FigmaではじめるUI(Web)デザイン|Part1
Figma 3.0が発表されてから半年ほど経ち、実際にプロジェクトでFigmaを使用した際の知見や、tips的なものまで日本でも散見されるようになってきました。
そんな感じで良い具合に枯れ始めているデザインツールではあるのですが、まだまだ日本での記事は、経験者向けに「Figmaに乗り換えるメリット」とか「他のUIデザインツールとの比較」のような内容の記事が多く(人のこと言えないですが......)、初心者にはUIデザインのツールとしてはまだまだ馴染みの薄いツールなのかなと思います。
というより、昨今はデザインツールが多すぎてシンドいことこの上ないですね。一度効率化の味を知ると更なる効率化を追い求めてしまいますし、そんな現状だと日頃から使用しているツールを変えるのも一苦労です。
......さて、今回は初心者〜中級者くらいまでに向けてFigmaで作るUIデザイン入門的な記事を書いていこうと思いますが、上記のような事情もありますし、ツールが変わった時にも活きてくるような内容を意識しました。
そんなこともあり1記事にしては異常なボリュームの記事になりそうなので、前編・後編(もしかしたら中編も)に分けて公開する予定です。
それぞれのツールにそれぞれの良さがありますが、僕はFigmaでデザインすることの強みはプラグインなどを入れる必要なく1つのプラットフォーム内でデザインの管理・運用を手軽に出来ることだと考えています。なんというか、追うべき情報が減って楽なんですよね。
それでは、目に見えるデザインの制作までは少し長いかもですが、初っ端から重要な内容も書いたので、しっかり&ゆっくり最初からやるのが推奨です。
けど、楽しいと思う所から始めちゃうのも気分的には大事ですね😸
※Mac環境で記事を書いているので、Windows環境とは少し違う内容があると思います。FigmaはMac/Win問わず使用できるのでクリティカルな問題は無いと思うのですが、適宜読み替えてもらえるとありがたいです。
Mac:⌘(command) ⇔ Win:control
Mac:ターミナル ⇔ Win:コマンドプロンプト など......
0.UIとは
端的に言えば、UIとはUser Interfaceの略称であり、それ以下でもそれ以上でもないです。しかし、ユーザーインターフェイスとは?
言葉の意味自体はWikipediaにある通り、
ユーザインタフェース(英: User Interface, UI)または使用者インタフェースは、機械、特にコンピュータとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。
なのですが、僕らデザイナーが知るべきは言葉の意味よりも、UIはどうあるべきかという理想論であり、議論が絶えない領域のお話でもあります。
僕は、UIとは直感的(ユーザーの期待通りの動作をする)であり、ユーザーがUIから不安を感じたり、操作を間違ってしまうようなことがあってはならないと考えています。その思想を形成した書籍や人はたくさん存在しますが、今回は割愛しましょう。
また、最近ではそれ以上の「面白い」や「楽しい」などのエモーショナルな価値もUIデザインには望まれています。
これが皆さんご存知のUX(User eXperience)とも言える概念ですが、UXは人によってかなり解釈が違ったりするので一旦無視したほうが幸せかもしれません。
無視するのが不安なあなたは、一生懸命ユーザーが好きになってくれそうなデザインを作っていれば、いずれGood UX Designerになれます。
UXデザインとはそのための様々な手法であり、好きな人にプレゼントを送るとき何が欲しいか考えるのと同じような感覚です。
何も聞かずに(考えずに)送るのは失敗が見えていませんか?あらゆる手を使ってでも絶対にオトしてやる、くらいの気持ちだとよいですね。
今回は取り合えずUXは置いといて、UIにフォーカスしてやっていきましょう。上記の持論から推測できる通りユーザビリティなどは当然UIに含まれる要素だと考えているのでそこら辺は心配なしです🙌
1.簡易デザインシステムをつくる

「デザインシステム?いや、デザインするの単発のWebサイトとかばかりでデザインの管理・運用とかほぼないし......」
というふうに思う方も多いかもしれませんが、今回は簡易的に作るだけなのでそんなに身構える必要はありません。むしろ、簡易的に作るだけなら制作全体のスピードが早くなると言っても過言ではないと思います。
なぜ、簡易的にでもデザインシステム、初心者の方にも分かりやすく言うとデザインのガイドラインを作る必要があるのか。
それは、0章の内容が答えでもありますが、デザインシステムは堅牢でユーザーにとって使いやすいUIをスピーディに制作する手助けに大いになるからです。
......と言われてもピンと来ないので早速手を動かしていきましょう。
― Figmaのダウンロードから設定まで
FigmaはChromeなどのWebブラウザ上でも使えるデザインツールですが、まずは、Figmaのデスクトップアプリをダウンロードしましょう。
Macユーザーしか分からないのかもですが、タッチパッドとかMagic Mouseでデザインしてるとちょっと横スクロールするだけでブラウザバックしてストレスがヤバい。
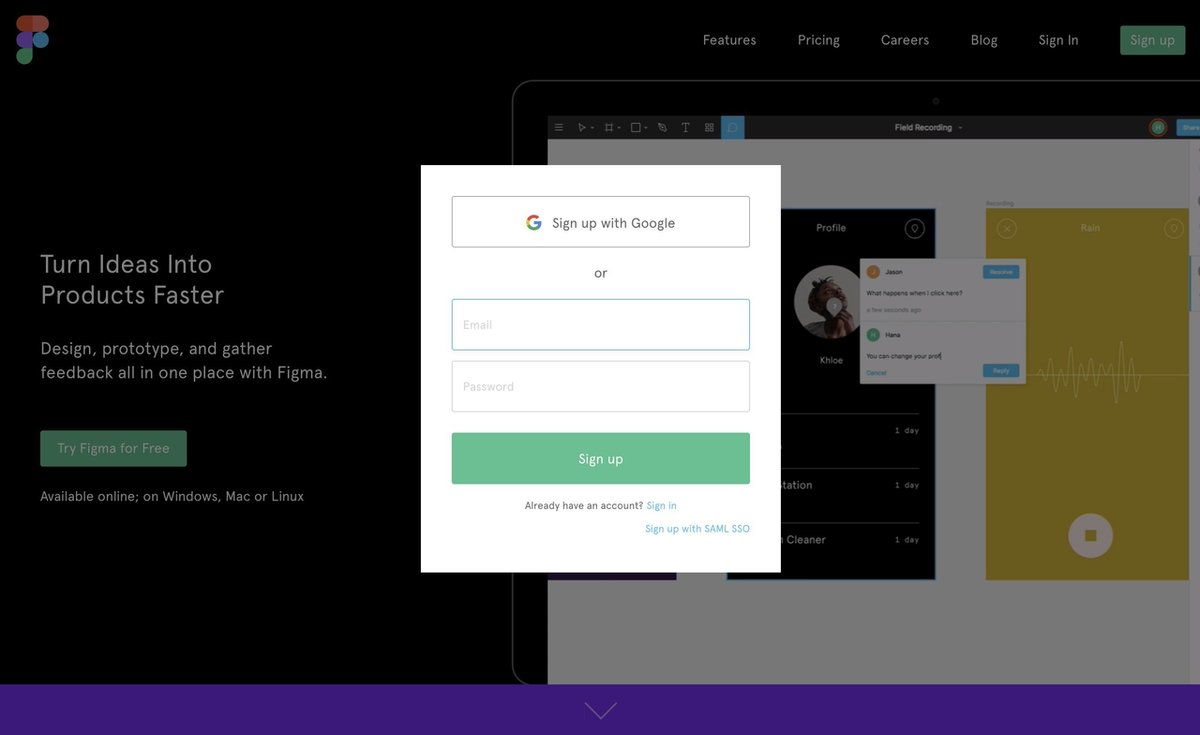
取り敢えずFigmaのサイトにアクセスし、[Try Figma for Free]ボタンを押してアカウントを作成します。Googleアカウントかメールアドレスで登録が出来ますね。

つづいて、
"What kind of work do you do?"
"なんの仕事してるの?"
と聞かれるので当てはまる職業を選択しましょう。
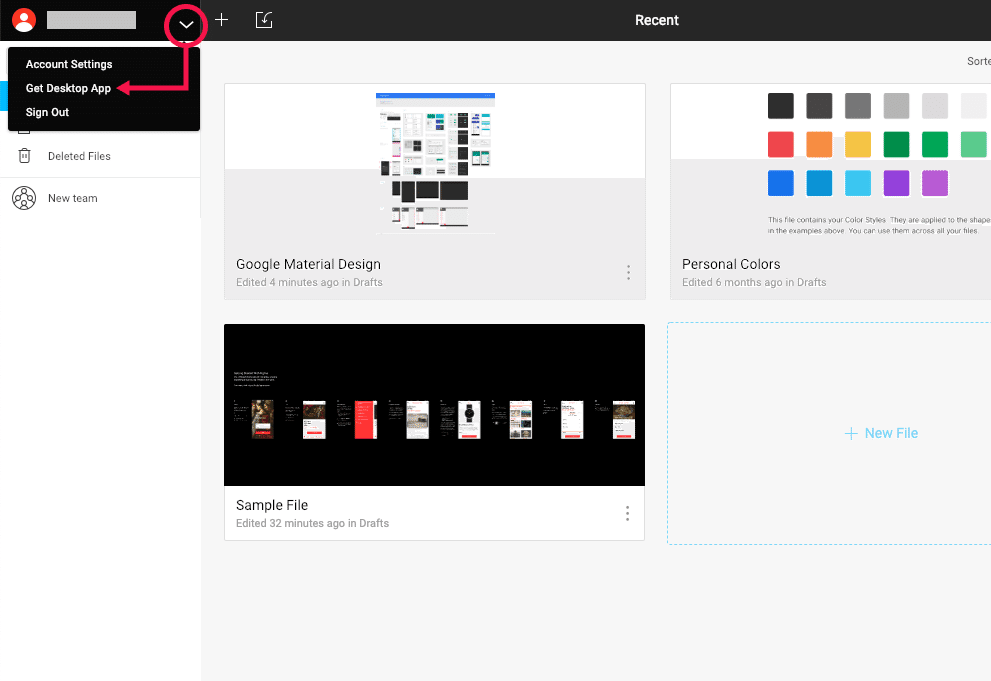
その後、このような画面が開いたら、左上のユーザー名横のプルダウンアイコンをクリックして[Get Desktop App]を選択。

zipファイルがダウンロードされるので、解凍してFigma.appをアプリケーションフォルダに移し替えて起動。
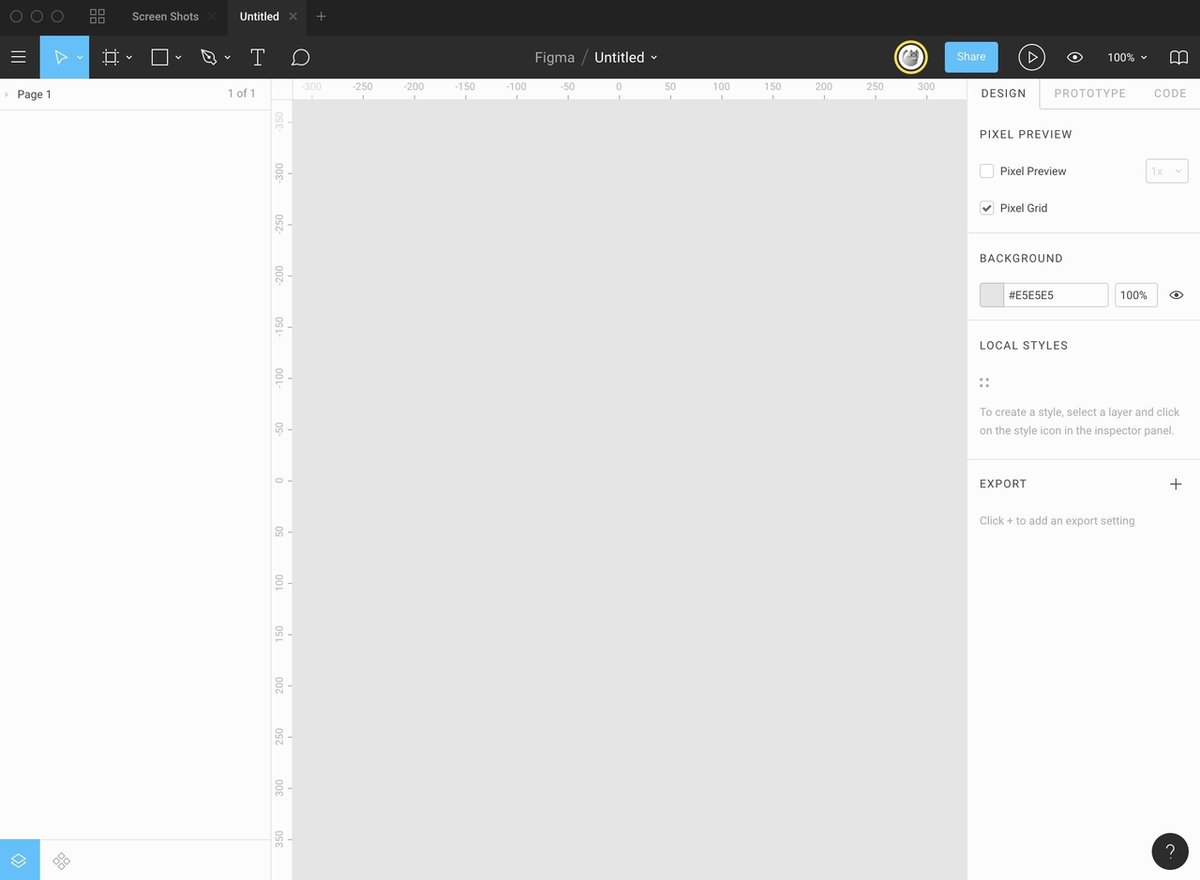
先程ブラウザ上で見ていたものと同様の画面がデスクトップアプリとして確認出来たでしょうか?
2019/4/3追記:以下のターミナルを使いカラープロファイルを切り替える方法ですが、最近のアップデートでターミナルを使う必要なくカラープロファイルを変更できるようになりました。
Macの場合、File、Edit、View...と並んでいるメニューバーの一番左、Figmaから、Color SpaceをsRGBかUnmanagedに変更できます。WebのデザインをするときはsRGBで、iOSアプリのデザインをするときなどはUnmanagedにすると良いと思います。(P3などの広い色域をカバーしているプロファイルに対応しているモニターの場合に限りますが)
ただこれも一概には言えないので、案件ごとにどのプロファイルを使うべきか考えてみると良いと思います。よく分からなければ基本的にsRGBで問題ないです。よく分からずにUnmanegedでやっているとまぁまぁ問題あります。
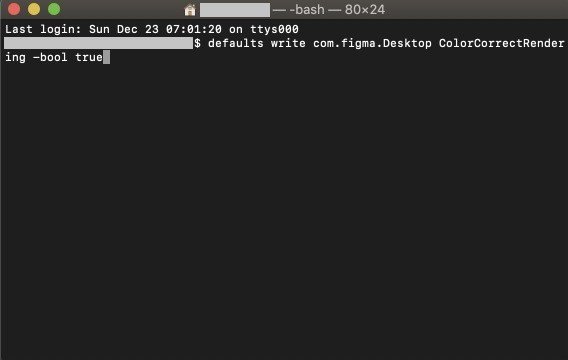
そこまで来たら、一旦Figmaを終了して、ターミナルを起動します。
ここでFigmaのカラープロファイルをデフォルト(Display P3)からsRGBにするためのコマンドを打ちますが、初心者の方は正しい色でデザインするためのおまじないだと思ってくれて大丈夫です。

$の後ろに1つスペースを開けて、
defaults write com.figma.Desktop ColorCorrectRendering -bool trueと入力して、Enter。
そして、Figmaを再度起動するとパッと見では何が変わったか分かりませんが、FigmaのカラープロファイルがsRGBになっています。ブラウザと見比べてちゃんと同じ色を発しているかチェックすると変更が確認出来ると思います。(環境によってはsRGBにする前も後もそんなに変わらないかもしれません。)
これでダウンロードと設定は完了です。
― Figmaのファイル構造
多分Figmaをとっつきにくくしている原因はコレです。
ですが、この構造がFigmaの統合的なデザイン管理の中枢を担っているとも言えます。最初は少し使いにくさを感じるかもしれませんが、慣れてくるととても理にかなったデザイン(設計)だと思えてきます。
左ペインの項目を1つずつ見ていきましょう。

取り敢えず、New teamは置いといて......
・Recent
→自分の作ったファイルだけでなく、他の人が作ったファイル(共有リンクなどで見たものも)でも最近閲覧したものはここに表示されます。
・Drafts
→下書きです。チームに属さない自分用のファイルですが他の人と共有することも出来ます。
・Deleted Files
→削除したファイルが溜まっていきます。復元と完全削除が出来ます。
Recent, Drafts, Deleted Filesの3つのメニューにはこのようなファイルたちが属します。
そして、問題のNew teamですね。
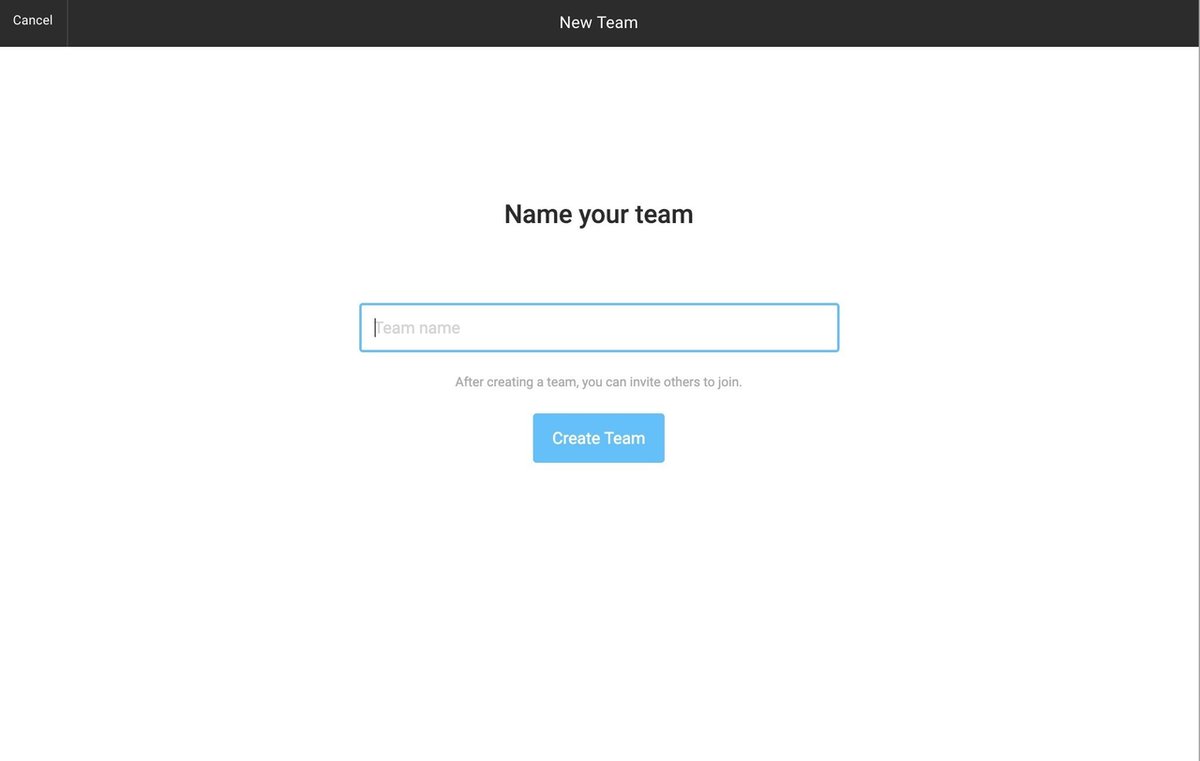
New teamを押すとチーム名の入力を求められますので、適当に名前をつけて下さい。僕はTestにしました。

つづいて、チームのプランを選択します。
Starterプランは無料で始められるのでこちらを選択します。Professionalプランはデザインの管理・運用をしていくとなるとほぼ必須なのですが、一回試してみないと何事も分かりませんからね。
一応、Starterプランでは出来ないこと、Professionalプランだと出来ることは合間合間に挟んでいこうと思いますが、プラン変更はいつでも出来るのでおおらかな気持ちで先に進みます。

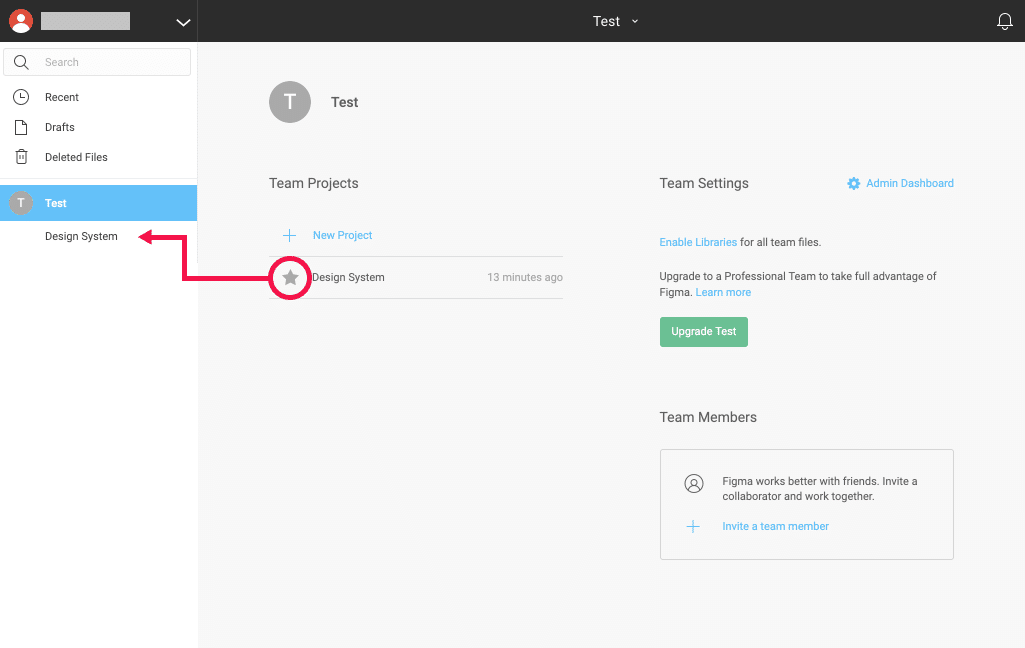
プランの選択が終わると、このような画面に移ります。
話を分かりやすくするために、Design System(チームを新しく作るとデフォルトで追加されます)の横にある星アイコンをクリックします。そうすると、左ペインにDesign Systemという名前が追加されます。

追加されたDesign Systemをクリックするとこのような画面に。そして、その中のTest Colorsをクリックすると、やっとデザインの制作をする画面に入ります。


Figmaはこのように、Team→Project→Fileの構造がフォルダを新しく作る必要なくFigmaというツールの中に存在しています。
Test Colorsから前の画面、ホームとも言える左ペインにチームやプロジェクトなどのある表示は上部タブバーの4つの四角アイコンを押すと戻れます。

左のペインに目を向けます。今まで作ったチームなどをFigmaの構造にあてはめると以下のようになります。
Team="Test"
└ Project="Design System"
└ File="Test Colors"
何となくFigmaのファイル構造が理解できてきましたか?実際のフォルダーに当てはめてみると、
株式会社テスト様
└コーポレートサイト制作案件
└corporate_site.psd
というようなイメージでしょうか。これらをデザインツールの中で一元管理できるという嬉しさを噛み締めながら次のセクションに進みましょう。
― デザインの下準備
ようやくデザインツールの入門らしくなってきます。
まずは、先程から出てきているデフォルトのDesign Systemプロジェクトを右クリック→Deleteで削除します。
本来であれば消す必要もないのですが、構造上必要のないプロジェクトになってしまうので消します。
デザインシステムを作るんじゃないの?という指摘はもっともなのですが、無料プランの都合上、別プロジェクトでデザインシステムを作っても他ファイルで参照出来ないのです。モヤモヤするかもですが一旦先に進みましょう。
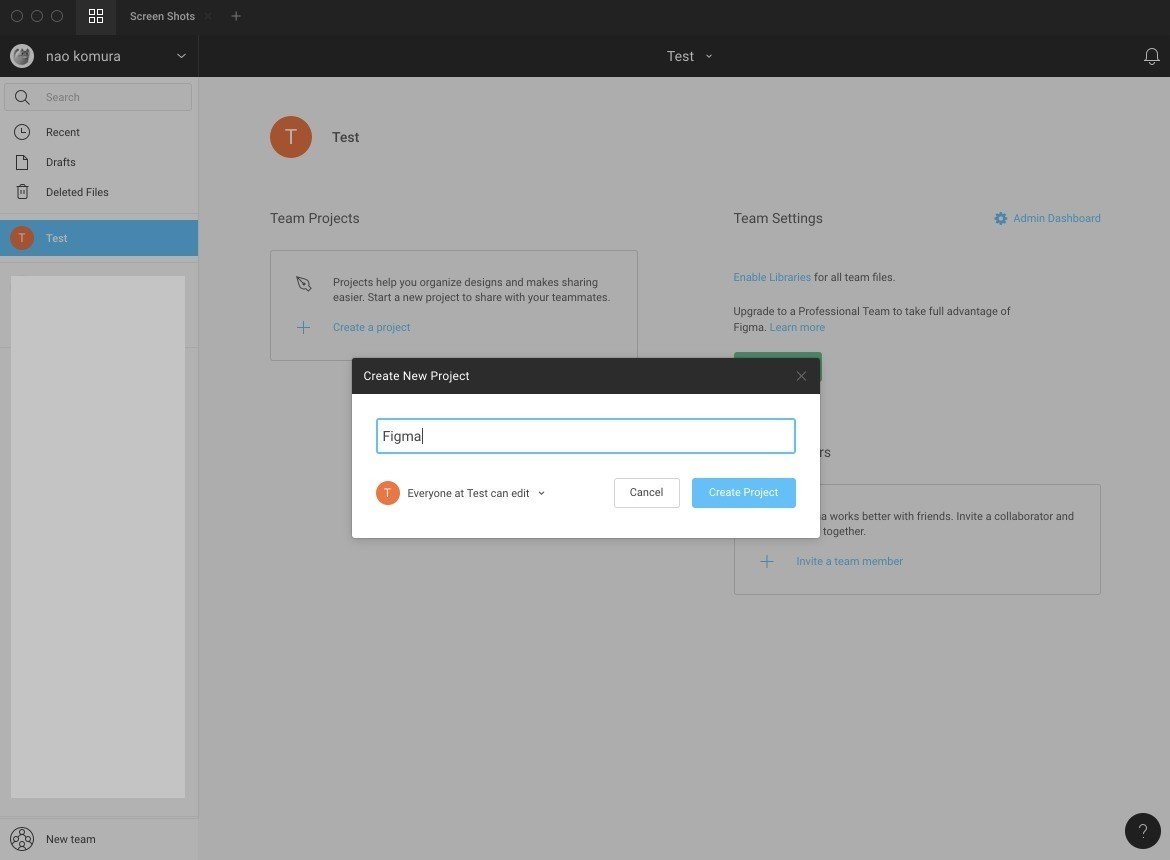
さて、そのDesign Systemプロジェクトを削除するとTestチームのホーム画面に移ります。そこでCreate a projectをクリックし、新しくプロジェクトを作成します。
ここではFigmaとしました。

次に、プロジェクトFigma内でNew Fileをクリックし新しくファイルを作成します。まっさらなデザイン作成画面が表示されたでしょうか?

上部に注目するとFigma / Untitledと表示されていると思います。
作成したばかりのファイルの名前はUntitledになりますが、綺麗な構造は綺麗なネーミングから始まります。まずは名前を変えましょう。
上部のUntitled横のプルダウンアイコンをクリックしRename。ここではWebsite Designと命名しました。現段階の構造は以下のようになります。
Test (Team)
└ Figma (Project)
└ Website Design (File)
そういえば、今回はWebサイトのデザインをします。多分アプリのUIデザインやってる人よりWebのUIデザインしている人のほうが多いと思うので、Figmaを使う人の裾野を広くしたいという意図ですね。
さて、まずはグリッドを作っていきたいと思います。
グリッドとはUIを作る上で必須ともいえる要素の1つです。グリッドがあることで均一な余白の把握がしやすくなり、実際にコーディングする際の手助けにもなります。
今回は、BootstrapやFoundation、Bulmaなど世のCSSフレームワークで多く採用される12カラムグリッドを作成します。(開発でCSSフレームワークを使用せずとも12カラムのグリッドで作られたデザインは美しく、実装しやすいです。)
最初に、ショートカット[A]か[F]を押してフレームツールを選択。
そうすると右ペインにPhoneやTabletなどの項目が表示されたと思います。
フレームツールは何もないところをドラッグアンドドロップしてフレームを作ることも出来ますが、いまはペインからDesktop→MacBook Proを選択して制作用のフレームを作ります。

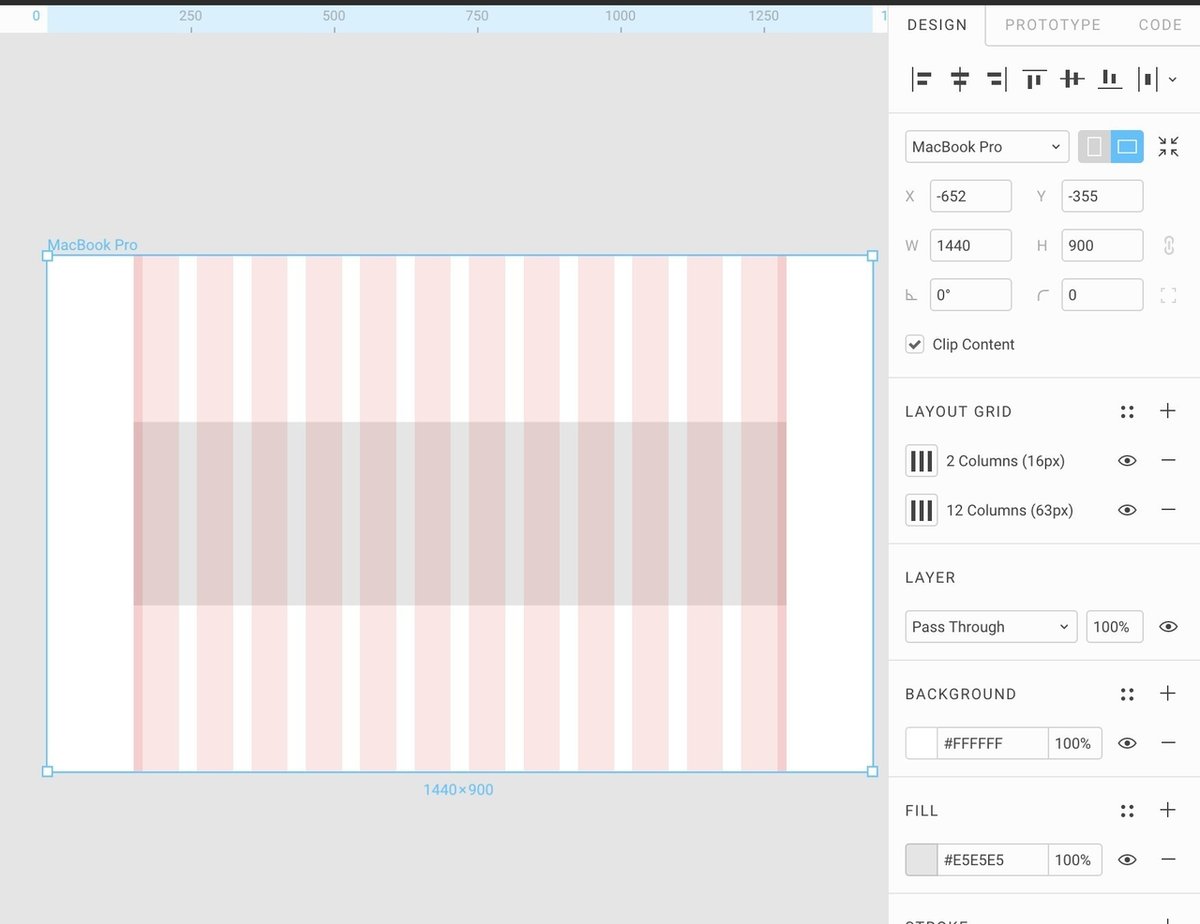
MacBook Proサイズのフレームを作成したら、そのフレームを選択して、右ペインのLAYOUT GRID横のプラス(+)をクリック。10pxの正方形グリッドが追加されたかと思います。
そして、Grid(10px)というテキストの左にあるアイコンをクリックすると、グリッドの設定画面が出てきます。
ここを設定して12カラムのグリッドを作成します。手順は以下。
1.上部のGrid,Columns,RowsからColumnsを選択
2.Countを12に
3.Gutterを32に ※デフォルトだと30のガターを持つフレームワークが多いですが、デザイナーは8の倍数で揃えたい病を患っている人が多いので32にします。
4.TypeをStretchからCenterに
5.グリッドの全体幅が1108pxになるように、Widthを63に指定
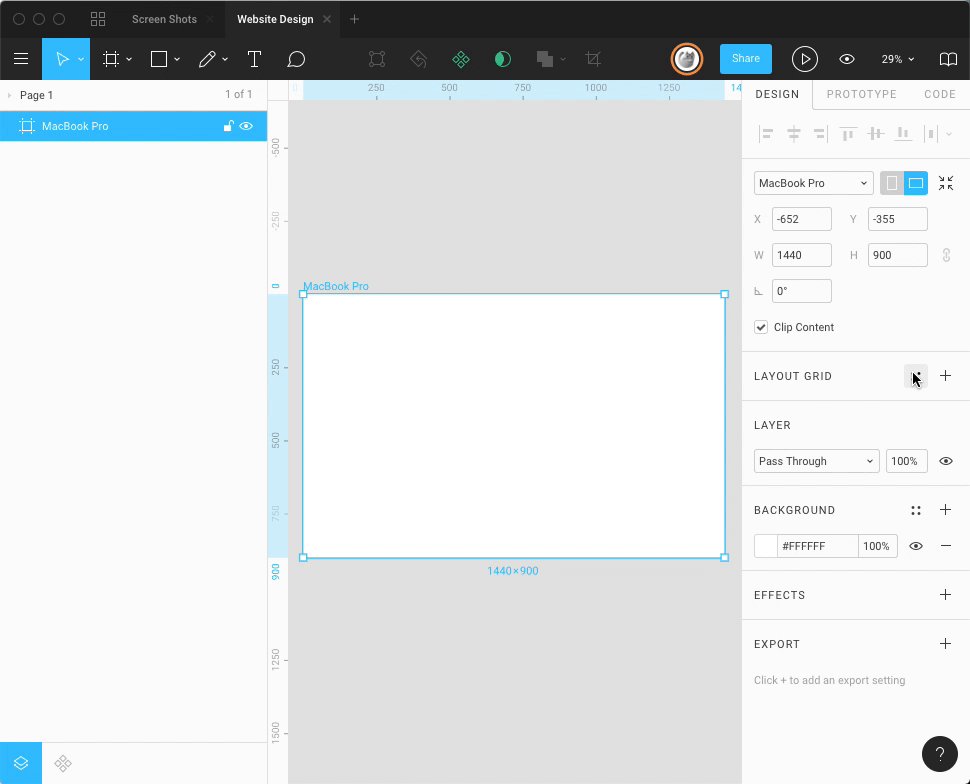
これで1つ目のグリッドは完成です。2つ目を作ります(FigmaはGridを"いっぱい"追加できます)。
6.LAYOUT GRID横のプラスをクリックしてグリッドを追加
7.Columnsにして
8.Countを2に
9.TypeをStretchからCenterに
10.Widthを16に
11.Gutterを1108に
12.色を透明度20%くらいに
ここまで終わると、2種類のグリッドの全体幅が1140pxになります。
これはBootstrapのウィンドウサイズ1200px以上のときの全体を覆うコンテナーと呼ばれる要素の値です。
よく分からないですね。正直これも変更できるので好きな数値で良いのですが、ある程度はルールに則った方が楽なことも多いです。

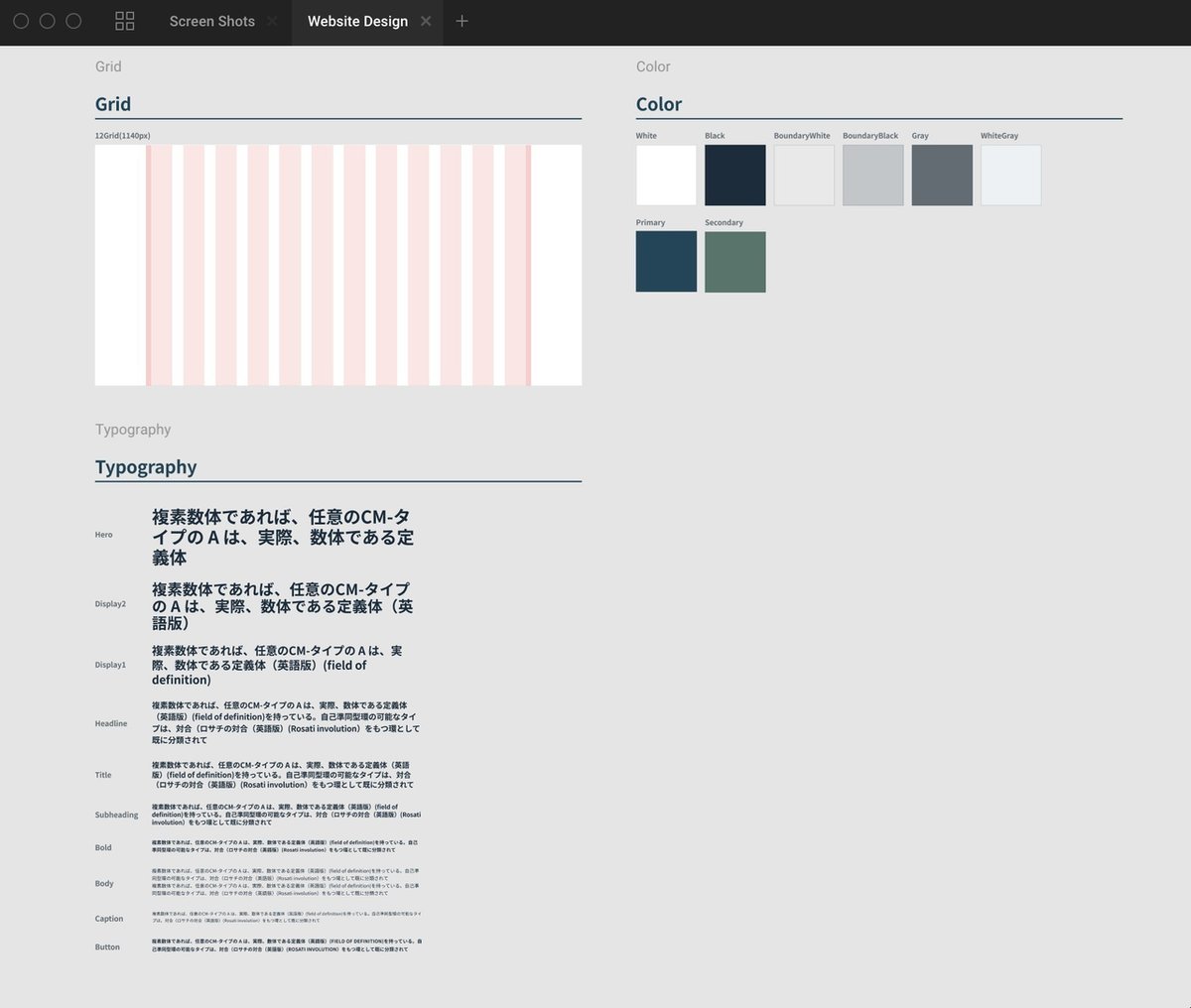
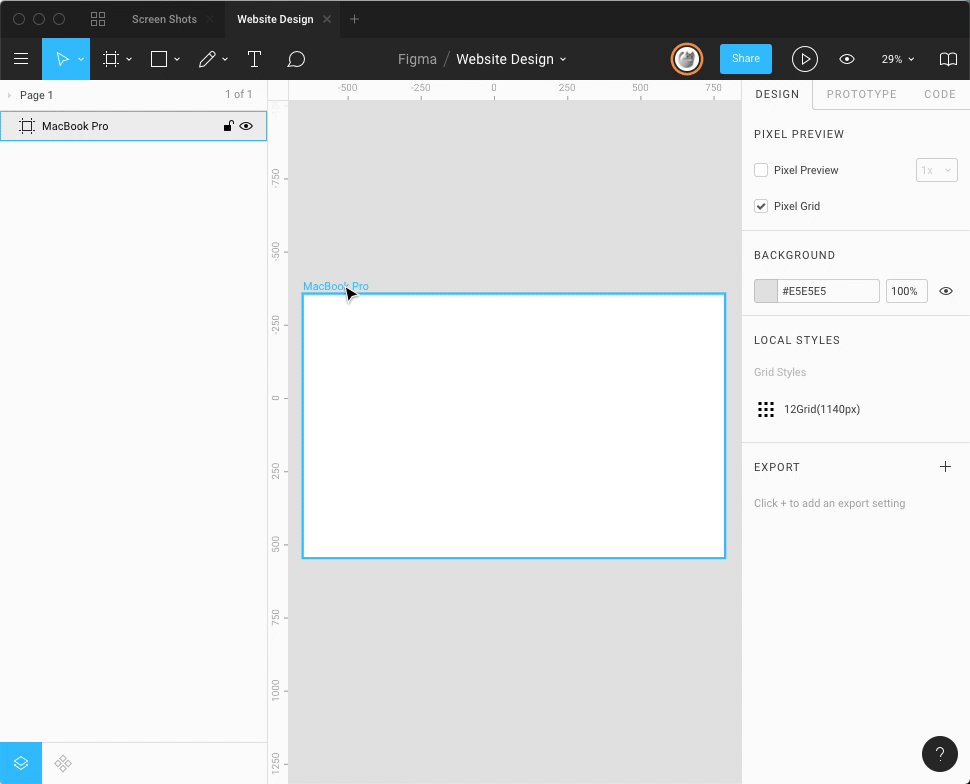
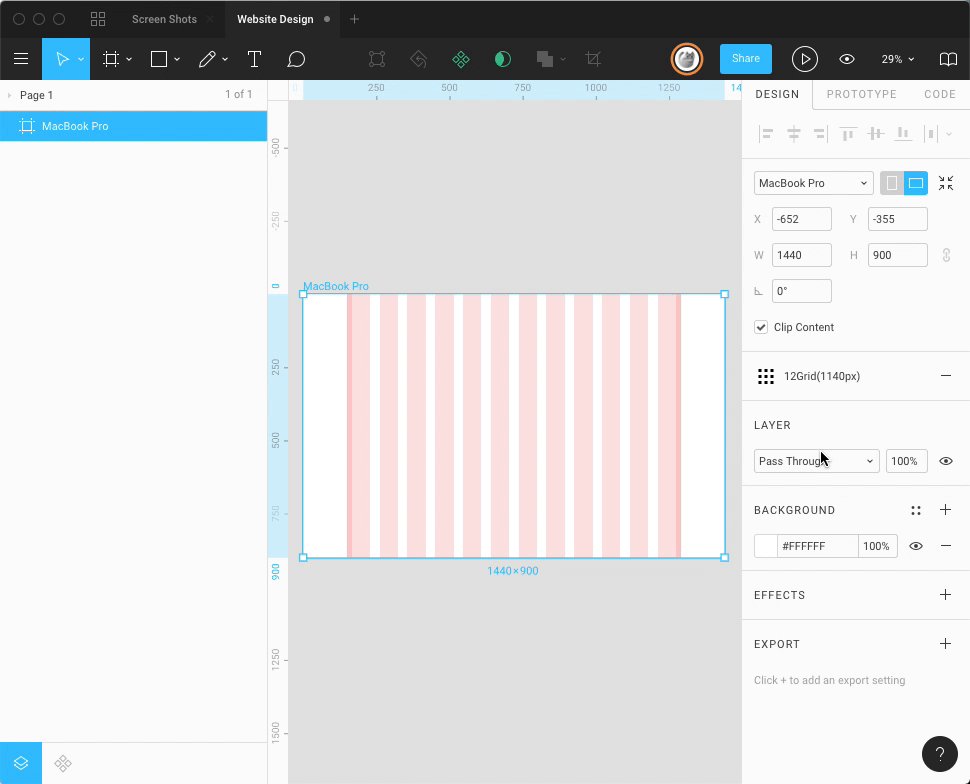
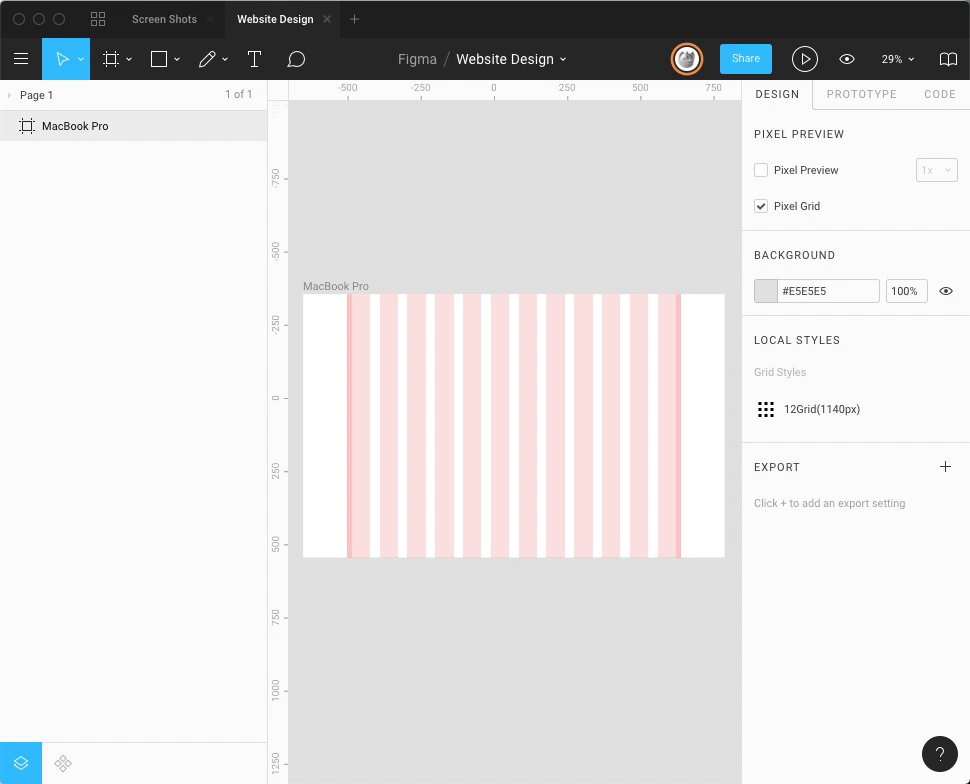
ここまで作ったら、LAYOUT GRIDというテキストの横4つの丸をクリックしてスタイルとして保存しましょう。12Grid(1140px)と名付けました。
スタイルとして保存しておけば新しくフレームを追加した時今やった手順を繰り返す必要なくこのグリッドを追加できます。

このように、グリッドの他にもスタイルとしてカラー、フォント、エフェクトなどが保存でき非常に大きな効率化が図れます。
もちろんXDやSketchなどでいうシンボルも、Figmaではコンポーネントという名称で共通のデザインパーツとして使えます。

グリッドに続いて、次はカラーとフォントをスタイルとして定義しましょう。
人によってはカラーやフォントは作りながら決めていくものかもしれませんが、先にスタイルとして保存しておくと、ある色を変更するとき全体の調整が一回で済むので単純作業の手間がなくなります。
これで決定、というわけではなく変数として箱だけでも定義しておくようなイメージに近いです。
まずはカラーですが、概ね以下の8種類のカラーがあればこと足ります。必要であれば追加していきましょう。(3と4は必要ないかもですが僕はよく使います。要するに、好みで追加していきましょう。)
1.White(#ffffff)
2.Black(Primary寄りの黒)
3.BoundaryBlack("境界"に使用する透明に近いBlack)
4.BoundaryWhite("境界"に使用する透明に近いWhite)
5.Gray(Primary寄りのSecondaryも考慮した灰色)
6.WhiteGray(限りなく白に近いGray)
7.Primary(テーマカラー)
8.Secondary(テーマカラー2)
//必要であれば
8.Tertiary(テーマカラー3)
9.Success(アクション成功時のカラー)
10.Danger(アクション失敗時のカラー)
11.Warning(注意のカラー)
あえてカラーコードは載せません。色はあとで何度も変えられるので、画像保存して色を抽出(スポイトツールは[I] ※アイ です)しても良いですし、自分で見ながら色を作っても良いと思います。
3と4は背景色も混じってしまい分かりづらいので説明すると、それぞれBlackとWhiteの透明度16%のバージョンです。
それでは作ってみましょう。
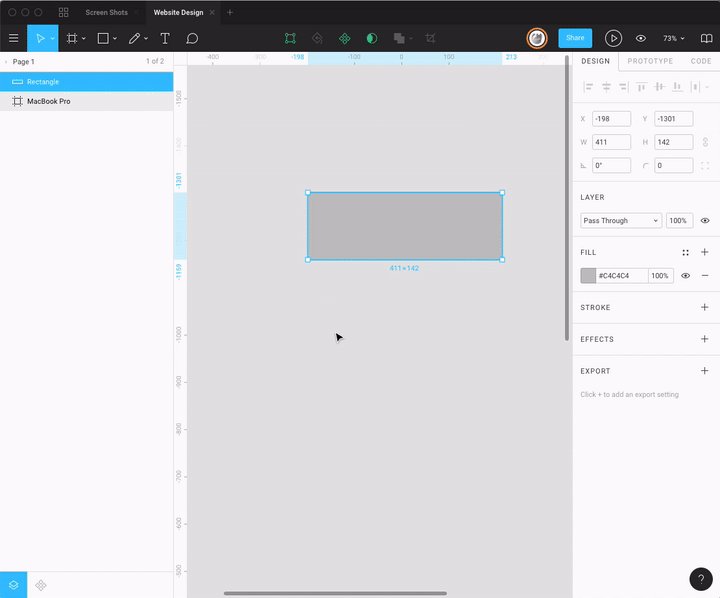
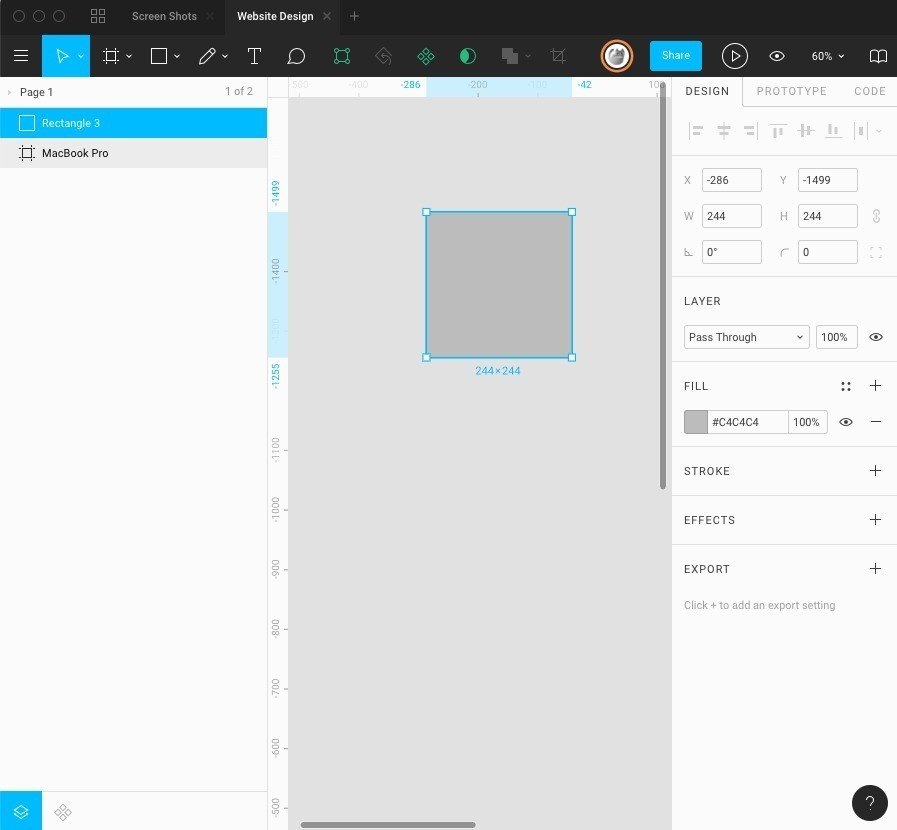
まず、正方形を作ります。ショートカット[R]でRectangle(長方形)ツールを選択します。
そして、Shiftを押しながらドラッグアンドドロップすると正方形が作れます。描画が終わると自動でMoveツール(ショートカット[V])に戻ります。

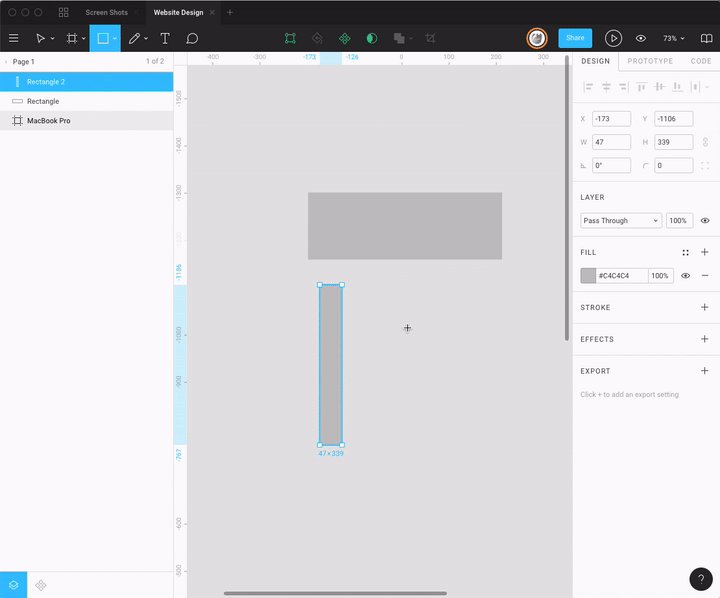
Moveツールの状態で作った正方形を選択してみましょう。そうすると、右ペインにその正方形の位置やサイズ、カラーなどの情報が表示されます。
正方形のサイズが少し汚い数値なので200に揃えましょう。WとHの値を200に......する前にHの入力欄の隣にあるリンクアイコンをクリックします。
これをオンにすると縦横比を維持したままサイズを拡大縮小出来ます。

200pxの正方形を8個作ります。
正方形を選択して⌘+Cでコピーして、⌘+Vでペーストします。
フレームなどを選択していない場合、Figmaはコピーした要素の真上にペーストされるので少し分かりづらいですが、左のペインにレイヤー構造が表示されているのでそこを確認しながらRectangleを8個作ります。
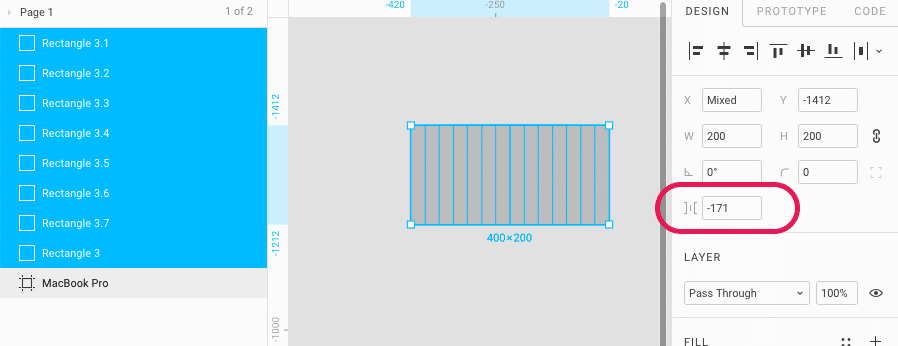
それが終わったら、一つだけ正方形の位置をズラして、全ての正方形を選択します。
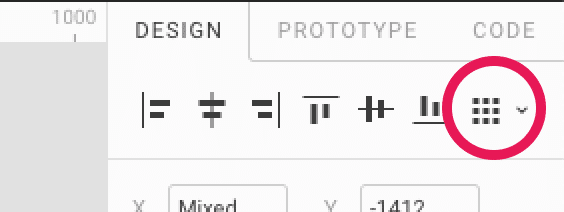
選択したら、右ペインのこれのプルダウンアイコンをクリックします。

プルダウンメニューの中のDistribute Horizontal Spacingをクリック。そうすると、それぞれの正方形が均等な距離で並べられます。
右ペインの以下の入力欄からそれぞれの正方形の距離を調整できます。40px間隔に調整しましょう。

正方形を作ってから、8個の正方形を40px間隔に並べるまではこのような感じです。多分XDのリピートグリッドのほうが早いですが、これ以降の話はリピートグリッドだと実現出来ないので離脱しないで欲しい😷

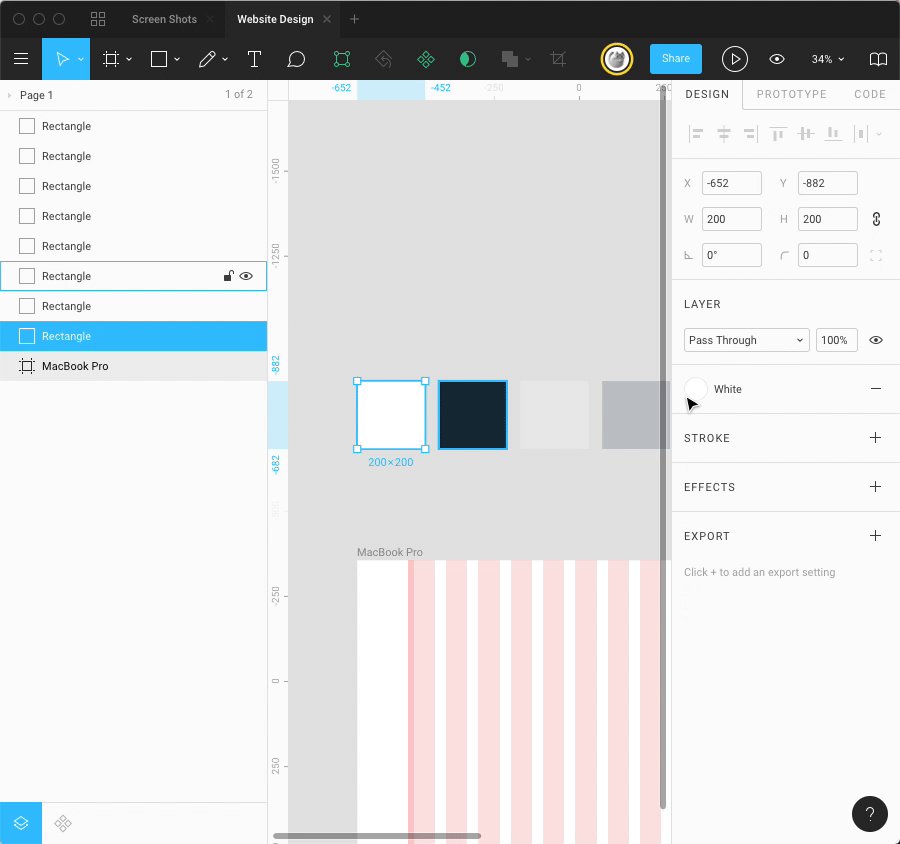
次に、先程挙げたカラーを正方形1つづつに適用していきます。
1.White(#ffffff)
2.Black(Primary寄りの黒)
3.BoundaryBlack("境界"に使用する透明に近いBlack)
4.BoundaryWhite("境界"に使用する透明に近いWhite)
5.Gray(Primary寄りのSecondaryも考慮した灰色)
6.WhiteGray(限りなく白に近いGray)
7.Primary(テーマカラー)
8.Secondary(テーマカラー2)
正方形を選択して、FILLから塗りのカラーを選択出来ます。STROKEだと線の色が指定できます。
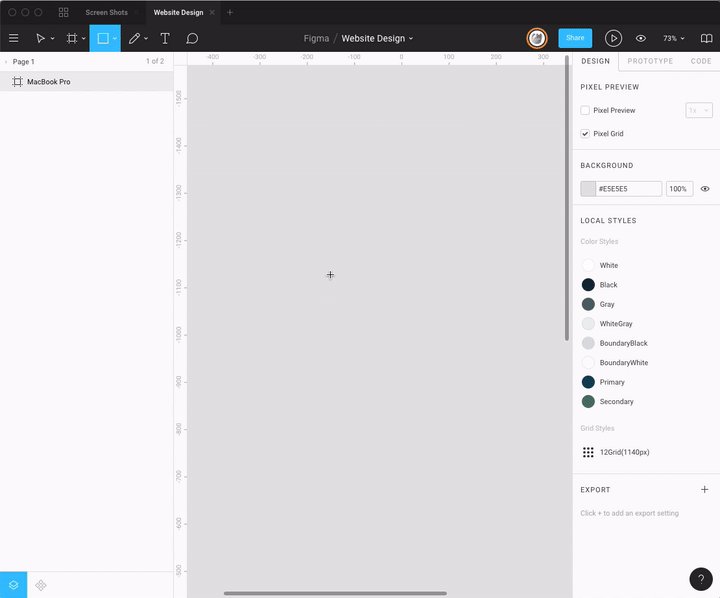
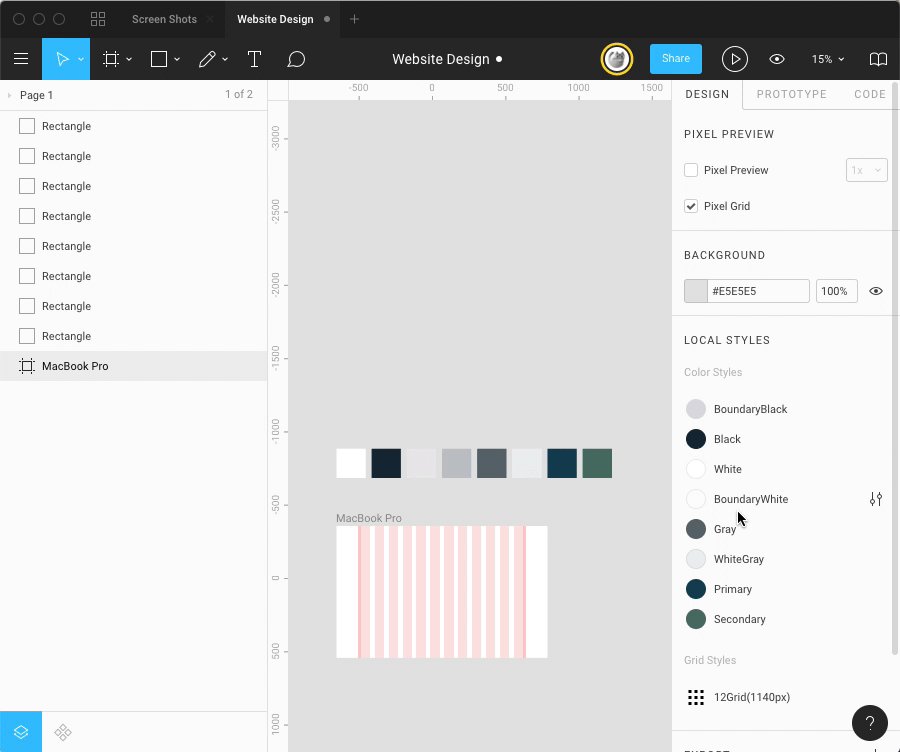
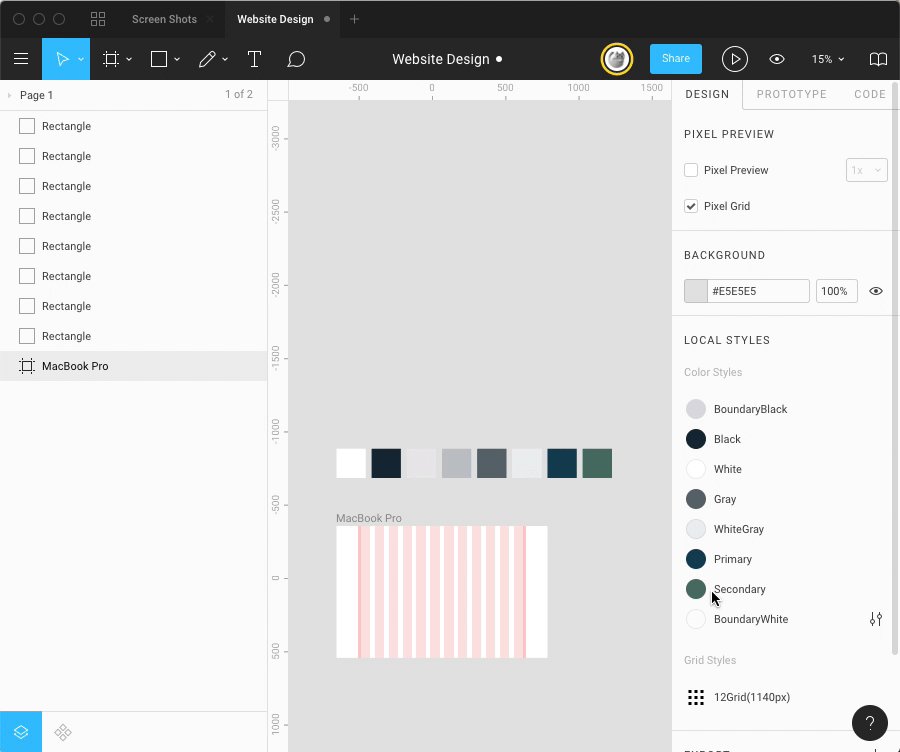
色を指定し終わったら4つの丸アイコンを押してスタイルに追加します。
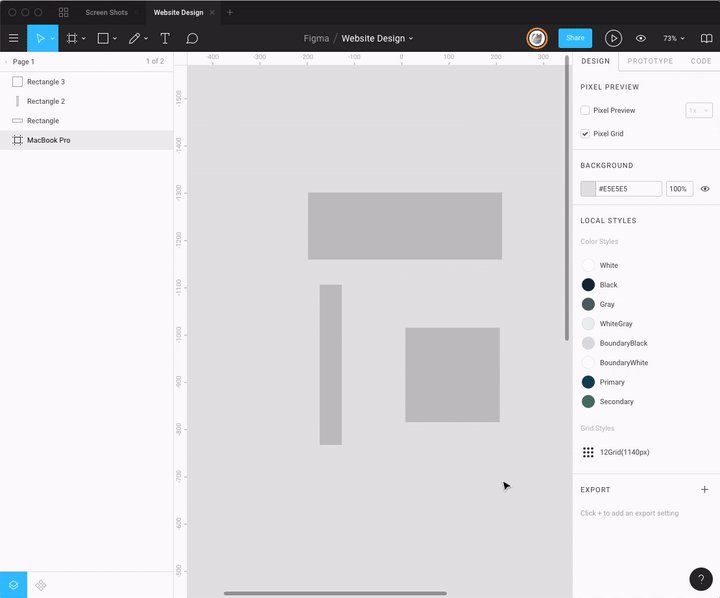
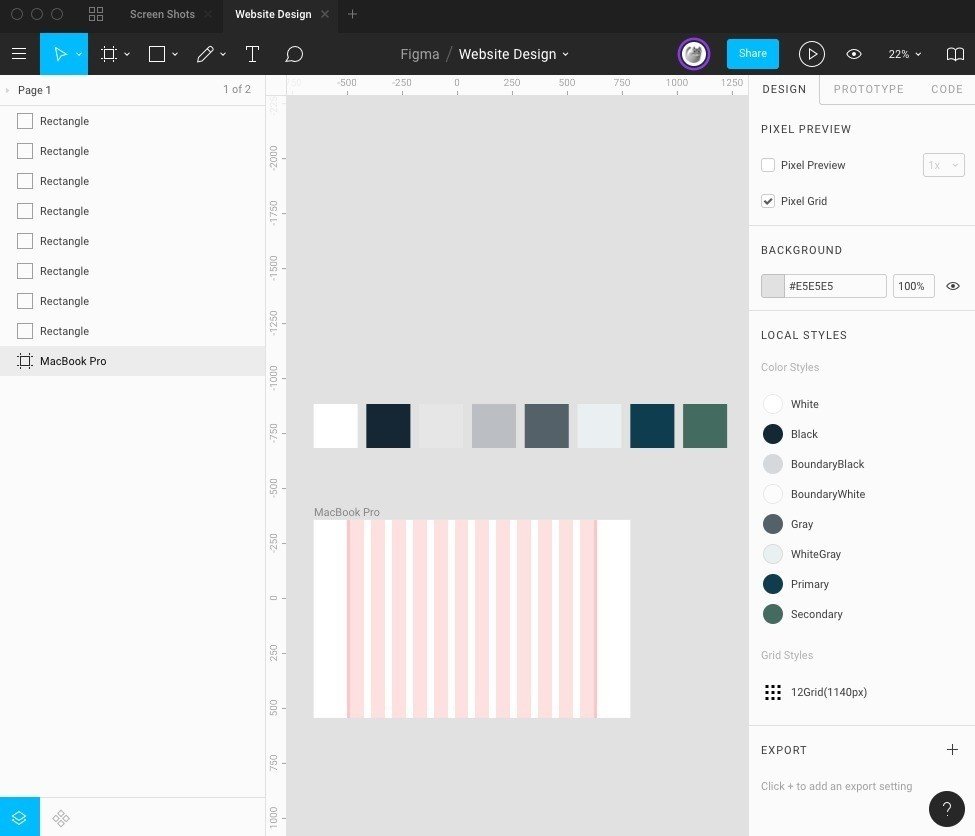
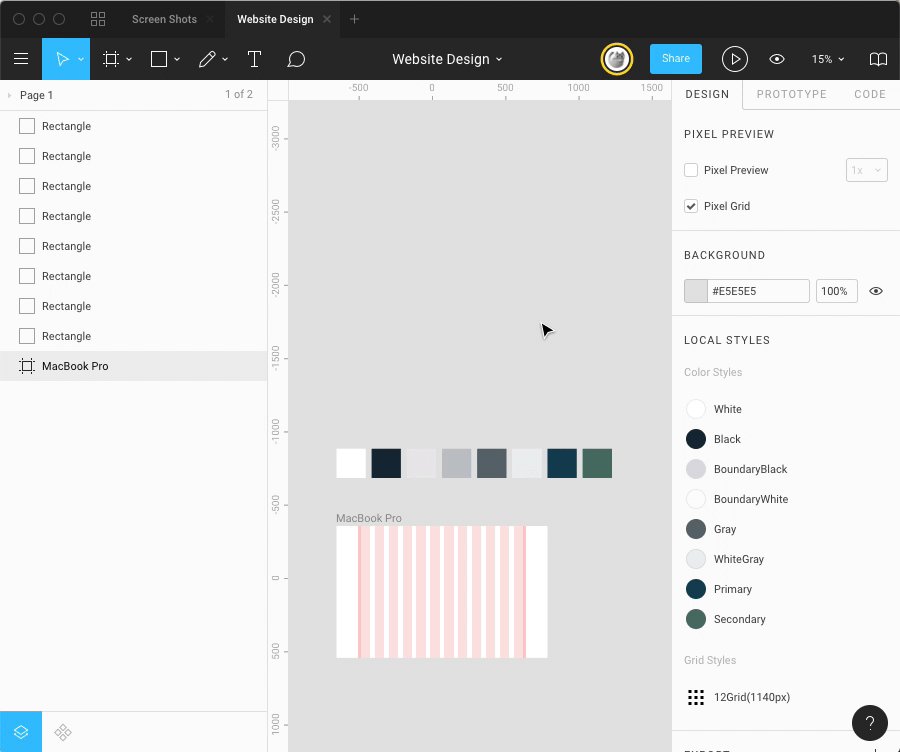
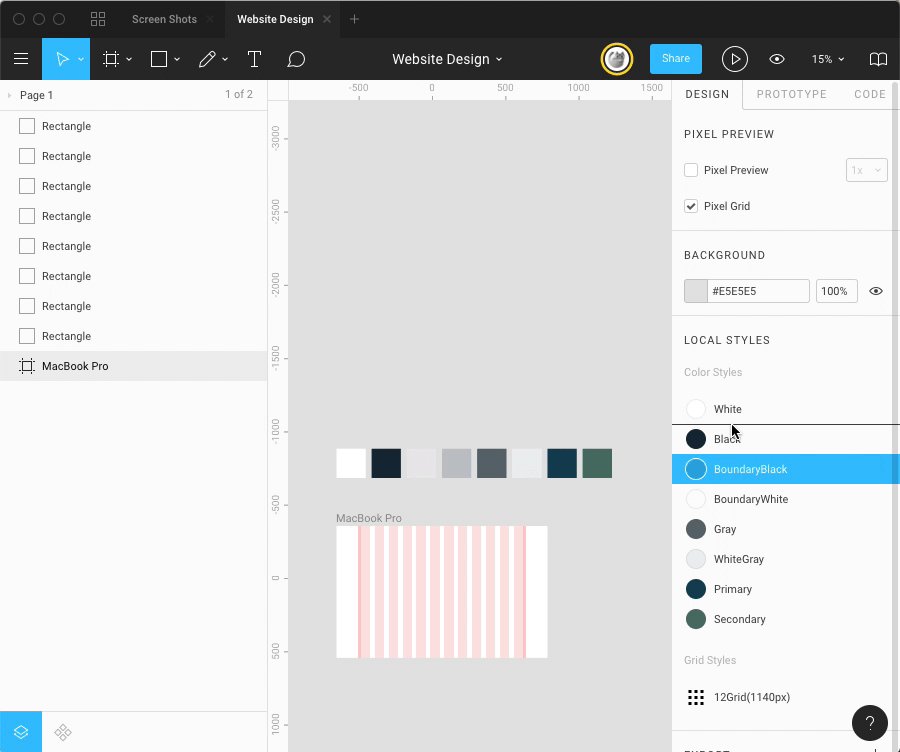
そして、それらの作業が終わったものが以下のスクリーンショットになります。LOCAL STYLESに色が追加されていますね。
先程も書きましたが、3と4は背景色も混じってしまい分かりづらいので説明すると、それぞれBlackとWhiteの透明度16%のバージョンです。

多分みんな色が違って正解です。僕はかなりダークなPrimaryとSecondaryを作ってしまいましたが、もっと明るい色でも良いと思います。
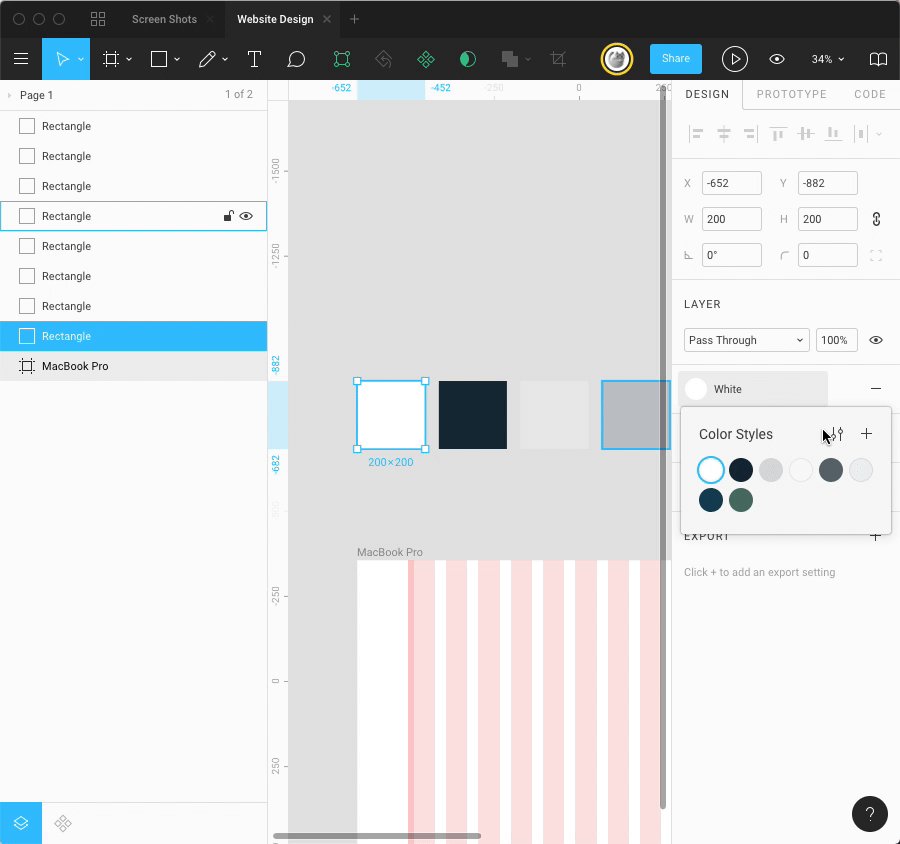
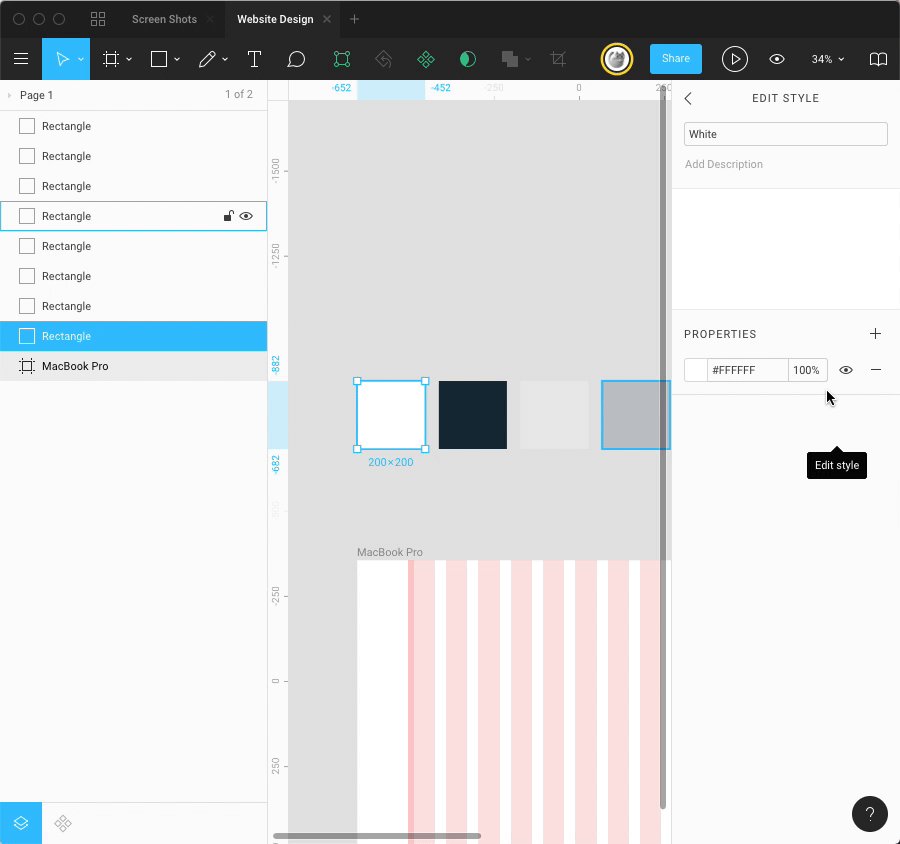
定義済みのスタイルをあとから変えたくなったら、何も選択していない状態の右ペインLOCAL STYLESから、それぞれのカラーをホバーすると右側に調整アイコンが出現します。それを押すと変更できます。
または、変えたい色のスタイルが適用されている要素を選択し、カラースタイルの選択ポップアップから調整アイコンを押しても変更できます。


ちなみにLOCAL STYLESからドラッグアンドドロップでカラーの順番を変えることも出来ます。

カラーが出来たので、次はフォントを準備しましょう。(記事が長すぎてそろそろシンドくなってきましたか?僕はなってきました。)
......
さて、フォントの準備をしましょう。
まず、僕らデザイナーは実際にWebサイトで表示することの出来る、アプリならアプリで表示できるフォントについて考えなければなりません。
初心者の方には意外かもしれませんが、実はWeb上で使用できるフォントは非常に限られています。
日本語ともなるとかなり絞られてきます。そして、実用的なフォントを更に絞り込むとほとんど選択肢は無いと言っても過言ではないでしょう。
そのほとんどない選択肢の一つがNoto Sans/Serif JPです。その他の有力な選択肢としては游書体も考えられます。
Noto Sans/Serif JPはロードに少し時間がかかる点がマイナスポイントではあるのですが(対応次第では特に問題ない)、全ての環境で確実に同じフォントを表示できるというのはデザイナーとして非常にありがたいことです。
ただ、游書体もきちんと対応すれば綺麗に表示されるので選択肢に入れておいて問題ないでしょう。(游ゴシックを使う際はMidium ※500 以下のウェイトを使用しないように。)
Webにおける実用的なフォントを2つ挙げましたが、フォントはデザインの印象を大きく変えるものでもありますし、他のフォントを使用したいこともあるでしょう。
もっと色んなフォントを使いたい人はまずエンジニアさんに相談するのが良いですが、例としてAdobe FontsやFONT PLUSなどのサービスを挙げて話すと良いかもですね。
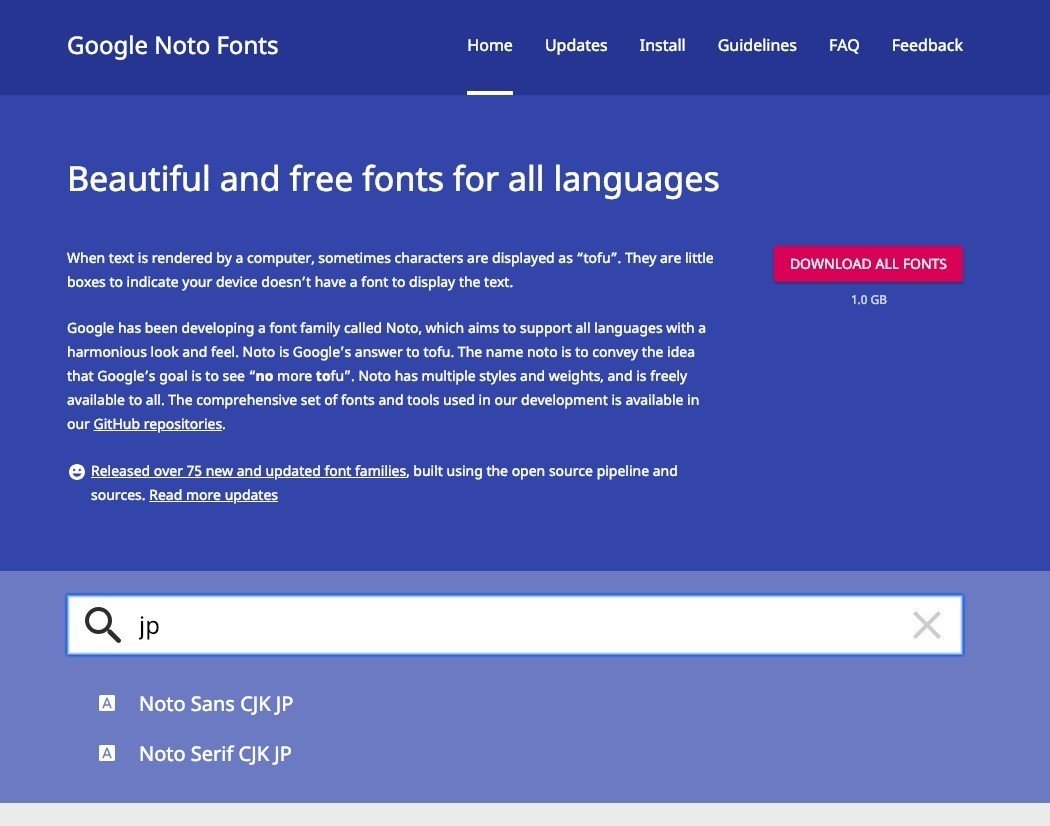
今回はNoto Sans JP(Noto Sans CJK JP)を使用します。ダウンロードサイトにアクセスして、検索フォームに[ jp ]と入力します。
そうすると、Noto Sans CJK JPとNoto Serif CJK JPの2つが結果として表示されるので両方ダウンロードしておきましょう。

フォントのインストールが済んだら、Figmaに戻ってデザインに使用するタイポグラフィーの種類をいくつか準備しましょう。
これも先程指定したカラーと同じように先に変数として箱を準備しておくようなイメージですね。
タイポグラフィーに関しては10種類くらいあれば十分でしょう。
1.Hero(最大サイズ)
2.Display2(大見出し)
3.Display1(大見出し)
4.Headline(中見出し)
5.Title(小見出し)
6.Subheading(小見出し)
7.Bold(通常サイズ太字)
8.Body(通常サイズ)
9.Caption(最小サイズ)
10.Button(ボタン用)
これらのフォントサイズを決める時、基準が無いとサイズの決め方が難しいですよね。Webにおけるフォントサイズの基準となるのはWebブラウザの表示できる最小フォントサイズです。
Google Chromeの最小フォントサイズは10pxで、それ以下の指定をしても強制的に10pxになります。他ブラウザでは最小フォントサイズが無かったりするのですが、シェア1位のChromeを無視するのは何とも言えない判断です。
そもそも可読性的な問題においても、10px以下は見づらいことこの上ないので10pxを基準に考えていきましょう。
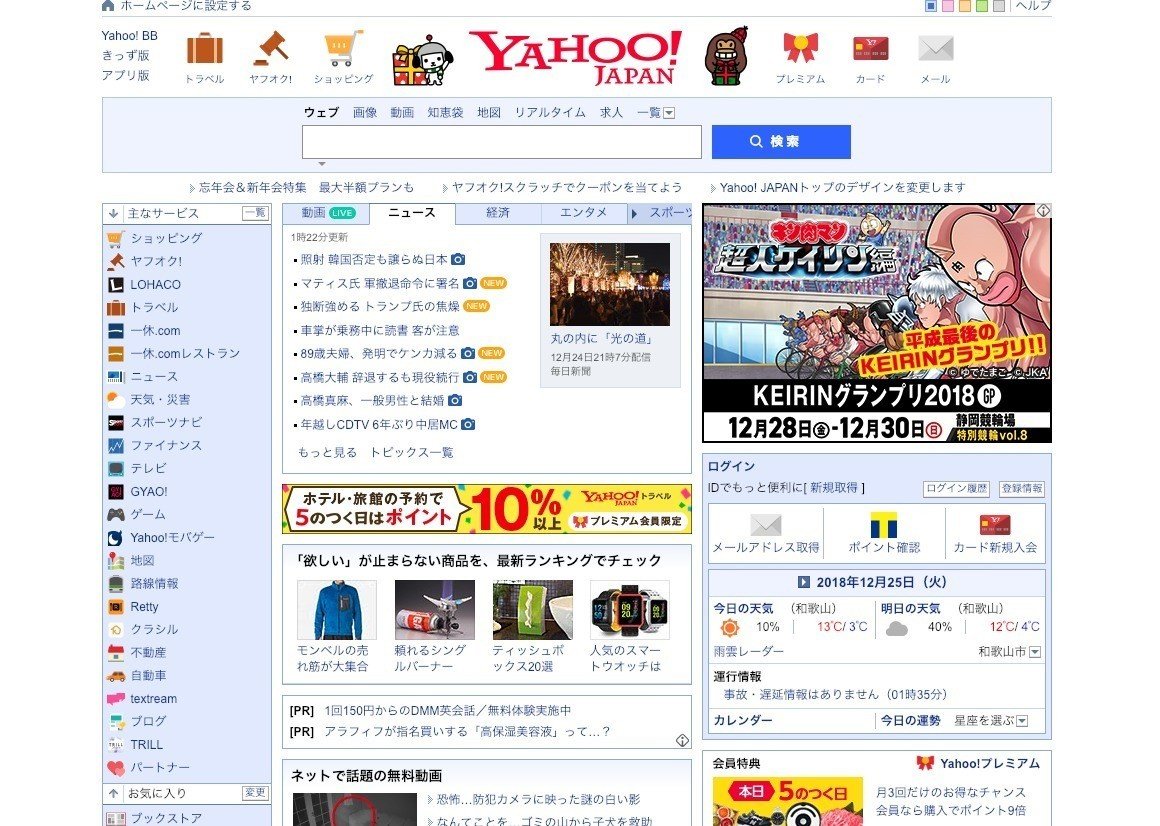
例としてYahoo! Japanの右サイドのログインパネル、「ログイン履歴」、「登録情報」などがフォントサイズ10pxです。

個人的に10pxは小さすぎると感じるので、今回は最小サイズであるCaptionのサイズを12pxとしました。
これを基準に......
Caption = 12px
Body = 14px
Bold = 14px
Button = 14px
Subheading = 18px
Title = 22px
Heading = 24px
Display 1 = 34px
Display 2 = 45px
Hero = 52px
......とします。Letter Spacing(文字の詰め率)やLine Height(行の高さ)は一旦おいておきましょう。
では、Figmaに戻ります。
まずは、ショートカット[T]でTextツールを選択します。
入力するダミーのテキストとして、以下サービスなどをありがたく利用させていただきましょう。(「テキストテキストテキスト......」などはダミーの文章として相応しくないので、しっかりとした文章を挿入しましょう。)
僕の場合、いつも調べるのは面倒なのでユーザー辞書に「だみーてきすと」という名称でダミーテキストを登録しています。
https://xar.sh/post/95166529739/
↑こちらのブログで紹介されている「複素数体であれば、任意のCM-タイプの〜」という文をかなり気に入っています。英語から記号まで含まれていて良質なダミーテキストだと思います。
さて、おそらく皆さんダミーテキストをFigmaのTextツールでコピペしても文字が表示されないと思いますが、それはフォントの設定が日本語フォントになっていないからなのでご安心を。
2019/4/3追記:欧文フォントの使用中でも日本語打てるようになりました。デフォルトの日本語フォントがNoto Sansなのは嬉しいところ。しかし、まだ長音などの一部記号が打てないので、しっかり日本語対応フォントを選択しましょう。
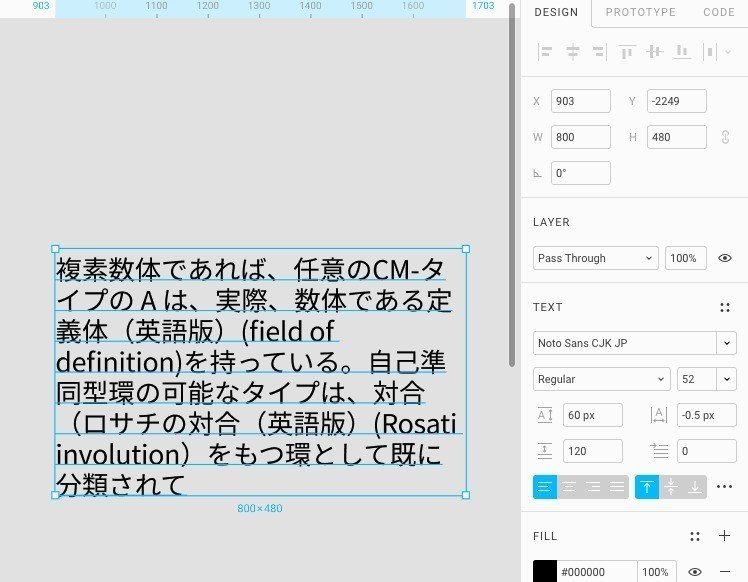
右ペインのTEXTから、先程ダウンロードしたNoto Sans CJK JPを選択します。次に、テキスト要素の幅を800にしましょう。
そうすると、自動で文章が折り返されると思います。

ここまで出来たら、カラーを作ったときと同じように、10個このテキスト要素をコピペします。
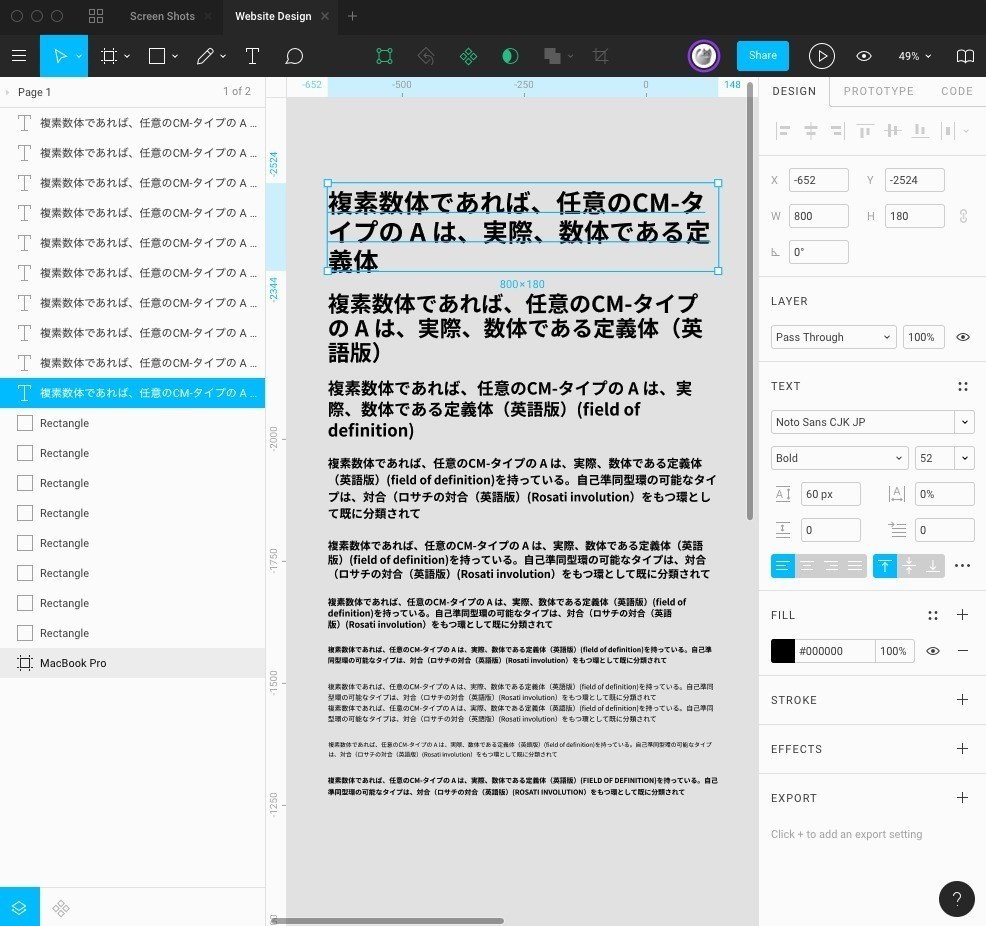
そして、以下の通りにテキストを設定します。
Hero = 52px Bold
Display 2 = 45px Bold
Display 1 = 34px Bold
Heading = 24px Bold
Title = 22px Bold
Subheading = 18px Bold
Bold = 14px Bold
Body = 14px
Button = 14px Bold
Caption = 12px
行の高さや文字数を少し調整していますが、概ねこのような感じになると思います。

つづいて、これらのフォントをスタイルとして登録していきます。
命名は上記のHero,Display2,Display1などでいきますが、あとで英語用のテキストスタイルを設定する可能性が高いので、これらの文字列の前に「Ja/」と入れましょう。
Ja/Hero, Ja/Display2, Ja/Display1のようになりますね。
このスラッシュを用いた記法はのちの管理の面で非常に重要になってきます。例えば、今「Ja/」とつけたスタイル達はこのようにまとめられます。
※テスト用に「Test/Hero」と命名したスタイルを追加しています。

このようにスラッシュ以前のワードでスタイルがグルーピングされます。
これはテキストスタイルだけでなく、カラースタイル、エフェクトスタイル、コンポーネントにも有効ですが、今はそういうネーミングの仕方もあるんだなぁ程度に覚えていればOKです。
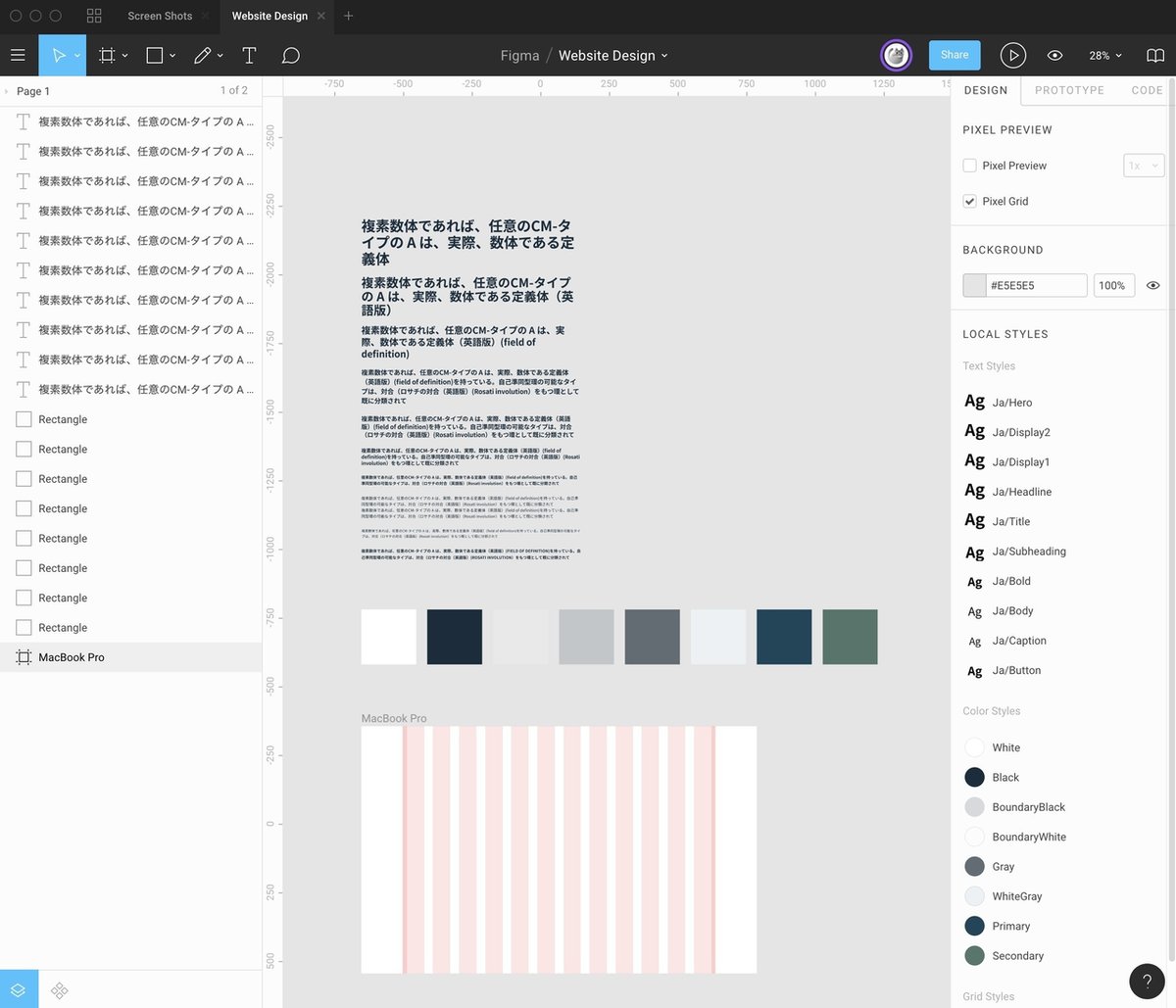
話がそれましたが、ここまでの作業が終わって皆さんのLOCAL STYLESはこのようになっているのではないでしょうか?
違っていたらどこか抜けているかもしれません🤔

もしこの通りになっていれば下準備は完璧です!(Color Stylesの色は違っていても間違いではないです。)
簡易的ではありますがこれもデザインシステムと呼べるものだと思います。これを基にデザインの制作を始めていきましょう。
― デザインシステムの整理整頓
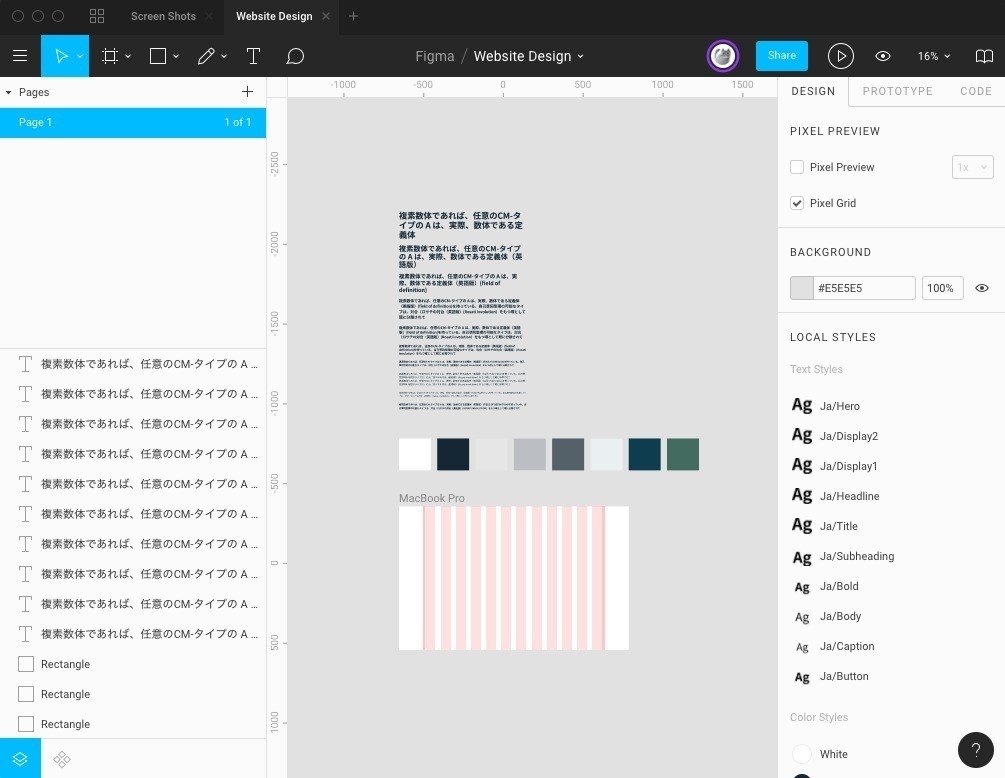
やっぱりその前に整理整頓しましょう。現状では整っていてもこのような感じでしょう。

これからこのWebsite Designファイルでデザインを作っていくとなった時に、これらのスタイル定義済みのオブジェクトたちは制作ウィンドウの中に置いておく必要がありません。
かと言って、別ファイルにこれらのファイルを移すと、無料プランの都合上別ファイルのスタイルは参照できないので困ります。
そういう時は、Pageを追加しましょう。
既に気づいていた方もいるかもしれませんが、左ペインの上部にPage 1というテキストがあるのが分かりますか?そこをクリックするとこのようになります。

Pageとはそのページに属するレイヤー全てを包み込む親要素で、まさしくスケッチブックの1ページのような感覚です。新しくページを追加するとこのWebsite Designファイルを新しく追加した時と同じようなまっさらなページが現れます。
まずは、Design Systemページを追加しましょう。右上のプラスボタンから追加できます。
そして、Page 1は取り敢えずMainとでも名前変更して、Mainに存在するスタイル定義済みのオブジェクトたちをDesign Systemに移し替えます。

実は、これらのオブジェクトは削除してしまってもスタイルは残り続けるのですが......管理の都合上残しておいたほうが見通しが良いです。
スタイルを削除したい時はLOCAL STYLESから右クリックでDelete Style、またはそれぞれのオブジェクトに適用されているスタイル選択画面で右クリックでも削除できます。

こんな感じで軽くまとめてみました。それっぽくなりますね。

----
前編はここまででおわりです。まだ目に見えるデザインの制作に入っていないのにこの記事だけで1万2千字超えの大ボリュームになっております......何となくデザインがとても大掛かりなものに思えてきますね。
ここまでの作業は、デザイン資産として今後も利用できますし(時代に合わせて更新は必要ですが)、一度しっかりと作ったガイドラインはクオリティの担保にもなり得ます。
もちろん、第一の目的であるデザインの効率化にも大きく貢献します。
記事冒頭からの繰り返しになりますが、作業の効率化は非常に大事です。
何億にも及ぶインプットを持つAIが人間の作ったデザインを超えてくる未来に、デザイナーは何を考え、何を作るべきなのか。そんな事を考えたとき、僕は少しでも自分が思考する必要のある部分に時間を割きたいと考えます。
さて、次編が中編になるか後編になるかはまだ分かりませんが、年明けあたりに公開出来ればなと思います。それまでにFigmaを色々試してみて、操作に慣れておくとよいですね。
訂正すべき箇所や、質問等あれば気軽にコメントやTwitterでリプライ等お送り下さい🙇♂️
→Part2
いいなと思ったら応援しよう!