
オブジェクト指向UIでデザインしてみた【レベル5. 家族で遊べる場所を探すアプリ】
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル5. 家族で遊べる場所を探すアプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
本の記入例にならって「モデル」「インタラクション」「プレゼンテーション」を作成していきます。
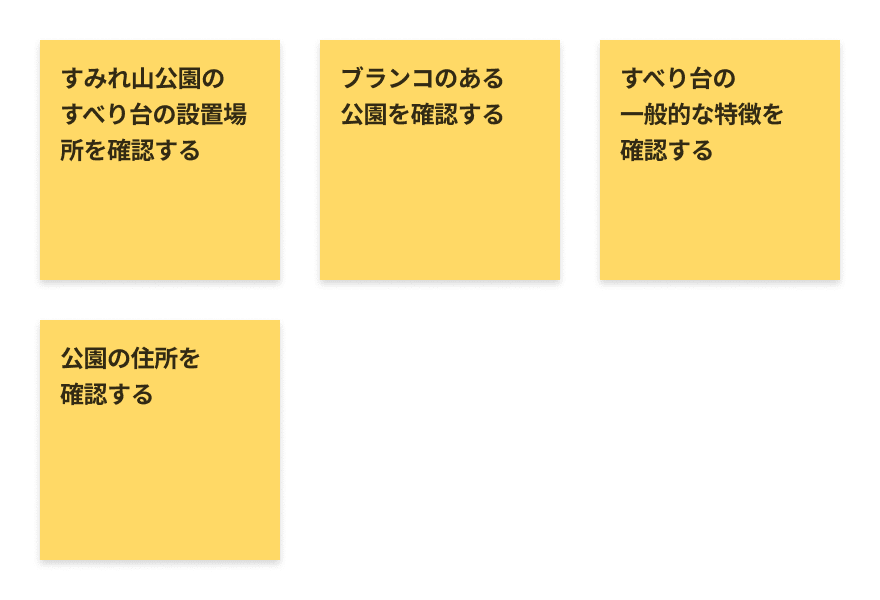
アプリケーションのタスク

ヒント
「すべり台」という言葉が2つの意味で使われていることを理解する。
それぞれの意味の違いを考え、異なるオブジェクトとして抽出する。
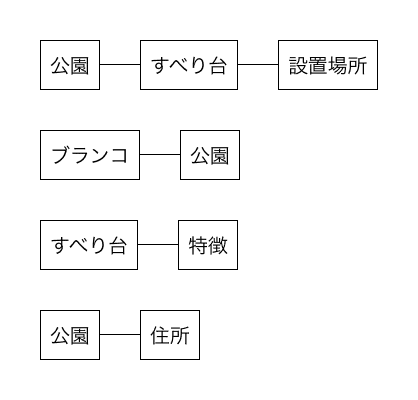
名詞の関係性とオブジェクトの抽出


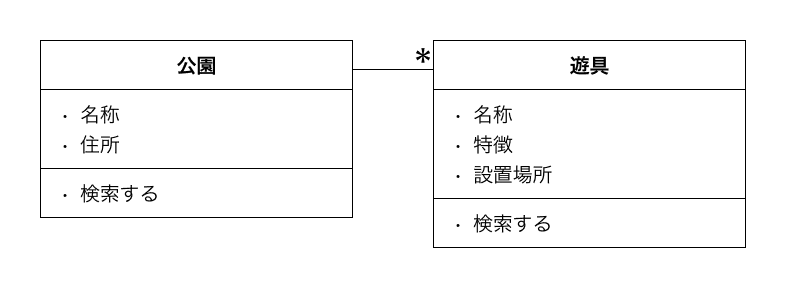
モデルの作成

今回のメインオブジェクトは「公園」と「遊具」に設定しました。
ヒントには「すべり台」という言葉が2つの意味で使われているため、異なるオブジェクトとして抽出する。とありましたが、ヒントを見る前に自分でやってみたので同じ「遊具」として捉えていました。
加えてタスクには書いてなかった「検索する」というアクションも追加しています。
遊べる場所を探すアプリなので、「検索」はあったほうがいいかなと。
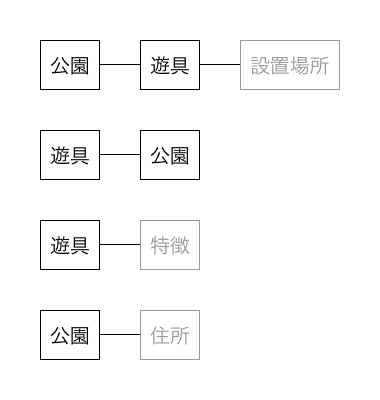
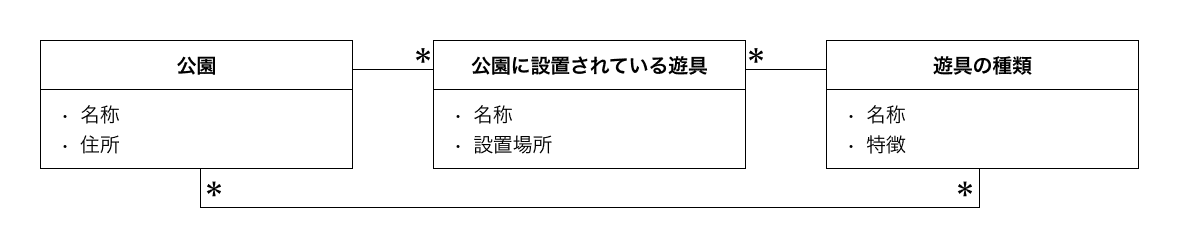
モデル(参考例)

なるほどー、遊具の特徴は遊具の種類オブジェクトのプロパティになるんですね。
「遊具」で考えるとなぜそこを分ける必要があるの?と思いましたが、「公園にある施設」と考えると納得できました。
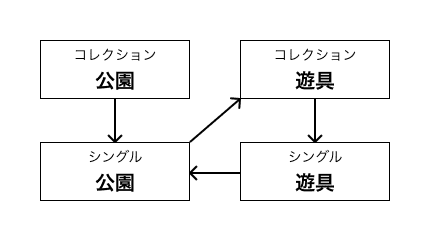
ビューとナビゲーションの作成

自分が作成したオブジェクトでビューとナビゲーションを作るとこのようになりました。
非常にシンプル。
この辺りから、1ページ完結のGoogleMapsっぽいイメージかなーと想像を膨らませています。
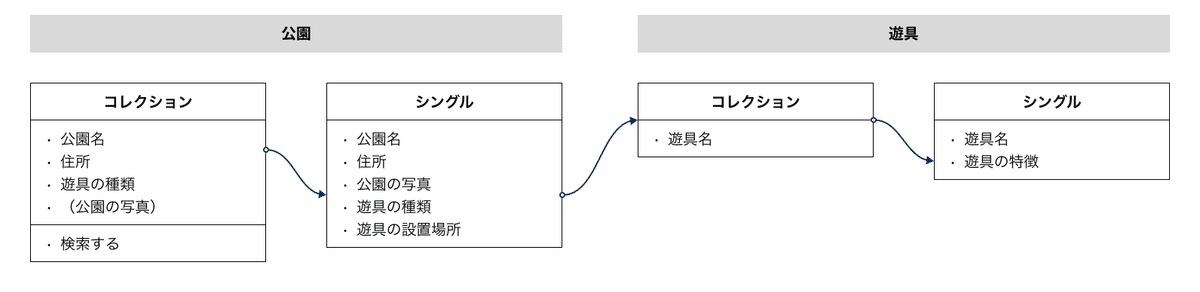
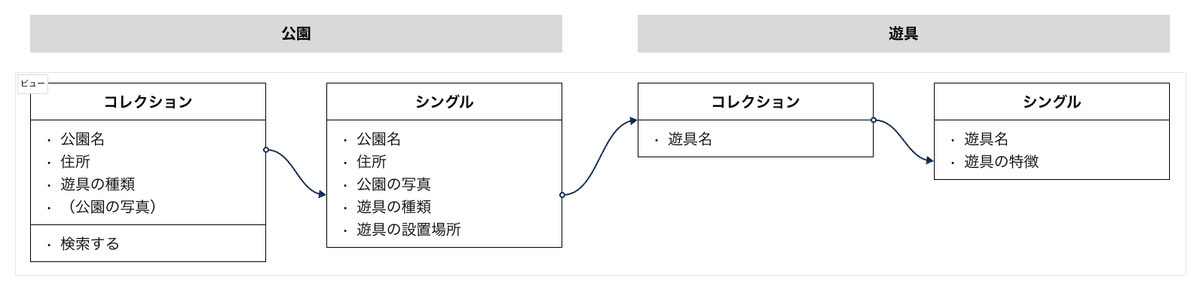
フロー図の作成とレイアウトパターンの適用
作成したオブジェクトの関係性を整理して、ビューの種類やビューを構成する要素として見えるもの、見えるものに対してユーザーが行えることを表し、UIのモデル(模型)を作成しました。


表示する情報もあまり多くないので、1ページ完結型で表示します。
初めは2ページにしていたのですが、後述するワイヤーフレームの作成段階で1ページでいいなと思い修正しました。
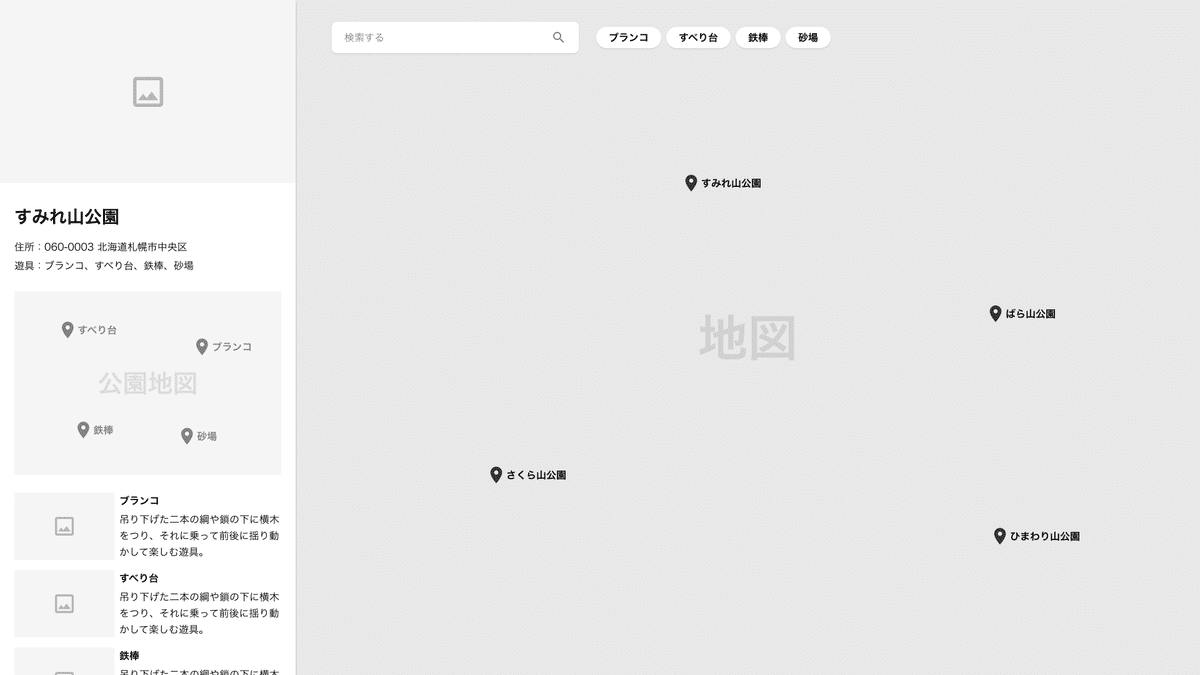
ワイヤーフレームの作成

ほぼGoogleMapsです。
公園シングルビューの中の公園地図がやや小さい気もしますが、公園自体の大きさが小さいのでこれくらいのサイズで大丈夫だろうという認識です。ただ、運動公園のような大きな公園であると話は変わってきますね。
また、モデルの時点では遊具の意味を同じように捉えていましたが、作成したワイヤーを見てみると「公園に設置されている遊具」と「遊具の種類」で分かれています。
意識していなかったのですが、ここが別のオブジェクトだと認識した上で作成できるとよかったですね。
プロトタイプ
まとめ
今回のお題はタスクの情報が今まで比べて明らかに少なかったですね。
指定されたタスクから想定される要素や、逆に必要ではなさそうな要素を考えながらデザインを進めました。
それでも遊具の2つのオブジェクトとして分けていなかったり、タスクを満たすだけのアプリになってしまったりしているのでまだ改善の余地はたくさんありますね。
次回からはワイヤーフレームだけじゃなくてちゃんとUIデザインまで仕上げます。(たぶん)
レベル6へ続きます。
この記事が気に入ったらサポートをしてみませんか?
