
オンラインでサマーインターンシップを開催しました!
こんにちは、デザイナーの久保坂美咲 @misaaa09 です。
クックパッドでは毎年恒例となる夏のインターンを今年初めてオンライン形式で開催いたしました!
デザイナーを目指す学生を対象に、3日間でクックパッドの開発現場で実践されるデザインプロセスを、講義と実習を通して学ぶことが出来る内容となっていました。

私は今回この3 Day Product Dsignコースの全体設計と講師を主に担当したので、今日はその内容を簡単に紹介したいと思います。
※個人情報の関係でモザイク多めとなりますが少しでも雰囲気が伝わればと思います🙏
参加者同士のことを知る👨👨👧👦
当日は、Zoomで会話をしながらFigmaの会場に集合する形でスタートしました。

簡単な会社説明とスタッフ陣の自己紹介を経て、まずは参加者の自己紹介タイムです🎤

オンラインということで、今回のインターンは3日間通して講義も実習もFigmaのみを使って進めていくことにしていました。
Figmaの使い方に慣れるためにも、Figma上に用意した自己紹介シートの空欄を各自埋めてもらいながら進めました。
美大でグラフィックデザインを学ぶ学生や、大学では全く異なる専攻ながら、独学でデザインを学ぶ学生など、様々なスキルを持った参加者が集まりました!
基礎編:サービス開発について📕
自己紹介タイムの後は早速講義に入っていきます。
クックパッドのサービス開発に対する考え方や、現場で実践される手法などを現場の話を交えて紹介していきました。

▲資料はすべてFigmaに置いて説明
とにかく、サービス開発でいちばん大事なのは価値検証のループを高速に丁寧に回すことが大事!ということを繰り返しお話させていただきました。

講義資料はこちら👇
実践編:テーマに沿ってプロトタイプを作る💪
午前に学んだサービス開発の大事なポイントを抑えながら午後からはいよいよ一人ひとりがテーマに沿ってアプリのプロトタイプを作っていきます。
お題は「ひとり暮らしの人の料理が楽しくなるスマホアプリ」を1人1つ作り上げることです。

実際に一般のユーザーさんとオンラインでユーザーインタビューやユーザーテストを行いながら仮説を形にしていきます💪
実践編からは各工程のミニ講義をはさみながらワークを進めていく形で進めていきました。
ユーザー理解・言語化とアイデア発想・プロトタイピング・ユーザーテストについてのミニ講義の資料はこちら👇
ユーザーインタビュー🎤
事前に用意したインタビューガイドをベースに30分間、グループでユーザーインタビューをしてもらいました。それぞれZoomの部屋に分かれて一般ユーザーさんとオンラインでお話をしていきます。

▲Figma上に用意したインタビューガイド
「オンラインでインタビューするのははじめて」「友達以外の人にインタビューするのははじめて」といった参加者が多く、緊張もしていた様子ですが無事に全グループがインタビューで聞きたいことが聞けていた様子でした!
仮説を言語化する📝
対象ユーザーの解像度が上がってきたところで、仮説を立てていくフェーズです。
ここではクックパッド独自のフレームワークである「価値仮説」といったシートを使ってユーザー・欲求・課題・製品特徴を一言に言語化してもらいました。

▲価値仮説シート

最後の製品特徴を埋めるときは、とにかくアイデア発散・収束をしていきます。ここでもクックパッドの現場でよく使われるCrazy8sという手法を使って進めていきます。


▲Crazy8sでフル集中モード
---------- 🍳 ----------
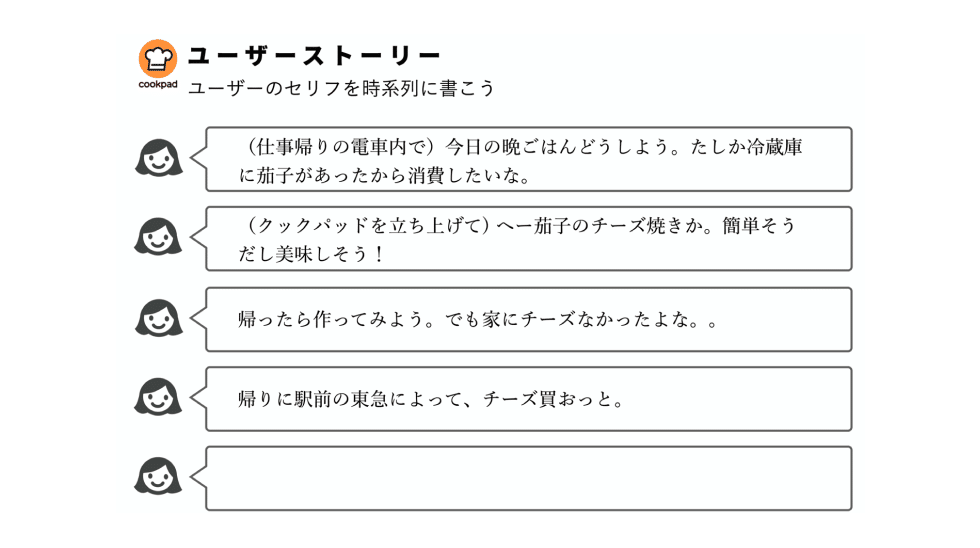
価値仮説ができたら次はユーザーストーリーで仮説をアイデアを利用するときのユーザーの気持ちを言語化していきます

ここでは吹き出しに言葉を埋めることで、ユーザーのセリフ調で書くことを意識でき、開発者目線を避けてストーリーを考えられるのがポイントです。

▲ユーザーストーリー書き出し中
このように頭の中にある仮説を整理し、様々な手法を用いてぶれないための軸を作っていきました。
プロトタイピング👩🏻🎨
ここからいよいよ、デザインを考えていきます💪
今回は2日目のお昼に実際にユーザーさんにオンラインでプロトタイプを触ってもらうユーザーテストを控えていたのでFigmaを使ってプロトタイプを作っていきました。
ここからは個人のワークスペースに移動して黙々とデザインをしていきます👨🏻🎨

オンラインで個人作業時間になると、なかなか相談しづらいといった課題が出てきます。
そのため、2日目からの個人作業ではZoomのブレイクアウトルームを使って2~3人ずつの少人数に分けて個人作業を進めていってもらいました。
各部屋には1人ずつメンターも入室し、いつでも声をかけて相談したり雑談しやすい空間づくりを工夫しました。
1日目はなかなか学生同士で話す機会がなくて残念だったという意見も頂いたため、2日目以降この方法を試して話しやすくなり参加者からも好評でした。
---------- 🍳 ----------
最低限のプロトタイプが作れたら、次は確かめる検証フェーズです

2日目のお昼にFigmaで作ったプロトタイプを実際にユーザーさんにオンラインで使ってもらうユーザーテストを行いました。
仮説が受け入れられるのか不安な参加者も多くいましたが、ユーザーさんに実際に触ってもらったことで「思っていたより喜んでもらえた!」「気づかなかった問題に気づけた!」と発見が多かったようで、皆さん2日目での学びがとても多かったように感じます😄
---------- 🍳 ----------
ユーザーテスト後は仮説の軌道修正タイムです。
ブレイクアウトルームが同じメンバー同士で現状を共有し合ったりアドバイスし合いながら更に仮説とデザインを磨いていきました。
最終発表🏆
最終日は3日間で考えたプロダクトを1人ずつ発表してもらいました。
プロトタイプを用意して、誰のために作ったのか、その価値はなにか、そのためにどんな機能を提供しているのかなどをプレゼンしていきます。

最終講評は、VP of Design、デザイン戦略部部長など3名のクックパッドデザイナーが成果物を真剣に審査しました。コンセプトだけでなく、UIデザインや体験設計も細かく見て評価しています。
厳正なる審査の結果、見事テーマに沿った素敵なプロダクトを考えた参加者には最優秀賞の賞品として世界に1つだけのこのインターンオリジナルパーカーをプレゼントさせていただきました👏

また、全参加者にもクックパッドのオリジナルデザインのモレスキンをプレゼントさせていただきました🎁

3日間という短い時間のなかでユーザーインタビュー/テストまでをして改善をし、どの参加者も想像を超えるアウトプットを出してくれて驚きでした!
参加してくれた皆さん、本当に本当にお疲れさまでした🙌

まとめ🍵
3日間のインターンを通して以下を持ち帰ってもらえるように意識して設計しました。
1.考え込む前に、まずアウトプットしてみること
すべては仮説なので失敗は当たり前。1発で完璧なものを作ろうとするまずはカタチにしてみて気づくことがたくさんあります。
2.素早いプロトタイピングスキル
アウトプットは早い段階で他の人に見てもらうことで、絶対に新しい気付きが生まれます。フィードバックループを素早く繰り返そう。
これらはクックパッドのデザイナーが普段からとても大事にしていることです。
ユーザー調査からテストまでを3日間で行ったので、目まぐるしいインターンだったかと思いますが、これをきっかけに今後のデザイン活動に役立つものを少しでも持って帰ってもらえていたら嬉しいです。
おまけ:アフターパーティ🥂
インターン中はなかなか学生同士の交流の時間もとれなかったので3,4名のブレイクアウトルームに分かれて、シャッフルトークするようなアフターパーティを用意しました!

学生からもスタッフからもお互いに気になることを質問し合ったり、おつかれさまトークをしたりなど、1時間では話足りない、とても楽しい時間となりました😄✨
おわりに
参加してくれた学生の皆さん、本当にありがとうございました!
オンラインではなかなか進行が難しい部分もありましたが、スムーズに進められたのは優秀な皆さんがしっかりと付いてきてくれたおかげです!講師やメンター含め、社員もとても刺激になりました。
また、クックパッドでは、今回のインターンで実践した方法以外にも日々新たな手法に挑戦して開発を行っています。
新卒・中途問わず、クックパッドのサービス開発に興味を持った方はぜひご連絡お待ちしております🙌
この記事が気に入ったらサポートをしてみませんか?
