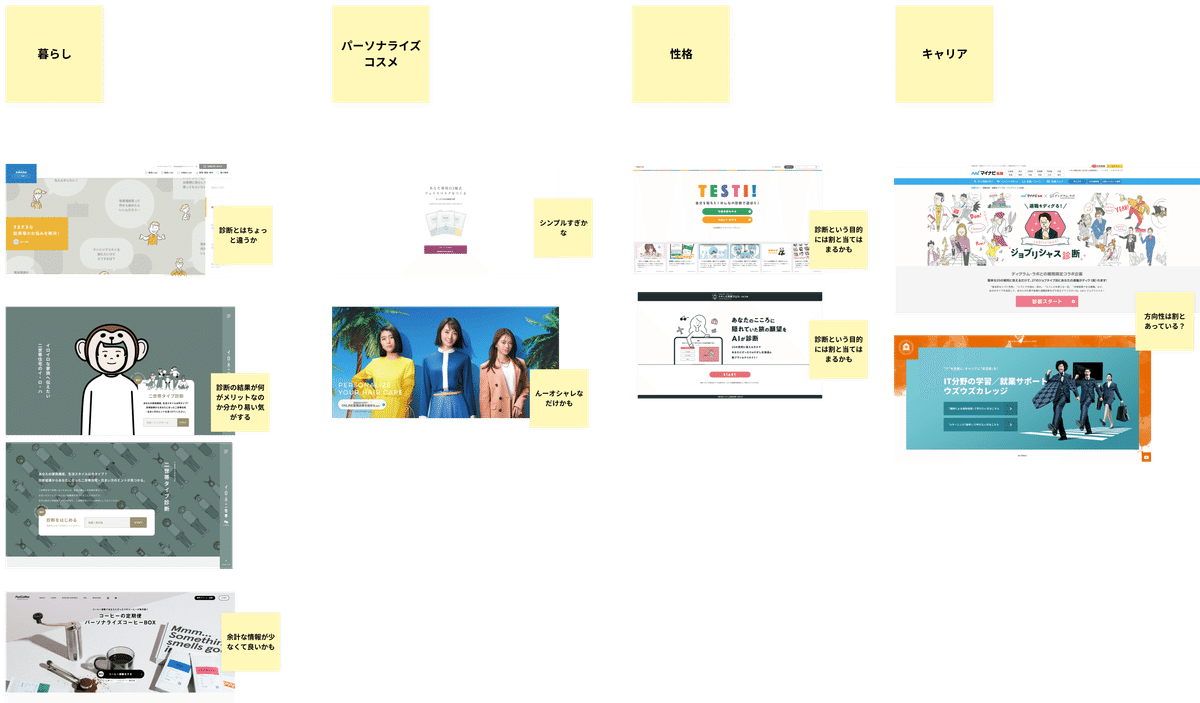
伝えたい方向性を言葉にしましたが、言葉だけでは分かりにくいです。イメージとして理解しやすいようにムードボードを作成します。
*ムードボード(Mood Board)*とは、インテリアやファッション、グラフィックなどのデザイン分野で、アイデアやコンセプトを画面や紙面にコラージュとして作成したものを指します。
ムードボードを作成することで、イメージを集めて雰囲気や表現のニュアンスを正確に認知できます。
1. ”POPな感じ”ではなく、具体的にイメージすることができる
2. 他の人にもイメージを統一しやすい
3. ”軸”を持って自分の方向性を持てると良い
作成したムードボードがこちら。

サンプルのムードボードに追加したのでゴチャついています。自分では探しきれなかったサンプルサイトがたくさんあって、もっとリサーチ力をつけないといけないと感じますね。
5. レイアウトを考える
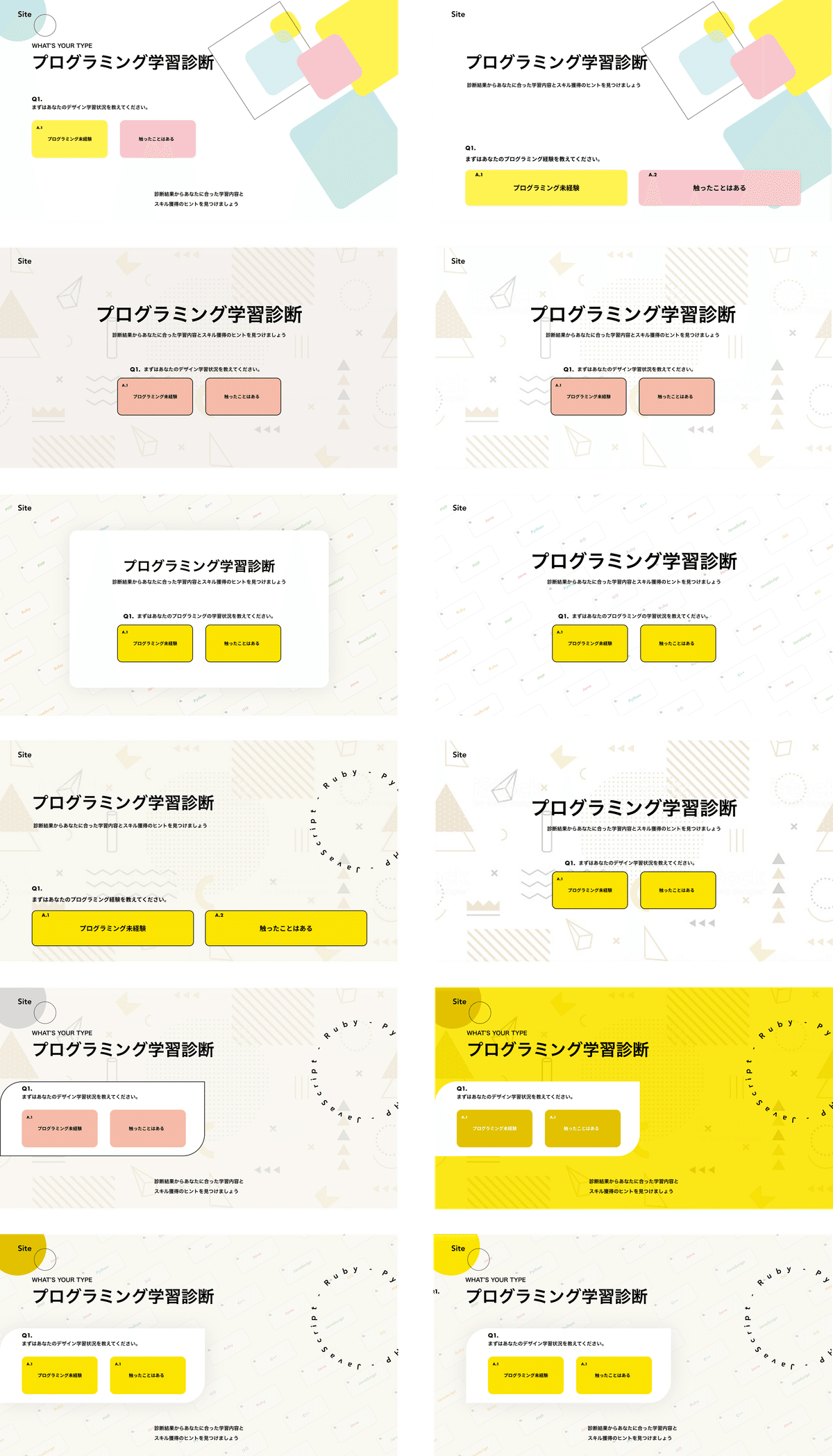
いきなり全ての要素を考えようとせず、レイアウトから考えることで全てのビジュアルの方向性が決めるみたいです。
色や装飾は後で考え、まずは”枠組み”から検討します。

既存のレイアウトのトレースと自分オリジナルのレイアウトの6つ作成しました。
どれが自分が作ったレイアウトかわかりますかね?明らかに3つだけテイストが違います。
6. スタイリングパターンをデザインする
色を塗る前にスタイリングをパターン出しします。理由は以下の通りです。
・形や余白だけでもかなり印象が変わる。
・白黒で考えることを減らして、表現の「骨」を作成。
スタイリングのパターン出しが終わったら、装飾パターンをデザインします。具体の方向性の模索ですね。
1. レイアウト/構成の参考になるものを探す
2. パターンを作成
3. 要件にあってそうなものを決める
自分が考えたレイアウトからスタイリングパターンを6つデザインしてみました。

レイアウト時の四角枠には写真を入れる予定でしたが、しっくりこなかったのでイラストを入れてみました。
どれも似たようなパターンで自分の引き出しの少なさに絶望しますね。ポップなイメージにしたいのに、全体的に幾何学的なイメージになってしまったのも残念ポイント。
7. 色をつける
作成したデザインに色をつけていきます。印象に大きく影響する大事なポイントです。
色を決める順番に答えはないですが、以下のような手順でやるといいそうです。
1. 出したい雰囲気を定義
2. 参考を集める
3. ベースカラー中心にパターン
4. 真似る → 調整 → 定義
ポップなイメージな色についてはパステルカラーがよく使われているようです。その中でも特に黄色ベースの色合いが多かったですね。

レイアウトに色をつけたバージョンはこちら。案の定、黄色の割合が多くなってしまいました。

やっとそれっぽくなってきましたが、ポップさに欠けている印象です。あとダサいですね。笑
自分でダサいとわかっていながら改善策が見つからないあたり、自分の引き出しの少なさを痛感します。
次のセクションでもっと詰めていきたい。
8. 全方位クオリティを上げる
最後に細かい部分をチューニングしていきます。ここまで来て方向性がずれていなければ細かいディテールを詰めてクオリティを上げていきましょう。
イマイチだと感じる時は土台が微妙なことが多いので、その場合は「骨」あたりからパターンの作り直しをすると良いそうです。
そして出来上がった最終デザインがこちら↓

結果的にサンプルのデザインと似ている部分が多くなってしまったのですが、一応自力で作成することができました。
最終フェーズで結構修正を加えたのですが、手順を踏んで作成したので大きく迷うことはありませんでしたね。
まとめ
グラフィック入門を1からやってみてみましたが、工程を細かく分け、それぞれでサンプルを作っていくことの大切さを実感しました。
工程を知らずに自分で作ったと考えると、おそらく先に色を入れたり言葉を考えたりして悲惨なデザインが出来上がったと思います。
実際はプロのデザイナーさんにレビューをいただき、修正をして完成となりますが、今回は手順を知って自分で作ってみるのが目的なので一旦無しとします。
プロのデザイナーの方の手順を知れて非常に参考になりました。引き続きスキルアップしていきます!
この記事が気に入ったらサポートをしてみませんか?
