
【Shopifyアプリ解説:06】「Bonify Customer Account Fields」有料プランで利用できる機能
ECサイトの運営にあたって、会員登録をしてもらうことは重要な項目の一つです。
今回は、過去の記事でもご紹介した「Bonify Customer Account Fields」の有料プランについて説明していきます。無料プランに比べ追加できる項目が増えたり、必須の項目として設定できる範囲が増えるなどより自由にフォームの設定を行うことができるため、細かく顧客管理を行いたい場合にオススメです。
この記事で解決できること
・お客様の誕生日を把握して、バースデークーポンを配布したい
・男性にはメンズ商品、女性にはウィメンズのお知らせを出したい
・何を見てサイトを訪れたかの質問を会員登録の際の必須項目にしたい
そういったストアはぜひ参考にしてみてください!
「Bonify Customer Account Fields」
過去の記事でもご紹介したとおり、「Bonify Customer Account Fields」はコーディング不要で会員登録フォームを作成できるアプリです。
基本的な使用方法については過去の記事をご覧ください。
有料プランを利用するメリット
「Bonify Customer Account Fields」は無料でも利用できますが、有料プランにアップグレードすると次のような機能を使用することができます。
追加できる項目の種類が増える
無料プランでは選択できなかった項目を追加することができます。
例えばチェックボックスやラジオボタンなどの種類を設定できます。
顧客情報に独自のタグをつけられる
有料プランは、お客様が選択した項目に沿って顧客管理内の情報にタグを付与することができます。これにより、例えば「主婦」のお客様にオススメ商品の紹介メールを送信したり、「肌の乾燥」でお悩みのお客様に高保湿化粧水に使えるクーポンを発行したりすることができます。
このように、タグをつけることでより顧客の趣味嗜好やバックグラウンドにフォーカスしたプロモーションを行うことができます。
項目の必須設定ができる
無料プランの場合は、入力必須の項目として設定できる項目は「メールアドレス」「パスワード」に限られており、他の項目は必須として設定することはできません。
ですが有料プランの場合は、「メールアドレス」「パスワード」の他にも好きな項目を入力必須として選択することができます。顧客がどのようにして商品やサイトを知ったかなど、確実に答えてもらいたい項目を必須として設定することが可能です。
項目の表示/非表示を設定できる
例えば、メールアドレスの入力をしたお客様にのみメールマガジンの配信希望のラジオボタンを表示させるなど、お客様が入力した情報に応じてフォーム項目の表示・非表示を切り替える設定が可能です。
「Bonify Customer Account Fields」
では、具体的な内容を画面キャプチャと併せてご紹介していきます。
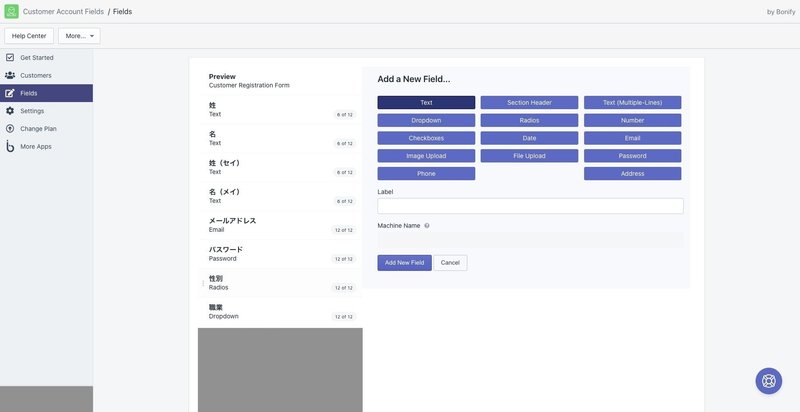
Field(項目)

上のキャプチャで表示されている項目がBonifyの有料プランで選択できるFieldの種類です。こちらでは、ユーザーの回答形式を設定できます。
無料プランの場合は「Text」「Section Header」のみが選択できますが、有料プランであれば全ての種類が選択できるようになります。
選択できる内容について抜粋しご紹介します。
Text (Multiple-Lines)
お客さまがフリーでテキストを入力できる項目です。
利用例:ご意見ご要望
Dropdown
ドロップダウンメニューを設定することができます。ユーザーが1項目のみ選択できる質問で使用します。ラジオボタンと比べて選択項目が多いものをドロップダウンを使って表示することが多いです。
利用例:職業、地域
Radios
ラジオボタンで選択できる項目です。選択できるのが1項目のみで、かつ全体の項目が少ないものをラジオボタンで表示することが多いです。
利用例:性別、サイトへの流入経路
Number
顧客が数字を入力できる項目です。
利用例:商品の購入頻度、年齢
Checkboxes
チェックボックス項目です。いくつかの回答を選べるようにしたい場合に向いています。
利用例:興味のある商品、お悩み
Date
日付を入力する項目です。
利用例:誕生日
項目を選択し新しいフィールドとして追加すると、それぞれのフィールドについてより細かい設定ができます。
以下、フィールドに関する設定についてもご紹介していきます。
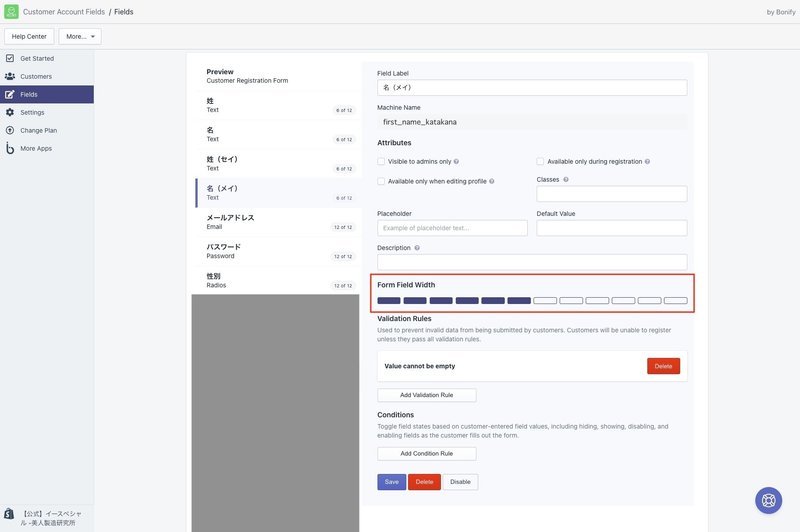
Attributes(属性)
「Attributes」の項目は以下赤枠部分です。
こちらでは、フィールドの表示/非表示などの設定を行うことができます。

Visible to admins only
管理者のみが見えるように設定します。
Available Only During Registration
登録のときのみこちらの項目は表示されますが、それ以降顧客の情報編集ページなどでは表示されなくなります。
Available Only When Editing Profile
登録の時はこちらの項目は表示されませんが、顧客がマイページより登録情報を編集する際に表示されます。
Placeholder
プレースホルダーを設定できます。プレースホルダーとは、お客様が入力をする前にあらかじめ入力されている文章や値のことです。
Default Value
デフォルトの内容を設定することができます。ユーザーが項目について何も選択しなかった場合、ここで設定したデフォルトの値がユーザーの答えとして反映されます。
Description
入力内容の説明を表示できます。例えばファイルアップロードを行う項目において、使用できるファイルの種類などをお知らせすることが可能です。
Form Field Width
フォームの幅を設定します。
赤枠部分の四角を選択して幅の指定を行います。

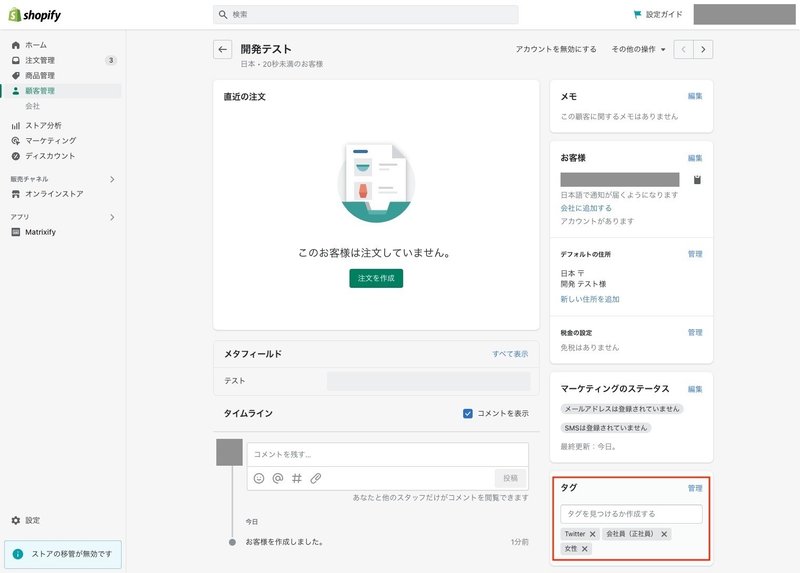
Autotag Users
チェックボックスやドロップダウン、ラジオボタンの項目について設定でき、お客様が選択した項目に応じて顧客情報にタグをつけることができます。
こちらをチェックして、ユーザーにタグをつけた場合は以下のようになります。


上の画像のように、「タグ」の箇所にユーザーが選択した項目が追加された状態で登録がされました。
注意点としてタグの内容はフォームで表示される項目がそのまま反映されるので、「その他」や「選択しない」など、項目名のみで内容のわからない選択肢は運用上使用すべきではありません。
例えば「その他の理由」や「性別を選択しない」など、単独で意味の通るワードを選択肢として設定する必要があります。
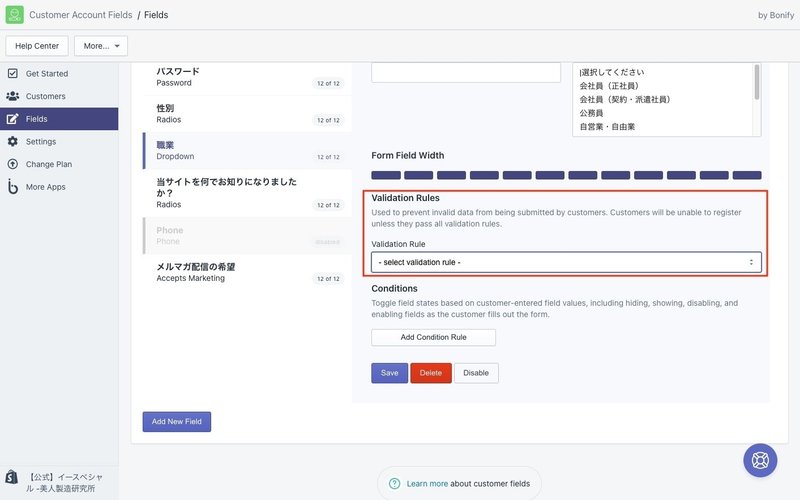
Validation Rules(検証)
「Validation Rules」の項目は以下赤枠部分です。
こちらでは、ユーザーがフォームに入力する内容について規則を設けることができます。

Value cannnot be empty
必須項目です
Value must contain
指定した値を含んでいる必要があります
Value must not contain
指定した値を含むことはできません
Value must equal
指定した値である必要があります
Value matches regex
項目の正規表現を設定します
設定した規則に沿わない場合は、以下のようなエラーが表示されます。

Conditions
「Conditions」の項目は以下赤枠部分です。
ユーザーの入力や選択に応じて、質問項目を非表示にしたり、入力を不要にしたりすることができます。
「Field」の項目について抜粋しご紹介いたします。

Hide if… 項目を非表示にする
例:メールマガジンを希望しないにチェックをいれたとき、「興味のある項目」の質問を非表示にする
Show if… 項目を表示させる
例:サイトを知ったきっかけで「その他」を選択した場合に入力用のテキストボックスを表示させる
この他にも、Require if… やDisable if…などの設定ができます。
if…以下の条件は以下のようなドロップダウンから設定することができます。

まとめ
以上が「Bonify Customer Account Fields」を有料プランにした場合に設定できる項目となります。
無料プランと比べ選択できるフォームの種類や入力の規則などを細かく設定できるため、より詳しくユーザーの情報を知りたい場合や、フォームで入力した情報を顧客タグとして自動的に登録したい場合におすすめです。
この記事が気に入ったらサポートをしてみませんか?
