
20分で「動くアバター」をつくろう!【キャラアニ入門】
1月23日(火)夜に #アドビクリエイティブカレッジ ゲストトークに出演します。
— イラレ職人 コロ (@coro46) January 21, 2024
イラレのベクター生成 × Character Animator を駆使して、たった20分で「動くアバター」を作りますよ。カレッジ受講中の方はぜひご参加ください。 pic.twitter.com/5FBOkffUV2
オンラインミーティングなどで画面上に顔を出す必要がある時、僕はこのような動くアバターを使っています。カメラに映る自分自身と同じように体を動かし、話す声に合わせて口パクができます。
実はこれ、Adobe Illustrator(以下、イラレ)で描いたアイコンを、同じくAdobeソフトで少し加工するだけで作れるんです。簡易的な動きだけなら、20分もあれば完成できます。
今回はこの簡易的なアバターの作り方を簡単に紹介します。(マガジンについて詳しくはこちら)
どうやって動かしているのか

動くアバターは『Adobe Character Animator(以下、キャラアニ)』というAdobeソフトで作成しています。イラレやフォトショのデータを読み込み、人形のように動かすことができます。
AdobeCCのコンプリートプランに含まれているので、CCユーザーなら追加料金なしで使用できます。
全体の流れ
冒頭のキツネは、セミナー用に制作した簡易アバターです。おおよその制作手順は以下の通りです。
イラレの「ベクター生成」でイラストを生成する
イラレで頭や手などをパーツ分けする
イラレのデータをキャラアニに読み込む
パーツにタグ付けをする
これで自分の動きや声に合わせて動くアバターが作れます。必要最低限だけの作業であれば、トータル20分程度で終わります。
なお、この時点では「自分に合わせて動くアニメーション」が作れるだけです。詳しくは後述しますが、Zoomなどの「配信」で使用するには別途設定が必要です。
(1)イラストを生成する

自分で描いたイラストでもOKですが、手っ取り早く済ませるなら「ベクター生成」が便利です。イラレに搭載された生成AIで、簡単なテキストを入力するだけでベクターイラストが生成されます。詳しい使い方は下記参照。
作例のイラストは「かわいい狐、フラットデザイン」というシンプルなプロンプトで生成しています。
(2)イラストをパーツ分けする

イラストができたら、今度はキャラアニ用にパーツ分けしていきます。具体的には頭や胴体、目や口などをグループなどで分類し、「head」など特定の名前に変更します。
なぜパーツ分けするのか
決められたパーツ名にすることで、キャラアニが「この部分が頭なんだな」と自動でタグ付けしてくれます。この後の設定作業が圧倒的に楽になるわけです。
この作業、公式チュートリアルなどを見るとメチャクチャ細かく分類されていて、すごく大変そうに見えます。しかし、実は全部を律儀に守る必要はなく、必要な部分だけでも大丈夫だったりします。
今回は「頭を動かす」「目をまばたきする」「口パクする」「耳と尻尾をゆらす」だけに絞って設定をしていきます。
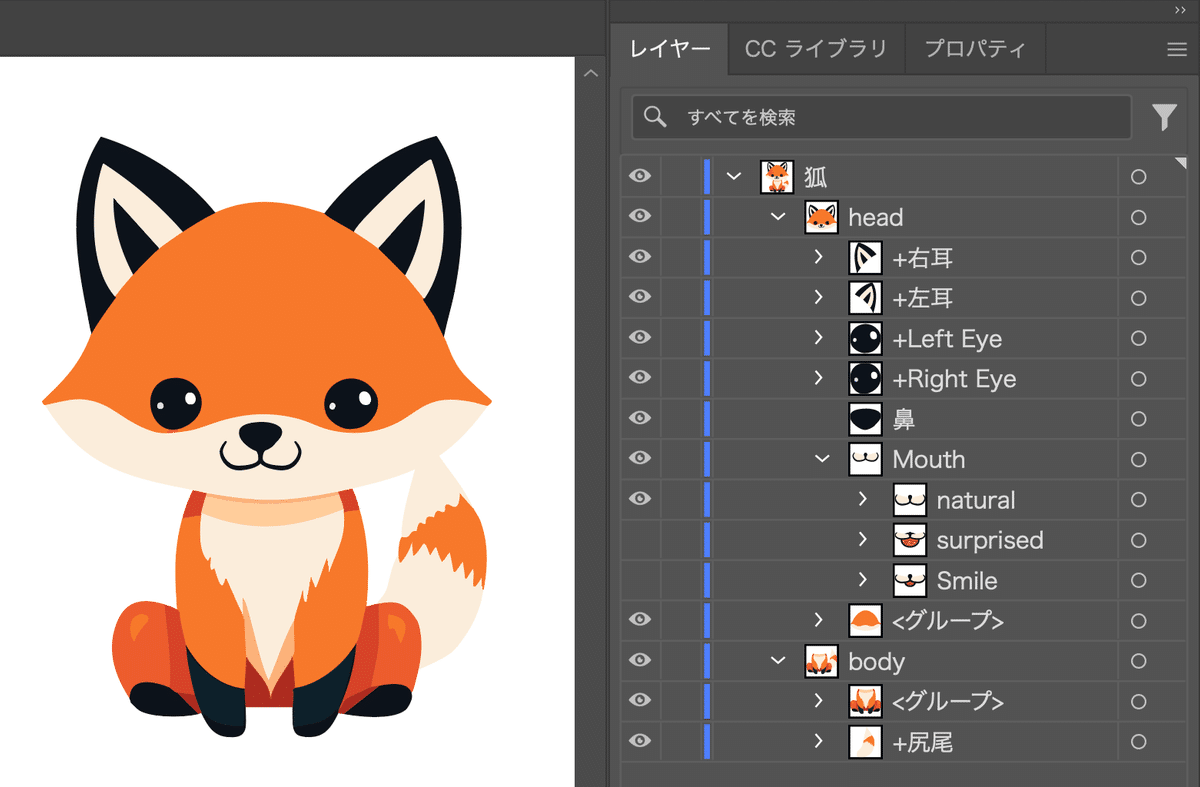
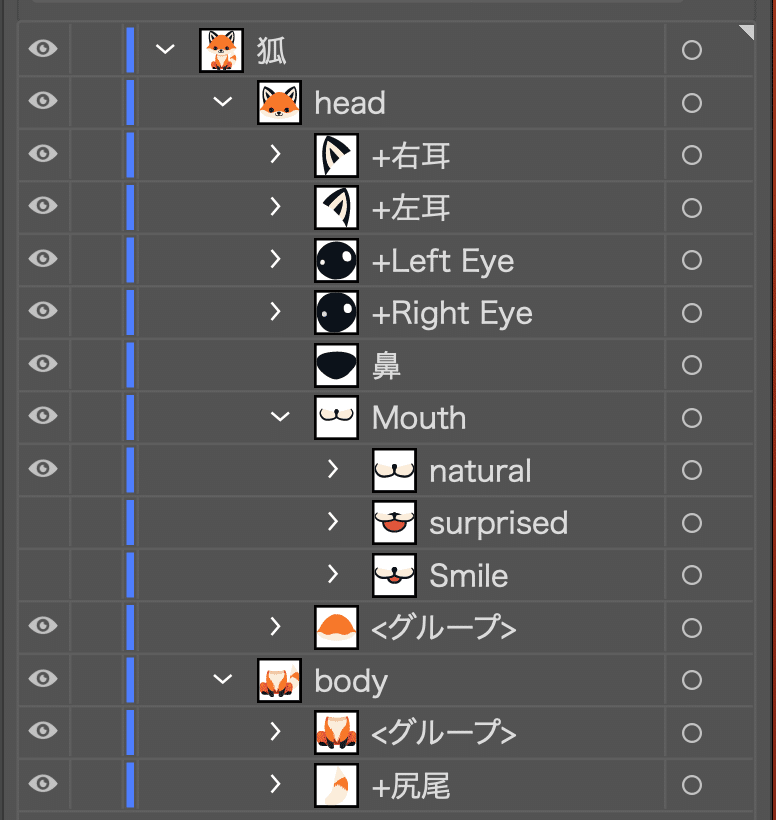
パーツ分けの全体図
最終的に、下図のようにパーツ分けをしていきます。

「狐」というグループの中に「head」と「body」の2グループが内蔵されており、さらにその中に目や口などの細かなパーツを格納します。
パーツの名前の規則ですが、「目をまばたきさせたい」「口パクをさせたい」など、キャラアニの機能と連動させる必要のあるパーツは、「Mouth」など決まった名前にします。
一方で、「鼻」や「body」の中にある胴体部分のパーツなど、連動とは関係のないパーツ名は適当で大丈夫です。
また、目や耳、尻尾など、「頭と体の動きとは別に動かしたいパーツ」は、頭に「+」をつけます。
●頭と胴体
まず、頭と胴体を別々のグループに分け、それぞれ「head」「body」と名付けます。スペルが合っていれば大文字でも良いです。
●右目と左目
「head」の中に、右目と左目を別々に分けて格納します。名前は「+Right Eye」「+Left Eye」にします。まぶたや目を閉じた状態を作ることもできますが、無い場合は自動的に目のパスが拡大・縮小してまばたきが表現されます。
●口
口は少し特殊で、口パクのバリエーションを作る必要があります。一番簡単な方法は、「Natural」「Smile」「Surprised」、つまり普通の口、笑っている口、驚いている口の3種類を作成してグループ化。グループの名前を「Mouth」にします。
「Smile」「Surprised」は非表示にしておいて大丈夫です。
●獣耳、尻尾など
これはやらなくても良いですが、体の揺れに合わせて耳や尻尾も揺らしたい場合、これらもグループ分けし、名前の頭に「+」をつけてください。
これでパーツ分けは完成です。
(3)キャラアニに読み込む

キャラアニにイラレのデータを読み込み、動くアバター「パペット」を作成します。簡単な手順を説明しますが、基本的な使い方は公式チュートリアルを参考にしてください。
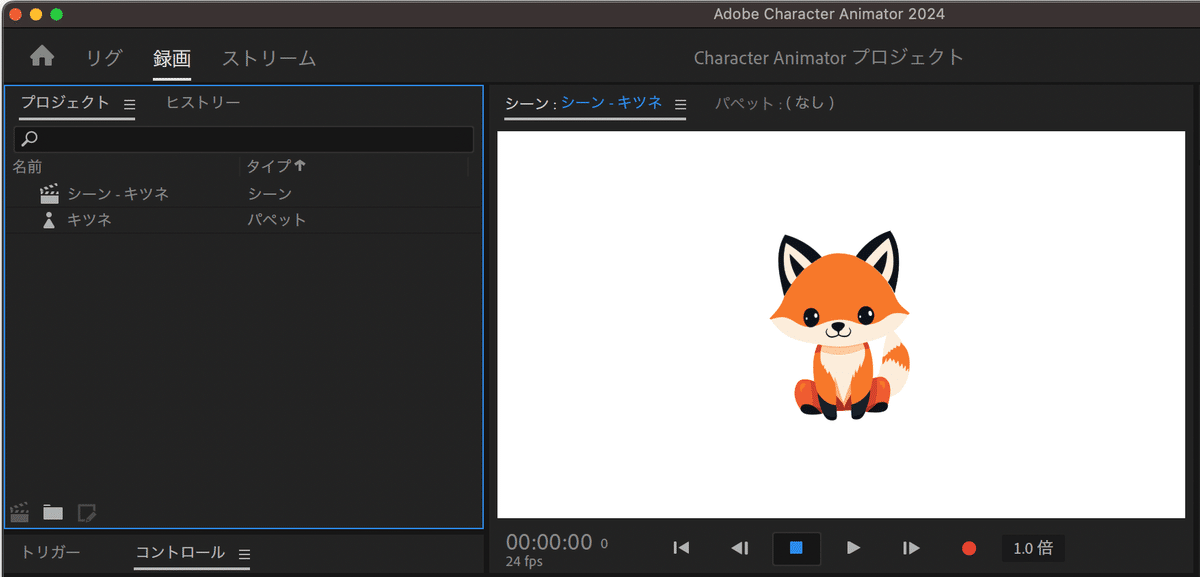
新規プロジェクトを作成。
プロジェクトパネルにイラレデータを追加。
イラレデータを選択した状態で新しいシーンを作成。
この時点で体の動きに合わせて(中心を軸に)左右に揺れたり、まばたきや口パクをするはずです。もし動かなければ、カメラが正常に機能していないか、イラレのデータに何かしらのミスがある可能性が高いです。
また、キャラアニ上でイラストのサイズを変更したい場合は、タイムラインパネルからイラストを選択し、プロパティパネルのトランスフォームの中にある位置やスケールを変更してください。
(4)タグ付けをする
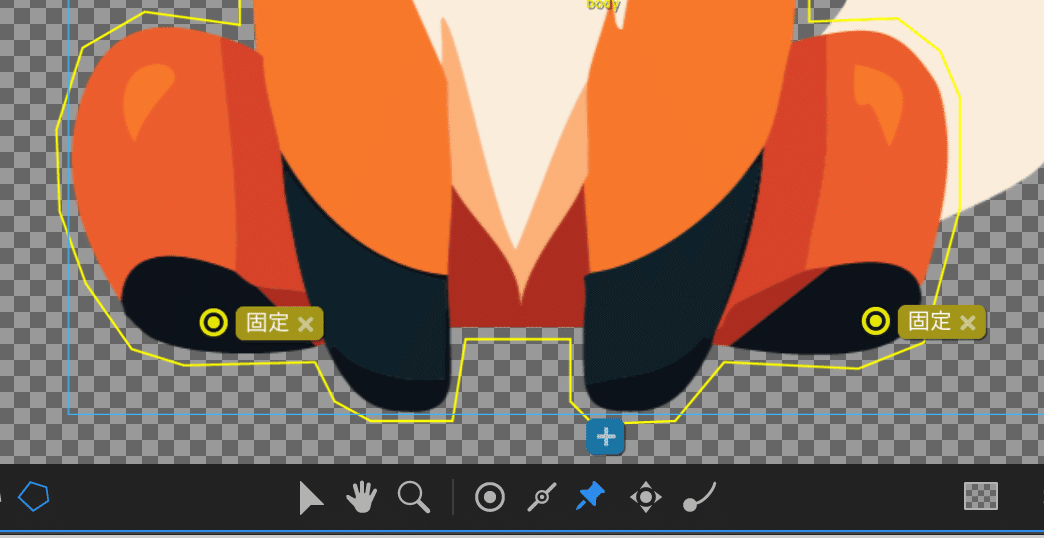
現時点では体の揺れ方などがおかしいので、設定を変更します。左上から「リグ」に表示を切り替え、プロジェクトパネルからパペット(元のイラレデータ)を開きます。この画面で足元を固定したり、尻尾を揺らしたりする設定ができます。
●レイヤーリストから「body」を選択し、ピンツールで足元に2箇所「固定」のタグをつける。

これで足元が固定されます。プロジェクトパネルの「シーン」からプレビュー画面に戻り、動きを確認してみてください。
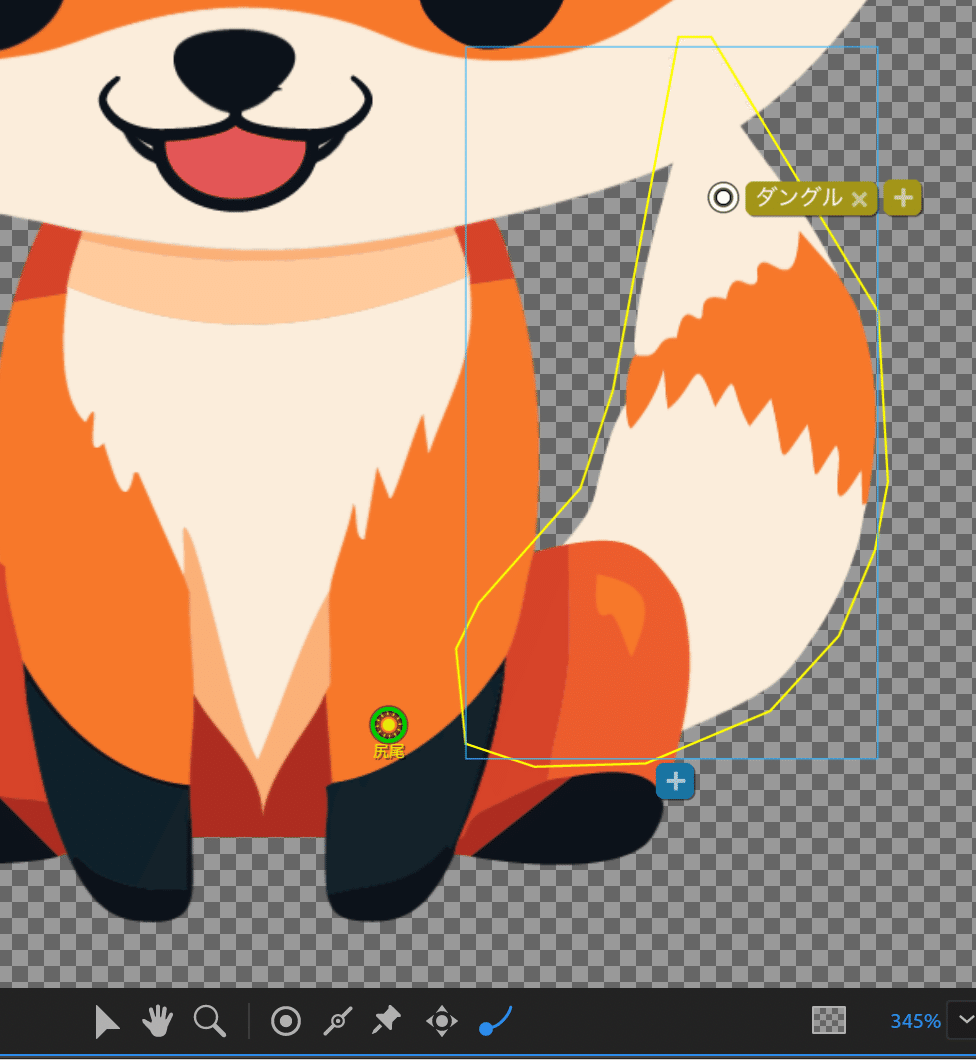
●「尻尾」の軸を尻尾の付け根に移動。ダングルツールで尻尾の先端をクリック。

これで体を揺らすと、物理演算で尻尾がゆらゆらと揺れるようになります。なお、頭にある耳も同じ作業をします。
これで簡易的なパペットは完成です。より複雑なパペットを作成したい場合は、公式のユーザガイドを参考にしてください。
配信の設定をする
キャラアニ単体では「動くアニメーション」を作るだけで、生配信などは行えません。以下のように別途プラグインなどを入れて設定をする必要があります。
NDIというプラグインをインストール
キャラアニでライブストリーミングをオンにする
「NDI Virtual Input(WinはNDI Webcam Input)」でキャラアニを選択
Zoomなどの映像にNDIを選択
詳しくは下記記事の後半で説明しているので、参考にしてください。(前半のOBSが云々は当時の話なので気にしない)
NDIは以下からダウンロードできます。海外サイトですが、キャラアニの公式ヘルプでも紹介されているので怪しいものではないと思います。
Zoomなど大半のオンライン通話ツールなどで、動くアバターを使用できます。例外としては(この記事を執筆した時点では)MacのDiscordが、やや特殊な設定をしないと使用できないようです。
オンラインのイベントやミーティングでアバターを使う理由やそのメリットは、過去記事にて語っているので興味があれば読んでください。
以上です。
ぜひ動くアバターを作成して活用してみてください。
それでは良いイラレライフを。🐶
ここから先は

本日のイラレマガジン
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
