
JavaScriptでモグラ叩き?を作る(2)
前回、作ってみたJavaScriptのモグラ叩き?ですが、ちょっと色々と改造してみました。
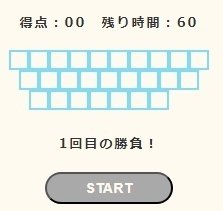
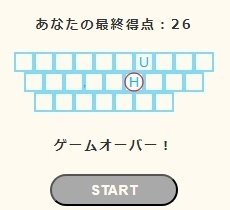
まずは、やっぱりテンキー版の次はこれでしょうということで、アルファベット版も作ってみました。


たぶん、タッチタイピングができないと、高得点は取れないでしょう。まあ、キーの位置どおりに出て来るので、そこまで迷わないとは思いますが。
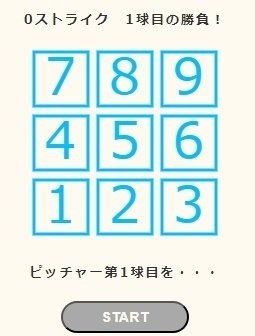
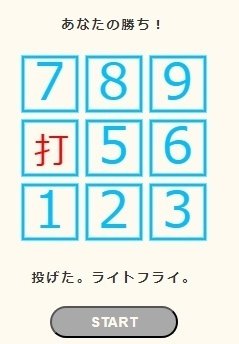
次は、前回のブツがストラックアウトに似ていたので、野球バージョンを作ってみました。まあ、ただの乱数遊びになってしまっていますが。


これは、投手の場合、モグラがいないところに投げると、打ち返されるようになっています。ただし、野球仕立てなので、打ち返されても一定の確率でアウトにはなります。
とりあえず、ここまでで投手バージョンと野手バージョンの二通りができました。バージョンが違うとはいえ、勝敗判定がひっくり返っているだけなので、内容は一緒です。打者の場合は、モグラがいないところを狙ってスイングするだけです。
当たり判定は、逆の方がイメージはしやすいのですが、モグラの出現確率との兼ね合いで、そうなっています。先ほどから、モグラモグラと言っていますが、前回同様、どこにもモグラは表示されませんけどね。
ここまで来たら、1試合(9回まで)できるようにしてはみたいので、ついでにやってみました。かなり実際の野球とはルールが違っていますが、乱数遊びゲームとしては、こんなものでしょうか。まあ、ウェイトも乱数で入れているので、少し挙動がおかしいこともありますが。
ちなみに、上の作品群は、以下のアドレスから見ることができます。
この記事が気に入ったらサポートをしてみませんか?
