
【Shopifyアプリ解説:07】「Smart Product Filter & Search」を使ってフィルターを設置する方法
お客様が商品を探すときに利用するのがフィルターです。フィルターを使うことによって、お客様は欲しい商品を絞り込んで検索することができます。
Shopifyの無料アプリでもフィルターを表示させることはできますが、無料アプリの場合以下の制限があるため、多くの商品を扱うストアでは利用できない可能性があります。
5000個以上の商品を含むコレクションには、絞り込みが表示されません。1000件を超える検索結果が表示される検索では、絞り込みは表示されません。
絞り込みで表示できる値の数は100に制限されています。100を超える値がある場合、一部が欠落することになります。
また、「Smart Product Filter & Search」を利用すると以下のような利点があります。
・設定できる絞り込み項目が多い
・ソート(商品の並べ替え)についても設定が可能
・コレクションページにカラースウォッチの表示ができる
今回はこの「Smart Product Filter & Search」の利用方法についてご紹介いたします!
この記事で解決できること
・たくさんの商品をわかりやすくフィルター分けしたい
・絞り込みにカラースウォッチを表示させたい
・簡単な操作でフィルターを設置したい
そういったお悩みをお持ちのストアはご参考ください!
「Smart Product Filter & Search」のインストール
まずはShopifyのアプリストアより「Smart Product Filter & Search」をインストールします。
ストアへインストールすると、データシンクが始まりますのでしばらく待ちます。

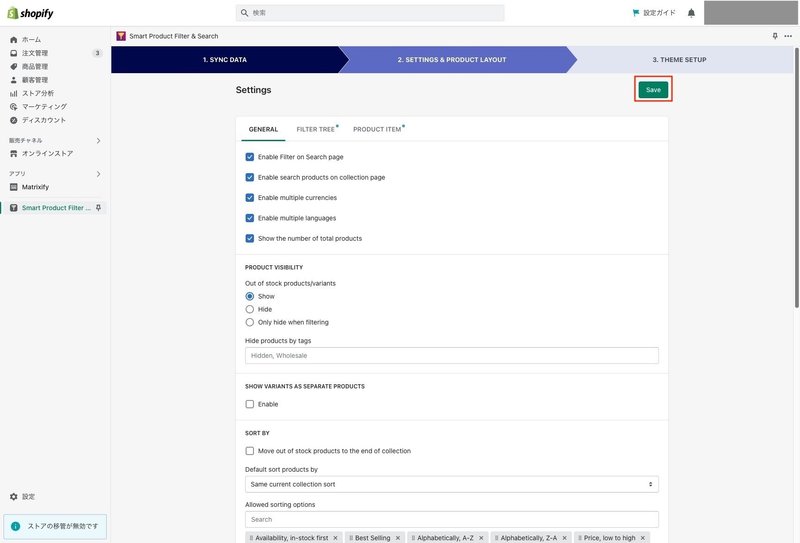
データシンクが完了すると次の画面に遷移します。
設定項目については全て後からの変更ができるので、一旦は「Save」を選択します。

次の画面では、フィルターを適用させるテーマの選択を行います。
プルダウンからフィルターを適用したいテーマを選択して、「Apply Filter」をクリックします。

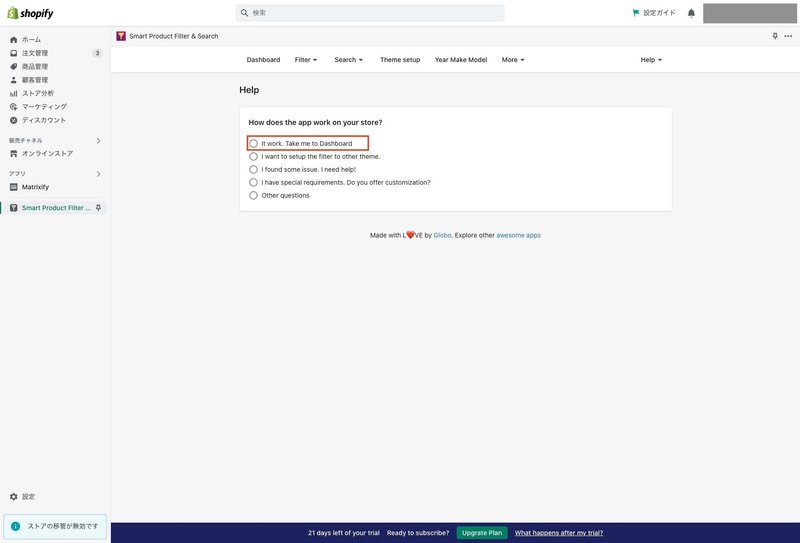
次の画面へ遷移したら、ストアを表示させてコレクションページにフィルターがセットされているか確認をします。フィルターがセットされていたら、次のページにてラジオボタンの一番上の項目を選択します。

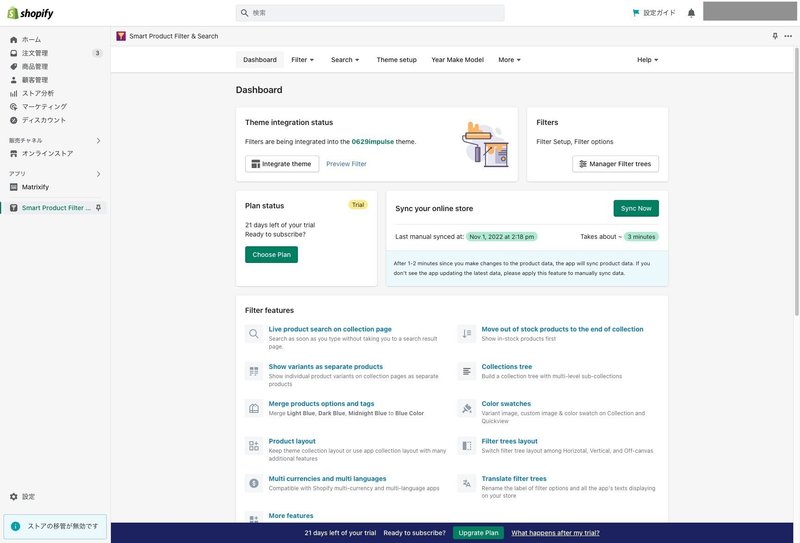
ダッシュボードへ遷移しました。
以上で、インストール作業は完了となります。

Filters-商品絞り込みフィルターの作成
ここからフィルター項目の設定をしていきます。
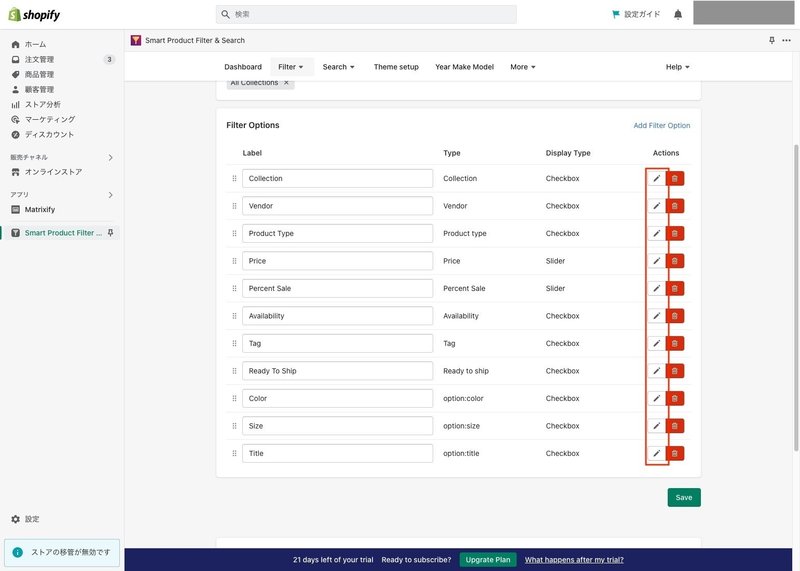
Filter>Manage Filter を選択し、ペンのマークをクリックします。

スクロールすると以下の項目が表示されます。
フィルターの表示項目はこの部分で入れ替えや削除を行うことが可能です。

各項目のペンマークをクリックすると、項目の編集を行うことができます。

以下のキャプチャに表示されているものが編集できる項目です。

以下、各項目についてご紹介します。
label
項目の名前を設定します。このラベル名がフロントに表示されます。
Option type
オプションタイプの選択ができます。「コレクション」や「販売元」「価格」などからフィルターオプションを選択することができます。
Display type
項目の表示方法を設定できます。チェックボックスやラジオボタンのほか、価格のフィルターの場合はスライダーなども選択することができます。
Use AND condition
同じフィルタオプションで複数の項目を選択した場合、検索結果はデフォルトでは「OR」となっていますがこちらをONにすることで「AND」でフィルターを設定することができます。ANDを設定できるのは「Tag」もしくは「Collection」のオプションタイプについてのみです。
Build a collection tree with multi-level sub-collections
クリックすると、ツリー状のフィルターを作成することができます。
フィルター内で親子関係を作成することができるため、取り扱う商品ジャンルが多岐にわたる場合などで利用するのがおすすめです。
※こちらの項目はオプションタイプ「Collection」もを選択している場合のみに利用できます。
ADVANCED SETTINGS
Collapse Filter block…
チェックすると、フロントではフィルターを閉じた状態で表示します。
Show search values box…
チェックすると、フィルター内の項目を検索する検索ボックスを表示させることができます。
Option value text transform…
こちらの項目で、選択項目の大文字/小文字を設定することができます。
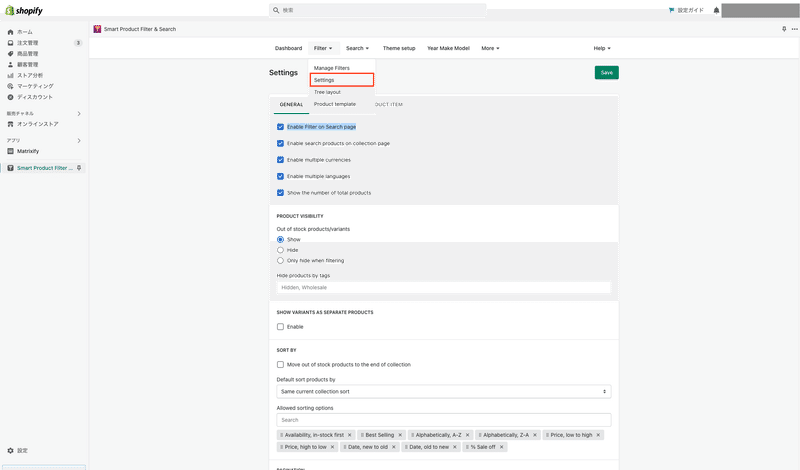
Settings-商品絞り込みフィルターの設定
Filter>Settingで、各種設定を行うことができます。

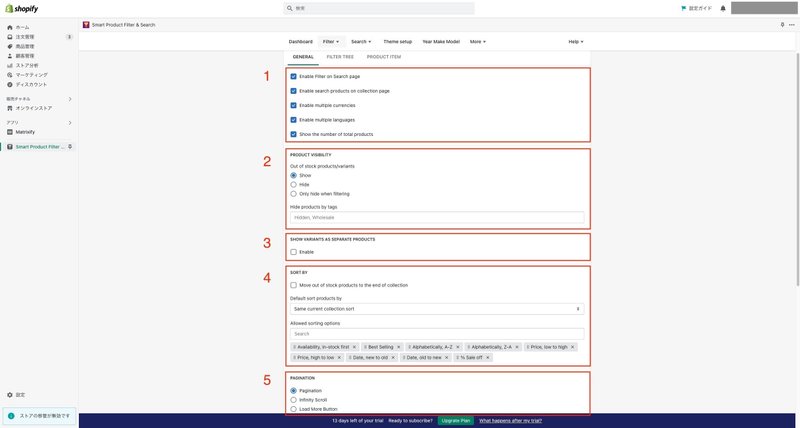
設定ができる項目は以下です。

1 表示についての設定
Enable Filter on Search page:
「検索」ページでフィルターを表示させます。
Enable search products on collection page:
「コレクション」ページでフィルターを表示させます。
Enable multiple currencies:
顧客がストアの通貨を変更した際に、フィルターの通貨も変更されます。
Enable multiple languages:
顧客がストアの言語を変更した際に、フィルターの言語も変更されます。
Show the number of total products:
フィルターに商品数を表示させます。
2 PRODUCT VISIBILITY
Out of stock products/variants:
売り切れの商品・バリエーションを表示させるかどうかを選択できます。
Hide products by tags:
タグを設定すると、そのタグを設定した商品はフィルターに表示されないようになります。
3 SHOW VARIANTS AS SEPARATE PRODUCTS
「Enable」にすることで、サイズや色などのバリエーションがある商品を別商品として表示させます。
別商品として表示させるオプションは選択することができます。
例えば、「色」「サイズ」のオプションがある商品について、「色」のバリエーションのみを別々の商品として表示させることができます。
4 SORT BY
Move out of stock products to the end of collection:
チェックすると、在庫なしの商品はコレクションの最後に配置されます。
Default sort products by:
デフォルトで表示させる商品の表示順を設定します。
Allowed sorting options:
お客様がフロントで選択できる表示順の種類を選択できます。
選択後、ドラッグ&ドロップすることで表示順の入れ替えをすることも可能です。
5 PAGINETION
Pagination:
指定した商品数で、ページを区切って表示します
Infinity Scroll:
商品はページに分かれません。全ての商品が1ページに表示されます。
Load More Button:
指定した商品数以降は、「Load More」を選択することで表示されるようにします。
カラースウォッチの表示方法
このアプリの特徴であるカラースウォッチの表示方法についてご紹介いたします。
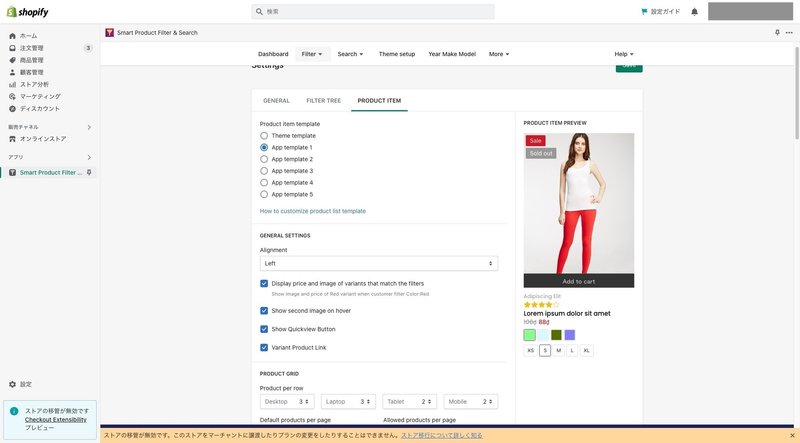
Filter>Product Templateを選択します。

「App template1」を選択します。

テンプレートが表示されます。
この状態で保存すると、商品サムネイルにカラースウォッチを表示させることができます。

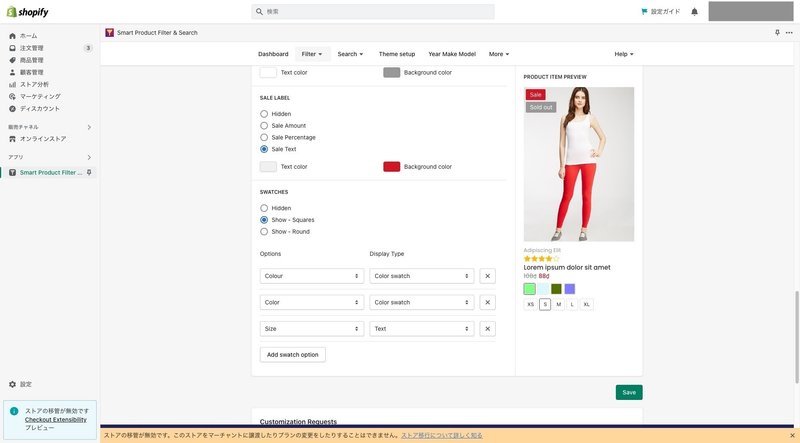
スクロールするとスウォッチの設定箇所があります。
こちらで、スウォッチの形や、バリエーションのどの値を表示させるかなどの設定を行うことができます。

他の設定可能箇所
Bonifyアプリでは、他にも細かく設定できる箇所があります。
例えばFilter>FIRTER TREE の項目では、お客さまがフロントで操作するフィルターの表示方法について設定することが可能です。

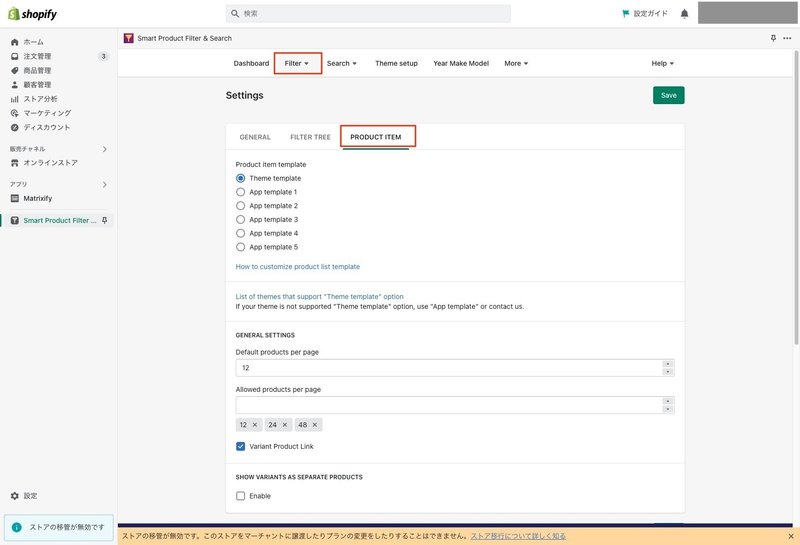
Filter>PRODUCT ITEM の項目では、コレクション画面での商品タイルの表示方法について設定を行うことが可能です。

他の項目については、今後のnoteで詳しくご紹介して参ります。
まとめ
Smart Product Filter & Searchを利用することで、簡単に商品フィルターを設置することが可能です。扱う商品が多いストアは特に、お客さまがスムーズに目的の商品に到達できるようにするため導入することをオススメします。
この記事が気に入ったらサポートをしてみませんか?
