
プログラミング初心者だけどカレーが好きすぎて趣味のサイトを作ってみちゃった話<学習5日目レベル>
こんにちは!CodeCampでデザインマスターコースを学んでいる藤本桃子です。
前回はスーパー初心者が学習3日目レベルでどんなWebサイトを作れるかをご紹介しました。前回の記事はこちら。
今日は「HTMLとCSSの基礎知識(学習5日目レベル)で趣味のサイトを作ってみた!」をご紹介します。
前回からできるようになったこと
・フォントの文字の変更(おしゃれな文字での表示が可能に!)
・背景の画像指定
・画像を貼り付ける/画像の横と縦のサイズを指定する
・文字の背景色をつける
私は昔から、カレーが好きで、どれくらい好きかというと
・京都旅行で3日連続カレーを食べる(最終日はCOCO壱、もうそれ都内でも食べれるやつじゃん)
・もうやんカレーの鍋で溺れる夢をみたことがある。(もうやんめちゃおいしいです。)
・会社内でカレー部を立ち上げようとしている(部員募集中です)
・地球が滅びることになったら食べたいのはカレー(万が一生き残る可能性も考えると元気になれるカレーが最適だと信じています。なんの話)
あげるとキリがないです。
この体はカレーで出来ている
血潮はターメリックで 心はクミン
幾度の戦場を越えてなお 不敗
ただ一度の敗走もなく
ただの一度も理解はされない
藤本は一人カレーの丘で勝利に酔う
故にその生涯に意味はなく
その体はきっと無限のカレーで出来ていた
っていうレベルです。元ネタわかる人お友達になりましょう。
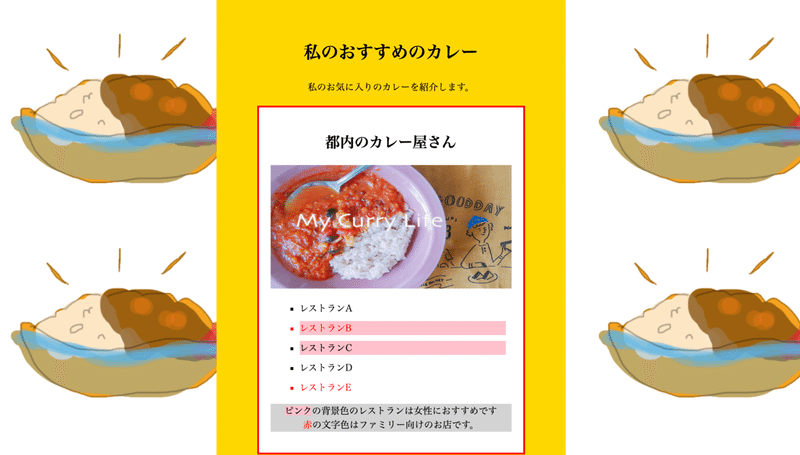
ということで、カレー大好き藤本によるカレー好きのためのカレー紹介サイトを作ってみました。↓↓↓

前回と比べるとだいぶ可愛い感じになりました。画像が入るとぐっとそれっぽくなります。
ちなみに画像は私が撮影したトマトカレーの写真をPhotoshopで編集していい感じに仕上げました(いい感じとは)
画像は<img src="画像の名前">で簡単に貼れるんですが画像のサイズをサイトの幅に合わせて変えてあげなくてはいけません。
横幅、縦幅の指定はwidth,heightで指定ができます。
指定を入れてあげるとこんな感じです。
<img src="画像の名前” width="指定” height="指定”>
サイズの指定をすることで枠の中にちょこんと収めることができました。
背景のカレーのイラストも私が描きました。これもPhotoshopでぺぺっと描きました。Photoshopの使い方はデザインマスターコースで学習しますよ!
自分で描いたものをそのままWebサイトのデザインに載せられるのがすごく楽しいです。
お絵描きやデザインが好き!でもプログラミングはできるか不安・・・という方へ。
私レベルのPCスキル0人間でも5日でこれくらいのレベルのサイトなら作れました。
ぜひまずは手を動かして作ってみましょう!
出来上がった時の達成感ハンパないですよ!
次回は画像、文字の配置を意識した難易度の高いWebサイト制作に挑戦します!
この記事が気に入ったらサポートをしてみませんか?
