
1/9 フォントによって変わる印象 vol.4
はじめに
今日はデザイン制作をする上で必要不可欠な知識"文字のデザイン"についてまとめていきます。文字のデザインを理解することは、そのサイト自体の雰囲気やテーマなどにも関わる重要な要素であると思ったからです。
書体とフォントの違い
まずはよくこんがらがってしまう、書体とフォントの違いについてです。
書体とは、共通のデザイン方式やコンセプトで統一して作られた文字の形のスタイルのことで、明朝体・ゴシック体などのことを指します。
一方フォントとは、同じ書体デザインごとに作られた文字セットのことです。
つまり、書体は文字のデザインそのものに対して使い、フォントは文字のセットに対して使います。
和文フォントと欧文フォント
和文フォントとは、日本語のひらがなやカタカナに対応するフォントのことで、欧文フォントとはアルファベットや数字、記号などに対応するフォントのことです。
ここで気をつけたいことが一点あります。それは、和文フォントと欧文フォントでは文字の形や間隔が違うことです。和文フォントでは、余白が一定ですが、欧文フォントでは文字によって余白が異なります。英語を綺麗に見せたいときなど、混合して使うことがあるかもしれませんが、上記のように和文フォントと欧文フォントを組み合わせて使う時には注意が必要です。
和文の代表的な書体と特徴
和文フォントには大きく分けて二つの書体があります。
ゴシック体と明朝体です。この二つの書体について特徴やどんなときに使うのか、どんな印象を受けるのかをまとめていきます。
ゴシック体と明朝体の特徴

引用元:https://chira-saku.jp/blog_flier/blog_design/3762/
ゴシック体
ゴシック体は線の太さが均等で、インパクトのある重い印象を受けます。視認性があるため、インパクトを与えたい・遠くから文字を読ませたいなどの理由から見出しやタイトル、街の看板で使われることが多いです。
男性的、力強い、存在感、というイメージを与えられます。
明朝体
明朝体は線の太さに強弱があります。筆で書いた様な「はね」や「はらい」があり、量が多くても圧迫感がありません。
可読性に優れているので、情報量の多いチラシ等に使われています。また大学のレポートなどに使っている人も多いのではないでしょうか。
女性的、高級感、上品さというイメージを与えられます。
和文フォント実際の使用例
ゴシック体が使われているサイト
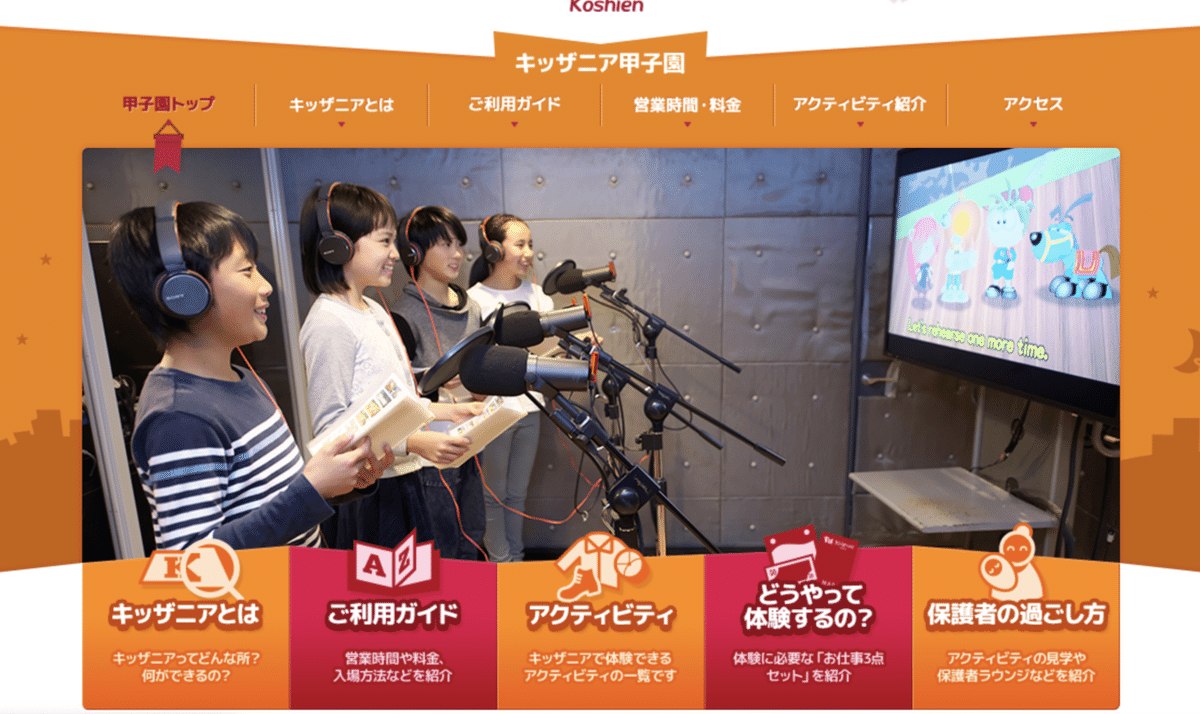
・キッザニア甲子園

丸みのあるゴシック体がメインとして使われていて、子供のような親やすさを感じさせられます。実際にキッザニアは子供のための職場体験という場所なので、小さい子供がサイトを見たときにとっつきやすいフォントにしたのだと感じられます。
明朝体が使われているサイト
・灸PLUS

こちらは明朝体が使われていて、上品さや信頼感が感じられます。私はお灸をしたことがないのですが、イメージ的には落ち着いた場所で静かに行うという印象があるので、そこのイメージ統一のため明朝体が使われたと感じます。
欧文の代表的な書体と特徴
欧文フォントには、大きく分けてサンセリフ体(sans-serif)とセリフ体(serif)とに分けることができます。
サンセリフ体とセリフ体の特徴

引用元:http://culture.cc.hirosaki-u.ac.jp/english/utsumi/info/moji_c6_ja.html
※serif とは、文字の線の先端にみられるヒゲやウロコのことです。
サンセリフ体(sans-serif)
sans-serifとはserifなしということで、文字を構成する線だけのシンプルなフォントです。線の太さが均一で、視認性が高く、パワポの資料などに使われることが多いです。
代表的なセリフ体の欧文フォントとして、Helvetica や Arial があげられます。
セリフ体(serif)
セリフ体フォントはserifありで、線の太さに強弱メリハリがあり、文字ひとつひとつが安定感を感じさせます。線にメリハリがあり、細めで適度な余白を持ち可読性に優れているので、長文のレポートなどに使われることが多いです。
代表的なセリフ体の欧文フォントとして、Times New Roman や Centuryがあげられます。
欧文フォントの実際の使用例
サンセリフ体が使われているサイト
・SANS-SERIF

トップページでサンセリフ体を使っていてカジュアルな印象を受けます。SANS-SERIFはカバンを取り扱っているのですが、実際にラインナップもカジュアルなカバンだったので、フォントとカバンの共通点であるカジュアルさを表現したかったのだと感じられました。
セリフ体が使われているサイト
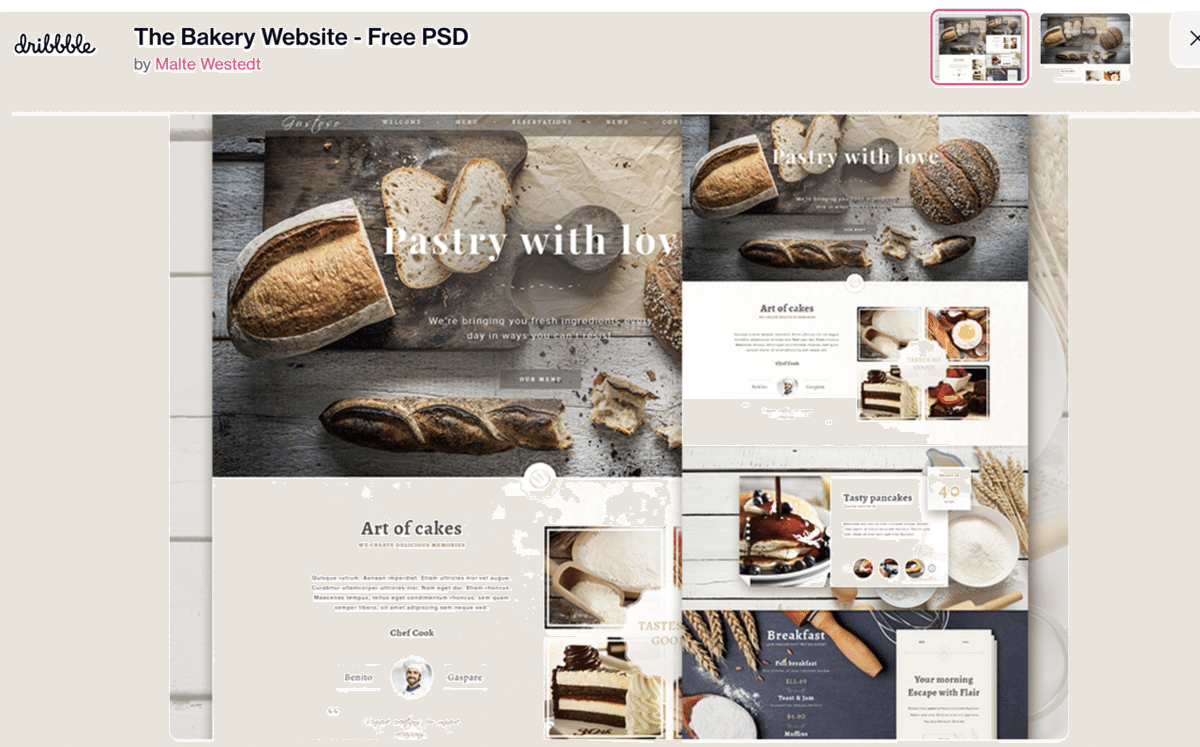
・https://freebiesbug.com/psd-freebies/bakery-psd-website-template/
(こちらピンタレストから持ってきました)

長文でも読みやすいというメリットを活かして使われています。高級感のある、誠実な印象をうけます。パン屋なのにシェフの顔が使われるというのは上品なお店であることが伺えます。その点でもイメージとの統一がされていると感じました。
この記事が気に入ったらサポートをしてみませんか?
