
【Shopifyアプリ解説:08】LOOKBOOK作成アプリ「XO Gallery」の利用方法
ECサイトにとってLOOKBOOKページは季節に合わせた商品や最新の商品をお客様に向け効果的に露出するだけでなく、そのまま購入にもつなげることができる重要なコンテンツとなっています。
今回はそのLOOKBOOKページを簡単に作成できるアプリについてご紹介させていただきます。
この記事で解決できること
・最新の商品を効果的にお客様へお見せしたい
・商品と紐付けたLOOKBOOKを作成したい
・シンプルなLOOKBOOKページを簡単に作成したい
そういったストアにおすすめの内容となっておりますのでぜひご参考ください!
LookBook作成アプリ「XO Gallery」
今回ご紹介するのはLookBook作成アプリ「XO Gallery」です。
※海外アプリ・問い合わせ等は英語で行う必要があります。
無料プランと7日間の無料体験を利用できますが、無料プランの場合はアップロードできるLOOK画像は12枚までとなります。
「XO Gallery」の利用方法
LOOKBOOKの新規作成
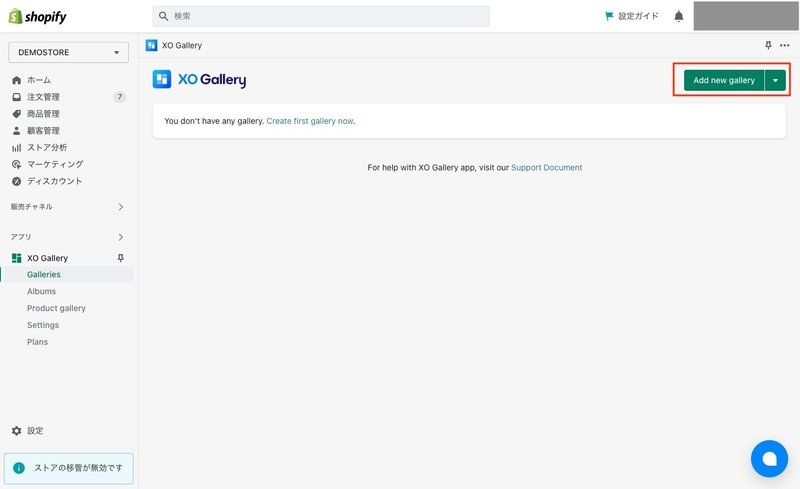
アプリをインストールしたら、「Galleries」のタブより「Add new gallery」を選択します。

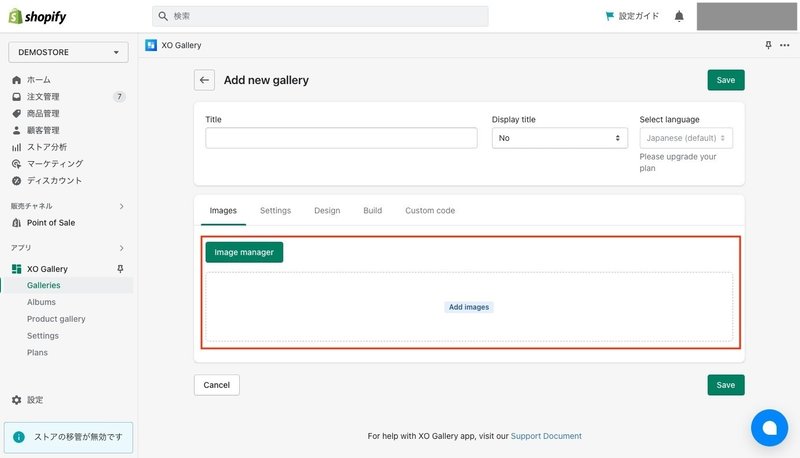
新規のギャラリーが作成されますので、タイトルなどの情報を入力します。

Title:
ギャラリーのタイトルを入力します。入力したタイトルはお客様に表示されます。
Display title:
タイトルを表示させるかどうかを選択します。
No/ Title / Title and descriptionから選択でき、選択するとそれぞれのフォントとフォントサイズを選択できます。
「Display title」を「Title」もしくは「 Title and description」にすると、テキストスタイルを選択できる「Title text style」という項目が表示されます。こちらを選択するとフォントの選択画面が表示され、+を選択すると独自の設定を行うことができます。

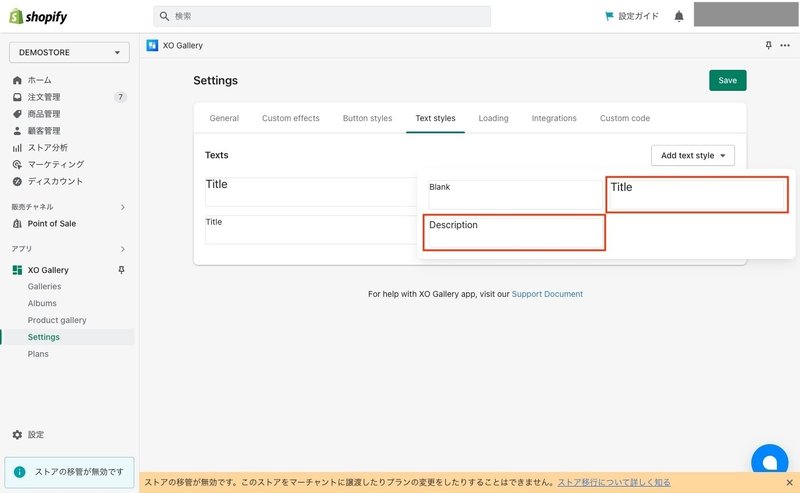
+を選択した後に「Add text style」をクリックし、「Title」もしくは「Description」を選ぶことで独自のフォント設定をすることができます。


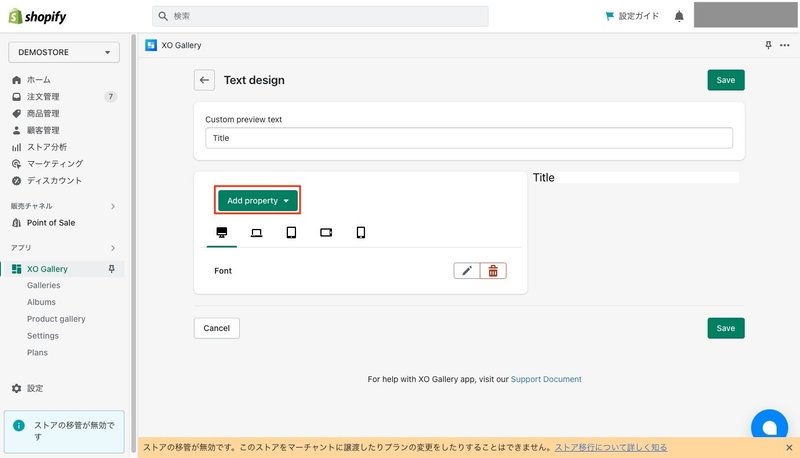
「Add property」より、フォントサイズやカラーなどのオプションを選択することができます。

LOOKBOOK画像の追加
LOOKBOOKに表示させる画像の追加を行なっていきます。
「Images」のタブを開き、画像をドラッグ&ドロップすることでLOOKBOOKの画像を登録することができます。

表示テンプレートの編集
ルックブックの表示方法について設定を行います。
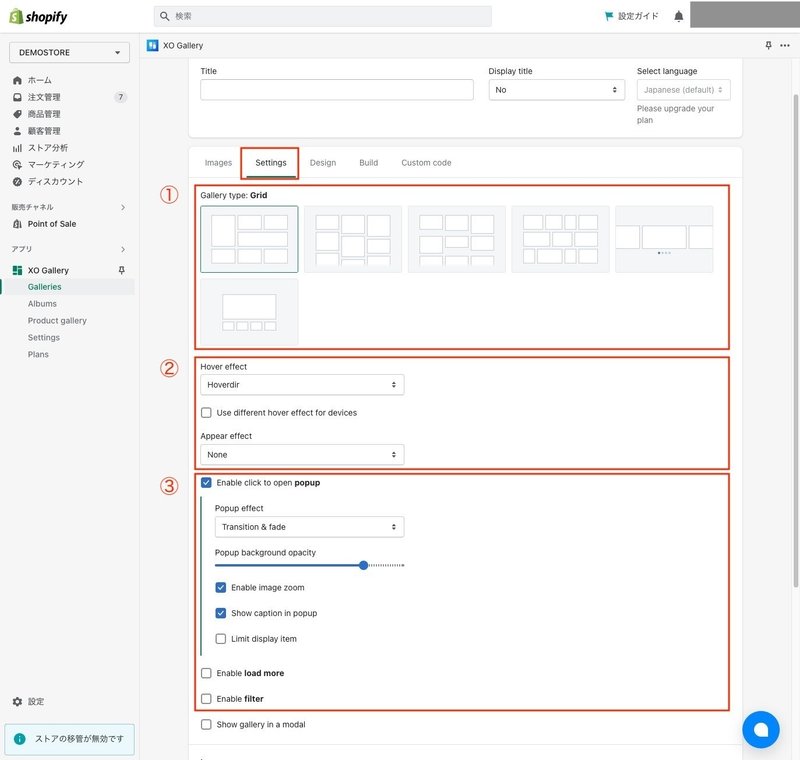
「Settings」のタブを選択します。こちらで編集できる項目は以下となります。


①Gallery type
LOOKBOOKの表示タイプを選択します。
②Hover effect
ホバー時の効果を選択します。
②Appear effect
LOOKBOOKを開いた時の、ギャラリーの表示効果を選択します。
③Enable click to open popup
LOOKBOOK画像クリックしてポップアップできるようにするかを選択できます。チェックを入れるとエフェクトや背景色などのサブ設定が表示されます。
③Enable load more
「load more(もっと見る)」ボタンを表示させるかを設定できます。
③Enable filter
LOOKBOOK画像をカテゴリ別に割り振り、フィルター表示をすることができます。
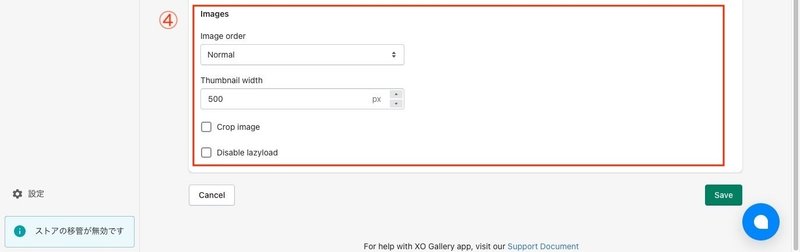
④Images
画像の表示順と、サムネイルの幅を設定します。
LOOK画像の設定
「Design」のタブではLOOK画像のカードに対して設定を行います。

①Item
画像の揃え(Stack item align)や、角丸の設定をします。
②Image layer
ホバー時に画像の色を変化させるエフェクトをかけることができます。
③Hover layer
ホバー時に色のレイヤーをかけることができます。
またホバー時に表示させるテキストのスタイル・表示位置も変更ができます。
商品のタグ付け ※有料プランのみ
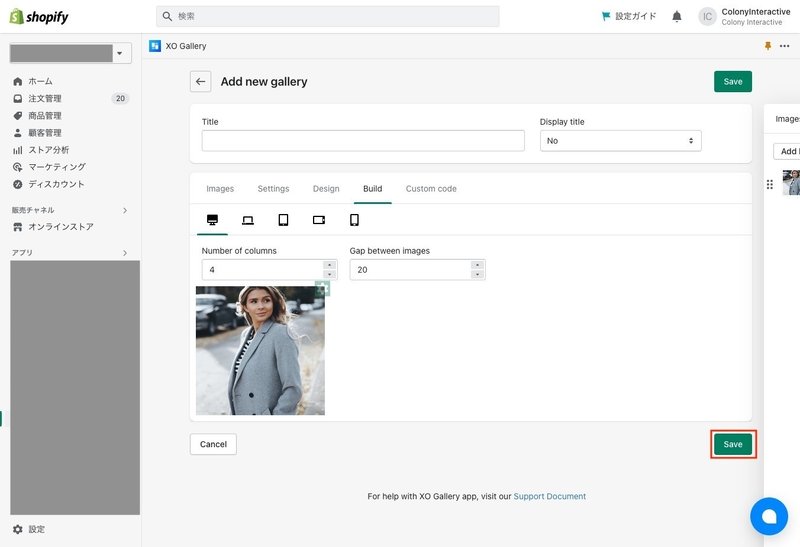
「Build」タブで、登録したLOOK画像に商品をタグ付けして表示する設定ができます。
画像のタグ付けをしたいLOOK画像右上の歯車マークを選択します。

表示されたポップアップから「Hotspot」「Tag Product」を選択します。

商品を検索し、追加したい商品をチェックします。

こちらで商品のタグ付けが完了します。

全体の設定が完了したら「Save」で保存します。

LOOKBOOKの公開
LOOKBOOKの作成が完了したら、公開の設定を行います。
Galleriesのトップへ移動しPublishを選択します。

XO Galleryで作成したルックブックは、「ページ」「商品詳細ページ」「ブログ」そのほかコードを埋め込める箇所に表示させることが可能です。

今回は新規のページを作成して表示をさせます。
「Page」タブにてSelect page>Create new pageを選択します。

ページのタイトルを入力し、「Publish」を選択します。

ページ画面を確認すると新規のページが作成されていることが確認できます。

表示すると、LOOKBOOKページが表示されました。
こちらでLOOKBOOKの作成方法は完了となります。

まとめ
「XO Gallery」アプリを利用するとシンプルなデザインのLOOKBOOKを簡単に作成することができます。初めは無料で試してみることができるので、ぜひ参考にしてみてください!
この記事が気に入ったらサポートをしてみませんか?
